echarts 实现柱状图重叠而不是相互增加
1、引入echart 所需要的js和css,这不再引入
总量的数据是包含分量且大于等于分量
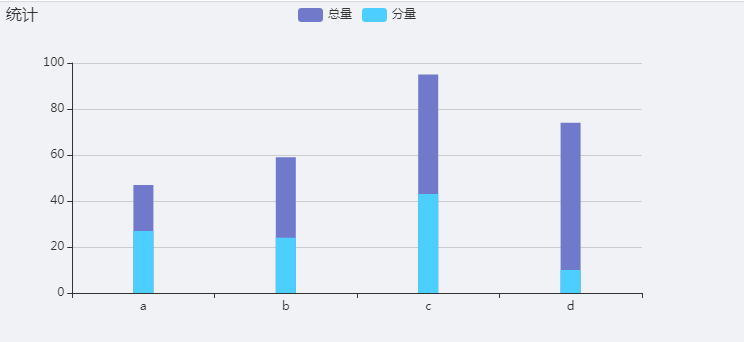
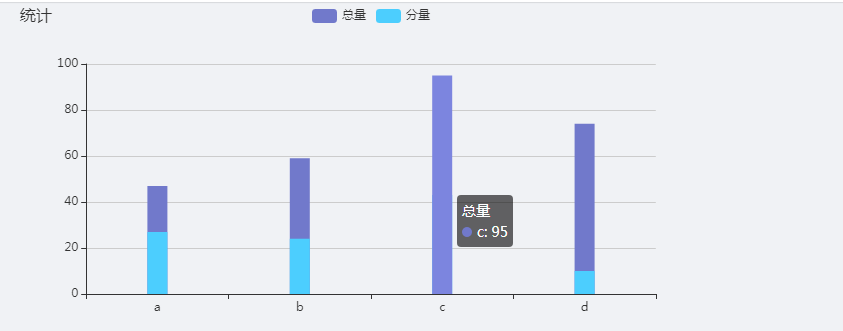
先上效果图:

当我们查看总量时,显示的是将分量的也包含里面,这样就不是叠加的数量了

2、直接上代码 (可复制代码直接运行,前提是引入了相关的css和js)
var myChart = echarts.init(document.getElementById("chart1"), 'shine');
var option = {
color:["#7179CB","#4CCEFE"],
title: {
text:"统计总量",
textStyle:{
fontSize:16,
padding:"10px"
}
},
legend: {
data: ["总量", "分量"],
},
tooltip: {},
xAxis: {
data: ['a','b','c','d']
},
yAxis: {
splitArea: {show: false}
},
series: [
{
barWidth: 20,
data: ["47", "59", "95", "74",],
name: "总量",
type: "bar",
},
{
barGap: "-100%", /*这里设置包含关系,只需要这一句话*/
barWidth: 20,
data: ["27", "24", "43", "10", ],
name: "分量",
type: "bar"
}
]
};
myChart.setOption(option, true);
echarts 实现柱状图重叠而不是相互增加的更多相关文章
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- Thinkphp+ECharts生成柱状图
1.首先进ECharts官网下载echarts.js 点击下载,结合TP5讲解,主要代码在js里面,更多请到ECharts官网 2.引进echarts.js <!DOCTYPE html> ...
- echarts分组柱状图的前后台处理 带平均线显示
原生的echarts使用: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /&g ...
- ECharts问题--柱状图和折线图中xAxis.data为空时报错问题解决
1. 我们在日常的开发中使用Echarts时,不像在学习的过程中是自己在option中的配置项填写图表需要的参数,而是通过ajax请求后台,获取数据后,使用javascript来动态的修改数据,但是有 ...
- echarts使用——柱状图
开发中,做报表统计的时候,很容易用到echarts实现折线图.饼状图.柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换. 我的柱状图实现效果: 第一部分 ...
- echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- echarts设置柱状图颜色渐变及柱状图粗细大小
series: [ { name: '值', type: 'bar', stack: '总量', //设置柱状图大小 barWidth : 20, //设置柱状图渐变颜色 itemStyle: { n ...
随机推荐
- oracle 导入问题(imp)
oracle 导入问题(imp) 1.密码过期 [oracle @oracle ~]$ imp graph/graph@orcl file=/tmp/neo4j.dmp full=y; 解决方案: 使 ...
- Nginx系列p3:实现一个具有缓存功能的反向代理服务器
今天我们利用 OpenResty 来实现一个反向代理服务器 step1:首先下载安装 OpenResty # 下载安装 OpenResty # 默认安装在 /usr/local 目录下,可在编译时指定 ...
- POJ 1836:Alignment
Alignment Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 14492 Accepted: 4698 Descri ...
- 获取ExtJS中开启Form.fileUpload时,返回的信息
当Form,开启fileUpload后,不能按默认的方式得到action.result,开启fileUpload与否,返回的action.result的内容是不一样的 未开启fileUpload时,返 ...
- jenkins+saltstack+pipeline 部署springcloud 多模块jar包
在jenkins上安装salt-master, pipeline{ agent{ node{ label 'master' cust ...
- 利用mysecureshell搭建sftp服务
1.下载对应的mysecureshell-1.33-1.x86_64.rpm包 2.安装mysecureshell-1.33-1.x86_64.rpm 3.添加ftp用户 useradd ftp 4. ...
- Emoji表情符号兼容方案
Emoji表情符号兼容方案 一 什么是Emoji emoji就是表情符号:词义来自日语(えもじ,e-moji,moji在日语中的含义是字符) 表情符号现已普遍应用于手机短信和网络聊天软件. em ...
- SQL基础教程(第2版)第7章 集合运算:7-1 表的加减法
第7章 集合运算:7-1 表的加减法 ● 集合运算就是对满足同一规则的记录进行的加减等四则运算.● 使用UNION(并集). INTERSECT(交集). EXCEPT(差集)等集合运算符来进行集合运 ...
- JAVA课程设计——俄罗斯方块(团队)
1.团队介绍 1.1 团名:终于可以回家了嗷嗷嗷 1.2 团员介绍 2.参考来源 https://www.jb51.net/article/142716.htm 3.项目git地址 https://g ...
- MySQL学习笔记——〇六SQLAlchemy框架
我们在前面所用的方法都是在可视化的视图软件或者terminal里直接写SQL语句来对数据库进行访问,这里我们大概讲一下一个新的框架——SQLAlchemy. OEM框架 OEM的概念 对象-关系映射( ...
