AndroidImageSlider
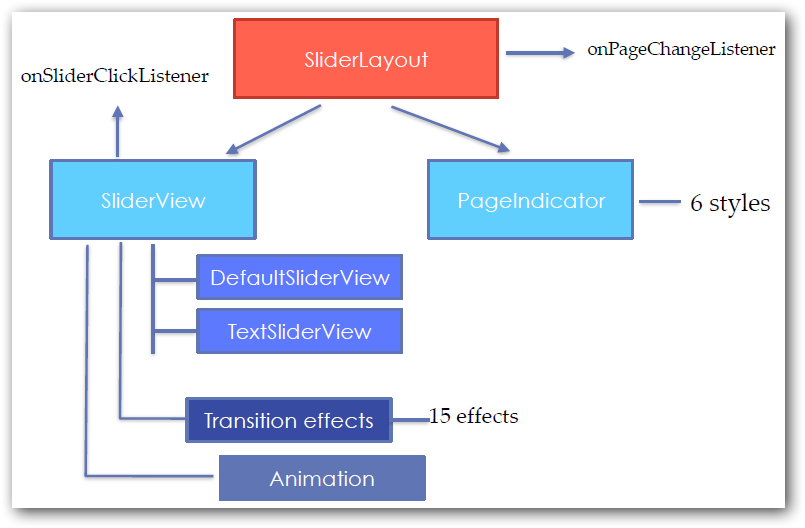
最核心的类是SliderLayout,他继承自相对布局,包含了可以左右滑动的SliderView,以及页面指示器PagerIndicator。这两部分都可以自定义。
AndroidImageSlider常规用法:使用TextSliderView+自定义PagerIndicator。

用法
1. 添加依赖
compile 'com.squareup.picasso:picasso:2.3.2'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.daimajia.slider:library:1.1.5@aar'
2. 布局文件中放置SliderLayout以及PagerIndicator
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
//指示器的类型
<com.daimajia.slider.library.Indicators.PagerIndicator
android:id="@+id/custom_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
custom:selected_color="#FF5500"
custom:unselected_color="#55333333"
custom:shape="rect"
custom:selected_padding_left="2dp"
custom:selected_padding_right="2dp"
custom:unselected_padding_left="2dp"
custom:unselected_padding_right="2dp"
custom:selected_width="16dp"
custom:selected_height="3dp"
custom:unselected_width="16dp"
custom:unselected_height="3dp"
android:layout_gravity="center"
/> </LinearLayout>
3.代码实现:
实例化若干个TextSliderView,对其设置好图片,文字以及相应的监听事件,最后添加到SliderLayout中。
可以对SliderLayout进行一些设置,如设置指示器类型,动画,延时时间等,
最后别忘了在布局摧毁的时候,调用sliderLayout.stopAutoCycle();方法停止广告的轮播,以释放资源。
package com.bignerdranch.android.cainiaoshop.fragment; import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast; import com.bignerdranch.android.cainiaoshop.R;
import com.daimajia.slider.library.Animations.DescriptionAnimation;
import com.daimajia.slider.library.Indicators.PagerIndicator;
import com.daimajia.slider.library.SliderLayout;
import com.daimajia.slider.library.SliderTypes.BaseSliderView;
import com.daimajia.slider.library.SliderTypes.TextSliderView;
import com.daimajia.slider.library.Tricks.ViewPagerEx; import static android.content.ContentValues.TAG; /**
* Created by Leo on 2017/7/29.
*/ public class HomeFragment extends Fragment{ private SliderLayout mSliderLayout; //指示器
private PagerIndicator mIndicator; @Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_home,container,false); mSliderLayout = (SliderLayout)view.findViewById(R.id.slider); //实例化指示器
mIndicator = (PagerIndicator) view.findViewById(R.id.custom_indicator); //初始化数据
initSlider(); return view;
} private void initSlider(){ //实例化一个新的TextSliderView,并为其设置好图片,文字,点击事件。
TextSliderView textSliderView = new TextSliderView(this.getActivity());
textSliderView.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t2416/102/20949846/13425/a3027ebc/55e6d1b9Ne6fd6d8f.jpg");
textSliderView.description("新品推荐");
textSliderView.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"新品推荐",Toast.LENGTH_LONG).show(); }
}); TextSliderView textSliderView2 = new TextSliderView(this.getActivity());
textSliderView2.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1507/64/486775407/55927/d72d78cb/558d2fbaNb3c2f349.jpg");
textSliderView2.description("时尚男装"); textSliderView2.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"时尚男装",Toast.LENGTH_LONG).show(); }
}); TextSliderView textSliderView3 = new TextSliderView(this.getActivity());
textSliderView3.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1363/77/1381395719/60705/ce91ad5c/55dd271aN49efd216.jpg");
textSliderView3.description("家电秒杀"); textSliderView3.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"家电秒杀",Toast.LENGTH_LONG).show(); }
}); //将TextSliderView添加到SliderLayout中
mSliderLayout.addSlider(textSliderView);
mSliderLayout.addSlider(textSliderView2);
mSliderLayout.addSlider(textSliderView3); //设置指示器类型
mSliderLayout.setCustomIndicator(mIndicator);
//动画
mSliderLayout.setCustomAnimation(new DescriptionAnimation());
//设置转场效果
mSliderLayout.setPresetTransformer(SliderLayout.Transformer.RotateUp);
//设置时间
mSliderLayout.setDuration(3000); //设置SliderLayout的监听事件
mSliderLayout.addOnPageChangeListener(new ViewPagerEx.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d(TAG, "onPageScrolled: ");
} @Override
public void onPageSelected(int position) {
Log.d(TAG, "onPageSelected: ");
} @Override
public void onPageScrollStateChanged(int state) {
Log.d(TAG, "onPageScrollStateChanged: ");
}
}); }
}
AndroidImageSlider的更多相关文章
- 封装好的图片滑动框架(AndroidImageSlider)
前言 广告轮播条的重要性不言而喻.在很多类型app中出场率都很高. 今天给大家介绍一个轮播图开源项目,这个项目把轮播图需要的ViewPager跟计时器做了封装,使用极其方便,支持gradle在线依赖. ...
- AndroidImageSlider第一张图闪过的问题解决
1. AndroidImageSlider的使用: 参考源码:https://github.com/daimajia/AndroidImageSlider 当然网上介绍使用方法的很多,搜一搜. 2. ...
- AndroidImageSlider(图片轮播控件)
1,引入 dependencies { compile "com.android.support:support-v4:+" compile 'com.squareup.picas ...
- 【转】GitHub 排名前 100 的安卓、iOS项目简介
GitHub Android Libraries Top 100 简介 排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不 ...
- android表白app
一.前言 马上就要520和521了,是不是还有像我一样的单身狗啊.我就知道有,所以这两天简单写了这个小程序(其实是替别人写的),虽然我并不会用去骗女孩子(因为最近太忙了,实习完之后要搞毕设,要搞论文啊 ...
- Android 常用布局视图
常用包 http://square.github.io/ EventBus Scroller 滚动 拖拽 # android.support.design.widget.CollapsingToolb ...
- GitHub Android Libraries Top 100 简介
本项目主要对目前 GitHub 上排名前 100 的 Android 开源库进行简单的介绍, 至于排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过 ...
- 2016年GitHub 排名前 100 的安卓、iOS项目简介(收藏)
排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不相关的项目, 所以排名并不具备任何官方效力, 仅供参考学习, 方便初学者 ...
- 64.GitHub 排名前100的android项目简介
GitHub Android Libraries Top 100 简介 排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不 ...
随机推荐
- 论文翻译——Dynamic Pooling and Unfolding Recursive Autoencoders for Paraphrase Detection
Dynamic Pooling and Unfolding Recursive Autoencoders for Paraphrase Detection 动态池和展开递归自动编码器的意译检测 论文地 ...
- python tricks 01
01: 考察range/sort/lambda 对以下数据进行排序 原数据: [-5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5] 目标数据: [0, -1, 1, -2, 2 ...
- 华为路由器AR1220E-S通过web页面不能登录
问题原因:由于在WEB页面配置了“远程信任主机”,但是信任主机和路由器不在一个网段,导致所有IP都不能通过WEB页面管理路由器 解决方案:通过console口直接连接路由器,删除信任主机,此次咨询了华 ...
- SpringBoot集成ssm-druid-通用mapper
简单介绍 springboot 首先什么是springboot? springboot是spring的另外一款框架,设计目的是用来简化新的spring应用的搭建和开发时所需要的特定的配置,从而使开发过 ...
- JAVA并发思维导图
原博客:https://blog.csdn.net/oqkdws/article/details/82145389
- python,openpyxl,读写excel文件
import openpyxl as oxl from openpyxl.utils import get_column_letter, column_index_from_string import ...
- Part-Linux-2
1.cgi #1.创建cgi-bin目录#2.创建hi.json -> {"hi":"hello"}#3.python2 -m CGIHTTPServer ...
- 吴裕雄--天生自然python学习笔记:人脸识别用到的特征文件haarcascade_frontalface_default.xml下载
下载地址:https://github.com/opencv/opencv/tree/master/data/haarcascades 1.找到haarcascade_frontalface_defa ...
- CMOS
CMOS是Complementary Metal Oxide Semiconductor(互补金属氧化物半导体)的缩写.它是指制造大规模集成电路芯片用的一种技术或用这种技术制造出来的芯片,是电脑主板上 ...
- every|each|the用于姓氏的复数形式|comrades-in-arms|clothes are|word|steel|affect|effect
________ man in the crowd raised his hand. A. All B. Each C. Every D. Both 题目解析 考查代词的用法.此句意思是:人群 ...
