Vue 使用百度地图 实现搜索 定位
要求能定位到国外 及 查看了文档 百度支持东南亚大部分地区 满足需求 从而使用百度地图 <template>
<div class="addHospital">
<div class="map" v-loading="loading">
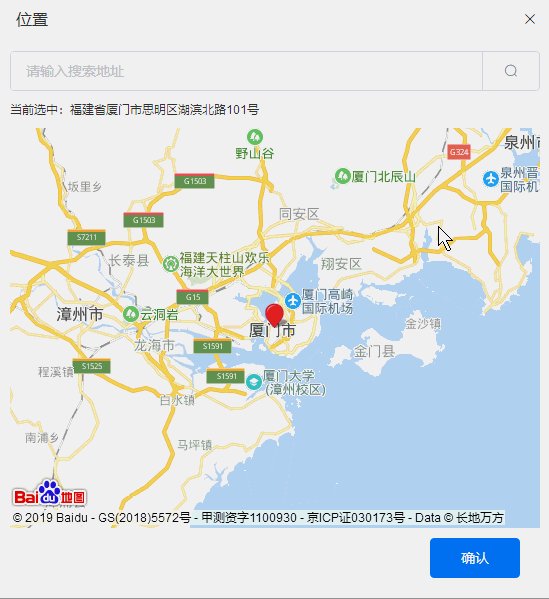
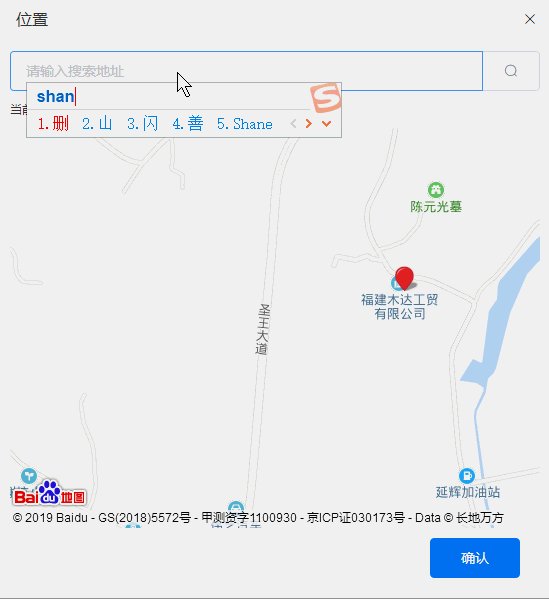
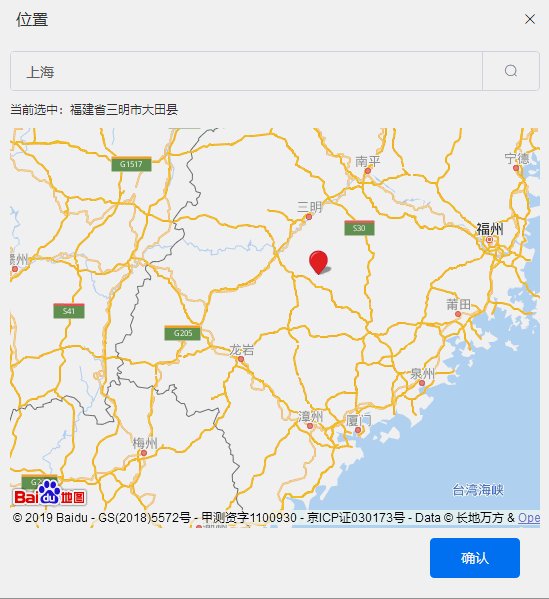
<el-input placeholder="请输入搜索地址" v-model="mapName" class="input-with-select">
<el-button slot="append" icon="el-icon-search" @click="mapNameChange"></el-button>
</el-input>
<div style="padding:10px 0;" v-if="mapPointName">当前选中:{{mapPointName}}</div>
<div id="container" style="height: 400px; width: 100%" ref="allmap"></div>
<div class="map-btn">
<el-button type="primary" @click="dialogMap = false">确认</el-button>
</div>
</div>
</div>
</template> <script>
let map = null,
geoc = null;
export default {
name: "addHospital",
data() {
return {
dialogMap: false,
mapName: "",
mapPointName: "",
loading:true,
mapGetshow: true,
dialogName: ""
};
},
created() {this.mapBuild()},
methods: {
//搜索地图
mapNameChange() {
let that = this,
point,
marker = null;
let local = new BMap.LocalSearch(map, {
renderOptions: { map: map },
onSearchComplete: res => {
if (local.getResults() != undefined) {
map.clearOverlays(); //清除地图上所有覆盖物
if (local.getResults().getPoi(0)) {
point = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(point, 10);
marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.enableDragging(); // 可拖拽
geoc.getLocation(point, function(rs) {
var addComp = rs.addressComponents;
console.log(addComp);
that.mapPointName =
addComp.province +
", " +
addComp.city +
", " +
addComp.district +
", " +
addComp.street +
", " +
addComp.streetNumber; });
} else {
alert("未匹配到地点!可拖动地图上的红色图标到精确位置");
}
} else {
alert("未找到搜索结果");
}
}
});
local.search(this.mapName);
},
//地图显示
mapBuild() {
let that = this;
this.dialogMap = !this.dialogMap;
setTimeout(function() {
if (that.mapGetshow) {
map = new BMap.Map("container");
geoc = new BMap.Geocoder();
let point = new BMap.Point(116.3964, 39.9093);
map.centerAndZoom(point, 10);
map.enableScrollWheelZoom();
var geolocation = new BMap.Geolocation();
//定位
geolocation.getCurrentPosition(
r => {
console.log(r);
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
geoc.getLocation(r.point, function(rs) {
var addComp = rs.addressComponents;
console.log(addComp);
that.mapPointName =
addComp.province +
addComp.city +
addComp.district +
addComp.street +
addComp.streetNumber;
that.loading = false;
that.mapGetshow = false;
});
},
{ enableHighAccuracy: true }
);
//鼠标点击
map.addEventListener("click", function(e) {
console.log(e);
var pt = e.point;
var marker = new BMap.Marker(pt); // 创建标注
map.clearOverlays();
map.addOverlay(marker);
geoc.getLocation(pt, function(rs) {
var addComp = rs.addressComponents;
console.log(addComp);
that.mapPointName =
addComp.province +
addComp.city +
addComp.district +
addComp.street +
addComp.streetNumber;
});
});
}
}, 1000);
}
}
};
</script>
<style scoped lang="scss">
@import "../../filters/css/all.css";
.addHospital {
width: 100%;
height: 100%;
.map {
padding: 10px;
.input-with-select {
}
.map-btn {
padding: 10px 20px;
margin: auto;
text-align: right;
button {
padding: 12px 30px;
}
}
}
}
</style>

Vue 使用百度地图 实现搜索 定位的更多相关文章
- Vue+Antd搭配百度地图实现搜索定位等功能
前言 最近,在做vue项目的时候有做到选择地址功能,而原项目中又引入了百度地图,所以我就打算通过使用百度地图来实现地址搜索功能啦. 本次教程可能过于啰嗦,所以这里先放上预览地址供大家预览--点我预览, ...
- 百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里?
好多人在问:如何将百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里? 现在,很多人都在网络上找商家,联系业务. 百度地图里有很多的商家联系 ...
- 集成百度地图API实现定位
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u010982006/article/details/32347107 一.百度地图API获取定位 A ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK
原文:Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- vue使用百度地图
1.在百度地图申请密钥:http://lbsyun.baidu.com/ 将 <script type="text/javascript" src="http:// ...
- Android百度地图附加搜索和公交路线方案搜索
合肥程序员群:49313181. 合肥实名程序员群:128131462 (不愿透露姓名和信息者勿加入) Q Q:408365330 E-Mail:egojit@qq.com 综述: 今 ...
- android 基于百度地图api开发定位以及获取详细地址
一:百度地图开发必须要到百度开发平台android开发api下载相应的库,已经申请百度地图开发key. 二:新建项目baidumaplocation.设计main.xml文件这里注意的是MapView ...
- js 调用百度地图,并且定位用户地址,显示省市区街,经纬度
网上的一些百度地图例子,基本上没有连套的 定位 例子.下面我分享一套我自己弄的,废话不多说,看代码,里面有注释! <!DOCTYPE html> <html> <head ...
随机推荐
- JavaScript深入浅出-闭包
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 function (){ var localVal ...
- 监控Linux系统节点和服务CPU内存性能
1.获取信息 #!/bin/bash #描述: # 把top信息输入到一个文件内部 #作者:孤舟点点 #版本:1.0 #创建时间:-- :: PATH=/bin:/sbin:/usr/bin:/usr ...
- Apache JMeter--1基础介绍
一.JMeter 介绍 近期公司要做jmeter调研,将性能测试推广到全部测试组,便一边学习一边做记录. Apache JMeter是100%纯JAVA桌面应用程序,是一款优秀的开源性能测试工具,被设 ...
- 码海拾遗:Linux多线程mutex锁
多线程计数,每个线程累加10个数. 实现: #include <stdio.h> #include <stdlib.h> #include <string.h> # ...
- IDEA 运行junit单元测试方法
配置Run,增加Junit 最终配置如下:
- tcpdump常用方法
tcpdump -i eth0监视制定网络接口的数据包 tcpdump host 10.13.1.135监视所有10.13.1.135主机收到和发出的数据包 tcpdump src host 10.1 ...
- 从0开发3D引擎(十二):使用领域驱动设计,从最小3D程序中提炼引擎(第三部分)
目录 上一篇博文 继续实现 实现"DirectorJsAPI.init" 实现"保存WebGL上下文"限界上下文 实现"初始化所有Shader&quo ...
- IAR软件使用的快捷键配置以及配置cc2530环境
以下是我对IAR软件使用的快捷键配置cc2530以及配置环境的总结,如下图所示 弹出保存窗口 工程生成完毕——生成.c文件 快捷键ctrl+s保存.c文件 选择 ...
- 工作技术点小计14条 hybrid + animate 方向
设置transition 动画的时候 , js直接设置duration 和 变化值不会起作用 , 需要先设置duration , 等一小会再设置变化值 安卓端 , 窗口不可见时 , window.in ...
- 响应式导航菜单(css+js)
1.响应式导航菜单 先来看下效果图把: 当视口大于640px的时候,导航条会显示在外,当视口小于768px的时候,导航菜单需要隐藏起来!代码如下: <!doctype html> < ...
