Vue3中的Proxy作用在哪里?
前言
在讲解Proxy之前,我们有些前置知识点是必要掌握的:
- Object相关静态函数
- Reflect相关静态函数
简单说明知识盲点
| 名称 | 介绍 |
|---|---|
| Object.isExtensible() | 方法判断一个对象是否是可扩展的(是否可以在它上面添加新的属性) |
| Object.setPrototypeOf() | 方法设置一个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另一个对象或null |
| Object.preventExtensions() | 方法让一个对象变的不可扩展,也就是永远不能再添加新的属性。 |
| Object.getOwnPropertyDescriptor() | 方法返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性) |
| Object.getPrototypeOf() | 方法返回指定对象的原型(内部[[Prototype]]属性的值)。 |
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法。这些方法与proxy handlers的方法相同。Reflect不是一个函数对象,因此它是不可构造的。可用来替换部分Object静态函数, 比较好的一点是__避免直接报错__
- 其和Object.xxx类似

Vue没有Proxy会怎么样?
Vue问题总结
- 数组元素基本数据类型无法响应式
- 添加/删除对象属性很麻烦
proxy开始
- Proxy 对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。
var proxy = new Proxy(target,handler)
参数组成
| 名称 | 描述 |
|---|---|
| handler | 包含陷阱(traps)的占位符对象。 |
| traps | 提供属性访问的方法。这类似于操作系统中捕获器的概念。 |
| target | 代理虚拟化的对象。它通常用作代理的存储后端。 |
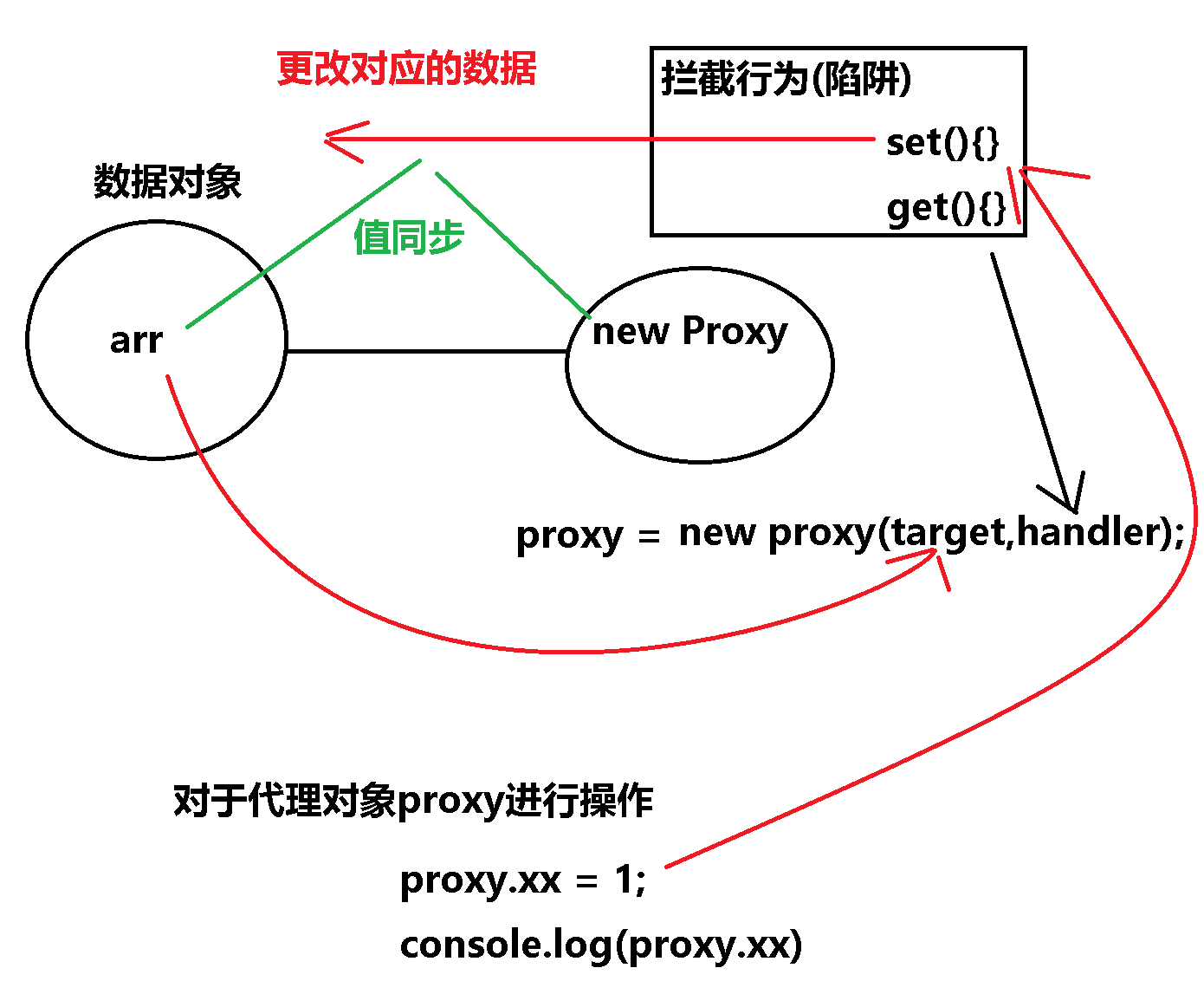
画图演示

陷阱API
| 功能分类 | API |
|---|---|
| 操作值 | set、get |
| 操作属性 | defineProperty、deleteProperty |
| 操作函数 | apply、construct |
| 原型、属性描述符 | 见下文 |
获取及设置
get(target, prop, receiver) {
console.log('handler.get()');
return target[prop];
},
set(obj, prop, value) {
console.log('handler.set()')
obj[prop]=value;
},
操作属性
defineProperty(...args) {
console.log('handler.defineProperty()');
Reflect.defineProperty(...args);
},
deleteProperty(target, prop) {
console.log('handler.deleteProperty()');
return Reflect.deleteProperty(target,prop);
}
关于函数对象
apply(target, thisArg, argumentsList) {
console.log('handler.apply()',target, thisArg,argumentsList)
},
construct(target,args) {
console.log('handler.construct()');
return Reflect.construct(...args);
},
额外补充(了解)
- 另外Proxy也提供了对原型、属性描述符的拦截
setPrototypeOf(...args) {
console.log('handler.setPrototypeOf()');
// 设置原型 prototype
return Reflect.setPrototypeOf(...args);
},
getOwnPropertyDescriptor() {
console.log('handler.getOwnPropertyDescriptor()');
// 获取属性描述符 -> defineProperty(obj,key,属性描述符);
// { configurable:false } // 该属性不能改,不能删
},
getPrototypeOf() {
// 获取原型对象 Object.getPrototypeOf() 触发
// Reflect.getPrototypeOf(); // 触发
console.log('handler.getPrototypeOf()')
},
has(o,key) { // console.log('key' in obj); 触发
console.log('handler.has()');
return key in o;
// return Reflect.has(o,key);
},
isExtensible() {
// 判断对象是否不可操作(C) 添加属性 -> defineProperty
// Reflect.isExtensible 触发
console.log('handler.isExtensible()')
},
ownKeys() {
// Reflect.ownKeys 触发
// 获取属于自身非继承的key
console.log('handler.ownKeys()')
},
preventExtensions() {
// 禁止 添加属性
console.log('handler.preventExtensions()')
},
取消代理
一个对象,如果在自身对象上没有某个属性,比如自己不带name属性,但是原型链上有代理,就会触发该代理get函数对于name属性的行为
创建一个可取消的代理对象 {proxy,revoke}
var revocable = Proxy.revocable({}, {
get(target, name) {
return "[[" + name + "]]";
}
});
var proxy = revocable.proxy;
proxy.foo; // "[[foo]]"
revocable.revoke(); // 取消代理
console.log(proxy.foo); // 抛出 TypeError

Vue3中的Proxy作用在哪里?的更多相关文章
- vue3中defineComponent 的作用
vue3中,新增了 defineComponent ,它并没有实现任何的逻辑,只是把接收的 Object 直接返回,它的存在是完全让传入的整个对象获得对应的类型,它的存在就是完全为了服务 TypeSc ...
- Vue3都使用Proxy了,你更应该了解Proxy
vue3.0的pre-alpha版代码已经开源了,就像作者之前放出的消息一样,其数据响应这一部分已经由ES6的Proxy来代替Object.defineProperty实现,感兴趣的同学可以看其实现源 ...
- vue3中的通过proxy实现双向数据绑定的原理
1.什么是Proxy?它的作用是? 据阮一峰文章介绍:Proxy可以理解成,在目标对象之前架设一层 "拦截",当外界对该对象访问的时候,都必须经过这层拦截,而Proxy就充当了这种 ...
- Nhibernate中 Many-To-One 中lazy="proxy" 延迟不起作用的原因
2010-07-15 12:10 by 彭白洋, 322 阅读, 0 评论, 收藏, 编辑 NHibernate中 Many-To-One 中lazy="proxy" 延迟不起作用 ...
- Vue3中的响应式对象Reactive源码分析
Vue3中的响应式对象Reactive源码分析 ReactiveEffect.js 中的 trackEffects函数 及 ReactiveEffect类 在Ref随笔中已经介绍,在本文中不做赘述 本 ...
- arcgis api for javascript中使用proxy.jsp
当我们使用arcgis api for javascript 查询arcgis服务时,如果查询的参数很长时,通过get方式提交会查询不到结果,因为get方式提交的参数有长度限制,需要通过代理的方式使用 ...
- 利用ES6中的Proxy和Reflect 实现简单的双向数据绑定
利用ES6中的Proxy (代理) 和 Reflect 实现一个简单的双向数据绑定demo. 好像vue3也把 obj.defineProperty() 换成了Proxy+Reflect. 话不多说 ...
- 事务配置在applicationContext.xml文件中不起作用,控制不了异常回滚
一.博主在学习到整合ssm框架的时候,遇到一个奇葩的问题就是将 事务的控制 ,写在在applicationContext.xml文件中不起作用,在事务控制的方法中,即使出现了异常,但是事务不会回滚的坑 ...
- web.xml中load-on-startup的作用
如下一段配置,熟悉DWR的再熟悉不过了:<servlet> <servlet-name>dwr-invoker</servlet-name> <ser ...
随机推荐
- 思科交换机配置单播MAC地址过滤
1.其他厂商: 在华为,华三等设备上,我们都有“黑洞MAC地址表项” 的配置,其特点是手动配置.不会老化,且重启后也不会丢失.例如如下示例: 黑洞表项是特殊的静态MAC地址表项,丢弃含有特定源MAC地 ...
- 关于找不到指定的模块,异常来自HRESULT:0x8007007E的解决方法
上午从公司前辈那里拷贝到的ASP.NET代码,在自己机器上部署的时候发现问题,直接报错,找不到指定的模块,异常来自HRESULT:0x8007007E.并且一大堆警告. 在网上百度很多解决方法,归纳如 ...
- vue 之 axios Vue路由与element-UI
一. 在组件中使用axios获取数据 1. 安装和配置axios 默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装. 在项目根目录中使用 npm安装包 npm install ...
- Django 学习之Django Rest Framework(DRF)
一. WEB应用模式 在开发Web应用中,有两种应用模式 1. 前后端不分离 把html模板文件和django的模板语法结合渲染完成以后才从服务器返回给客户. 2. 前后端分离 二. API接口 AP ...
- Pycharm 在 import requests 时报错
requests的安装我尝试了两种方法: 第一种:下载安装 https://github.com/requests/requests 然后解压到:(python的安装路径,这里使用的是默认路径) Ap ...
- mysql字符串相关函数(并与sql server对比)
https://blog.csdn.net/zhengxiuchen86/article/details/81220779 1.判断子串substr在字符串str中出现的位置 例子:查询']'在‘OP ...
- windows中共存python2和python3以及各自pip的配置
到官网下载相应系统的python2和python3的安装程序 官网链接:https://www.python.org/ 下载完成后,如下两个安装程序 分别把python2的安装程序和python3的放 ...
- 端口打开和关闭do while
;Author : Bing Song ;// ;Usage: modify “logfile" according to actual drictory getdir logdir #获取 ...
- EOS主网搭建教程--&&--搭建节点--&&--搭建mongodb数据库
EOS主网搭建教程: 1.git clone https://github.com/EOS-Mainnet/eos.git --recursive 2.cd eos 3.git tag (查看有哪些分 ...
- 更新Android Studio,提示后直接点更新即可。gradle 两种更新方法,我用的第二种:手动添加gradle
直接更新即可. 更新完毕后,随即会让你更新gradle,但是会一直更新一直更新...... 解决方法: 第一种方法: 手动下载Android Studio 对应的 gradle版本,然后设置一下即可. ...
