WEB前段(HTML+JS),后端(MYSQL+PHP)开发基础
一、HTML
HTML:超文本标记语言,可以加载JS/CSS/图片/链接等非文字的内容
一切的网页开发技术都需要建立在HTML的基础之上
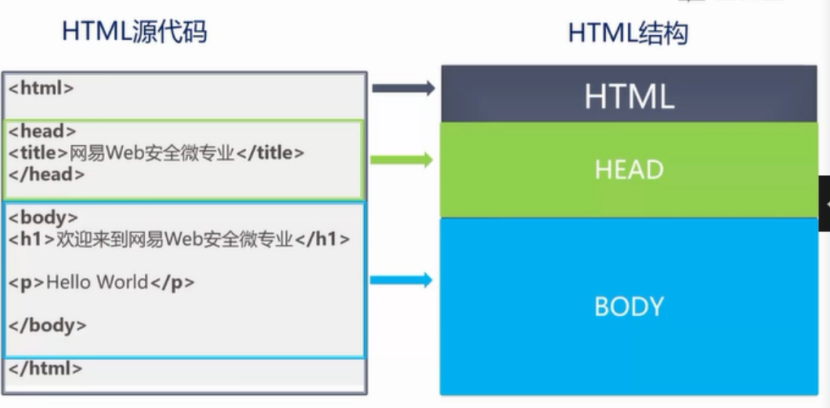
HTML的结构和语法

HTML元素
注释: <!-- 这里是注释内容 -->
图像:<img src="URL">
连接:<a href="URL"> </a>
表单:<form><input></form>
内联框架:<iframe src="URL"></iframe>
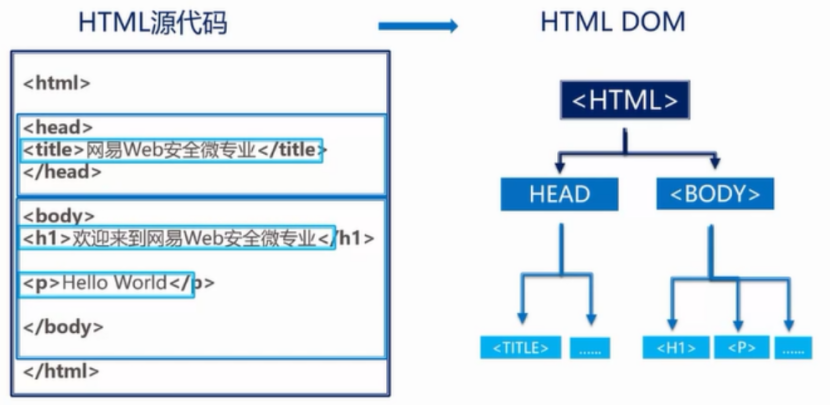
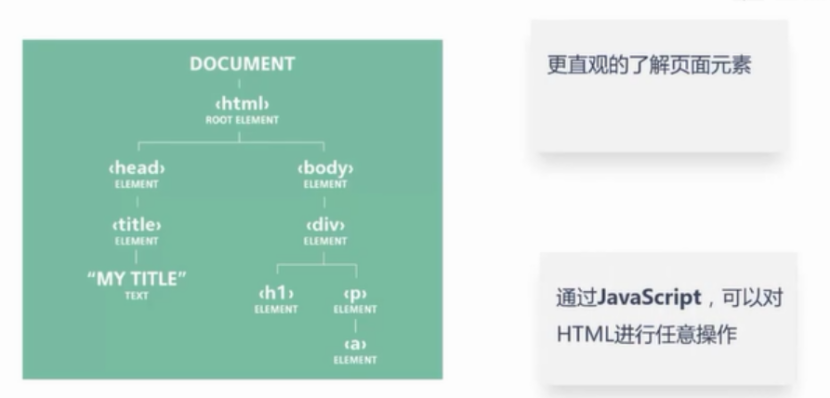
HTML DOM树结构

为什么要将HTML文档转换为DOM树结构?

JavaScript(JS)
在HTML的<script></script>中运行JS
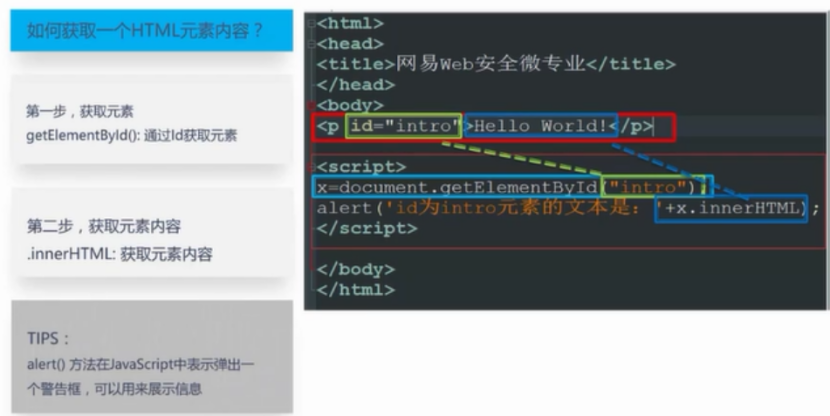
如何获取一个HTML的元素内容?

如何修改一个HTML的元素内容?

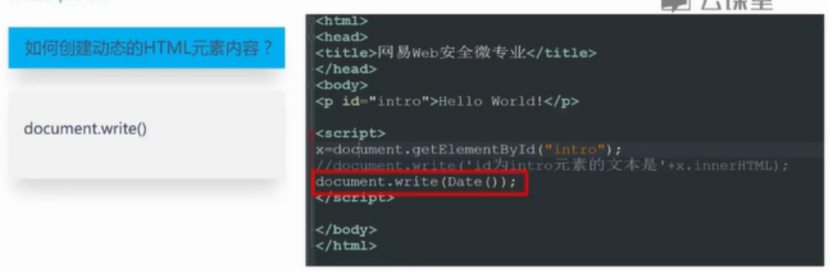
如何创建动态的HTML元素内容?

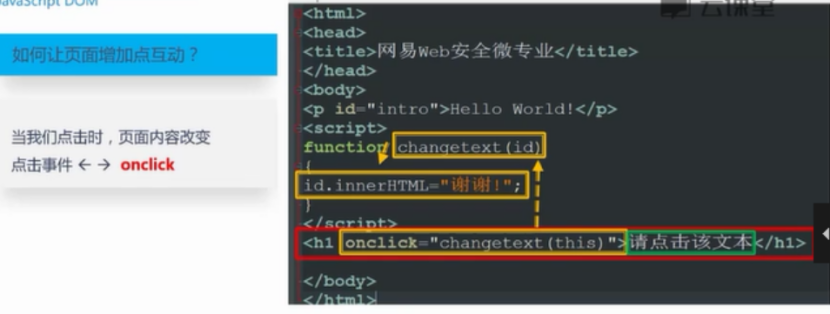
如何让页面增加点互动?

以上使用JS访问和操作HTML就是JS DOM的操作
DOM本质:连接web页面和编程语言
JS+DOM:访问和操作HTML文档的标准方法
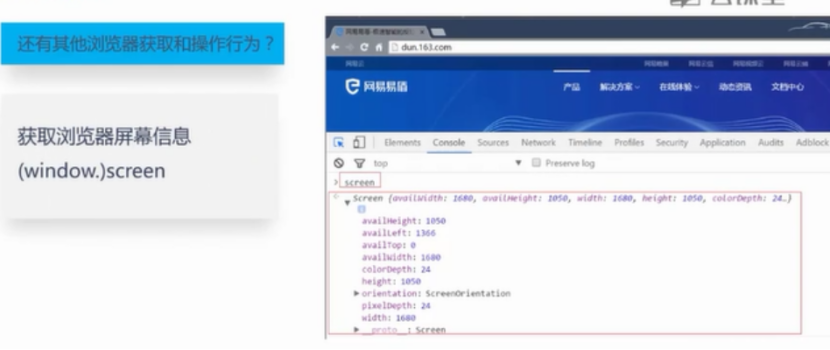
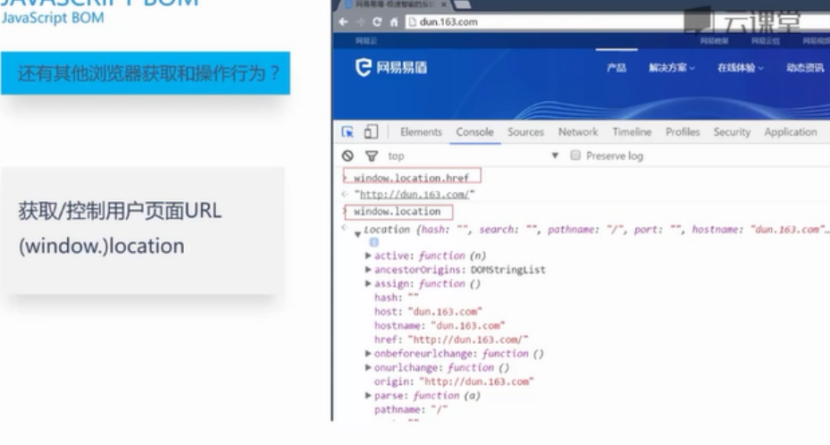
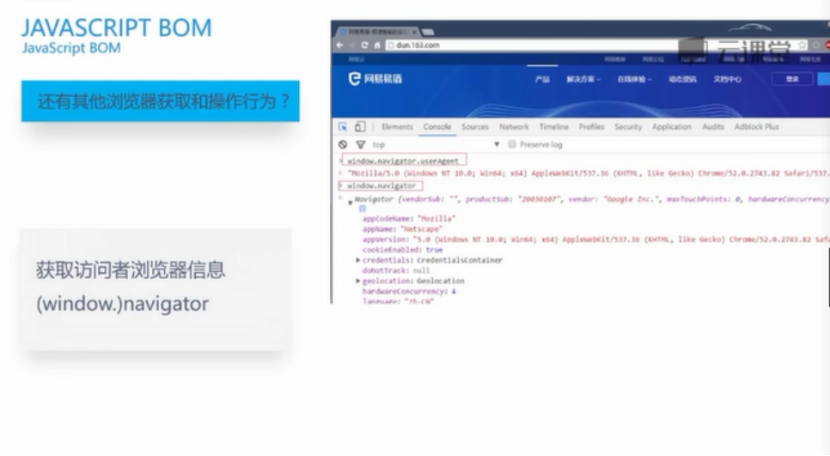
JS BOM:获取浏览器信息,操作浏览器行为
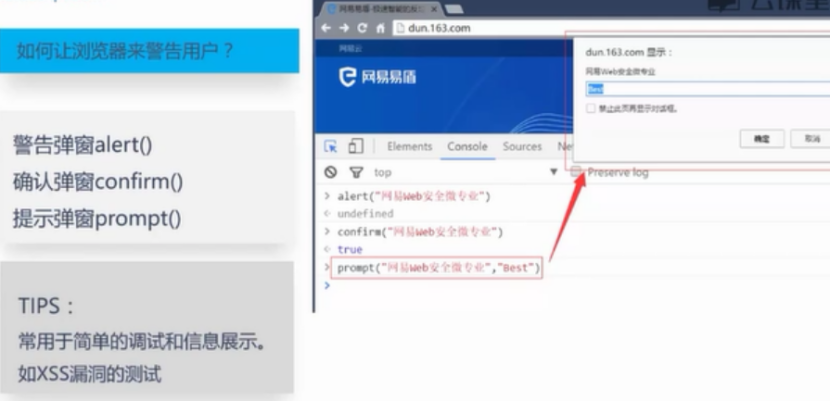
如何让浏览器来警告用户?

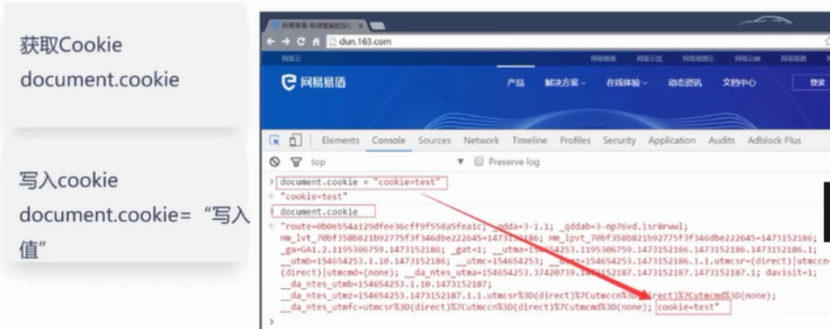
如何从浏览器获取用户Cookie?
Cookie:通常是服务器发放给用户哭护短的一小段文本信息。
常见场景:用户输入用户名和密码成功登陆网站后网站会生成一个cookie给用户,当做用户凭证,这个凭证cookie就相当于我们的要是,我们每次访问网站的时候浏览器都会带上钥匙(cookie)

alert(document.cookie) 弹出cookie框




以上使用JS获取浏览器信息和操作浏览器就是JS BOM
BOM:浏览器对象模型,本质是连接浏览器和编程语言
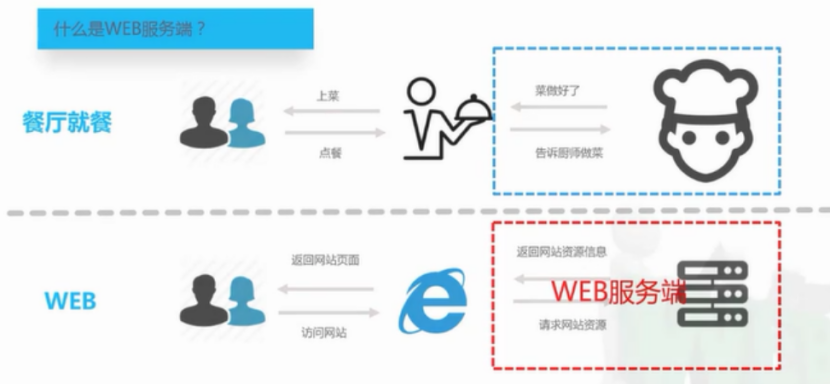
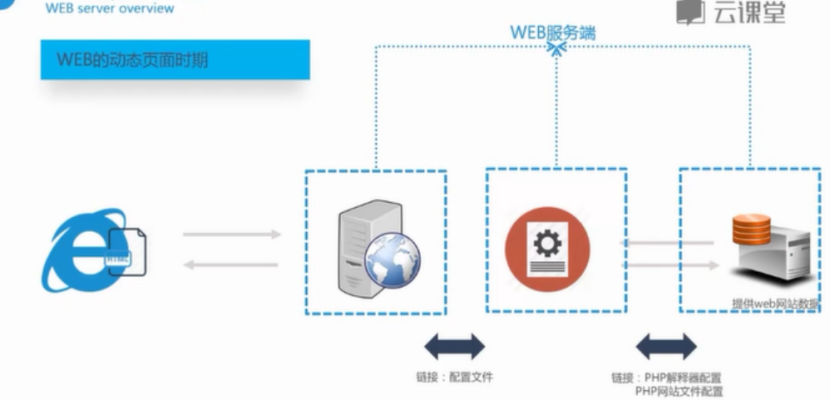
WEB服务端
WEB服务端概述
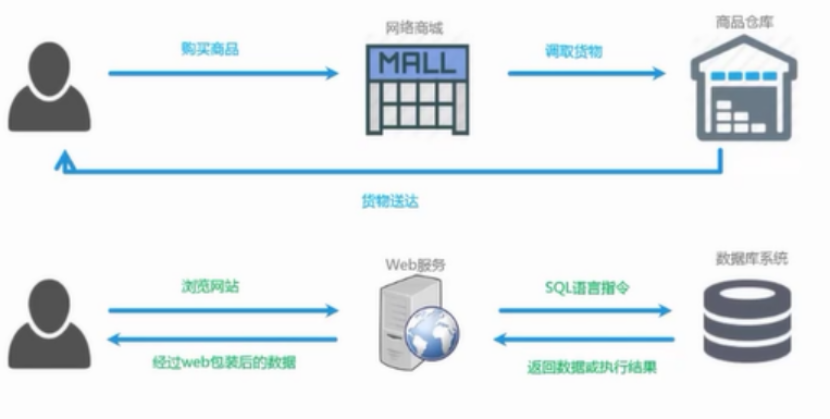
什么是WEB服务端呢?

WEB服务端经历了哪些变化?
1、web的静态页面时期
2、web动态页面时期

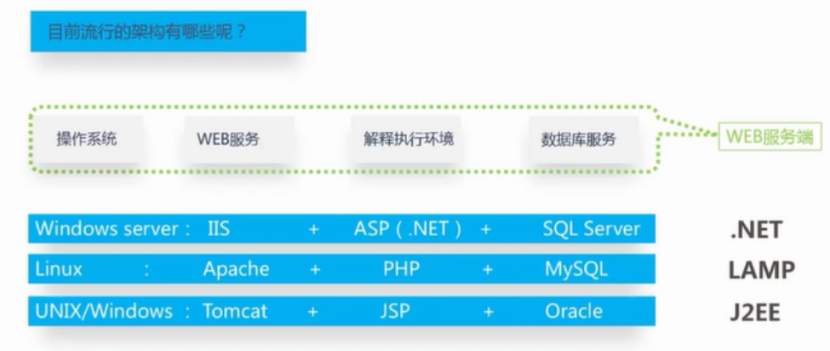
目前流行的架构: 操作系统 web服务 解释执行环境 数据库服务

WEB服务端搭建
使用环境集成软件:phpstudy
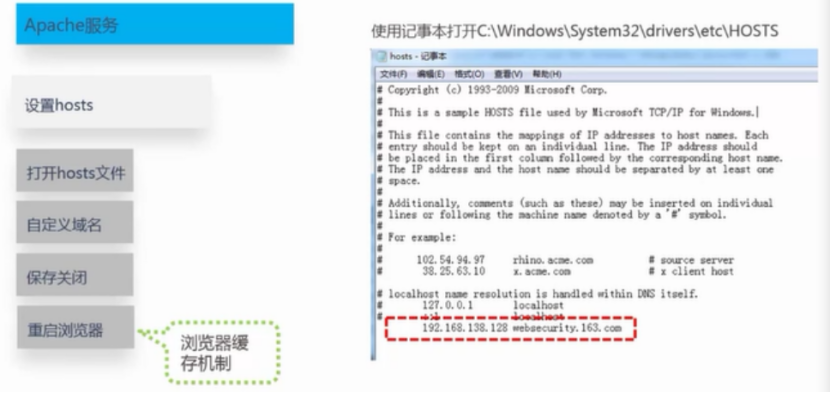
如何设置hosts(自定义域名)

phpstudy默认网站路径在phpstudy路径下的/www目录
如:D/phpstdu_64/www
如何显示后缀名:开始搜索文件夹选项-查看-隐藏已知文件类型的扩展名(不打勾)
WEB后端开发
SQL概述

数据库和SQL语言的关系

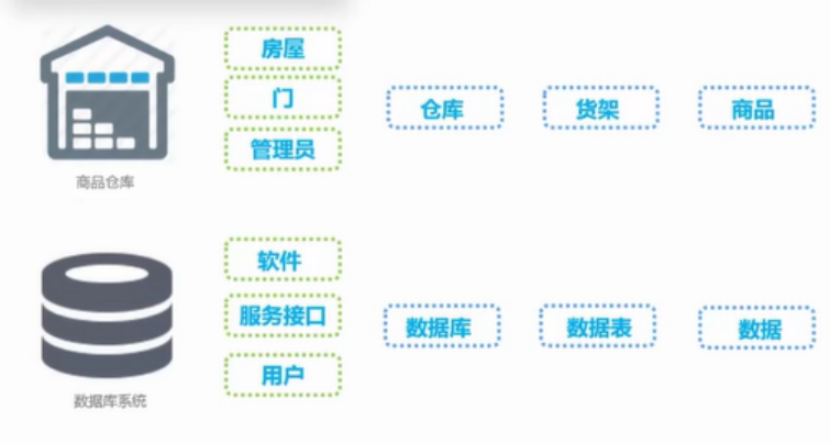
了解数据库

SQL语法:
SQL语句对大小写不敏感
分号作为语句的结束,程序中会自动补充
创建数据库:CREATE DATABASE 数据库名称
查看数据库:SHOW 数据库名称
切换数据库:USE 数据库名称
删除数据库:DROP DATABASE 数据库名称
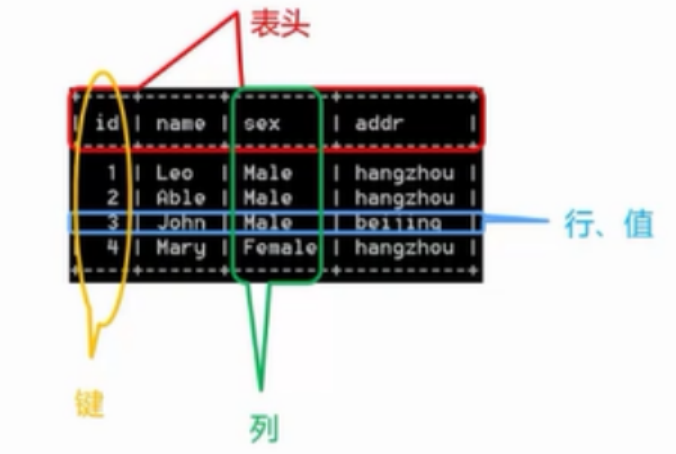
数据表介绍:

数据表:
创建数据表:CREATE TABLE teacher{
id int(4) not null primary key auto_increment,
name char(20) not null,
sex char(10) not null,
addr char(20) not null
};
// int(4) 4字节的整型
// not null 不能为空
// primary key 键值
// auto_increment 自增
查看数据表:SHOW tables;
表中插入数据:INSERT INTO teacher(name,sex,addr)
VALUES('Ljz','Male','beijing');
查询数据表内容:SELECT * FROM teacher;
删除数据:
DELETE FROM teacher WHERE name='id=1'; //删除id是1的行
SELECT * FROM teacher; //删除teacher表
DROP TABLE teacher; 直接删除表
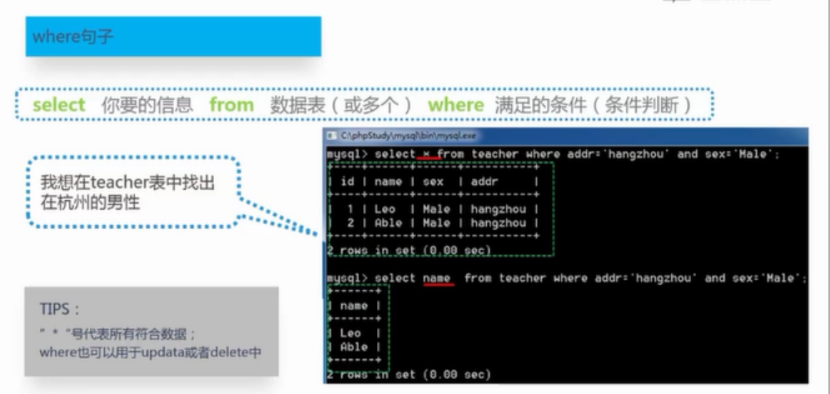
where句子

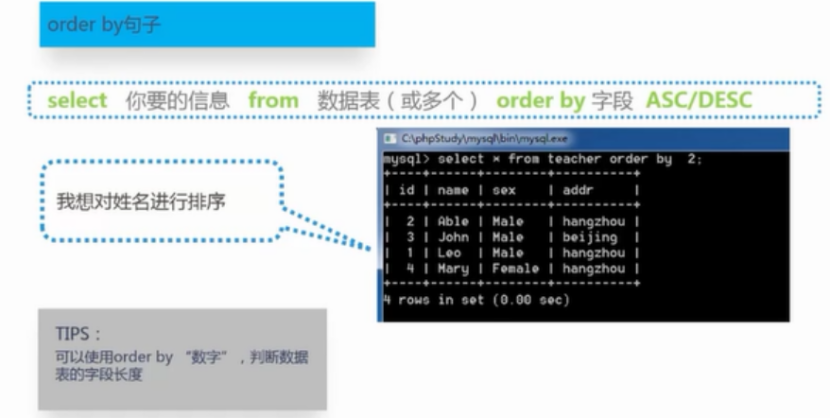
order by句子(默认是ASC升序/DESC降序)

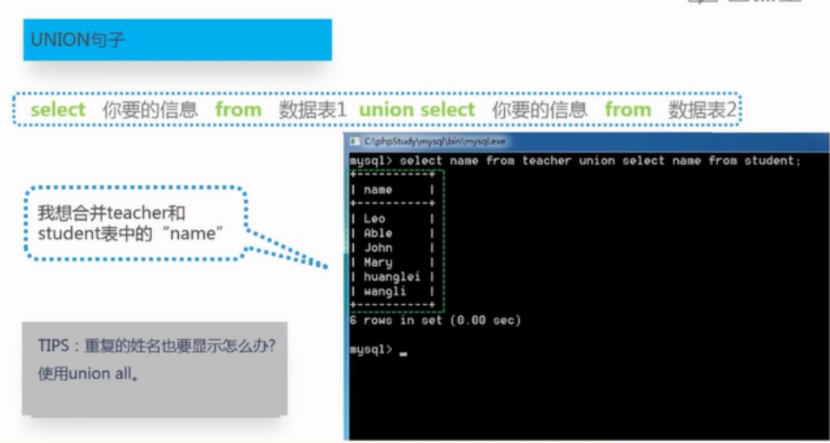
UNION句子

Mysql注释:# --空格 /* */
导入文件:SOURCE 文件路径(尽量不要使用单/使用//)
MySql内置函数:
打印当前数据库名称:SELECT database()
打印当前的用户:current_user
返回文件的内容:load_file(文件路径)
数据库版本:version()
写入文件:into+outfile
PHP
PHP:超文本预处理器,一种广泛的开源的脚本语言,常用于网页开发
PHP脚本在服务器上执行
脚本范围:<?php ?>
注释: // # /* */
echo语句,一次输出多个,无返回值
print为函数,有返回值
串接:.
函数:function 函数名()
变量:$变量名(变量大小写敏感)

PHP语法功能

$_POST和$_GET变量都可以接收传值
$_REQUEST可以接收以上两种方式
在HTTP请求为POST的时候后端的请求也是POST
当HTTP请求为GET的时候后端的请求也是GET
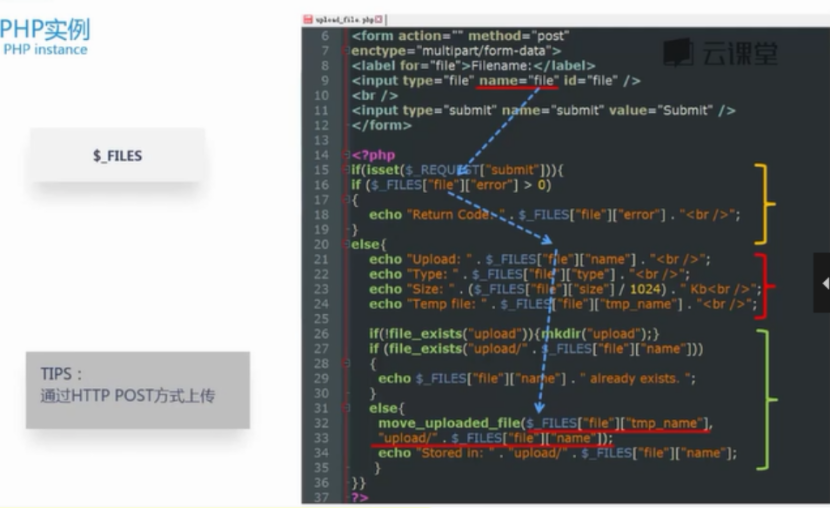
文件上传$_FILES
$_FILES["file"]["name"] - 被上传文件的名称
$_FILES["file"]["type"] - 被上传文件的类型
$_FILES["file"]["size"] - 被上传文件的大小,以字节计
$_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
$_FILES["file"]["error"] - 由文件上传导致的错误代码

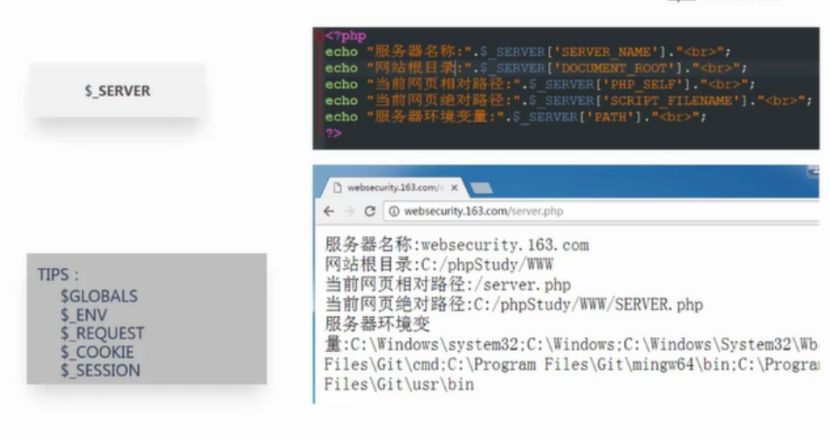
常见的系统变量:$_SERVER $GLOBALS $_ENV $_REQUEST $_COOKIE $_SESSION

包含文件:include '包含的文件页面路径'
包含文件:require '包含的文件页面路径'
警告、脚本继续:include
错误、停止脚本:require
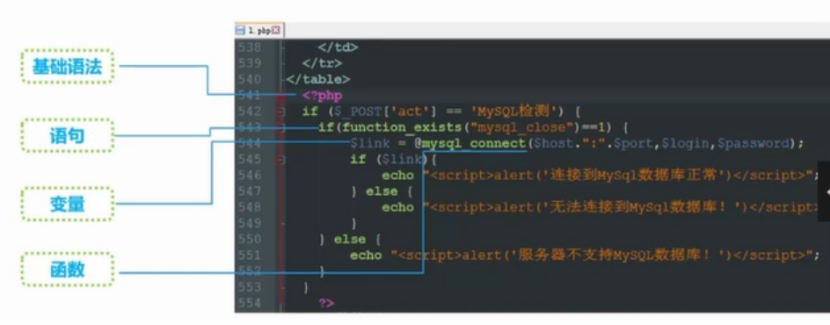
PHP操作和连接数据库
一、连接及断开数据库
1、使用mysqli 扩展(推荐),只针对mysql数据库
面向对象的方式
$con = new mysqli(ip,user,password); if($con->connect_error){ dir("连接失败".$con->connect_error); } else{ echo "连接成功"; }
$con->cloase();
直接方法(面向过程)
$con = mysqli_connect(ip,user,password); if($con){ echo mysqli_connect_error(); } else { echo "连接成功"; }
mysqli_close($con)
2、使用mysql扩展(PHP<=5.0),2012年开始不建议使用
3、使用PDO(php data objects)技术(防止sql注入)面向对象的方式(推荐),可以应用在12种数据库中
try{ $con = new PDO("mysql:host=ip;",user,passwod); echo "连接成功"; } catch(PDOException $error){ echo $error->getMessage(); }
$con = null;
二、执行sql语句
$sql = "cteate database db_name"; $result = "mysqli_query($con,$sql)"; if () { echo "成功"; } else { echo mysqli_error($con); //打印错误信息 }
mysqli_close($con) //关闭数据库
mysqli_num_rows($result) //查询的记录数
mysqli_field_count($result) //查询列数
mysql_fetch_all($result) //查询所有数据
mysqli_fetch_assoc($result) //将执行的一条结果转换成数组,关联型数组
打印所有数组
while ($rows = mysqli_fetch_assoc($result)) { print_r($row); }
WEB前段(HTML+JS),后端(MYSQL+PHP)开发基础的更多相关文章
- 分享Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站
这是个什么的项目? 使用 Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站. 博客线上地址:www.boblog.com Github地址:https: ...
- JQuery WEB前段开发
JQuery WEB前段开发 Jquery是继prototype之后又一个优秀的Javascript框架.它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, S ...
- Node JS后端项目开发与生产环境总结
原文地址:Node JS后端项目开发与生产环境总结 Node JS常用后端框架有express.koa.sails.国产框架有个egg js,已经在cnode投入生产了,还有个think js,类似t ...
- 利用grunt-contrib-connect和grunt-connect-proxy搭建前后端分离的开发环境
前后端分离这个词一点都不新鲜,完全的前后端分离在岗位协作方面,前端不写任何后台,后台不写任何页面,双方通过接口传递数据完成软件的各个功能实现.此种情况下,前后端的项目都独立开发和独立部署,在开发期间有 ...
- PHP+mysql数据库开发搜索功能:中英文分词+全文检索(MySQL全文检索+中文分词(SCWS))
PHP+mysql数据库开发类似百度的搜索功能:中英文分词+全文检索 中文分词: a) robbe PHP中文分词扩展: http://www.boyunjian.com/v/softd/robb ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- Mithril – 构建杰出 Web 应用的 JS MVC 框架
Mithril 是一个客户端的 Javascript MVC 框架.它是一个工具,使应用程序代码分为数据层,UI 层和粘合层.提供了一个模板引擎与一个虚拟的 DOM diff 实现,用于高性能渲染,支 ...
随机推荐
- java 连接远程Linux 服务器
创建闭锁,确保能连接到zk服务器. // 创建闭锁final CountDownLatch countDownLatch = new CountDownLatch(1); String connect ...
- JavaWeb项目http请求报错:Error parsing HTTP request header
详细报错信息如下图: 原因:一一排查后,发现是http的请求中,包含了 “ | ” 竖线特殊符号:而并不是网上说的请求url太长了的原因. 解决方法:把 | 替换为 @
- cookie、 Session Storage 、 Local Storage
问题描述: 使用Ajax, Controller 传回来 JSON 字符串(待处理的信息) 在 Ajax 中实现页面跳转 window.location.href="/jsp/index.j ...
- webpack配置文件里loader的执行顺序:从下到上,从右到左; css-loader开启css模块化modules: true,
注释: options:{ importLoaders: 2 } 解决样式文件里使用@import 'xxx.xxx' 的问题 module: { rules: [{ test: /\.scss$/, ...
- 「AMPPZ2014」Petrol
传送门: 这是一道bzoj权限题 Luogu团队题链接 解题思路 首先对于每一个点 \(x\) 预处理出 \(nr[x]\) 和 \(dis[x]\),分别表示离 \(x\) 最近的加油站以及该段距离 ...
- HTML相关知识点
标签: 块元素:可以设置宽高,div, 行内元素:不可以设置宽高,span,image, display:inline;//转换成行内元素 display:block;//转换成块元素 display ...
- CNN反向传播算法公式
网络结构(6c-2s-12c-2s): 初始化: \begin{align}\notag W \sim U(- \frac{\sqrt{6}}{\sqrt{n_j+n_{j+1}}} , \frac{ ...
- JS 一键复制插件应用 和 原生实现
一.目前来说复制功能 clipboard.js基本可以兼容所有浏览器,可以任意复制文本,官方地址 https://clipboardjs.com/ 1.进入官方网站下载 然后引入 <script ...
- detectron2 配置记录
1. RuntimeError: Not compiled with GPU support (ROIAlign_forward at /home/oliver/PycharmProjects/det ...
- myeclipse汉化
MyEclipse默认安装在计算机用户目录下面,安装完成后对MyEclipse快捷方式使用鼠标右键属性---打开文件位置--进入安装的目录下面即可看到 zh_CN.7z解压缩将zh_CN目录文件放到 ...
