drf偏移分页组件-游标分页-自定义过滤器-过滤器插件django-filter
drf偏移分页组件
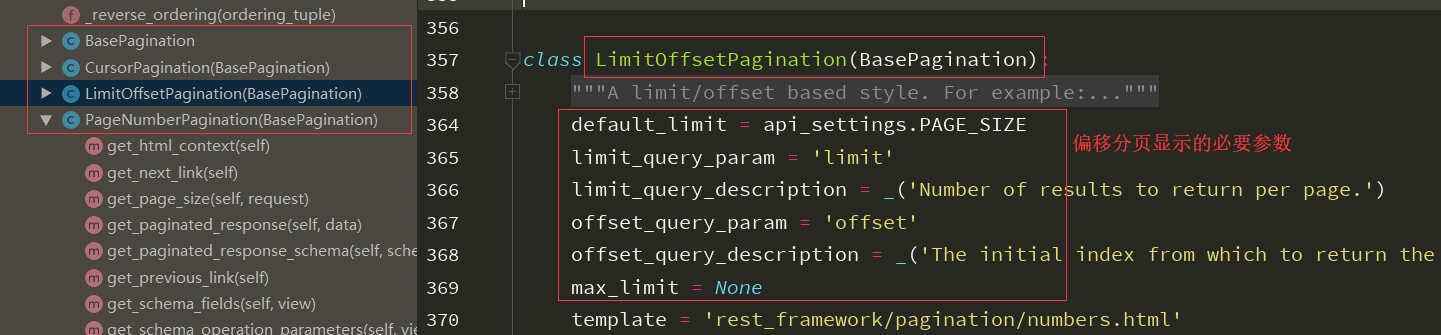
LimitOffsetPagination 源码分析:获取参数

pahenations.py
from rest_framework.pagination import LimitOffsetPagination
class MyLimitOffsetPagination(LimitOffsetPagination):
# ?offset=从头偏移的条数&limit=要显示的条数
limit_query_param = 'limit'
offset_query_param = 'offset'
# ?不传offset和limit默认显示前3条,只设置offset就是从偏移位往后再显示3条
default_limit = 3
# ?limit可以自定义一页显示的最大条数
max_limit = 5 # 只使用limit结合ordering可以实现排行前几或后几
# ?ordering=-price&limit=2 => 价格前2
views.py
from rest_framework.generics import ListAPIView class CarListAPIView(ListAPIView):
# 如果queryset没有过滤条件,就必须 .all(),不然分页会出问题
queryset = models.Car.objects.all()
serializer_class = serializers.CarModelSerializer # 分页组件 - 给视图类配置分页类即可 - 分页类需要自定义,继承drf提供的分页类即可
pagination_class = pagenations.MyLimitOffsetPagination

偏移一条拿三条数据,就是2,3,4条的数据,一页显示三条数据。
drf游标分页组件(了解)
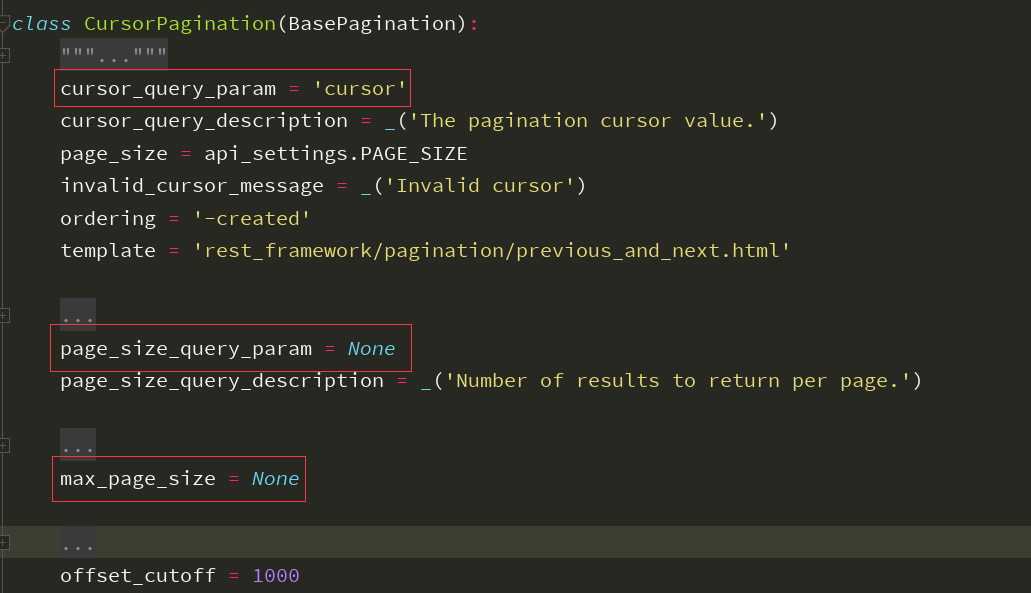
CursorPagination类内部封装的方法

pahenations.py
# 注:必须基于排序规则下进行分页
# 1)如果接口配置了OrderingFilter过滤器,那么url中必须传ordering
# 1)如果接口没有配置OrderingFilter过滤器,一定要在分页类中声明ordering按某个字段进行默认排序
from rest_framework.pagination import CursorPagination
class MyCursorPagination(CursorPagination):
cursor_query_param = 'cursor'
page_size = 3
page_size_query_param = 'page_size'
max_page_size = 5
ordering = '-pk'
views.py
from rest_framework.generics import ListAPIView class CarListAPIView(ListAPIView):
# 如果queryset没有过滤条件,就必须 .all(),不然分页会出问题
queryset = models.Car.objects.all()
serializer_class = serializers.CarModelSerializer # 分页组件 - 给视图类配置分页类即可 - 分页类需要自定义,继承drf提供的分页类即可
pagination_class = pagenations.MyCursorPagination
自定义过滤器
filters.py
# 自定义过滤器,接口:?limit=显示的条数
class LimitFilter:
def filter_queryset(self, request, queryset, view):
# 前台固定用 ?limit=... 传递过滤参数
limit = request.query_params.get('limit')
if limit:
limit = int(limit)
return queryset[:limit]
return queryset
views.py
from rest_framework.generics import ListAPIView class CarListAPIView(ListAPIView):
# 如果queryset没有过滤条件,就必须 .all(),不然分页会出问题
queryset = models.Car.objects.all()
serializer_class = serializers.CarModelSerializer # 局部配置 过滤类 们(全局配置用DEFAULT_FILTER_BACKENDS)
filter_backends = [LimitFilter]
过滤器插件:django-filter
安装
>> pip3 install django-filter
过滤条件层:自定义过滤的字段来作为筛选的条件 api/filters.py
# django-filter插件过滤器类
from django_filters.rest_framework.filterset import FilterSet
from . import models # 自定义过滤字段
from django_filters import filters
class CarFilterSet(FilterSet):
min_price = filters.NumberFilter(field_name='price', lookup_expr='gte')
max_price = filters.NumberFilter(field_name='price', lookup_expr='lte')
class Meta:
model = models.Car
fields = ['brand', 'min_price', 'max_price']
# brand是model中存在的字段,一般都是可以用于分组的字段
# min_price、max_price是自定义字段,需要自己自定义过滤条件
视图层:views.py
# django-filter插件过滤器
from django_filters.rest_framework import DjangoFilterBackend
from .filters import CarFilterSet class CarListAPIView(ListAPIView):
queryset = models.Car.objects.all()
serializer_class = serializers.CarModelSerializer # 局部配置 过滤类 们(全局配置用DEFAULT_FILTER_BACKENDS)
filter_backends = [DjangoFilterBackend] # django-filter过滤器插件使用
filter_class = CarFilterSet
# 接口:?brand=...&min_price=...&max_price=...
# eg:?brand=宝马&min_price=5&max_price=10 => 5~10间的宝马牌汽车
drf偏移分页组件-游标分页-自定义过滤器-过滤器插件django-filter的更多相关文章
- Easyui datagrid 修改分页组件的分页提示信息为中文
datagrid 修改分页组件的分页提示信息为中文 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述 默认分页组件为英文展示,如下,希望改成中文展示 ...
- DRF框架(九)——drf偏移分页组件、drf游标分页组件(了解)、自定义过滤器、过滤器插件django-filter
drf偏移分页组件 paginations.py from rest_framework.pagination import LimitOffsetPagination class MyLimitOf ...
- 基于jQuery封装的分页组件(可自定义设置)
jQuery封装的分页组件 前几天做了一个vue的组件分页,而现在需求是jquery的分页,我就根据我自己的需求写了一个.在网上找了很久的基于jquery的分页封装,可是都不是我想要的结果,那么今天我 ...
- iView分页组件之分页使用
基于表格简单示例 <template> <div style="margin:0 auto;"> <Table :loading="load ...
- Django模版中的过滤器详细解析 Django filter大全
就象本章前面提到的一样,模板过滤器是在变量被显示前修改它的值的一个简单方法. 过滤器看起来是这样的: {{ name|lower }} 显示的内容是变量 {{ name }} 被过滤器 lower 处 ...
- drf框架 - 过滤组件 | 分页组件 | 过滤器插件
drf框架 接口过滤条件 群查接口各种筛选组件数据准备 models.py class Car(models.Model): name = models.CharField(max_length=16 ...
- DRF url控制 解析器 响应器 版本控制 分页(常规分页,偏移分页,cursor游标分页)
url控制 第二种写法(只要继承了ViewSetMixin) url(r'^pub/$',views.Pub.as_view({'get':'list','post':'create'})), #获取 ...
- drf-过滤组件|分页组件|过滤器
目录 drf-过滤组件|分页组件|过滤器 群查接口各种筛选组件数据准备 drf过滤组件 搜索过滤组件 | SearchFilter 案例: 排序过滤组件 | OrderingFilter 案例: dr ...
- drf框架中分页组件
drf框架中分页组件 普通分页(最常用) 自定制分页类 pagination.py from rest_framework.pagination import PageNumberPagination ...
随机推荐
- 三、ReactJS、jsx、 Component 特性
reactjs特性: 基于组件(Component)化思考 用 JSX 进行声明式(Declarative)UI 设计 使用 Virtual DOM Component PropType 错误校对机制 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-edit
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- super方法
继承 __init__是python中的构造函数,用于属性的初始化. 如果在子类中定义了构造函数,python默认不会调用父类的构造函数,父类里的属性就不会集成到子类. super 用于调用父类(超类 ...
- Day 19:Properties配置文件类、打印流(printStream) 、 编码与解码
Properties(配置文件类): 主要用于生产配置文件与读取配置文件的信息. Properties要注意的细节: 1. 如果配置文件的信息一旦使用了中文,那么在使用store方法生成配置文件的时 ...
- CSS实现背景图片透明和文字不透明效果
1.毛玻璃效果:背景图 + 伪类 + flite:blur(3px) width: 500px; height: 300px; line-height: 50px; text-align: cente ...
- cf 223B.Two Strings
神奇(%%题解) 题意:判断B串作为A串的子序列,不是不可以把A全部覆盖掉. 这样的话就是判断是不是A[i]最右匹配B的点和最左匹配B的点相交(重合)就好.(不重合的话B自然会空出中间一段,那么肯定不 ...
- 第7章,c语言控制语句:分支和跳转
7.1 if语句 通用形式:if(expression) statment 7.2 if else语句 通用形式:if(expression) startment else startment2 7. ...
- RCE
RCE remote command/code execute 远程系统命令/代码执行 系统从设计上需要给用户提供指定的远程命令操作的接口.可以测试一下自动运维平台. 在PHP中,使用system.e ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 常量
常量是固定值,在程序执行期间不会改变.这些固定的值,又叫做字面量. 常量可以是任何的基本数据类型,可分为整型数字.浮点数字.字符.字符串和布尔值. 常量就像是常规的变量,只不过常量的值在定义后不能进行 ...
- cf1200 D White Lines(二维差分)
题目大意 有一个大小为n的矩阵,每个1*1的单位为黑或白,我们可以用一个(只有一个)大小为k*k的白色矩阵覆盖,问:最多的时候有几条白线(横的全为白 或竖的全为白 即为白线). 思路 要想把一条线(以 ...
