jquery 获取url携带的参数
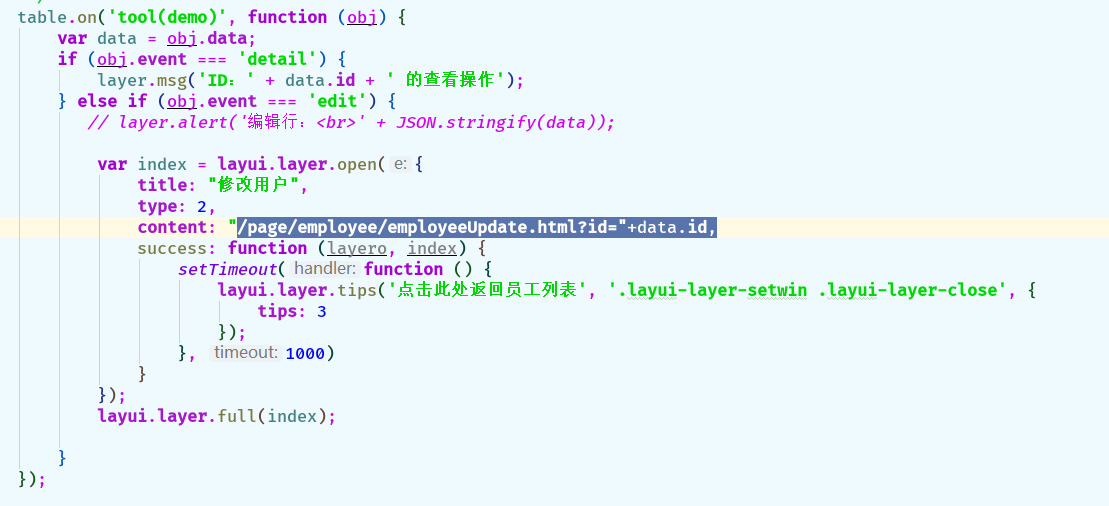
url= "/page/employee/employeeUpdate.html?id="+data.id
获取 url携带的参数 ->
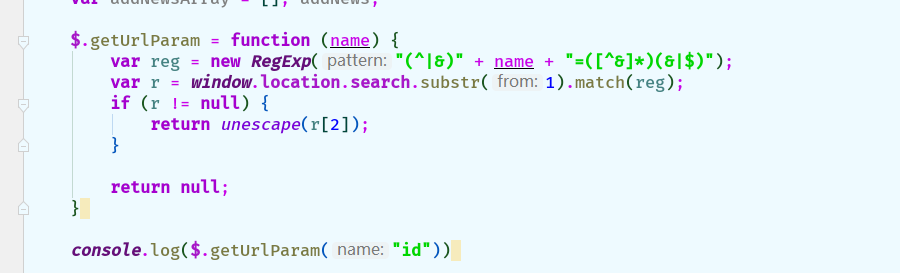
$.getUrlParam = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
console.log($.getUrlParam("id"))
浏览器上打印的数据 ->

PS: url 需要的参数是 = 号 不是冒号哦 不然获取不到的
jquery 获取url携带的参数的更多相关文章
- 使用jquery获取url上的参数(笔记)
使用jquery获取url上的参数(笔记) 一.做作业时经常要获取url上的参数 1.当url上有多个参数时 从互联网找到了一个方法 (function ($) { $.getUrlParam = f ...
- jQuery 获取url中的参数
//获取url中的参数 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "= ...
- jQuery获取URL中的参数
//获取URL地址栏中的参数 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + &quo ...
- jquery获取url参数及url加参数的方法
转--http://www.jb51.net/article/73896.htm <script src="js/jquery-1.7.2.min.js" type=&quo ...
- 使用jquery获取url以及jquery获取url参数的方法
使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作 1.jquery获取url很简单,代码如下 1.window.location.href; 其实只是用到了javas ...
- jquery获取url参数
js/jquery 获取url参数 2010年04月27日 星期二 13:45 js代码: function GetQueryString(name) { var reg = new RegExp(& ...
- 使用jquery获取url及url参数的方法及定义JQuery扩展方法
1.jquery获取url很简单,代码如下: window.location.href; 其实只是用到了javascript的基础的window对象,并没有用jquery的知识. 2.jquery获取 ...
- Jquery 获取URL参数
使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作 1.jquery获取url很简单,代码如下 1.window.location.href; 其实只是用到了javas ...
- [开发笔记]-使用jquery获取url及url参数的方法
使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作 1.jquery获取url很简单,代码如下: window.location.href; 其实只是用到了javasc ...
随机推荐
- MyBatis if test 传入一个数字进行比较报错 There is no getter for property named 'userState' in 'class java.lang.Integer'
在写MyBatis映射文件中,我要传入一个 int 类型的参数,在映射文件中用 'test' 中进行比较,我花了很长时间百度,发现都是不靠谱的方法,有把数字在比较时转成字符串用 equals 比较的. ...
- Memcached笔记——(四)应对高并发攻击
近半个月过得很痛苦,主要是产品上线后,引来无数机器用户恶意攻击,不停的刷新产品各个服务入口,制造垃圾数据,消耗资源.他们的最好成绩,1秒钟可以并发6次,赶在Database入库前,Cache进行Mis ...
- 使用Xshell进行vi编辑时,按下end、home和Delete不能使用,解决解决办法
使用Xshell连接到Linux进行vi编辑时,进入编辑模式,按下end键,光标无法移到行位,home也不能到行首,其它的Delete键也是不能使用,如何解决? Xshell选项设置如下: 文件→属性 ...
- 查漏补缺:QObject类介绍
QObject是Qt对象模型的中心.这个模型的核心特征就是一种用于无缝对象间通信的被叫做信号和槽的非常强大的机制,可以使用connect()把信号和槽连接起来,也可以通过disconnect()来破坏 ...
- SpringBoot快速上手系列01:入门
1.环境准备 1.1.Maven安装配置 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件. 下载Maven可执行文件 cd /usr/local ...
- rsync 增量同步总是多两行数据
从google云机器rsync日志到本地,并通过logstash格式化后存入elasticsearch,但在实施过程中发现,每次rsync后通过查看elasticsearch,都会将上次已同步的数据再 ...
- GitLab-CI部署及踩坑总结
转载请注明出处:https://www.cnblogs.com/shining5/p/8863063.html 部署GitLab-CI 简介 GitLab_CI(gitlab continuous i ...
- git指令-添加远程仓库
git指令-添加远程仓库 首先在GitHub上创建属于你自己的远程仓库:例如我创建的远程仓库mybatis用于我最近保存的mybatis代码 目前,在GitHub上的这个learngit仓库还是空的, ...
- 【Amaple教程】5. 插件
Amaple 拥有非常强大插件功能,这也是它的突出功能之一,Amaple插件一般表现为功能块(函数)或功能块(包含一系列函数和属性的Object对象),它除了支持Amaple规范定义的插件外,还支持所 ...
- html+css布局类型
一.单列布局 1.代码如下 <!doctype html> <html> <head> <meta charset="utf-8"/> ...