前端学习笔记系列一:5 在项目中引入阿里图标icon
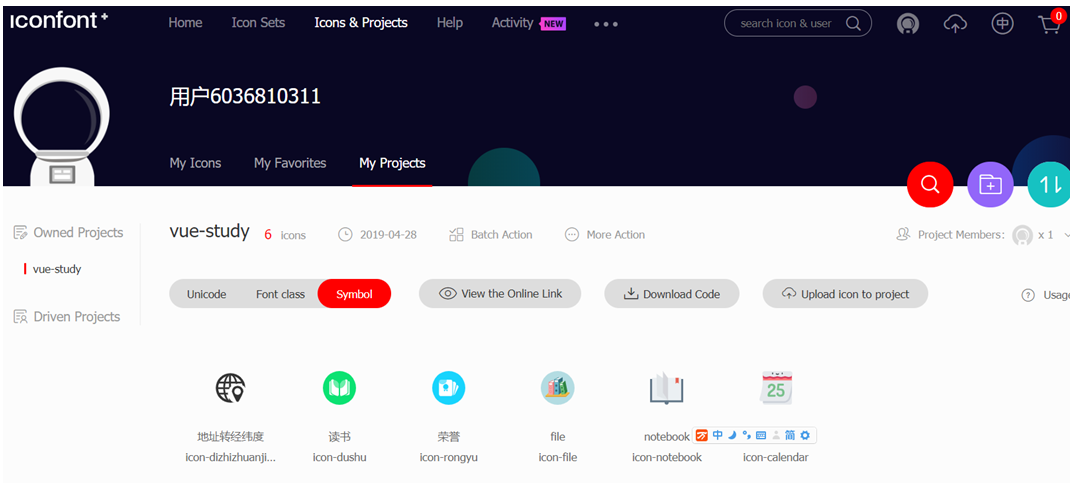
进入到阿里的图标库网站,里面有上百万种icon,https://www.iconfont.cn,需要注册一个帐号,然后进入到这个页面,在这里点击右下角的带加号的图标,创建一个新的项目,名称与你要使用图标的前端开发项目同名。然后转到图标页去点选图标,加入购物车,选好确定后,购物车中的图标将全部加入到创建的项目中。

然后选择一种使用方式,三种格式,第一种一般不选,第二种也有与第一种相同的一个缺点,就是只能是单色,第三种可以保持本色,具体网站上有使用说明,选好后再下载到本地。

第二种即font-class引用方式:
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。与 Unicode 使用方式相比,具有如下特点:
兼容性良好,支持 IE8+,及所有现代浏览器。
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤非常简单如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
对于vue项目而言,可直接在主而index.html的头部插入<link ref=“stylesheet” href=”./iconfont.css”/>,然后在具体页面中使用即可,例如<span class=“iconfont icon-file”></span>。
第三种即symbol使用方法:
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
具体在vue项目中,可以直接在主页index.html的头部,插入<script src=“./iconfont.js”></script><style>.icon{…}</style>引入包含icon编码的js和icon的样式,然后直接到组件中使用即可,只是引用语句要多两条。
前端学习笔记系列一:5 在项目中引入阿里图标icon的更多相关文章
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- 前端学习笔记系列一:12 js中获取时间new date()的用法
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.get ...
- 前端学习笔记系列一:9 js中数组的拷贝
拷贝分为浅拷贝和深拷贝,在JavaScript中能够实现这两种拷贝的方式也是多种多样.以下是一维数组实现深拷贝和浅拷贝的各种方式. 一.浅拷贝 1.赋值 赋值是最直接的一种浅拷贝. let arr3 ...
- 前端学习笔记系列一:3 Vue中的nextTick
一.示例 先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用. 模板 <div class="app"> <div ref="msgD ...
- 前端学习笔记系列一:4 vue中@click.native
.native - listen for a native event on the root element of component. 作用:[给组件绑定原生事件] 例子:如果使用router-l ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 前端学习笔记系列一:11@vue/cli3.x中实现跨域的问题
由于浏览器的同源访问策略,vue开发时前端服务器通常与后端api服务器并非是相同的服务器,因此需要使用一个代理服务器实现跨域访问.在@vue/cli3.x根目录下创建一个vue.config.js文件 ...
- 前端学习笔记系列一:8 <noscript>…</noscript>,网站路径,vscode跳出右括号
1.<noscript>…</noscript> 在body中使用此段代码,可识别 <script> 标签但无法支持其中的脚本的浏览器. 此段代码意思为如果浏览器不 ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
随机推荐
- Spring Boot 中使用 HttpClient 进行 POST GET PUT DELETE
有的时候,我们的 Spring Boot 应用需要调用第三方接口,这个接口可能是 Http协议.可能是 WebService.可能是 FTP或其他格式,本章讨论 Http 接口的调用. 通常基于 Ht ...
- "%Error opening tftp://255.255.255.255/network config"
问题:服务配置错误消息(Service Configuration Error Messages) 有时,在通过Cisco IOS软件启动Cisco设备期间,会显示与这些类似的错误消息: %Error ...
- Babel的安装和使用
安装Node.JS 和 npm,如未安装可参照其他文章 1.创建一个package.json npm init (回车, 一直下一步即可) 安装 Babel npm install --save-de ...
- 【译】高级T-SQL进阶系列 (二)【下篇】:使用 APPLY操作符
[译注:此文为翻译,由于本人水平所限,疏漏在所难免,欢迎探讨指正] 原文链接:传送门. 使用OUTER APPLY 操作符 OUTER APPLY操作符工作起来和CROSS APPLY比较类似.唯一的 ...
- 洛谷 P1119 灾后重建(Floyd)
嗯... 题目链接:https://www.luogu.org/problem/P1119 这道题是一个Floyd的很好的题目,在Floyd的基础上加一点优化: 中转点k在这里不能暴力枚举,否则会超时 ...
- MyBatis映射器(转载)
什么是MyBatis映射器? MyBatis框架包括两种类型的XML文件,一类是配置文件,即mybatis-config.xml,另外一类是映射文件,例如XXXMapper.xml等.在MyBatis ...
- CURL_模拟登录
<?php $curl = curl_init(); $url = "http://www.imooc.com/user/login"; //$url = "htt ...
- 工具,Linux - tree命令,显示程序树型结构
sudo apt-get install tree tree --help
- Spring中解决循环依赖报错的问题
什么是循环依赖 当一个ClassA依赖于ClassB,然后ClassB又反过来依赖ClassA,这就形成了一个循环依赖: ClassA -> ClassB -> ClassA 原创声明 本 ...
- lua叠代器
注意:叠待值遇到nil就退出 叠代器,是符合for遍历框架,需要满足条件 1-叠代函数,常量,控制变量 2-叠代函数可以接受二个参数,当然也可以忽略处理(利用闭包封装参数作为控制变量和状态变量) 无状 ...
