力软敏捷框架7.0.6 葡萄城报表升级到ar14版本
忙了两天终于搞定升级到ar14版本,坑无数,终于算全部解决,在这里做一个小结。
1.第一步去掉框架中原本集成的ar13部分(吐槽一下应该是对12的集成)。
首先去掉licenses.licx文件。

然后删掉这些引用

删掉ActiveReports.ReportService.asmx

删掉

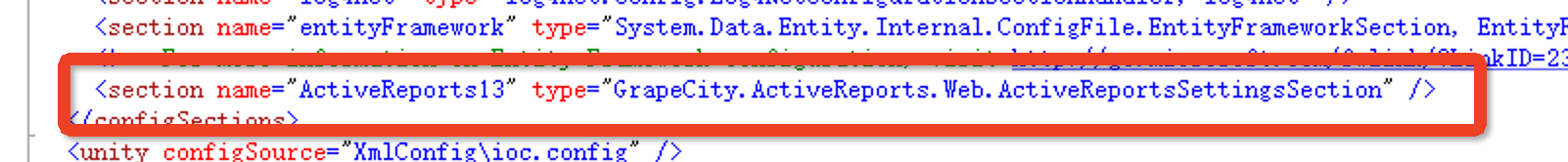
去掉web.config文件里的关于ar13的配置,想不懂为什么ar13集成为什么会这么麻烦。




搞定,截图真的是个雷人的活
2.第二部是下载事例工程,地址https://github.com/activereports/WebSamples14
3.通过nuget引入需要的库,葡萄城终于支持这个了,希望力软也能把基础库放到nuget上
Microsoft.Owin.Host.SystemWeb,这个一定要选4.0.0版本,一定要,高版本会报错,坑!
Gcef.Data.DataEngine
GrapeCity.ActiveReports.Aspnet.Viewer
4.接下来从下来的实例工程中复制几个我们需要的文件 找到这个工程,打开
找到这个工程,打开
首先是这个文件 ,放在我们原来删除的地方就好了。
,放在我们原来删除的地方就好了。
 这两个文件,复制到力软框架下
这两个文件,复制到力软框架下 。
。
需要依赖的东西都准备好了。
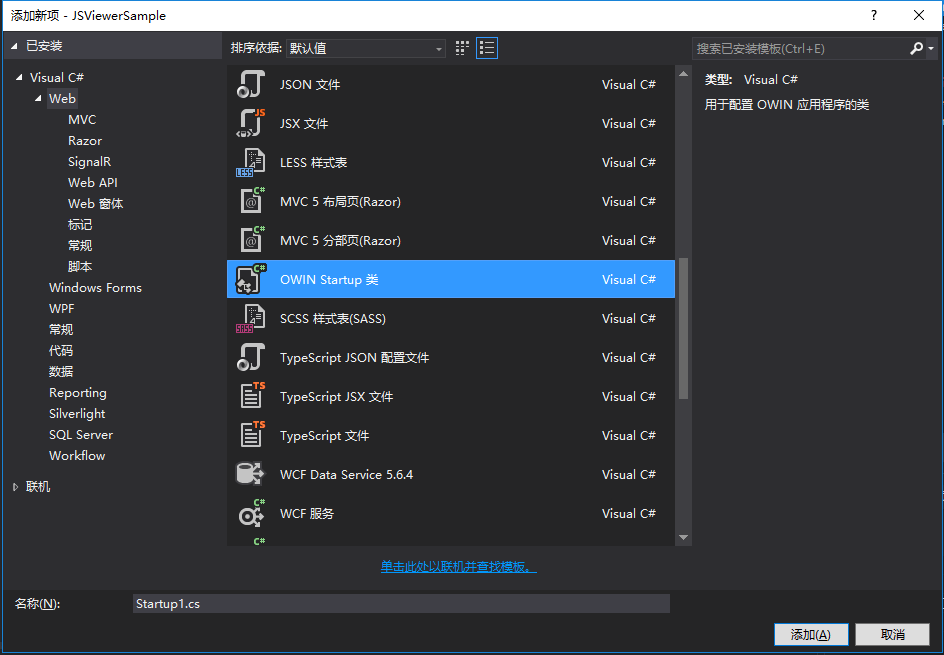
5.添加启动类

代码为
using GrapeCity.ActiveReports;
using GrapeCity.ActiveReports.Aspnet.Viewer;
using GrapeCity.ActiveReports.PageReportModel;
using GrapeCity.ActiveReports.Rendering;
using Learun.Application.TwoDevelopment.LR_CodeDemo;
using Microsoft.Owin;
using Owin;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Reflection; [assembly: OwinStartup(typeof(Learun.Application.Web.Startup1))] namespace Learun.Application.Web
{
public class Startup1
{
public static string EmbeddedReportsPrefix = "Learun.Application.Web"; public void Configuration(IAppBuilder app)
{
app.UseReporting(settings =>
{ settings.UseCompression = true;
settings.UseCustomStore(GetReport);//使用UseCustomStore来自定义一些需要的值
//settings.UseFileStore(new DirectoryInfo(String.Format(@"{0}.\Reports\", HttpRuntime.AppDomainAppPath)));
settings.LocateDataSource = GetData; }); } public object GetReport(string P)//获取报表名称和报表参数,进行一个对应的报表名称和参数的分割
{
var plist = P.Split('|');
string reportName = plist[0];//报表名称;
PageReport rep = new PageReport(); string path = Assembly.GetExecutingAssembly().CodeBase.Replace("bin/Learun.Application.Web.DLL", "Reports/").Replace("file:///", "");
//string path = System.Web.Hosting.HostingEnvironment.MapPath("~/");
rep.Load(new FileInfo(path + reportName)); int num = 0;
foreach (var item in plist)
{
if (num > 0)
{
AddReportPara("param" + num, item, rep);
} num++;
}
return rep.Report;
}
/// <summary>
/// 报表参数添加
/// </summary>
/// <param name="name">参数名</param>
/// <param name="value">参数值</param>
/// <param name="rp">报表体</param>
private void AddReportPara(string name, string value, PageReport rep)
{
//如果没有值,报表不会自动运行,所以不能加
if (string.IsNullOrEmpty(value.Trim()))
{
return;
} Dictionary<string, string> dicParas = new Dictionary<string, string>();
foreach (var item in rep.Report.ReportParameters)
{
if (!dicParas.ContainsKey(item.Name))
{
dicParas.Add(item.Name, item.DefaultValue.Values[0].Expression);
}
} if (!dicParas.ContainsKey(name))
{
ReportParameter para = new ReportParameter();
para.Name = name;
para.Prompt = name;
para.UsedInQuery = ReportParameterUsedInQuery.True;
para.DataType = ReportParameterDataType.String;
para.DefaultValue.Values.Add(value.Trim());
rep.Report.ReportParameters.Add(para);
}
} /// <summary>
/// 自定义数据源
/// </summary>
/// <param name="args">报表数据参数</param>
/// <returns></returns>
public object GetData(LocateDataSourceArgs args)
{
Dictionary<string, string> dcFilter = new Dictionary<string, string>();
DataTable dtData = new DataTable();
string name = args.Report.Name.ToString();
string dataSource = args.DataSet.Query.DataSourceName;
string dataSet = args.DataSet.Name;
switch (name)
{
case "制程工单.rdlx":
if (args.Report.ReportParameters.Count > 0) {
var id = args.Report.ReportParameters[0].DefaultValue.Values[0].Expression;
WorkOrderIBLL workOrderIBLL = new WorkOrderBLL();
dtData = workOrderIBLL.GetPrintItem(id);
}
break;
}
return dtData;
} }
}

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<link rel="icon" href="~/favicon.ico"> <title>@ViewBag.Title|力软信息|快速开发平台|Learun敏捷开发框架</title>
<link href="~/Content/font/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/jquery/jquery-1.10.2.min.js"></script>
<script src="~/Content/fonts/bootstrap-3.0.0.js"></script>
@*<link href="~/Content/fontGity/css/materialdesignicons.min.css" rel="stylesheet" />*@
<link href="~/Content/GrapeCity/jsViewer.min.css" rel="stylesheet" />
<script src="~/Content/GrapeCity/jsViewer.min.js"></script>
<script>
function request(d) { for (var c = location.search.slice(1).split("&"), a = 0; a < c.length; a++) { var b = c[a].split("="); if (b[0] == d) if ("undefined" == unescape(b[1])) break; else return unescape(b[1]) } return "" };
</script> <style> div.page {
margin: auto;
} #singleView {
position: relative !important;
}
/*.btn-toolbar .btn-group {
clear:left;
display:inline-block;
}
.ar-viewer .toolbar {
display: flex;
justify-content: flex-end;
flex-direction: row;
text-align:right;
}*/
</style> </head>
<body class="@Learun.Util.Net.Browser @Learun.Util.WebHelper.GetUITheme()">
@RenderBody()
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<link rel="icon" href="~/favicon.ico"> <title>@ViewBag.Title|力软信息|快速开发平台|Learun敏捷开发框架</title>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="~/favicon.ico">
<link href="~/Content/font/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/jquery/jquery-1.10.2.min.js"></script>
<script src="~/Content/fonts/bootstrap-3.0.0.js"></script>
@*<link href="~/Content/fontGity/css/materialdesignicons.min.css" rel="stylesheet" />*@
<link href="~/Content/GrapeCity/jsViewer.min.css" rel="stylesheet" />
<script src="~/Content/GrapeCity/jsViewer.min.js"></script>
<script>
function request(d) { for (var c = location.search.slice(1).split("&"), a = 0; a < c.length; a++) { var b = c[a].split("="); if (b[0] == d) if ("undefined" == unescape(b[1])) break; else return unescape(b[1]) } return "" };
</script>
@Html.AppendCssFile(
"/Views/LR_Content/style/lr-common.css",
"/Views/LR_Content/plugin/scroll/scroll.css",
"/Views/LR_Content/style/lr-iframe-index.css",
"/Views/LR_Content/plugin/layout/lr-layout.css",
"/Views/LR_Content/plugin/tree/lr-tree.css",
"/Views/LR_Content/plugin/select/lr-select.css",
"/Views/LR_Content/plugin/timeline/lr-timeline.css",
"/Views/LR_Content/plugin/formselect/lr-formselect.css",
"/Views/LR_Content/plugin/custmerquery/lr-custmerquery.css",
"/Views/LR_Content/plugin/date/lr-datepicker.css",
"/Views/LR_Content/plugin/grid/jfgrid.css")
<script src="~/Content/laydate/laydate.js"></script>
@Html.SetCurrentUrl()
</head>
<body class="@Learun.Util.Net.Browser @Learun.Util.WebHelper.GetUITheme()">
@RenderBody() @Html.AppendJsFile( "/Views/LR_Content/plugin/resize/resize.js",
"/Views/LR_Content/plugin/mousewheel/mousewheel.js",
"/Views/LR_Content/plugin/scroll/scroll.js", "/Views/LR_Content/plugin/layout/lr-layout.js",
"/Views/LR_Content/plugin/tree/lr-tree.js",
"/Views/LR_Content/plugin/select/lr-select.js",
"/Views/LR_Content/plugin/timeline/lr-timeline.js",
"/Views/LR_Content/plugin/formselect/lr-formselect.js",
"/Views/LR_Content/plugin/custmerquery/lr-custmerquery.js",
"/Views/LR_Content/plugin/date/lr-datepicker.js",
"/Views/LR_Content/script/lr-validator.js",
"/Views/LR_Content/script/lr-authorize.js",
"/Views/LR_Content/script/lr-excel.js",
"/Views/LR_Content/script/lr-form.js", "/Views/LR_Content/plugin/grid/jfgrid.js"
)
<script>
$(function () {
$('#lr_layout').lrLayout(); // 翻译指定标签
$('.lrlg').each(function () {
var $this = $(this);
top.learun.language.get($this.text(), function (text) {
$this.text(text);
});
});
// 翻译表单标题
$('.lr-form-item-title').each(function () {
var $this = $(this);
var $font = $this.find('font');
$font.remove();
top.learun.language.get($this.text(), function (text) {
if ($font.length > 0) {
$this.html(text + '<font face="宋体">*</font>');
}
else {
$this.text(text);
} });
});
// input placeholder 翻译
$('input[placeholder]').each(function () {
var $this = $(this);
var _text = $this.attr('placeholder');
top.learun.language.get(_text, function (text) {
$this.attr('placeholder', text);
});
}); top.learun.httpAsync('GET', top.$.rootUrl + '/LR_SystemModule/Module/GetAuthorizeButtonColumnList', { url: lrCurrentUrl }, function (data) {
lrModuleButtonList = data.btns;
lrModuleColumnList = data.cols;
lrModule = data.module;
window.lrModuleForms = data.forms;
if (!!window.bootstrap) {
bootstrap(jQuery, top.learun);
}
}); });
</script>
</body>
</html>

/* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn)
* Copyright (c) 2013-2018 上海力软信息技术有限公司
* 创建人:超级管理员
* 日 期:2019-03-14 15:17
* 描 述:报表文件管理
*/
var refreshGirdData;
var fileId;
var keyValue;
var bootstrap = function ($, learun) {
"use strict";
var viewer
var page = {
init: function () {
//page.initGird();
page.bind();
},
bind: function () {
// 初始化左侧树形数据
$('#dataTree').lrtree({
url: top.$.rootUrl + '/LR_ReportModule/RptManage/GetDetailTree',
nodeClick: function (item) {
//type = item.value;
$('#titleinfo').text(item.text);
if (item.id.length > 20) {
fileId = item.value;
keyValue = item.id;
page.show(item.value);
}
}
});
//$('#multiple_condition_query').lrMultipleQuery(function (queryJson) {
// page.search(queryJson);
//}, 180, 400);
$('#F_Type').lrDataItemSelect({ code: 'ReportSort' });
// 刷新
$('#lr_refresh').on('click', function () {
location.reload();
});
// 新增
$('#lr_add').on('click', function () {
learun.layerForm({
id: 'form',
title: '新增',
url: top.$.rootUrl + '/LR_ReportModule/RptManage/Form',
width: 600,
height: 400,
callBack: function (id) {
return top[id].acceptClick(page.init());
}
});
});
// 编辑
$('#lr_edit').on('click', function () {
//var keyValue = $('#gridtable').jfGridValue('F_Id');
if (learun.checkrow(keyValue)) {
learun.layerForm({
id: 'form',
title: '编辑',
url: top.$.rootUrl + '/LR_ReportModule/RptManage/Form?keyValue=' + keyValue,
width: 600,
height: 400,
callBack: function (id) {
return top[id].acceptClick(page.init());
}
});
}
});
// 删除
$('#lr_delete').on('click', function () {
//var keyValue = $('#gridtable').jfGridValue('F_Id');
if (learun.checkrow(keyValue)) {
learun.layerConfirm('是否确认删除该项!', function (res) {
if (res) {
learun.deleteForm(top.$.rootUrl + '/LR_ReportModule/RptManage/DeleteForm', { keyValue: keyValue }, function () {
page.init();
});
}
});
}
});
// 打印
$('#lr_print').on('click', function () {
//var reportId = $('#gridtable').jfGridValue('F_File');
learun.frameTab.open({ F_ModuleId: 'report', F_Icon: 'fa magic', F_FullName: fileId, F_UrlAddress: '/LR_ReportModule/RptManage/Report?reportId=' + encodeURI(encodeURI(fileId)) }); //learun.layerForm({
// id: 'form',
// title: '预览',
// url: top.$.rootUrl + '/LR_ReportModule/RptManage/Report?reportId=' + encodeURI(encodeURI(reportId)),
// width: 1024,
// height: 768,
// callBack: function (id) {
// // return top[id].acceptClick(refreshGirdData);
// }
//});
}); viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewerContainer',
availableExports: ['Xml', 'Pdf', 'Excel'],
reportService: {
url: top.$.rootUrl + '/api/reporting'
}
});
},
show: function (reportId) {
viewer.openReport(reportId);
},
// 初始化列表
initGird: function () {
$('#gridtable').lrAuthorizeJfGrid({
url: top.$.rootUrl + '/LR_ReportModule/RptManage/GetPageList',
headData: [
{ label: "报表编码", name: "F_Code", width: 100, align: "left" },
{ label: "报表名称", name: "F_Name", width: 100, align: "left" },
{
label: "报表类型", name: "F_Type", width: 100, align: "left",
formatterAsync: function (callback, value, row, op, $cell) {
learun.clientdata.getAsync('dataItem', {
key: value,
code: 'ReportSort',
callback: function (_data) {
callback(_data.text);
}
});
}
},
{ label: "排序", name: "F_SortCode", width: 100, align: "left" },
{ label: "报表文件", name: "F_File", width: 100, align: "left" },
{ label: "备注", name: "F_Description", width: 100, align: "left" },
],
mainId: 'F_Id',
isPage: true
});
page.search();
},
search: function (param) {
param = param || {};
$('#gridtable').jfGridSet('reload', { queryJson: JSON.stringify(param) });
}
};
refreshGirdData = function () {
$('#gridtable').jfGridSet('reload');
};
page.init();
}

/* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn)
* Copyright (c) 2013-2018 上海力软信息技术有限公司
* 创建人:超级管理员
* 日 期:2019-03-14 15:17
* 描 述:报表文件管理
*/ $(function () {
var reportId = request('reportId');
//var isPrint = request('isPrint'); reportId = decodeURI(reportId);
var viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#viewerContainer',
reportID: reportId,
availableExports: ['Xml', 'Pdf', 'Excel'],
reportService: {
url: top.$.rootUrl + '/api/reporting'
},
//documentLoaded: function () {
// if (isPrint == '1') {
// setTimeout(function () {
// viewer.print();
// }, 100);
// }
//}
}); });
完工,祝你好运!
力软敏捷框架7.0.6 葡萄城报表升级到ar14版本的更多相关文章
- 力软敏捷框架 jfGrid 使用例子之一
百度了下关于力软敏捷框架 jfGrid的教程,基本没有,出来的全是jqGrid.好吧看来只能自己上手了 今天来讲讲列设置属性里数据格式化事件(formatter)的使用 常规的使用方式如上图所示. 先 ...
- 力软敏捷框架集成布局插件(ce-layout)
最近用力软的框架觉得框架在布局这块不是很友好特别是对像css不是很好的程序员来说,大部分大家都是后端程序员. 所以决定集成一个和力软敏捷框架风格比较一致的布局插件进来 插件ce-layout ,下载地 ...
- 力软敏捷框架 jfGrid 的使用说明
很多人使用力软敏捷框架的一个困扰就是表格控件,力软并没有使用常规的jqgrid,而是用了自己的一套 jfgrid.所以今天在这做个简单的说明,如果你有什么疑问也可以在评论区提出来,后期的文章会做说明. ...
- 葡萄城报表V11 SP2新版本震撼发布!
葡萄城报表正式发布 v11.2 版本,强势推出国内首创的基于HTML5的在线报表设计器,从此报表设计告别桌面应用程序,随时随地修改报表,真正跨平台操作,从而使任何报表用户更快速的响应报表业务变化! 在 ...
- JAVA,.NET项目开发难上手?力软敏捷开发框架解君愁
力软敏捷开发框架/快速开发平台是一款轻量化多语言可视化开发工具.秉持以“让开发变得简单”为宗旨,深耕软件平台, 拥有近10年的行业开发经验,经典的.NET软件产品已经服务超5000家客户,并得 ...
- 开发框架-.Net:Learun(力软敏捷开发)
ylbtech-开发框架-.Net:Learun(力软敏捷开发) 1.返回顶部 2.返回顶部 1. 系统简介:(1)后台采用MVC+EF架构,前台使用Jquery+Bootstrap,界面美观大气 ...
- 【葡萄城报表】还在为画“类Word文档报表”而发愁吗?
Word 是非常强大的文档编辑工具,一些行业制式文档都是使用Word来创建的,像教育行业的申请表,履历表,审批表等,像石油业的勘探记录表,记录报告,检测报告等,如房地产业的制式合同,不仅包含大量的文 ...
- 葡萄城报表模板库再次更新!补充医院Dashboard及房地产销售行业报表
新增模板介绍 近日,葡萄城报表再次对报表模板库进行了更新,除了补充医院用于整体运营监控的5张 Dashboard 报表外,还增加了房地产销售场景中常见的12张报表. 5张 Dashboard 报表模板 ...
- 如何将水晶报表(Crystal Report)导入葡萄城报表
当从旧的报表平台迁移到葡萄城报表工具时,意味着有大量的报表设计工作要重复去做,如果有一款工具能够在这些工具之间进行自由转换,就能省去报表开发几乎一半的工作量. 葡萄城报表为兼容其他报表控件,提供了简单 ...
随机推荐
- CSS过渡、动画及变形的基本属性与运用
[逆战班] 动画可以让一个元素具有动态的效果,这个过程是使元素从一种样式变成另一个样式的过程.我们可以通过设置关键帧的方法来控制动画在某个时间节点的运动方式.通常设置多个节点来实现复杂的动画效果.0% ...
- Burpsuite专题学习指南
点击蓝色字体即可 开启你的Burp学习之旅BurpSuite系列(一)----Proxy模块(代理模块) BurpSuite系列(二)----Target模块(目标模块) BurpSuite系列(三) ...
- 1024程序员节最新福利之2018最全H5前端资料集
前言 有好久没有写博客了,主要这段时间都沉迷学习无法自拔了,哈哈.自吹一波. 前两天不是1024节吗,所以就有很多福利出现了,当然每个人能都获得的信息都有所不同,这就是所谓的信息差.秉着好东西需要分享 ...
- vue.js 中使用(...)运算符报错
今天在起别人项目的时候, 发现报错. 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单. // 第一步 cnpm install babel-plugin-transform-object ...
- 关于nw的简单应用
最近使用到了桌面开发应用nw.js.进行简单的介绍一下,基本用法 nwjs实际上是基于node js的,支持node js的所有api 中文官网https://nwjs.org.cn/ 第一步.在官网 ...
- 02 HDFS 分布式环境实战
HDFS的主要设计理念 1.存储超大文件 这里的“超大文件”是指几百MB.GB甚至TB级别的文件. 2.最高效的访问模式是 一次写入.多次读取(流式数据访问)3.运行在普通廉价的服务器上 HDFS设计 ...
- (28)ASP.NET Core AutoMapper组件
1.什么是AutoMapper? AutoMapper是一个对象-对象映射器.对象-对象映射通过将一种类型的输入对象转换为另一种类型的输出对象来工作.使AutoMapper变得有趣的是,它提供了一些有 ...
- Netty之缓冲区ByteBuf解读(二)
上篇介绍了 ByteBuf 的简单读写操作以及读写指针的基本介绍,本文继续对 ByteBuf 的基本操作进行解读. 读写指针回滚 这里的 demo 例子还是使用上节使用的. ByteBuf buf = ...
- SpringBoot入门系列(七)Spring Boot整合Redis缓存
前面介绍了Spring Boot 中的整合Mybatis并实现增删改查,.不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/ ...
- 基于Redis未授权访问的挖矿蠕虫分析
0x01 攻击方式 利用的是通用漏洞入侵服务器并获得相关权限,从而植入挖矿程序再进行隐藏. 通过对脚本的分析,发现黑客主要是利用 Redis未授权访问漏洞进行入侵.脚本里有个python函数. imp ...
