安卓ButtomBar实现方法

这里ButtomBar有3个items,分别有icon和文字,在当前fragment时,所属的icon和文字会显示不同颜色。
1. 首先要准好ICON素材,命名规范要清楚。

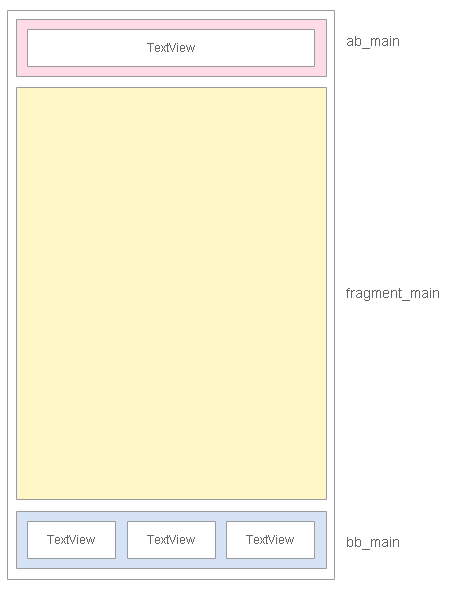
2. 实现这个ButtomBar用到fragment,架构是这样。

3. ButtomBar的TextView带ICON
<TextView
android:id="@+id/tvBbMainHome"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical|center_horizontal"
android:paddingBottom="4dp"
android:text="主頁"
android:drawableTop="@drawable/selector_icon_frag_home"
android:textColor="@drawable/selector_bottom_text"
android:textSize="12dp"
android:paddingTop="6dp" />
用DrawTop在TextView上画ICON,TextColor来改变当前点选的颜色。看看代码就知道发生什麽事了。
selector_icon_frag_home
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bb_main_home_select" android:state_selected="true"/>
<item android:drawable="@drawable/bb_main_home_native"/>
</selector>
selector_bottom_text
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/bottomTextSelectedColor" android:state_selected="true"/>
<item android:color="@color/bottomTextStabledColor"/>
</selector>
不算太复杂,不解释。
3. 先创建Fregment吧。
public class HomeFragment extends Fragment {
@Override
public View onCreateView (LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment_home, container, false);
return view;
}
}
别忘记要创建fragment_home。
4. 现在有了ButtonBar,有了Fragment,就可以用MainActivity调用它们来实现ButtonBar功能。
MainActivity初始化2个很重要的控件,FragmentManager和FragmentTransaction。
FragmentManager是管理Fragment,FragmentTransaction是过场效果。
这3个TextView就是ButtonBar的3个IC。
// bottom bar main
private TextView tvBbMainHome;
private TextView tvBbMainAcademic;
private TextView tvBbMainSet; // fragment
private FragmentManager fragmentManager;
private FragmentTransaction transaction; // fragment
private HomeFragment homeFragment;
private AcademicFragment academicFragment;
private SetFrgment setFragment;
初始化。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
initUI();
initListener();
// per-click the home page icon of button bar
tvBbMainHome.performClick();
}
看代码,不解释。
private void initUI() {
// bottom bar main
tvBbMainHome = (TextView)findViewById(R.id.tvBbMainHome);
tvBbMainAcademic = (TextView)findViewById(R.id.tvBbMainAcademic);
tvBbMainSet = (TextView)findViewById(R.id.tvBbMainSet);
}
private void initListener() {
// bottom bar Main
tvBbMainHome.setOnClickListener(this);
tvBbMainAcademic.setOnClickListener(this);
tvBbMainSet.setOnClickListener(this);
}
private void setSelectorAllFalse() {
tvBbMainHome.setSelected(false);
tvBbMainAcademic.setSelected(false);
tvBbMainSet.setSelected(false);
}
private void hideAllFragment() {
if (homeFragment != null) {
transaction.hide(homeFragment);
}
if (academicFragment != null) {
transaction.hide(academicFragment);
}
if (setFragment != null) {
transaction.hide(setFragment);
}
}
最核心的业务层在这。TextView继承了onClickListener。假如点中了TextView,首先会调用hideAllFragment,把所有Fragment都隐藏,保证画面是初始化了完全空白。
然后调用setSelectorAllFalse,确保不会出现连点的情况。
setSelected(true)是用来调用selector_bottom_text,转变TextView的颜色。
中间的太简单不解释。
最后别忘记调用transaction.commit()
@Override
public void onClick(View view) {
transaction = fragmentManager.beginTransaction();
hideAllFragment();
setSelectorAllFalse();
switch (view.getId()) {
case R.id.tvBbMainHome:
tvBbMainHome.setSelected(true);
if (homeFragment == null) {
homeFragment = new HomeFragment();
transaction.add(R.id.frameLayout, homeFragment, "homeFragment");
}
transaction.show(homeFragment);
break;
case R.id.tvBbMainAcademic:
tvBbMainAcademic.setSelected(true);
if (academicFragment == null) {
academicFragment = new AcademicFragment();
transaction.add(R.id.frameLayout, academicFragment, "academicFragment");
}
transaction.show(academicFragment);
break;
case R.id.tvBbMainSet:
tvBbMainSet.setSelected(true);
if (setFragment == null) {
setFragment = new SetFrgment();
transaction.add(R.id.frameLayout, setFragment, "setFragment");
}
transaction.show(setFragment);
break;
}
transaction.commit();
}
吾系佛系青年,庚叁透叁透!
安卓ButtomBar实现方法的更多相关文章
- RN 调用安卓的原生方法(实现Toast效果)
首先明确一点,坑实在是是太多了-神奇呀! ok! 基本思路: 1.用AS打开一个已经存在的项目(这里可以打开项目中的android也可以是android里面的build.gradle) 2.在AS里新 ...
- mob免费短信验证码安卓SDK调用方法
很不错的一款免费验证码平台,支持IOS.安卓,比那些收费的稳定.开发容易.分享给大家,希望大家不要滥用 官网: http://mob.com/ 官方有开发文档,但是有几点要注意的官方没有提到,导致初始 ...
- Unity调用安卓中的方法遇到的问题
最近在用U3D做一个简单的迷宫游戏,在项目中利用Unity制作游戏场景,在android中调用游戏场景,并在游戏结束后调用安卓方法,传递参数,退出游戏场景 查找网上资料,基本上Unity调用安卓的写法 ...
- 与安卓联调,调用安卓那边的方法,获取到安卓传过来的数据,再携带这些数据发送axios请求,获取到用户的信息
第一步:js调用Android方法:接收Android传递过来的数据,并做处理 //参数一:调用java中的方法 submitFromWeb是方法名,必须和Android中注册时候的方法名称保持一 ...
- mac电脑链接安卓手机的方法
https://blog.csdn.net/liubin9043/article/details/78928253/ 我用了个爱莫 不错 http://web.airmore.com
- 安卓android破解方法
韩梦飞沙 yue31313 韩亚飞 han_meng_fei_sha 313134555@qq.com 如何给smali文件中的unicode字符串添加中文注释 如何注释掉smali文件中包含关键字 ...
- eclipse安卓引入库项目的正确方法
之前清单文件里theme主题老是改不成库项目里定义好的主题@style/Theme.AppCompat.Light,只能用默认主题@style/AppTheme <application and ...
- Dcloud HTML5 监听蓝牙设备 调用 原生安卓实现
最近一直搞Dcloud ,这是HTML5版本的开发,打包时候,可以打包成 apk 和ipa 分别运行在安卓和ios 机器上面, 但是这里面的资料很少,遇到问题,之后只能自己钻研总结, 现在有这么一个需 ...
- 超简单,安卓模拟器手动root
本文转载自:http://quantoubao.blog.163.com/blog/static/2083211702013870501987/ 安装Android SDK安卓模拟器的方法很简单,网上 ...
随机推荐
- (6)Mat对象的一些函数和方法的使用
首先是基本的代码整理 #include<iostream> #include<opencv.hpp> using namespace std; using namespace ...
- 第四章:Schema与数据类型优化
1. 选择优化的数据类型 选择数据类型的原则 更小的通常更好:选择可以正确存储数据的最小数据类型 小的数据类型消耗更少的内存.CPU;占用更少的磁盘 选用简单的数据类型:简单的数据类型通常需要更少的C ...
- Navicat for Mysql 11.2 的下载,安装与激活
1. Navicat for Mysql 11.2 的下载 链接:https://pan.baidu.com/s/1w54F-MYTLuy4TQwpzUE7bQ 密码:zsfu 2.下载的 ...
- 阿里云-容器服务之集群服务 k8s(Jenkins+gitlab+k8s的devops)- 04
配置jenkins和gitlab: 1.进入jenkins,新增一个项目,demo-piepeline,创建好,点击配置, 2 .设置镜像地址的命名空间: 3.设置镜像的名字 4.设置代码的分支或者t ...
- 2019年阿里java面试题
一.JVM与性能优化 描述一下 JVM 加载 Class 文件的原理机制? 什么是类加载器? 类加载器有哪些? 什么是tomcat类加载机制? 类加载器双亲委派模型机制? Java 内存分配? Jav ...
- css实现高度自适应
要求.上部固定高度50px,下部分自适应剩下整个屏幕 html, body { height: 100%; margin: 0px; padding: 0px; } #main { backgroun ...
- 使用linux服务器安装wordpress博客详细教程
前言 最近读了<软技能:代码之外的生存指南>,这本书给了我很大的启示.之前虽然知道作为一个程序员,应该拥有自己的博客,以便于提升自己的知名度,但是并没有了解的过于详细.这本书描写博客的作用 ...
- Dart异步编程-future
Dart异步编程包含两部分:Future和Stream 该篇文章中介绍Future 异步编程:Futures Dart是一个单线程编程语言.如果任何代码阻塞线程执行都会导致程序卡死.异步编程防止出现阻 ...
- 永久使用mybase
(1)关闭程序 (2)找到程序的安装路径:D:\mybase\mybase\nyfedit7pro (3)打开mybase.ini 文件,7以下版本文件名称为nyfedit.ini
- ImageTag,图片左上侧有一个小标签
这实现思路其实很简单 需求:1. 图片比原来的<div>大,需要切割图片.2. 图片左上角显示标签 解决思路: 1. 把照片设置成div的backgroundImage,然后用CSS3切割 ...
