HTML5 File 对象
实例说明1:
<div class="container">
<input type="file" id="file" multiple />
<input type="button" id="btn1" value="选择上传文件" onclick="showFiles();" />
<h4>
选择文件如下:
</h4>
</div>
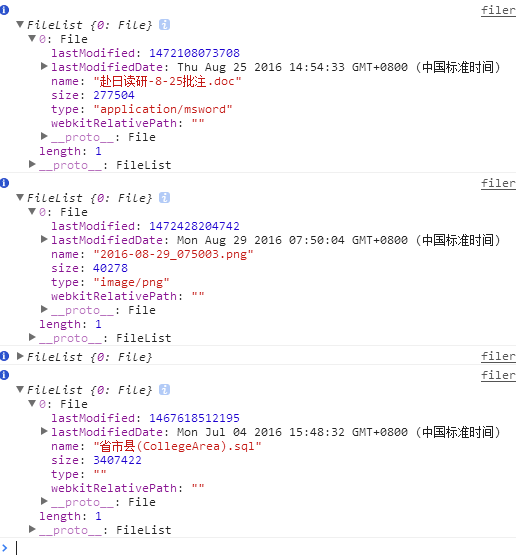
//选择的文件对象 属性说明
// File对象
//lastModified: 1472428204742 //这个属性只在FF,Google中出现,在IE中不存在
//lastModifiedDate: Mon Aug 29 2016 07:50:04 GMT+0800 (中国标准时间) //文件最后修改时间
//name: "2016-08-29_075003.png" //文件名称
//size: 40278 //文件大小 ,单位字节
//type: "image/png" //文件的MIME类型,如果不识别为空字符串(例如:*.sql,*.mdf)
var fileBox = document.getElementById('file');
function showFiles() {
//获取选择文件的数组
var fileList = fileBox.files;
console.info(fileList);
for (var i = 0; i < fileList.length; i++) {
var file = fileList[i];
appendFile(file);
}
}
function appendFile(file) {
var block = $('<blockquote />');
block.append('文件名:' + file.name);
block.append('<br />');
block.append('文件类型:' + file.type);
block.append('<br />');
block.append('文件大小:' + file.size);
$('.container').append(block);
}
结果输出:

概要
File 接口提供了文件的信息,以及文件内容的存取方法。
对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以是来自由拖放操作生成的 DataTransfer对象.
从Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1),开始,File对象继承了Blob接口,Blob接口提供了一些能够获取到更多文件信息的属性和方法.
方法概述
DOMString getAsBinary(); 非标准 已废弃 Gecko 7.0 |
DOMString getAsDataURL(); 非标准 已废弃 Gecko 7.0 |
DOMString getAsText(in DOMString encoding); 非标准 已废弃 Gecko 7.0 |
属性
| 属性名 | 类型 | 描述 |
fileName |
DOMString |
当前File对象所引用文件的文件名. 只读. 已废弃 Gecko 7.0 |
fileSize |
unsigned long long |
当前File对象所引用文件的文件大小,单位为字节. 只读. 已废弃 Gecko 7.0 |
lastModifiedDate |
jsval |
当前File对象所引用文件最后修改时间. 只读. JSContext *cx Requires Gecko 15.0 |
mozFullPath |
DOMString |
当前File对象所引用文件的完整本地路径,只在特权代码中可用. 只读. 非标准 Requires Gecko 1.9.2 |
mozFullPathInternal |
DOMString |
这是一个内部使用的属性,没有做安全检查. 只读. Native code only! 非标准 Requires Gecko 2.0 |
mozLastModifiedDate |
uint64_t |
当前File对象所引用文件最后修改时间. 只读. Native code only! Requires Gecko 19.0 |
name |
DOMString |
当前File对象所引用文件的文件名. 只读. Requires Gecko 1.9.2 |
size |
unsigned long long |
当前File对象所引用文件的文件大小,单位为字节. 只读. Requires Gecko 1.9.2 |
type |
DOMString |
当前File对象所引用文件的文件类型(MIME类型). 只读. Requires Gecko 1.9.2 |
方法
些方法都是非标准的.想要读取一个文件的内容,你应该使用一个FileReader对象.查看如何在web应用程序中使用文件一文了解详情.
getAsBinary()
返回一个字符串,包含了文件内容的原始二进制形式.
DOMString getAsBinary();参数
无
返回值
一个字符串,包含了文件内容的原始二进制形式.
getAsDataURL()
返回一个将所引用文件的完整内容进行编码后的data: URL字符串.
FileReader对象的readAsDataURL()方法来代替.DOMString getAsDataURL();参数
无
返回值
一个字符串,包含了将所引用文件的文件内容进行编码后的data: URL.
getAsText()
返回一个字符串,其内容为根据参数encoding指定的编码读取文件内容形成的文本.
FileReader对象的readAsText()方法来代替.DOMString getAsText(
in DOMString encoding
);参数
encoding- 一个字符串,表示了返回数据所使用的编码,如果不指定该参数,则默认使用UTF-8编码.
返回值
一个字符串,其内容为根据参数encoding指定的编码读取文件内容形成的文本.
附注
Gecko附注
从Gecko 6.0 (Firefox 6.0 / Thunderbird 6.0 / SeaMonkey 2.3)开始,在特权代码(比如扩展中的代码)中,可以将一个nsIFile对象传入File构造函数,从而生成一个File对象.
从Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5)开始,在XPCOM组件代码中,你可以直接使用new File来创建一个 File对象,而不需要像以前那样必须实例化一个nsIDOMFile对象.
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| File | 13 webkit | Not supported | Not supported | Not supported | Not supported |
FileReader |
6 webkit | 4.0 moz | 10 | 12 | Not supported |
| FileWriter | 13 webkit | Not supported | Not supported | Not supported | Not supported |
| FileSystem | 13 webkit | Not supported | Not supported | Not supported | Not supported |
BlobBuilder |
8 webkit | 6.0 (6.0) 4.0 moz | 10 | Not supported | Not supported |
| BlobURL | 8 webkit | 4.0 4.0moz | 10 | Not supported | Not supported |
规范
- File upload state (HTML 5工作草案)
- File API
相关链接
HTML5 File 对象的更多相关文章
- 小记 HTML5 file对象
<input type="file" id="myfile" multiple> 这是个很普通的 file 上传组件,multiple 是支持多选, ...
- Html5——File、FileReader、Blob、Fromdata对象
File File 接口提供有关文件的信息,并允许网页中的JavaScript访问其内容. File对象可以用来获取某个文件的信息,还可以用来读取这个文件的内容.通常情况下,File对象是来自用户在一 ...
- [HTML5] FileReader对象
写在前面 前一篇文章介绍了HTML5中的Blob对象(详情戳这里),从中了解到Blob对象只是二进制数据的容器,本身并不能操作二进制,故本篇将对其操作对象FileReader进行介绍. FileRea ...
- HTML5 File API — 让前端操作文件变的可能
前言 在 HTML5 File API 出现之前,前端对于文件的操作是非常有局限性的,大多需要配合后端实现.出于安全角度考虑,从本地上传文件时,代码不可能获取文件在用户本地的地址,所以纯前端不可能完成 ...
- HTML5 File API
1.File API 一直以来,不能直接访问用户计算机中的文件都是web应用开发当中的一大障碍.File API的宗旨是为web开发人员提供一种安全的方式,以便在客户端访问用户计算机中的文件,并更好的 ...
- HTML5 File接口(在web页面上使用文件)
File接口提供了与文件相关的信息,并且运行JavaScript在web页面上去访问文件中的内容. File对象来自于用户使用input标签选择文件返回的FileList对象,来自于拖放操作的Data ...
- HTML5 File API 全介绍
在 HTML5 File API 出现之前,前端对于文件的操作是非常有局限性的,大多需要配合后端实现.出于安全角度考虑,从本地上传文件时,代码不可能获取文件在用户本地的地址,所以纯前端不可能完成一些类 ...
- H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)
1.语义化标签 帮助搜索引擎,盲人设备等程序,辨识网页内容信息,明确网页区域分布,不体现任何样式,但存在浏览器兼容性问题,如IE8下无<header>标签. ① H5基本语义标签: < ...
- HTML5 file API加canvas实现图片前端JS压缩并上传
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
随机推荐
- frameset iframe用来分页
frameset用来分大的框架 iframe用来在frame分框架之后,内嵌分割. <FRAMESET border=1 frameSpacing=1 borderColor=#47478d r ...
- 舍伍德(Sherwood)算法学习笔记
一.概念引入 设A是一个确定性算法,当它的输入实例为x时所需的计算时间记为tA(x).设Xn是算法A的输入规模为n的实例的全体,则当问题的输入规模为n时,算法A所需的平均时间为.这显然不能排除存在x∈ ...
- 【VS调试】C#读写Windows 7注册表时抛出“不允许所请求的注册表访问权”的解决办法
原文:[VS调试]C#读写Windows 7注册表时抛出"不允许所请求的注册表访问权"的解决办法 项目 - 属性 - 安全性,"使用ClickOnce",修改a ...
- linux系统开机过程描述
本文描述linux系统开机过程,属于个人理解范畴,如果文中表述有误请大家批评指正! 计算机开机之后,首先要加载BIOS(基本输入输出系统)信息,BIOS包含了很多重要的信息,包括CPU信息,设备启动顺 ...
- .net线程入门1-进程
什么是进程 当用户启动了一个程序,这个程序会加载内存和一大堆的资源,这些内存和资源在物理上的分区就是一个进程.一个应用程序也许不仅仅包含一个进程,了解程序和进程不是同一回事是非常重要的. 你可以通过任 ...
- (转载)HTML--- input type=hidden
(转载)http://www.blogjava.net/lansky07/archive/2007/04/05/108740.html HTML--- input type=hidden 关于< ...
- (转载)PHP静态方法
(转载)Lamp兄弟连PHP 6.静态方法(static修饰的方法),不能访问非静态成员(在非静态的方法中,可以访问静态成员).因为非静态的成员,就必须用对象来访问,访问内部的成员使用的就是$this ...
- 【模拟】NCPC 2014 K Train passengers
题目链接: http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1797 题目大意: 有N个车站,火车一共可以坐M个人,每个车站下车Ai,上车Bi个人,在 ...
- HDOJ 1715 大菲波数
Problem Description Fibonacci数列,定义如下: f(1)=f(2)=1 f(n)=f(n-1)+f(n-2) n>=3. 计算第n项Fibonacci数值. Inpu ...
- 汉洛塔递归实现的思考(C语言)
汉洛塔是古印度神话产生的智力玩具,他的玩法是,有三个柱子分别为A,B,C,A柱上面有n个盘子上面小下面大堆叠放在一起,现在要求激将A柱上的盘子全部移到C柱上面,并且一次只能移动一个盘子,必须是小盘在大 ...
