简单实现Win10炫酷下滑关机
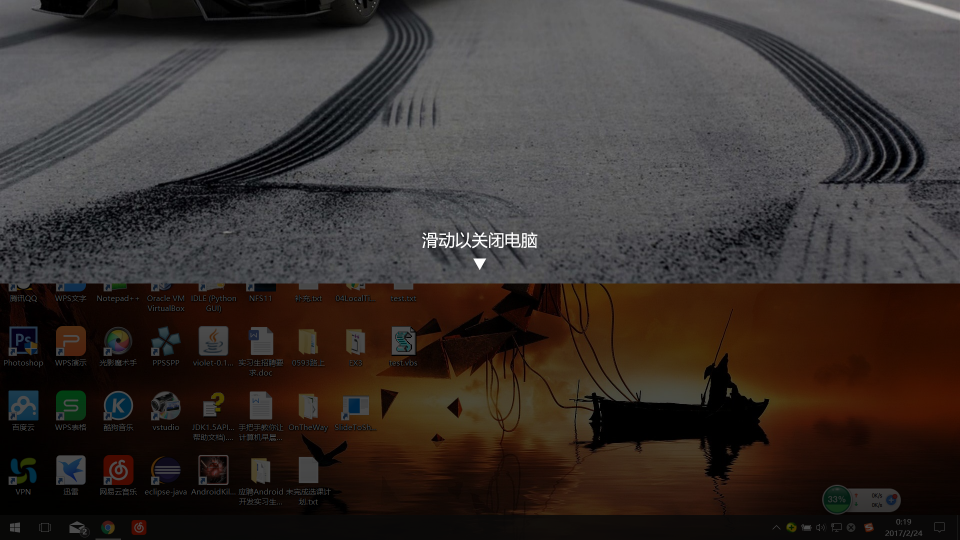
实现效果如下图,鼠标左键按下下拉关机:

先说下实现思路和实现过程(包括失败过程),不想了解的可直接往下拉查看红色字体标注的最终实现方法。
首先实现下滑关机的Windows自带的一个功能(程序)SlideToShutDown.exe,位于C:\Windows\System32文件夹中,
双击执行即可实现下滑关机的效果,可是谁关机的时候会去手动找这个程序去双击执行呢,
首先想到的是发送快捷方式到桌面,然后设置快捷键,并将该快捷方式隐藏。
的确这样可以达到想要的效果,可以此时出现一个严重的问题,在电脑重启后启动该应用程序的快捷键失效了!!
于是百度后了解到:Win7(Win10)默认在修改快捷方式的快捷键时才将此热键加入内存,此时才能生效,所以重启后热键虽然还保存在磁盘中,但没有加载到内存,所以不能用。而且WIN7只有在你改变热键时才帮你加入内存,也就是说,即使你打开快捷方式的属性,但是不作修改,然后确定,你会发现快捷键还是不能用,因为没有改变的快捷键WIN7是不加载到内存中。
重启电脑后必须在其属性里再次修改其他快捷键才能再次使用,这显然又达不到我想要的效果了,
于是继续在网上寻找这个问题的解决方法,如下:
大致思路是说建一个vbs脚本来自动修改该快捷方式的快捷键,比如最开始我设置的快捷键是Ctrl+Alt+a,
则在vbs脚本中先修改其快捷键为Ctrl+Alt+m,再次修改快捷键为Ctrl+Alt+a,并将该脚本放在启动文件夹中,
使电脑每次开机都执行该脚本,即通过每次开机修改该快捷方式的快捷键两次,来达到使快捷键加到内存并生效而且快捷键不变的效果,
考虑到电脑开机执行一个几行代码的脚本并不会拖慢开机速度,故现将该vbs脚本(代码如下)先放在桌面双击执行尝试了下,
set WshShell = Wscript.CreateObject("Wscript.Shell")
set oShellLink = WshShell.CreateShortcut("C:\\Users\\asus\\Desktop\\SlideToShutDown.exe.lnk")
oShellLink.Hotkey = "Ctrl+Alt+a"
oShellLink.Save
oShellLink.Hotkey = "Ctrl+Alt+m"
oShellLink.Save
(桌面快捷方式的路径写自己电脑的路径),发现快捷方式的快捷键的确被改过来的,但是快捷键仍然没能生效!!
原因未知,根据网上部分网友反映此方法可行,故此处或许有部分电脑用此方法行得通吧。
最后通过神奇的谷歌在Microsoft Community解决了该问题,实现方法如下。
最终实现方法:
打开文件夹C:\Windows\System32,在右上角搜索Slide即可找到SlideToShutDown.exe应用程序,
在程序上右键点击发送桌面快捷方式,
在桌面快捷方式复制到C:\Users(用户)\"你的用户名"\AppData\Roaming\Microsoft\Windows\Start Menu(开始)\Programs(程序)
(此时可以删除桌面快捷方式了),然后在Programs(程序)文件夹中的SlideToShutDown.exe右键-属性-快捷方式-快捷键,自定义一个快捷方式即可
以后关机就可以在桌面直接使用快捷键来实现下滑关机的效果啦~
(注:若发送桌面快捷方式提示无法发送,请检测磁盘是否已满的错误,重启电脑即可解决。
注:不要将该程序的属性设为隐藏,否则快捷键将在电脑重启后失效。)
另一种方式启用下滑关机:
打开文件夹C:\Windows\System32,在右上角搜索Slide即可找到SlideToShutDown.exe应用程序,
在程序上右键点击发送桌面快捷方式,
在桌面快捷方式复制到C:\Users(用户)\"你的用户名"\AppData\Roaming\Microsoft\Windows\Start Menu(开始)\Programs(程序),
此处可以在Programs(程序)文件夹中的SlideToShutDown.exe右键-属性-快捷方式-更改图标,选择一个喜欢的图标,
然后打开左下角Windows菜单,找到SlideToShutDown.exe应用程序,右键-更多-固定到任务栏,
以后就可以单击左下角任务栏的图标实现下滑关机啦~不过这种方法可能没快捷键来的方(zhuang)便(b)。

注:转载请注明出处 http://www.cnblogs.com/LangZXG/p/6436370.html
简单实现Win10炫酷下滑关机的更多相关文章
- 简单CSS3实现炫酷读者墙
如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处. 先看demo(请使用Chrome或者Firefox浏览,IE的靠边): 点此查看实例 觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行. ...
- Android高级控件(四)——VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷
Android高级控件(四)--VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷 是不是感觉QQ空间什么的每次新版本更新那炫炫的引导页就特别的激动,哈哈,其实他实现起来真的很简单很 ...
- WebGIS简单实现一个区域炫酷的3D立体地图效果
1.别人的效果 作为一个GIS专业的,做一个高大上的GIS系统一直是我的梦想,虽然至今为止还没有做出一个理想中的系统,但是偶尔看看别人做的,学习下别人的技术还是很有必要的.眼睛是最容易误导我们的,有时 ...
- 【DevOps】DevOps成功的八大炫酷工具
为自动化和分析所设计的软件及服务正加速devops改革的步伐,本文为你盘点了Devops成功的八大炫酷工具 Devops凭借其连接弥合开发与运营团队的能力正在各个行业呈现席卷之势.开发人员和运营人员历 ...
- 一款炫酷的幻灯片播放框架介绍(附demo及使用方法)
废话不多说,先上demo(建议在chrome下打开 F键全屏 esc退出全屏): 我的demo-博客园简介 官网demo 更多demo 今天为大家介绍一款基于css3和JavaScript的幻灯片播放 ...
- 炫酷的jquery瀑布流
最近做了一个瀑布流效果,思路很简单 首先计算屏幕一行可以放多少个图片,然后在第二行开始,计算每一列的高度并取出最小值,将新图片加载在最小列高度下,如此循环,并且设定一个条件,当滑动到一定距离后,开始重 ...
- 8个经典炫酷的HTML5 Canvas动画欣赏
HTML5非常强大,尤其是Canvas技术的应用,让HTML5几乎可以完成所有Flash能完成的效果.本文精选了8个经典炫酷的HTML5 Canvas动画欣赏,每一个都提供全部的源代码,希望对你有所帮 ...
- 6个超炫酷的HTML5电子书翻页动画
相信大家一定遇到过一些电子书网站,我们可以通过像看书一样翻页来浏览电子书的内容.今天我们要分享的HTML5应用跟电子书翻页有关,我们精选出来的6个电子书翻页动画都非常炫酷,而且都提供源码下载,有需要的 ...
- 8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页.本文要分享8个超炫酷的纯CSS3 ...
随机推荐
- angular - collapse--TemplateRef
用的ant collapse组件 需要自定义Header 请忽略前面的dw... 主要是TemplateRef<void> 查了半天.可以实现效果,直接上代码,我也不懂为什么 反正实现了 ...
- 实验一 Linux系统与应用准备(嵌入式Linux工程师的“修真之路”)
作业格式 项目 内容 这个作业属于哪个课程 这里是链接[https://edu.cnblogs.com/campus/nchu/2020SpringSystemAndApplication] 这个作业 ...
- linux 读取 USB HID鼠标坐标和点击 在 LCD上显示
首先要,编译内核时启用了 USB HID 设备.启用了 鼠标 . 在开发板上插入usb 时会有如下提示. 可以看到,多了一个 mouse0 和 eventX 打出来的是我的 联想鼠标. 1, 在 终端 ...
- Fortify Audit Workbench 笔记 SQL Injection SQL注入
SQL Injection SQL注入 Abstract 通过不可信来源的输入构建动态 SQL 指令,攻击者就能够修改指令的含义或者执行任意 SQL 命令. Explanation SQL injec ...
- 简说Python之图形初体验
针对孩子,最容易引起小孩的感官认知的就是图形.因此,系统运用图形编程,可以更好地让孩子喜欢上编程. turtle叫做,Turtle graphics.是python第三方的画图模块工具.可以通过imp ...
- c++作业22题
一.单选题(共22题,100.0分) 1 已知int i=5,下列do-while循环语句的循环次数是 do{ cout<<i - -<<endl; i - -; }while ...
- Hadoop集群搭建(二)~centos6.8的安装
这篇记录在创建好的虚拟机中安装centos6.8 1,在虚拟机界面-选择编辑虚拟机设置 2,CD/DVD,选择使用ISO映像文件,找到安装包的位置,确定 3,回到虚拟机的界面,开启此虚拟机 4,安装 ...
- Linux与unix shell编程指南
第14章 环境和shell变量 1.使用变量时,尽量用花括号将之括起来,防止shell误解变量值. 2.设置变量时的不同模式 variable-name=value 设置实际值到variable-na ...
- consoleInfo 输出 数组套对象 不显示...的方法 序列化 再反序列化
consoleInfo (...args) { // console.info('this', this) const name = this.$options.name let outName = ...
- Spring集成axis2
1.新建一个项目,结构如下 2.引入项目所需jar包 axis相关jar文件说明请查阅该博文 3.配置web.xml,注册axis2信息 <?xml version="1.0" ...
