Flutter 实现不同样式(有样式) 的TextField (可自定义),类似微博#话题#、@用户,(给TextField加TextSpan)
描述
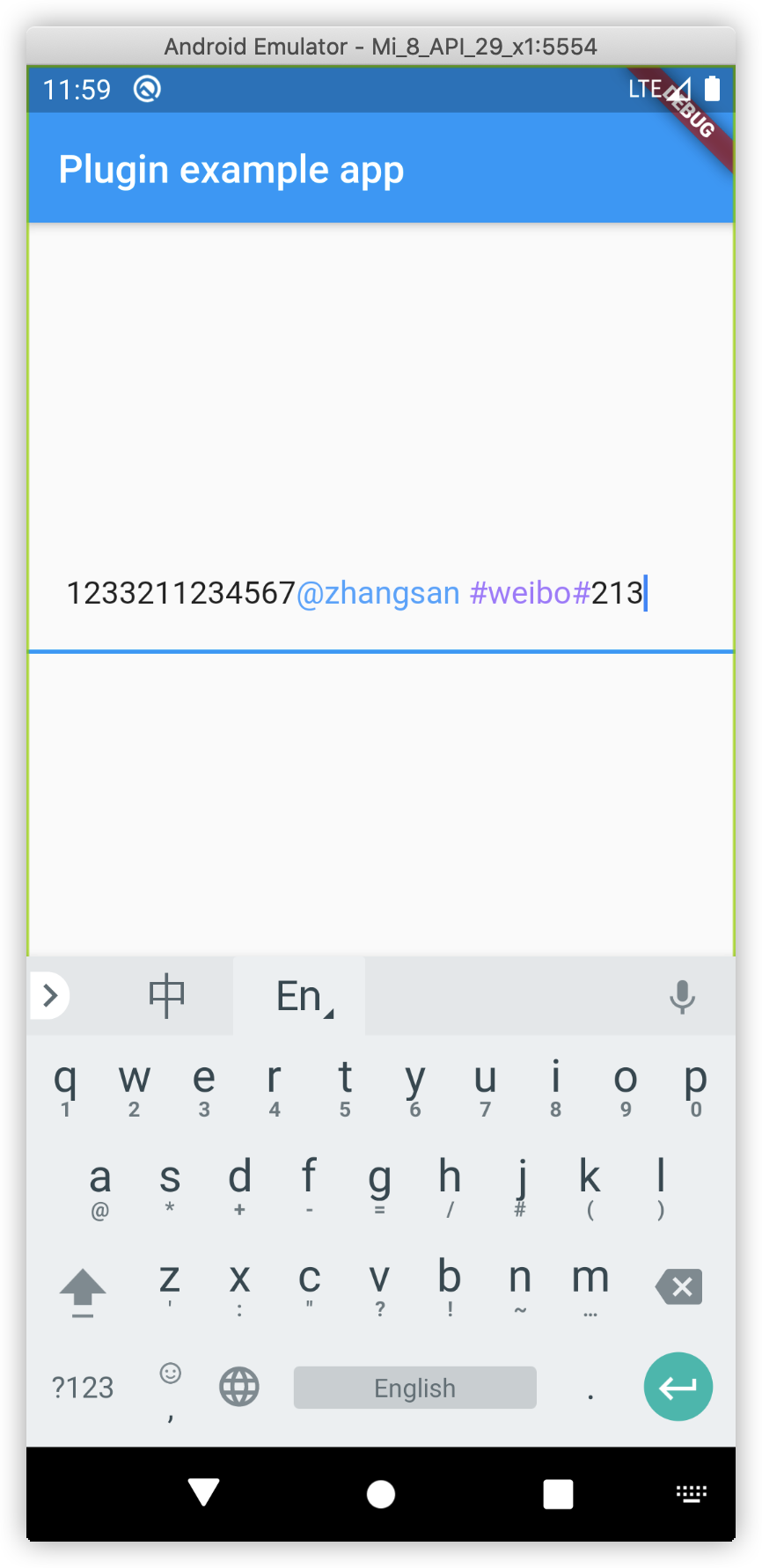
先上效果图

在项目中,有 @ 和 话题功能,需要在编辑时即可回显,但是官方原生的TextField不支持对部分文字定义不同的样式,所以封装了一个。
注意:这不是富文本插件,不支持在输入框中显示图片,仅是 TextField 的扩展,让其支持自定义 TextSpan。
本文介绍封装思路,如果想要直接在项目中应用,可以直接通过以下方式引入:
插件地址:https://pub.dev/packages/text_span_field
text_span_field: 1.0.0
使用方式为:
TextSpanField(
controller: TextEditingController(
text: "这是一条测试信息,你们看他的颜色",
),
rangeStyles: [
RangeStyle(
range: TextRange(start: 0, end: 1),
style: TextStyle(color: Color(0xFF5BA2FF)),
),
RangeStyle(
range: TextRange(start: 3, end: 4),
style: TextStyle(color: Color(0xFF9C7BFF)),
),
],
),
正文
项目地址:https://github.com/JiangJuHong/FlutterTextSpanField
项目结构:

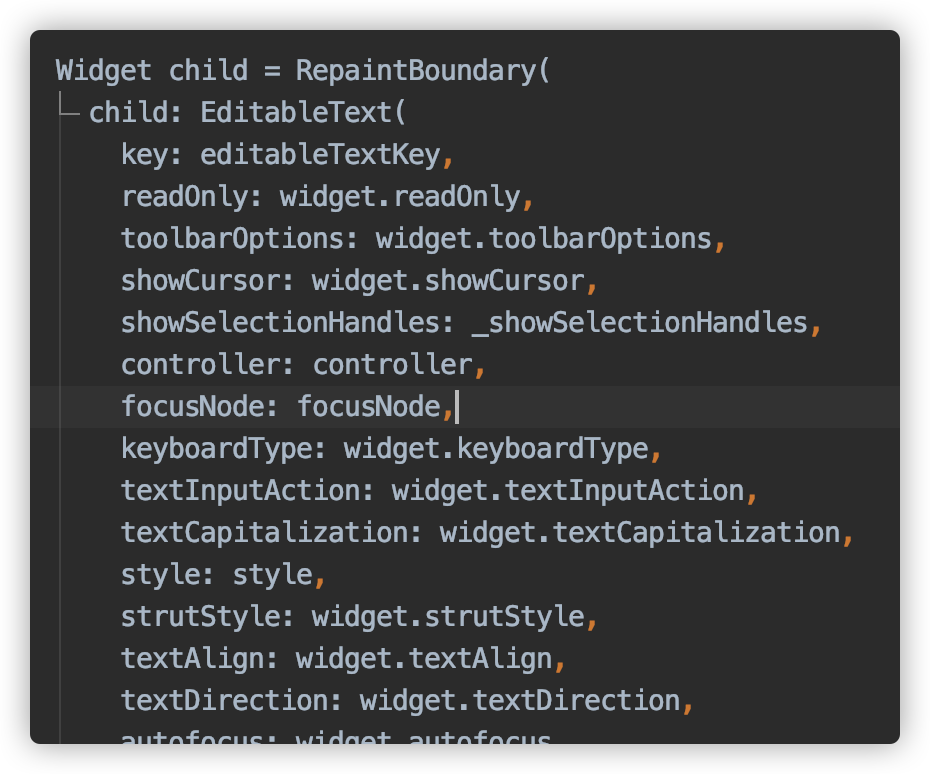
首先,我们要在TextField中进行扩展,必要的查看源代码,直接跳转到 build 渲染,发现代码如下:

TextField内部使用的是EditableText,在Flutter官网介绍如如下:

"基本文本输入域"
EditableText 组件内部有一个可重写方法 buildTextSpan,它定义了内容如何展示在输入框中,默认未经过处理,我们需要展示不同的内容,则需要重写该方法并根据要求进行封装。
第一步:继承 EditableText 并重写 buildTextSpan 属性
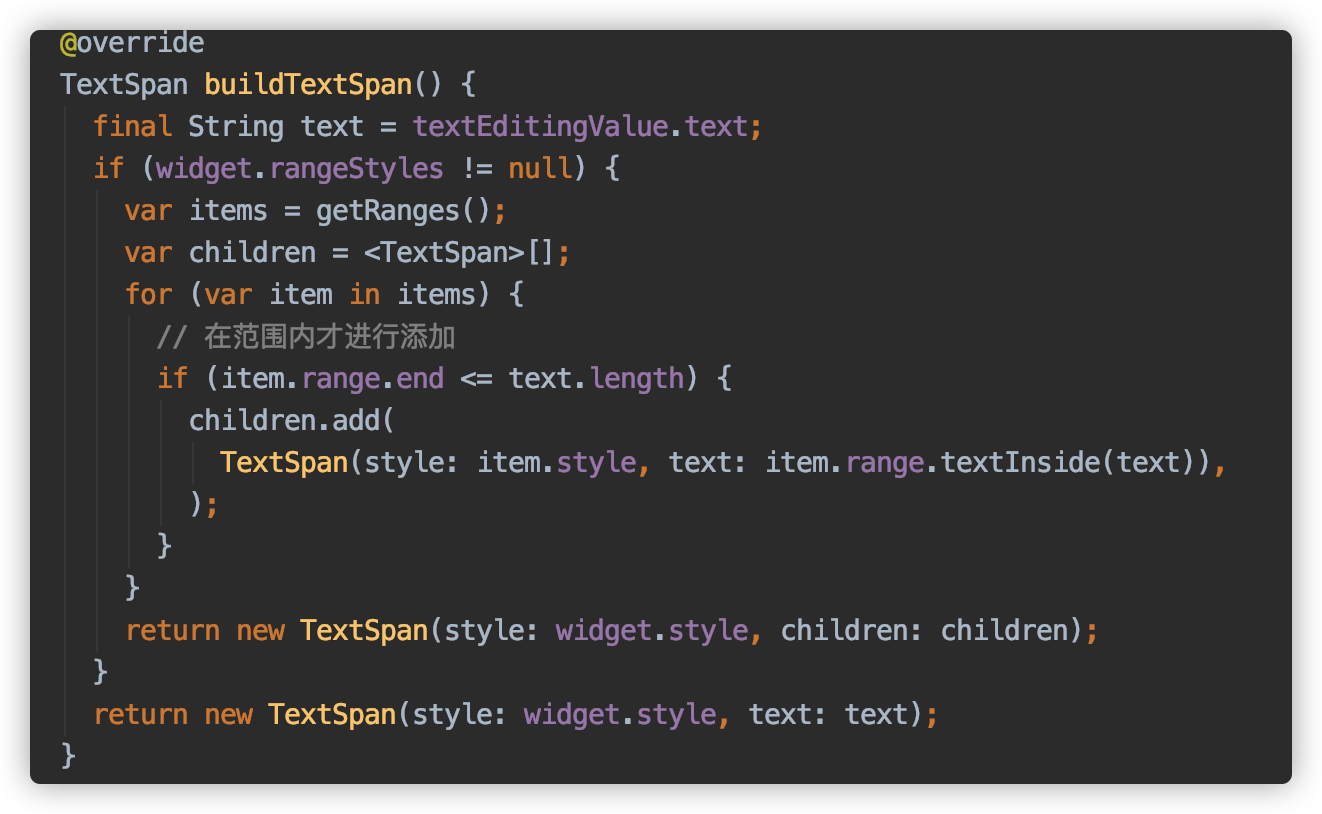
因此我们创建一个名叫 “EditableTextSpan”的组件,并继承了EditableText,然后重写了buildTextSpan,经过重写的代码如下:

代码地址:https://github.com/JiangJuHong/FlutterTextSpanField/blob/master/lib/editable_text_span.dart
其中 rangeStyle 为自定义范围样式类,方便组件使用时传递,rangeStyle代码为:
import 'package:flutter/cupertino.dart'; /// 范围样式,规定不同范围不同样式
class RangeStyle extends Comparable<RangeStyle> {
RangeStyle({@required this.range, this.style}); /// 范围
final TextRange range; /// 指定样式
final TextStyle style; @override
int compareTo(RangeStyle other) {
return range.start.compareTo(other.range.start);
} @override
String toString() {
return 'RangeStyle(range:$range, style:$style)';
}
}
代码地址:https://github.com/JiangJuHong/FlutterTextSpanField/blob/master/lib/range_style.dart
重写的 buildTextSpan 中主要的业务逻辑为根据 TextRange 定义的范围,应用不同的 TextStyle
第二步:重新封装TextField
buildTextSpan重写完毕后,默认的TextField并不会使用我们重写过后的文件,所以我们需要进行如下步骤操作:
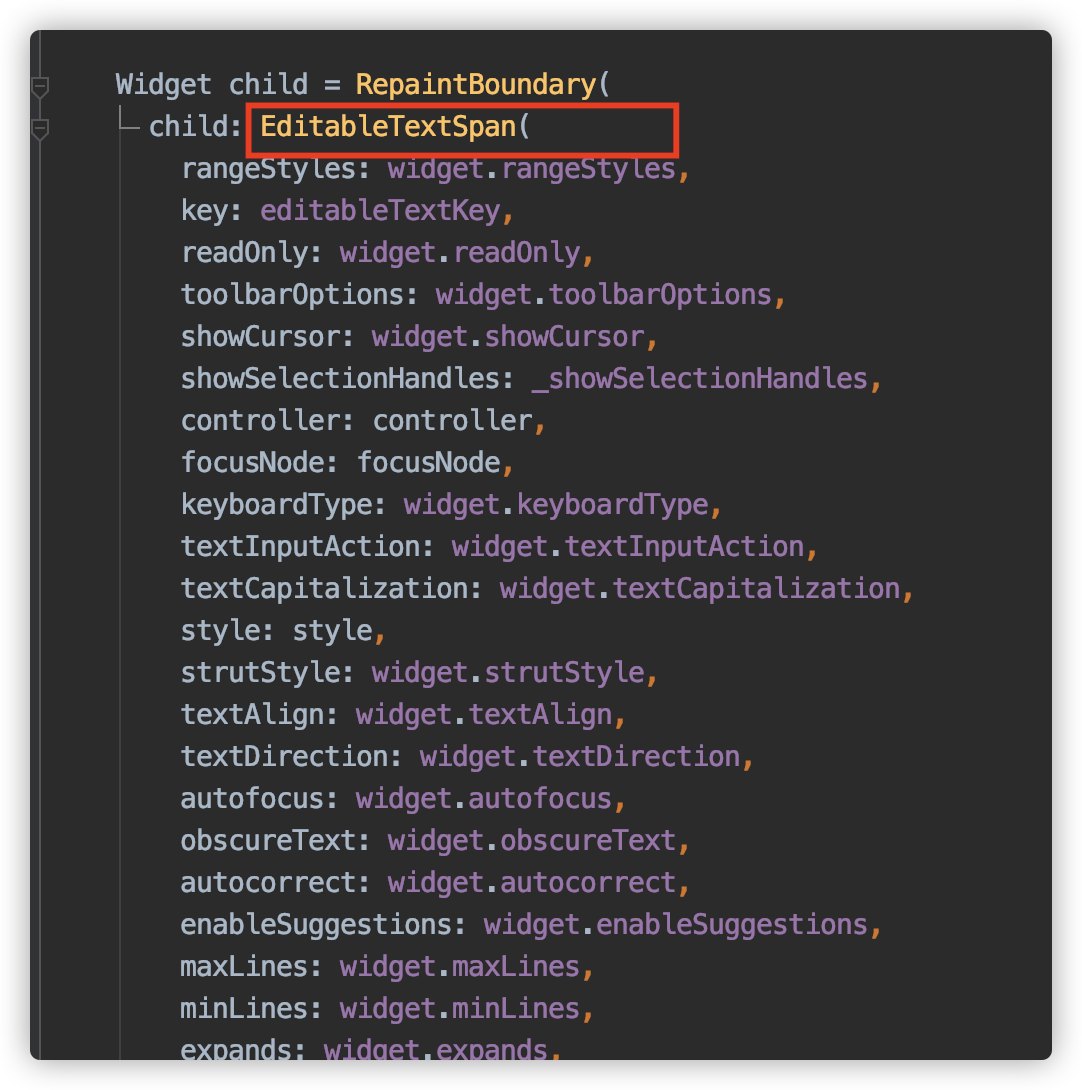
1. 将 TextField的文件拷贝出来后命名为TextSpanField,随后将 build 方法中的EditableText 替换成EditableTextSpan。

2. 在 TextSpanField 中公开 rangeStyle 属性,并传递给 EditabledTextSpan
代码地址:https://github.com/JiangJuHong/FlutterTextSpanField/blob/master/lib/text_span_field.dart
结束
到这一步,我们组件已经封装完成,可以实现对不同的范围渲染不同的样式。
使用方法:
TextSpanField(
controller: TextEditingController(
text: "这是一条测试信息,你们看他的颜色",
),
rangeStyles: [
RangeStyle(
range: TextRange(start: 0, end: 1),
style: TextStyle(color: Color(0xFF5BA2FF)),
),
RangeStyle(
range: TextRange(start: 3, end: 4),
style: TextStyle(color: Color(0xFF9C7BFF)),
),
],
),
由于本文章并未精准讲解每一行代码,可能需要结合源代码一起研究,源代码地址为:https://github.com/JiangJuHong/FlutterTextSpanField/tree/master/lib
该内容已封装为插件 text_span_field ,由于并未对原生内容进行改动,所以兼容TextField,理论上在TextField支持的操作,在TextSpanField同样支持。
我的主页:https://github.com/JiangJuHong
Flutter 实现不同样式(有样式) 的TextField (可自定义),类似微博#话题#、@用户,(给TextField加TextSpan)的更多相关文章
- css002 创建样式和样式表
创建样式和样式表 一个样式表包含多个样式 样式表的种类 1.内部样式表,存放在<head></head>之间.如: <head> <style> ( ...
- CSS3初学篇章_5(背景样式/列表样式/过渡动画)
背景样式 1.背景颜色语法:background-color : transparent | color body { background-color:#CCCCCC;} 2.渐变色彩语法:back ...
- cdr创建样式与样式集的方法
样式是一组定义对象属性的格式化属性,如轮廓或填充.例如,要定义轮廓样式,您可以指定轮廓宽度.颜色和线条类型等属性.要定义字符样式,您可以指定字体类型.字体样式和大小.文本颜色和背景色.字符位置.大写等 ...
- JavaScript获取非行间样式/定义样式
html节点的样式分为以下几种 (1)浏览器默认样式 (2)引用样式(引用外部css文件的样式.style标签内定义的样式) 引用外部css样式:<link rel="styleshe ...
- WPF 样式(定义样式、引用样式、样式作用域、Trigger触发器)
1.定义 资源字典 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presenta ...
- Bootstrap-全局CSS样式-图片样式
Bootstrap第二部分:全局CSS样式-图片样式.img-rounded 圆角图片.img-circle 圆形图片.img-thumbnail 缩略图片.img-responsive响应 ...
- css样式表--样式表分类
样式表分类 1.内联式.写在body里.控制精确,可重复性差. <body> <div style="color:#90F">更好发挥的返回结果还 < ...
- 用JS改变页面中b标签的样式啊 样式的等
用JS改变页面中b标签的样式啊 样式的等 ,实际上是在标签内加上样式 ,用媒体查询的话 ,不能生效 <!DOCTYPE html> <html lang="en&qu ...
- amazeui学习笔记--css(基本样式)--样式统一Normalize
amazeui学习笔记--css(基本样式)--样式统一Normalize 一.总结 1.统一浏览器默认样式: Amaze UI 也使用了 normalize.css,就是让不同浏览器显示相同的样式 ...
随机推荐
- JAVA9中文API百度网盘免费下载
JAVA9中文API百度网盘免费下载: https://pan.baidu.com/s/1tvHYQA8yyAS4xUFxwWrx_Q 提取码: 6e5h
- 用Python搭建简单的HTTP服务 · Zhangxu's Blog
分享一个快速用Python搭建简单的HTTP服务的方法. 平时我们可能有需要,传输某个文件到手机,或者工作中某台服务器的电脑. 假如这个手机是个测试手机/服务器,并没有微信QQ之类的软件,而且你也不想 ...
- 函数节流throttle和防抖debounce
throttle 函数节流 不论触发函数多少次,函数只在设定条件到达时调用第一次函数设定,函数节流 1234567891011 let throttle = function(fn,intervalT ...
- NVARCHAR(MAX) 的最大长度
本文使用的环境是SQL Server 2017, 主机是64位操作系统. 大家都知道,Micorosoft Docs对 max参数的定义是:max 指定最大的存储空间是2GB,该注释是不严谨的: nv ...
- FPGA小白学习之路(1) System Verilog的概念以及与verilog的对比(转)
转自CSDN:http://blog.csdn.net/gtatcs/article/details/8970489 SystemVerilog语言简介 SystemVerilog是一种硬件描述和验证 ...
- K-means真的不能使用曼哈顿距离吗?
问题 说到k-means聚类算法,想必大家已经对它很熟悉了,它是基于距离计算的经典无监督算法,但是有一次在我接受面试时,面试官问了我一个问题:“k-means为什么不能使用曼哈顿距离计算,而使用欧式距 ...
- MVC04
1. 从页面到action 讲述controller与View之间的具体运作关系 在上次添加的名为Movie的Model内添加 下面我们尝试为该model内的属性添加attribute 具体修改如下: ...
- 网页入侵最后一道防线:CSP内容安全策略
首先,什么是最后一道防线?网页入侵都有一个过程,简单来说,就是1.代码注入,2.代码执行. 对于黑客来说,代码注入后并不代表就万事大吉了,因为此时代码只是安静地躺在受害者的服务器里,什么坏事都没干呢! ...
- H5页面通用头部设置
见到很多人写H5页面都不设置头部,不忍直视,于是整理一篇文章,不定期更新,为了让自己显得专业一点,也为了方便自己复制粘贴 一般来说必须设置项 <!-- 页面编码 --> <meta ...
- bootstrapValidator验证的remote中data属性里获取select一直是默认值
budgetEditionNo:{ message:'版本号输入不正确' , validators:{ notEmpty:{ message:'版本号不能为空,请填写' } , remote:{ ur ...
