OpenCV-Python SIFT尺度不变特征变换 | 三十九
目标
在这一章当中,
- 我们将学习SIFT算法的概念
- 我们将学习找到SIFT关键点和描述算符。
理论
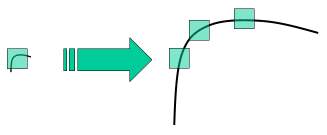
在前两章中,我们看到了一些像Harris这样的拐角检测器。它们是旋转不变的,这意味着即使图像旋转了,我们也可以找到相同的角。很明显,因为转角在旋转的图像中也仍然是转角。但是缩放呢?如果缩放图像,则拐角可能不是角。例如,检查下面的简单图像。在同一窗口中放大小窗口中小图像中的拐角时,该角是平坦的。因此,Harris拐角不是尺度不变的。

因此,在2004年,不列颠哥伦比亚大学的D.Lowe在他的论文《尺度不变关键点中的独特图像特征》中提出了一种新算法,即尺度不变特征变换(SIFT),该算法提取关键点并计算其描述算符。 (改论文易于理解,被认为是学习SIFT的最佳材料。因此,本文只是该论文的简短摘要)。 SIFT算法主要包括四个步骤。 我们将一一看到它们。
SIFT算法主要包括四个步骤。我们将一一看到它们。
1. 尺度空间极值检测
从上图可以明显看出,我们不能使用相同的窗口来检测具有不同比例的关键点。即便小拐角可以。但是要检测更大的拐角,我们将需要更大的窗口。为此,使用了比例空间滤波。在其中,找到具有各种σσσ值的图像的高斯拉普拉斯算子。LoG用作斑点检测器,可检测由于σσσ的变化而导致的各种大小的斑点。简而言之,σσσ用作缩放参数。例如,在上图中,低σσσ的高斯核对于较小的拐角给出较高的值,而高σσσ的高斯核对于较大的拐角而言非常合适。因此,我们可以找到整个尺度和空间上的局部最大值,这给了我们(x,y,σ)(x,y,σ)(x,y,σ)值的列表,这意味着在(x,y)(x,y)(x,y)在σσσ尺度上有一个潜在的关键点。
但是这种LoG代价昂贵,因此SIFT算法使用的是高斯差值,它是LoG的近似值。高斯差是作为具有两个不同σσσ的图像的高斯模糊差而获得的,设为σσσ和kσkσkσ。此过程是针对高斯金字塔中图像的不同八度完成的。如下图所示:

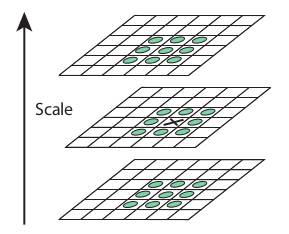
一旦找到该DoG,便会在图像上搜索比例和空间上的局部极值。例如,将图像中的一个像素与其8个相邻像素以及下一个比例的9个像素和前一个比例的9个像素进行比较。如果是局部极值,则可能是关键点。从根本上说,关键点是最好的代表。如下图所示:

对于不同的参数,本文给出了一些经验数据,可以概括为:octaves=4,缩放尺度=5,初始σ=1.6σ=1.6σ=1.6,k=2k=\sqrt{2}k=2等作为最佳值。
2. 关键点定位
一旦找到潜在的关键点位置,就必须对其进行优化以获取更准确的结果。他们使用了标度空间的泰勒级数展开来获得更精确的极值位置,如果该极值处的强度小于阈值(根据论文为0.03),则将其拒绝。在OpenCV DoG中,此阈值称为ContrastThreshold,它对边缘的响应较高,因此也需要删除边缘。
为此,使用类似于哈里斯拐角检测器的概念。他们使用2x2的Hessian矩阵(H)计算主曲率。从哈里斯拐角检测器我们知道,对于边缘,一个特征值大于另一个特征值。因此,这里他们使用了一个简单的函数。
如果该比率大于一个阈值(在OpenCV中称为edgeThreshold),则该关键点将被丢弃。论文上写的值为10。
因此,它消除了任何低对比度的关键点和边缘关键点,剩下的就是很可能的目标点。
3. 方向分配
现在,将方向分配给每个关键点,以实现图像旋转的不变性。根据比例在关键点位置附近采取邻域,并在该区域中计算梯度大小和方向。创建了一个具有36个覆盖360度的bin的方向直方图(通过梯度幅度和σσσ等于关键点比例的1.5的高斯加权圆窗加权)。提取直方图中的最高峰,并且将其超过80%的任何峰也视为计算方向。它创建的位置和比例相同但方向不同的关键点。它有助于匹配的稳定性。
4. 关键点描述
现在创建了关键点描述符。在关键点周围采用了16x16的邻域。它分为16个4x4大小的子块。对于每个子块,创建8 bin方向直方图。因此共有128个bin值可用。它被表示为形成关键点描述符的向量。除此之外,还采取了几种措施来实现针对照明变化,旋转等的鲁棒性。
5. 关键点匹配
通过识别两个图像的最近邻,可以匹配两个图像之间的关键点。但是在某些情况下,第二个最接近的匹配可能非常接近第一个。它可能是由于噪音或其他原因而发生的。在那种情况下,采用最接近距离与第二最接近距离之比。如果大于0.8,将被拒绝。根据论文,它可以消除大约90%的错误匹配,而仅丢弃5%的正确匹配。
因此,这是SIFT算法的总结。有关更多详细信息和理解,强烈建议阅读原始论文。记住一件事,该算法已申请专利。所以这个算法包含在opencv contrib repo中
OpenCV中的SIFT
现在,让我们来看一下OpenCV中可用的SIFT功能。让我们从关键点检测开始并进行绘制。首先,我们必须构造一个SIFT对象。我们可以将不同的参数传递给它,这些参数是可选的,它们在docs中已得到很好的解释。
import numpy as np
import cv2 as cv
img = cv.imread('home.jpg')
gray= cv.cvtColor(img,cv.COLOR_BGR2GRAY)
sift = cv.xfeatures2d.SIFT_create()
kp = sift.detect(gray,None)
img=cv.drawKeypoints(gray,kp,img)
cv.imwrite('sift_keypoints.jpg',img)
sift.detect()函数在图像中找到关键点。如果只想搜索图像的一部分,则可以通过掩码。每个关键点是一个特殊的结构,具有许多属性,例如其(x,y)坐标,有意义的邻域的大小,指定其方向的角度,指定关键点强度的响应等。
OpenCV还提供cv.drawKeyPoints()函数,该函数在关键点的位置绘制小圆圈。
如果将标志cv.DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS传递给它,它将绘制一个具有关键点大小的圆,甚至会显示其方向。
请参见以下示例。
img=cv.drawKeypoints(gray,kp,img,flags=cv.DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS) cv.imwrite('sift_keypoints.jpg',img)
查看下面的结果:

现在要计算描述符,OpenCV提供了两种方法。
- 由于已经找到关键点,因此可以调用sift.compute(),该函数根据我们找到的关键点来计算描述符。例如:
kp,des = sift.compute(gray,kp) - 如果找不到关键点,则可以使用sift.detectAndCompute()函数在单步骤中直接找到关键点和描述符。
我们将看到第二种方法:
sift = cv.xfeatures2d.SIFT_create()
kp, des = sift.detectAndCompute(gray,None)
这里的kp将是一个关键点列表,而des是一个形状为NumberofKeypoints×128Number_of_Keypoints×128NumberofKeypoints×128的数字数组。
这样我们得到了关键点,描述符等。现在我们想看看如何在不同图像中匹配关键点。我们将在接下来的章节中学习。
欢迎关注磐创博客资源汇总站:
http://docs.panchuang.net/
欢迎关注PyTorch官方中文教程站:
http://pytorch.panchuang.net/
OpenCV中文官方文档:
http://woshicver.com/
OpenCV-Python SIFT尺度不变特征变换 | 三十九的更多相关文章
- paper 65 :尺度不变特征变换匹配算法[转载]
尺度不变特征变换匹配算法 对于初学者,从David G.Lowe的论文到实现,有许多鸿沟,本文帮你跨越.1.SIFT综述 尺度不变特征转换(Scale-invariant feature transf ...
- 【学习笔记】SIFT尺度不变特征 (配合UCF-CRCV课程视频)
SIFT尺度不变特征 D. Lowe. Distinctive image features from scale-invariant key points, IJCV 2004 -Lecture 0 ...
- 第三百三十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—Scrapy启动文件的配置—xpath表达式
第三百三十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—Scrapy启动文件的配置—xpath表达式 我们自定义一个main.py来作为启动文件 main.py #!/usr/bin/en ...
- WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形
原文:WPF,Silverlight与XAML读书笔记第三十九 - 可视化效果之3D图形 说明:本系列基本上是<WPF揭秘>的读书笔记.在结构安排与文章内容上参照<WPF揭秘> ...
- NeHe OpenGL教程 第三十九课:物理模拟
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Java进阶(三十九)Java集合类的排序,查找,替换操作
Java进阶(三十九)Java集合类的排序,查找,替换操作 前言 在Java方向校招过程中,经常会遇到将输入转换为数组的情况,而我们通常使用ArrayList来表示动态数组.获取到ArrayList对 ...
- Gradle 1.12用户指南翻译——第三十九章. IDEA 插件
本文由CSDN博客万一博主翻译,其他章节的翻译请参见: http://blog.csdn.net/column/details/gradle-translation.html 翻译项目请关注Githu ...
- SQL注入之Sqli-labs系列第三十八关、第三十九关,第四十关(堆叠注入)
0x1 堆叠注入讲解 (1)前言 国内有的称为堆查询注入,也有称之为堆叠注入.个人认为称之为堆叠注入更为准确.堆叠注入为攻击者提供了很多的攻击手段,通过添加一个新 的查询或者终止查询,可以达到修改数据 ...
- centos shell编程5 LANMP一键安装脚本 lamp sed lnmp 变量和字符串比较不能用-eq cat > /usr/local/apache2/htdocs/index.php <<EOF重定向 shell的变量和函数命名不能有横杠 平台可以用arch命令,获取是i686还是x86_64 curl 下载 第三十九节课
centos shell编程5 LANMP一键安装脚本 lamp sed lnmp 变量和字符串比较不能用-eq cat > /usr/local/apache2/htdocs/ind ...
随机推荐
- IdentityServer4.FreeSql 持久化实现
前言 故事是这样开始的: 然后突然又来了句... 扪心自问自从不知道怎么当了 FreeSql 开发群 () 的管理以来, 几乎没有给 FreeSql 做过什么贡献...惭愧惭愧. 借此机会, 似乎可以 ...
- 致敬尤雨溪,Vue.js 让我赚到了第一桶金
最近这个 Vue.js 纪录片在前端圈广为传播,相信不少人已经看过了.第一次看编程领域的纪录片,感觉还挺新鲜的.这部 30 分钟左右的纪录片制作精良,主角是 Vue.js 作者尤雨溪,还穿插采访了框架 ...
- 用 Java 实现人脸识别功能(附源码)
整理了一些Java方面的架构.面试资料(微服务.集群.分布式.中间件等),有需要的小伙伴可以关注公众号[程序员内点事],无套路自行领取 更多优选 一口气说出 9种 分布式ID生成方式,面试官有点懵了 ...
- react-native 使用leanclound消息推送
iOS消息推送的基本流程 1.注册:为应用程序申请消息推送服务.此时你的设备会向APNs服务器发送注册请求.2. APNs服务器接受请求,并将deviceToken返给你设备上的应用程序 3.客户端应 ...
- echart 新手踩坑
仪表盘踩坑 我采用的是单文件引入的方式来加载echarts图标也可以使用配置等方式详情参考文档,如果同学们要做出更加丰富的样式请参考文档配置手册配置手册:http://echarts.baidu.co ...
- flask连接mysql出现ModuleNotFoundError: No module named 'MySQLdb'
只需在配置SQLALCHEMY_DATABASE_URI时,加上pymysql就可以了: app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql ...
- 简单易懂的Servlet路径问题
关于servlet路径,我看了一下网上别人的博客园,发现都有一个通病,讲的太专业了,又抓不住关键部分,往往看一眼就不想看第二眼.所以我特地准备了初学者所通识的servlet路径问题. 1.标识符 /j ...
- view添加阴影
//@mg:masksToBounds必须为NO否者阴影没有效果 // cell.layer.masksToBounds = NO; cell.layer.contentsScale = [UI ...
- CVPR 2020 三篇有趣的论文解读
作者 | 文永亮 学校 | 哈尔滨工业大学(深圳) 研究方向 | 视频预测.时空序列预测 目录 AdderNet - 其实不需要这么多乘法 Deep Snake for Real-Time Insta ...
- js小数计算引起的精度误差问题
我记得刚开始学js的时候学到浮点有举例0.1+0.2 它的计算结果是: 0.1+0.20.30000000000000004 很神奇的一个计算,js是弱语言,在精度上没做处理: 我就自己定义了加减乘除 ...
