IE不支持sessionStorage问题
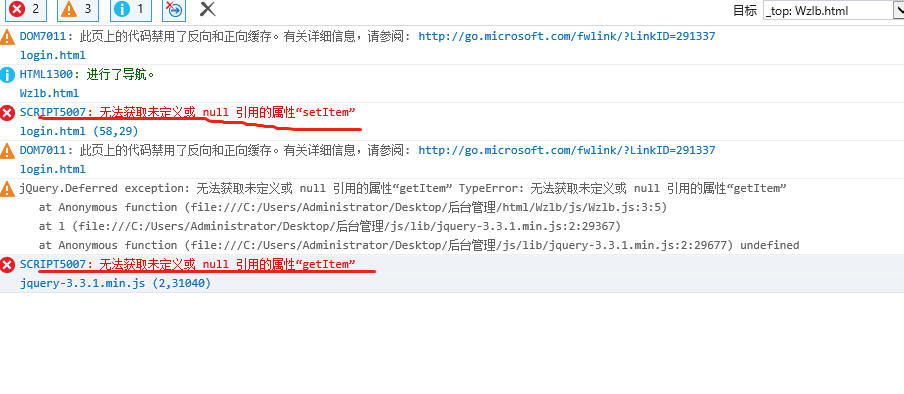
IE8及以上版本是支持的,如果你的项目在IE8及以上打开报错:

那是因为:页面要放在服务器上才能有效!!!!!!!!!!!!!!!!!!!!!!!!
IE不支持sessionStorage问题的更多相关文章
- HTML5 sessionStorage会话存储
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据.本篇主要介绍 sessionStorage(会话存储) ...
- html5存储方式localstorage和sessionStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. 区别:localStorage无时间限制,除非主动删除数据,否则永不过期:sessio ...
- 关于HTML5本地缓存技术LocalStorage 本地存储 和 SessionStorage
如果你想在用户访问的时候记录或者记住他们的行为,你会想到的是什么,cookie 和session.但今天告诉你还有两种或者说是1种吧 那就是html5的 LocalStorage 本地存储和 Sess ...
- 关于sessionStorage的移动端兼容问题
最近在开发移动端项目时,需要用到的本地存储的地方不少.都是一些只要记住当前打开窗口的用户数据就行,所以我选择用的sessionStorage.使用场景如下: A.html页面需要记录一条数据{a:1, ...
- sessionStorage、localStorage 存储及如何存储数组与对象
1.存储,获取,清楚 sessionStorage.setItem("key",val) sessionStorage.getItem("key") sessi ...
- sessionStorage,UserDataStorage,cookie全兼容写法存在的问题
最近央视播出了中国诗词大赛,看到了一首诗,送给大家 <春宵·春宵一刻值千金> 作者:苏轼 [宋代] 春宵一刻值千金,花有清香月有阴. 歌管楼台声细细,秋千院落夜沉沉. 好了,言归正传,今天 ...
- JQuery和JS操作LocalStorage/SessionStorage的方法
LocalStorage 是对Cookie的优化 没有时间限制的数据存储 在隐私模式下不可读取 大小限制在500万字符左右,各个浏览器不一致 在所有同源窗口中都是共享的 本质是在读写文件,数据多的话会 ...
- cookies、sessionStorage和localStorage解释及区别
在浏览器查看 HTML4的本地存储 cookie 浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互. 一.cookie和sessio ...
- JQuery和JS操作LocalStorage/SessionStorage的方法(转)
出处:http://blog.csdn.net/djzhao627/article/details/50747628 首先说一下LocalStorage和SessionStorage LocalSto ...
随机推荐
- MATLAB神经网络(1) BP神经网络的数据分类——语音特征信号分类
1.1 案例背景 1.1.1 BP神经网络概述 BP神经网络是一种多层前馈神经网络,该网络的主要特点是信号前向传递,误差反向传播.在前向传递中,输入信号从输入层经隐含层逐层处理,直至输出层.每一层的神 ...
- Spark入门(六)--Spark的combineByKey、sortBykey
spark的combineByKey combineByKey的特点 combineByKey的强大之处,在于提供了三个函数操作来操作一个函数.第一个函数,是对元数据处理,从而获得一个键值对.第二个函 ...
- vscode 自动修复 setting.json 修改完,得重启浏览器 # 新版(>1.41.0)配置 vscode #解决了
vscode 自动修复 setting.json 修改完,得重启浏览器,不用 npm run dev 就能看到效果 "editor.codeActionsOnSave": { &q ...
- keep-alive 必须 页面有name 要不缓存不住数据
keep-alive 必须 页面有name 要不缓存不住数据
- [vue ]滚动视图解决ElementUI NavMenu 导航菜单过长显示的问题
记录一下工作 需求 导航菜单过长的时候会溢出,需要一个像 Tabs 标签页一样的滚动视图容器,可以左右滚动内部视图. 解决方法 由于时间问题,所以直接将 Tabs 源码抽取出来使用. 这里要做一些特殊 ...
- 【Weiss】【第03章】练习3.22、3.23、3.24:无代码题,栈的思考题
[练习3.22] a.提出支持栈的Push和Pop操作以及第三种操作FindMin的数据结构,其中FindMin 返回该数据结构的最小元素,所有操作在最坏情况下的运行时间都是O(1). b.证明,如果 ...
- linux下怎么找到某些命令出自于哪个包
我们经常会遇到新装机器或者用别人的linux机器的时候找不到某个命令出自哪个软件包而不知道如何安装的情况,用如下命令可以解决 yum provides TARGET 举例说明: #要找到lsb-rel ...
- kerberos系列之kerberos安装
最近搞了一下kerberos,准备写一个系列,介绍kerberos的安装,和常用组件kerberos配置,今天进入第一篇:kerberOS安装 具体kerberos是什么东西,大家可以百度查一下,这里 ...
- php 调用curl_init失败
当你在开发微信公众号,微信小程序的时候,往往会遇到困难 进入服务器,输入 tail -f /var/log/apache2/error.log 看看apache2的日志 就因为php 的curl扩展没 ...
- Natas0 Writeup(前端源码、敏感信息)
Natas0: 提示密码就在本页,右键查看源码,注释中发现flag. flag:gtVrDuiDfck831PqWsLEZy5gyDz1clto 总结:客户端代码注释中切勿保存敏感信息.
