学习Redis你必须了解的数据结构——HashMap实现
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文链接博客园蜗牛 cnblogs.com\tdws .
首先提供一种获取hashCode的方法,是一种比较受欢迎的方式,该方法参照了一位园友的文章,链接在尾部给出:
var djb2Code = function (str) {
var hash = 5381;
for (i = 0; i < str.length; i++) {
char = str.charCodeAt(i);
hash = ((hash << 5) + hash) + char; /* hash * 33 + c */
}
return hash;
}
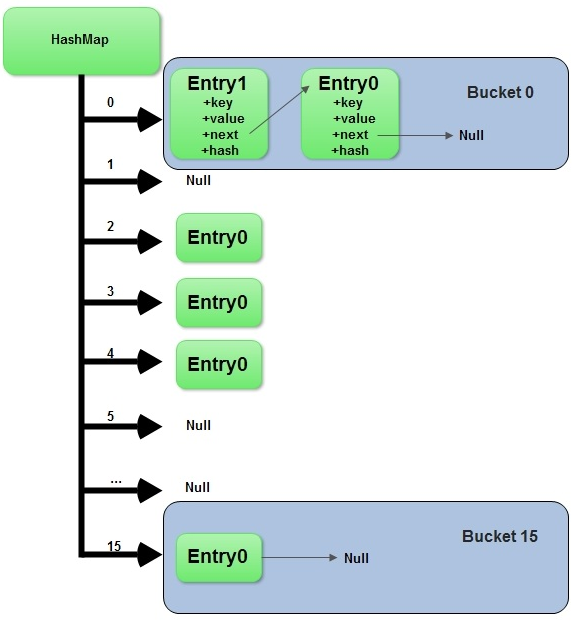
接下来我们用js实现hashmap, hashmap是一种键值对的数据结构。意味着你可以通过key快速找到你所需要查找的值。我使用数组加上LinkedList来实现hashmap,这种方式也被称为解决hashcode冲突的分离链接法。hashmap通常具备以下几种方法:put,get,remove。put是写入和修改数据,在put数据时,首先获取key的hashcode,作为数组的索引。而数组索引对应的值则是一个linkedlist,并且linkedlist所存储的节点值,同时包含着所需存储的key和value。这样以便解决当hashcode重复冲突时,在链表中根据key名称来get查找值。 关于hashmap更多的原理,我推荐这篇文章 http://www.admin10000.com/document/3322.html
下面直接给出实现,其中使用到LinkedList数据结构的源码,在我的这篇分享当中:http://www.cnblogs.com/tdws/p/6033209.html
var djb2Code = function (str) {
var hash = 5381;
for (i = 0; i < str.length; i++) {
char = str.charCodeAt(i);
hash = ((hash << 5) + hash) + char; /* hash * 33 + c */
}
return hash;
}
function HashMap() {
var map = [];
var keyValPair = function (key, value) {
this.key = key;
this.value = value;
}
this.put = function (key, value) {
var position = djb2Code(key);
if (map[position] == undefined) {
map[position] = new LinkedList();
}
map[position].append(new keyValPair(key, value));
},
this.get = function (key) {
var position = djb2Code(key);
if (map[position] != undefined) {
var current = map[position].getHead();
while (current.next) {
if (current.element.key === key) { //严格判断
return current.element.value;
}
current = current.next;
}
if (current.element.key === key) {//如果只有head节点,则不会进while. 还有尾节点,不会进while,这个判断必不可少
return current.element.value;
}
}
return undefined;
},
this.remove = function (key) {
var position = djb2Code(key);
if (map[position] != undefined) {
var current = map[position].getHead();
while (current.next) {
if (current.element.key === key) {
map[position].remove(current.element);
if (map[position].isEmpty()) {
map[position] == undefined;
}
return true;
}
current = current.next;
}
if (current.element.key === key) {
map[position].remove(current.element);
if (map[position].isEmpty()) {
map[position] == undefined;
}
return true;
}
}
}
}
//链表
function LinkedList() {
var Node = function (element) { //新元素构造
this.element = element;
this.next = null;
};
var length = 0;
var head = null;
this.append = function (element) {
var node = new Node(element); //构造新的元素节点
var current;
if (head === null) { //头节点为空时 当前结点作为头节点
head = node;
} else {
current = head;
while (current.next) { //遍历,直到节点的next为null时停止循环,当前节点为尾节点
current = current.next;
}
current.next = node; //将尾节点指向新的元素,新元素作为尾节点
}
length++; //更新链表长度
};
this.removeAt = function (position) {
if (position > -1 && position < length) {
var current = head;
var index = 0;
var previous;
if (position == 0) {
head = current.next;
} else {
while (index++ < position) {
previous = current;
current = current.next;
}
previous.next = current.next;
}
length--;
return current.element;
} else {
return null;
}
};
this.insert = function (position, element) {
if (position > -1 && position <= length) { //校验边界
var node = new Node(element);
current = head;
var index = 0;
var previous;
if (position == 0) { //作为头节点,将新节点的next指向原有的头节点。
node.next = current;
head = node; //新节点赋值给头节点
} else {
while (index++ < position) {
previous = current;
current = current.next;
} //遍历结束得到当前position所在的current节点,和上一个节点
previous.next = node; //上一个节点的next指向新节点 新节点指向当前结点,可以参照上图来看
node.next = current;
}
length++;
return true;
} else {
return false;
}
};
this.toString = function () {
var current = head;
var string = '';
while (current) {
string += ',' + current.element;
current = current.next;
}
return string;
};
this.indexOf = function (element) {
var current = head;
var index = -1;
while (current) {
if (element === current.element) { //从头节点开始遍历
return index;
}
index++;
current = current.next;
}
return -1;
};
this.getLength = function () {
return length;
};
this.getHead = function () {
return head;
};
this.isEmpty = function () {
return length == 0;
}
}

参考文章:js获取hashcode : http://www.cnblogs.com/pigtail/p/3342977.html
如果我的点滴分享对你有点滴帮助,欢迎点击下方红色按钮,我将长期输出分享。
学习Redis你必须了解的数据结构——HashMap实现的更多相关文章
- 学习Redis你必须了解的数据结构——JS实现集合和ECMA6集合
集合类似于数组,但是集合中的元素是唯一的,没有重复值的.就像你学高中数学的概念一样,集合还可以做很多比如,并集,交集,差集的计算.在ECMA6之前,JavaScript没有提供原生的Set类,所以只能 ...
- 学习Redis你必须了解的数据结构——双向链表(JavaScript实现)
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文链接 http://www.cnblogs.com/tdws/ 下午分享了JavaScript实现单向链表,晚上就来补充下双向链表吧.对链表 ...
- 在微博微信场景下学习Redis数据结构
Redis安装 下载地址:http://redis.io/download 安装步骤: 1.yum install gcc 2.wget http://download.redis.io/releas ...
- Redis源码分析-底层数据结构盘点
前段时间翻看了Redis的源代码(C语言版本,Git地址:https://github.com/antirez/redis), 过了一遍Redis数据结构,包括SDS.ADList.dict.ints ...
- 聊聊Mysql索引和redis跳表 ---redis的有序集合zset数据结构底层采用了跳表原理 时间复杂度O(logn)(阿里)
redis使用跳表不用B+数的原因是:redis是内存数据库,而B+树纯粹是为了mysql这种IO数据库准备的.B+树的每个节点的数量都是一个mysql分区页的大小(阿里面试) 还有个几个姊妹篇:介绍 ...
- Redis(1)——5种基本数据结构
一.Redis 简介 "Redis is an open source (BSD licensed), in-memory data structure store, used as a d ...
- 学习Redis好一阵了,我对它有了一些新的看法
前言 本篇文章不是一篇具体的教程,我打算记录一下自己对Redis的一些思考.说来惭愧,我刚接触Redis的时候只是简单地使用了一下,背了一些面试题,就在简历上写下了Redis这个技能点. 我们能在网络 ...
- 你真的懂Redis的5种基本数据结构吗?
摘要: 你真的懂Redis的5种基本数据结构吗?这些知识点或许你还需要看看. 本文分享自华为云社区<你真的懂Redis的5种基本数据结构吗?这些知识点或许你还需要看看>,作者:李子捌. 一 ...
- 学习Redis从这里开始
本文主要内容 Redis与其他软件的相同之处和不同之处 Redis的用法 使用Python示例代码与Redis进行简单的互动 使用Redis解决实际问题 Redis是一个远程内存数据库,它不仅性能强劲 ...
随机推荐
- 从零开始编写自己的C#框架(28)——建模、架构与框架
文章写到这里,我一直在犹豫是继续写针对中小型框架的设计还是写些框架设计上的进阶方面的内容?对于中小型系统来说,只要将前面的内容进行一下细化,写上二三十章具体开发上的细节,来说明这个通用框架怎么开发的就 ...
- 漫谈C#编程语言在游戏领域的应用
0x00 前言 随着微软越来越开放,C#也变得越来越吸引人们的眼球.而在游戏行业中,C#也开始慢慢地获得了关注.这不, 网易绝代双娇手游团队已经全面使用.Net Core支持前后端统一C#开发,跨平台 ...
- PHP中PDO事务的使用方法
事务 (Transaction) 是操作数据库中很重要的一个功能, 它可以让你预定一条, 或者一系列 SQL 语句, 然后一起执行. 在执行的过程中, 如果其中的某条执行失败, 可以回滚所有已更改的操 ...
- 基于注解的bean配置
基于注解的bean配置,主要是进行applicationContext.xml配置.DAO层类注解.Service层类注解. 1.在applicationContext.xml文件中配置信息如下 &l ...
- Angular2 Hello World 之 2.0
最近angular2正式版发布了,现在就趁热接着记录一下2.0版的Hello World.据说由RC6升级到2.0代码改动不是很大,在写的时候也感觉改动不是很大,这次记录还是以asp.net core ...
- 浅谈iptables 入站 出站以及NAT实例
--------------本文是自己工作上的笔记总结,适合的可以直接拿去用,不适合的,适当修改即可!--------------- iptbales默认ACCEPT策略,也称通策略,这种情况下可以做 ...
- 警惕!高版本VS发布时预编译导致Mono中Razor找不到视图
早前一段时间,一位朋友在Q群里面找到我,说它按照<Linux.NET学习手记>的操作,把一个ASP.NET MVC 4.0的项目部署到Mono之后出现Razor无法找到视图的现象.当时费了 ...
- APP并非一个人在战斗,还有API—Xamarin.Android回忆录
前言 一般来说,一个客户端APP并非独立存在的,很多时候需要与服务器交互.大体可分为两方面的数据,常规字符串数据和文件数据,因为这两种数据很可能传输方式不一样,比如字符串之类的数据,使用HTTP协议, ...
- 【腾讯Bugly干货分享】基于RxJava的一种MVP实现
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57bfef673c1174283d60bac0 Dev Club 是一个交流移动 ...
- 【腾讯Bugly干货分享】OCS——史上最疯狂的iOS动态化方案
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/zctwM2Wf8c6_sxT_0yZvXg 导语 在 ...
