关于http协议的总结
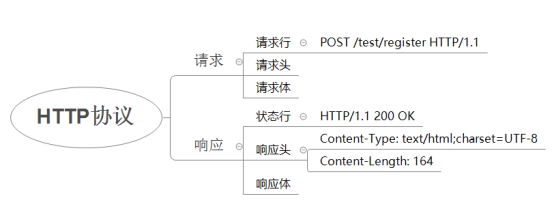
- http协议知识结构图

- 简介
HTTP(HyperText Transfer Protocol),超文本传输协议,是Web应用的基本协议
HTTP规定了客户端(浏览器)和服务器之间的通信步骤以及通信时所传输的数据的含义。最基本的模型是客户端向服务器发送一个请求,服务器收到请求后解析并处理请求,最后向客户端返回一个响应
HTTP协议主要包括请求和响应两部分
- http请求
请求包含三部分内容:请求行、请求头和请求体
常用请求方式有两种:get和post
get请求的请求信息:
GET /test/register?name=dandan&birthday=2017-09-12 HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64)...
Accept: text/html,application/xhtml+xml...
Referer: http://localhost:8080/test/register.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
get请求时会把表单数据(请求参数)追加到请求路径后面,而不是放在请求体中。其中使用?连接请求路径和请求参数,使用=连接键和值,使用&连接键值对
post请求的请求信息:
POST /test/register HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Content-Length: 31
Cache-Control: max-age=0
Origin: http://localhost:8080
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64)...
Content-Type: application/x-www-form-urlencoded
Accept: text/html,application/xhtml+xml...
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8 name=dandan&birthday=2017-09-12
post请求时会把表单数据放在请求体中
请求行 GET /test/register?name=dandan&birthday=2017-09-12 HTTP/1.1
|
GET |
请求方式 |
|
/test/register |
请求路径 |
|
name=dandan&birthday=2017-09-12 |
查询字符串 |
|
HTTP/1.1 |
协议以及版本号 |
请求头 每个请求头都有特定含义
|
User-Agent |
浏览器版本等信息 |
|
Referer |
来源页面 |
|
Accept-Encoding |
浏览器支持的压缩方式 |
请求体 只在post请求时请求体才可能有数据(请求头和请求体之间需要空一行)
|
name=dandan&birthday=2017-09-12 |
注意使用HTTP协议传输文本数据时,全部请求信息不可包含非西文字符,比如中文字符,如果需要包含非西文字符,必须在传输数据前使用URL编码把非西文字符编码为西文字符,其实转换是由浏览器自动完成的
- http响应
服务器需要为每个请求都生成一个响应,响应也包含三部分内容:状态行、响应头和响应体
响应内容(响应并不分get或者post):
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Accept-Ranges: bytes
ETag: W/"164-1505209589118"
Last-Modified: Tue, 12 Sep 2017 09:46:29 GMT
Content-Type: text/html;charset=UTF-8
Content-Length: 164
Date: Tue, 12 Sep 2017 09:47:12 GMT <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
注册成功!
</body>
</html>
状态行 HTTP/1.1 200 OK
|
HTTP/1.1 |
协议和版本 |
|
200 |
状态码 |
|
OK |
状态描述 |
常见状态码及其含义
|
200 |
请求处理成功 |
|
302 |
重定向,浏览器会重新访问Location响应头指定的路径 |
|
304 |
资源未修改,即告诉浏览器直接使用缓存数据 |
|
404 |
资源未找到 |
|
405 |
不支持GET或POST请求(没有重写HttpServlet的doGet()或doPost()) |
|
500 |
服务器错误(代码抛出异常) |
响应头 每个响应头都有特定含义
|
Content-Type |
响应体数据类型 |
|
Content-Length |
响应体数据长度 |
响应体 响应体数据可能是一个页面文本、一张图片等(响应头和响应体之间需要空一行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
注册成功!
</body>
</html>
关于http协议的总结的更多相关文章
- HTTP协议系列(1)
一.为什么学习Http协议 首先明白我们为什么学习HTTP协议,也就是说明白HTTP协议的作用.HTTP协议是用于客户端与服务器之间的通讯.明白了HTTP协议的作用也就知道了为什么要学习H ...
- 重温Http协议--请求报文和响应报文
http协议是位于应用层的协议,我们在日常浏览网页比如在导航网站请求百度首页的时候,会先通过http协议把请求做一个类似于编码的工作,发送给百度的服务器,然后在百度服务器响应请求时把相应的内容再通过h ...
- 协议森林17 我和你的悄悄话 (SSL/TLS协议)
作者:Vamei 出处:http://www.cnblogs.com/vamei 转载请先与我联系. TLS名为传输层安全协议(Transport Layer Protocol),这个协议是一套加密的 ...
- 协议森林16 小美的桌号(DHCP协议)
作者:Vamei 出处:http://www.cnblogs.com/vamei 转载请先与我联系. DHCP协议用于动态的配置电脑的网络相关参数,如主机的IP地址,路由器出口地址.DNS域名服务器地 ...
- 简约之美Jodd-http--深入源码理解http协议
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架.简单,却很强大! jodd-http是一个轻巧的HTTP客户端.现在我们以一个简单的示例从源码层看看是如何实现的? Http ...
- 【JavaScript】javascript中伪协议(javascript:)使用探讨
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行. 比如下面这个死链接: <a href="javasc ...
- SNMP简单网络管理协议
声明:以下内容是学习谌玺老师视频整理出来(http://edu.51cto.com/course/course_id-861.html) SNMP(Simple Network Management ...
- 海鑫智圣:物联网漫谈之MQTT协议
什么是MQTT协议 MQTT(消息队列遥测传输协议)是IBM在1999年专门针对物联网等应用场景来制订的轻量级双向消息传输协议,它主要是为了解决物联网上使用到的设备的互相通信的问题,以及这些设备与后端 ...
- linux-图形化远程管理协议
远程管理控制方式: RDP(remote desktop protocol)协议: telnet: SSH(Secure Shell): RFB(Remote FrameBuffer)协议(图形化远程 ...
- RTP与RTCP协议介绍(转载)
RTSP发起/终结流媒体.RTP传输流媒体数据 .RTCP对RTP进行控制,同步.RTP中没有连接的概念,本身并不能为按序传输数据包提供可靠的保证,也不提供流量控制和拥塞控制,这些都由RTCP来负责完 ...
随机推荐
- PHP笔记02
PHP数组 能够在一个变量存储多个值 取值用下标,下标从0开始计算 好处:在处理物品清单等大量相同属性的变量内容时可以集中存取 <?php $arr=array("like" ...
- linux项目,项目报错,排查
今天在遇到以前部署的项目突然没有数据了,然后就去服务器看了一下,打印日志发现报错了,现在我是一脸懵逼,因为不知道怎么排查 然后同事告诉说先看报错的原因,然后再去找认识的类,我打码的都是一些认识的 然后 ...
- springboot项目 线程消费队列注入报错误空指针
背景: 在调用阿里云隐私保护有一个通话记录的回执消息是一个消费线程队列,这个还别人告诉我的,因为我根本没有看出来哪里是个线程了,然后我就把它当成普通的代码拿到返回值以后然后插入数据库 可是我这边该加的 ...
- springboot+thymeleaf项目中使用th:replace访问templates子目录下的模板,会报错找不到模板路径
解决方法: 先将模板路径放置templates目录下,发现可以访问,说明th:replace是可以用的. 那可能是出现在路径问题上面. 于是我开始调错,改路径. 后来在网上查找资料.说了很多种方法. ...
- ES6中新增let命令使用方法
在ES6中新增了let命令,该命令的用法与var 类似,但是所声明的变量只能在let命令所在的代码块(最接近let 命令的大括号内)中有效果.但是let 又有一些不同于var 的特性. 1.let定 ...
- H5页面跳转到小程序代码
1.H5页面加代码直接打开小程序 <script type="text/javascript src="https://res.wx.qq.com/open/js/jweix ...
- javascript 解决provisional headers are shown的过程
请求没有被发送,因为是载入缓存资源. 大概是说 完全相同的请求间隔数毫秒(太短),导致加载失败,查看了chrome控制台发现 Provisional headers are shown 出现在 载入缓 ...
- SpringAOP 使用注解的简单使用
1. 导入jar包 /SpringAOPmy/lib/com.springsource.net.sf.cglib-2.2.0.jar/SpringAOPmy/lib/com.springsource. ...
- Python 官方推荐的一款打包工具
译者:Jiong 链接: https://robots.thoughtbot.com/how-to-manage-your-python-projects-with-pipenv 在thoughtbo ...
- Android群英传神兵利器读书笔记——第一章:程序员小窝——搭建高效的开发环境
1.1 搭建高效的开发环境之操作系统 1.2 搭建开发环境之高效配置 基本环境配置 基本开发工具 1.3 搭建程序员的博客平台 开发者为什么要写作 写作平台 第三方博客平台 自建博客平台 开发论坛 1 ...
