Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始
准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise
准备好AdminLTE后台管理模版:https://www.almsaeedstudio.com/

2. Express特性
2.1 静态文件与动态网页(Asp.Net??)
静态文件:Express示例站点包含public目录,public目录中所有内容如js、css、img、html将作为静态文件直接返回给客户端。
App.js
app.use(express.static(path.join(__dirname, 'public')));
动态网页:其中views和routes目录组成的内容用户发布动态网页和RestAPI。(就像是aspx和aspx.cs分开存储了一样)
App.js
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'html');
app.engine('html', swig.renderFile); app.use('/', routes);
app.use('/users', users);
express.nodejs == asp.net , express.nodejs几乎能做到asp.net的一切。(但貌似如何做单点登录我还不会)
2.2 内存缓存
所有ViewEngine都有内存缓存,以便于下次访问提高效率,使用Swig模版构建动态网页,搭建小中型网站时不用太担心效率问题。
3.Swig特性
3.1Template化开发网页
创建一个模版
<h1>{{ pagename|title }}</h1>
<ul>
{% for author in authors %}
<li{% if loop.first %} class="first"{% endif %}>
{{ author }}
</li>
{% endfor %}
</ul>
渲染模版
var swig = require('swig');
swig.renderFile('/path/to/template.html', {
pagename: 'awesome people',
authors: ['Paul', 'Jim', 'Jane']
});
最终结果
<h1>Awesome People</h1>
<ul>
<li class="first">Paul</li>
<li>Jim</li>
<li>Jane</li>
</ul>
3.2模版继承
使用extentds标签,继承母模版的结构,并可以用block xxx等标签,对母板的内容进行重载(很像C#的override)
{% extends 'layout.tpl' %}
{% block title %}{{ title }}{% endblock %}
{% block content %}
<h1>{{ title }}</h1>
<p>Welcome to {{ title }}</p>
{% endblock %}
4.与Bootstrap框架集成
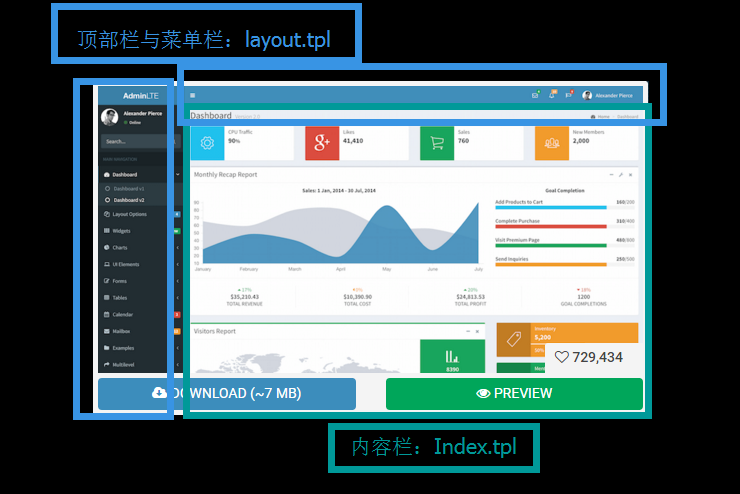
Express+Swig完全就是个小写的Asp.Net。以前开发Asp.Net业务网站时常使用iframe,到Swig模版中完全可以使用模版继承来避免使用iframe,我仿佛看到了这个站点将会比iframe少了一半的js、css加载需求。
可以将上图的AdminLTE,顶部栏与菜单栏代码写到layout.tpl中维护,内容栏写到index.tpl进行维护,这样负责框架的来维护layout.tpl仅关心用户登录、通知、菜单加载,而不比关心内容,负责编写业务内容的也不必关心整体的框架。

Index仅编写业务代码
{% extends 'layout.tpl' %}
{% block title %}02.Swig&Bootstrap{%endblock%}
{% block body %}class="hold-transition skin-blue sidebar-collapse sidebar-mini"{%endblock%}
{% block content %}
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
用户管理
<small>查找用户进行修改</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li>管理工具</li>
<li class="active">用户管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<!-- Your Page Content Here -->
<div class="row">
<div class="col-xs-12">
<div class="box box-info">
<div id="toolbar_account"></div>
<div class="box-body">
<p>用户管理 在这里填写内容</p>
</div>
</div>
</div>
</div>
<!-- /.row -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
{% endblock %}
{% block script %}
<!-- AdminLTE App -->
<script src="plugins/AdminLTE-2.3.0-dist/js/app.min.js"></script>
{% endblock %}
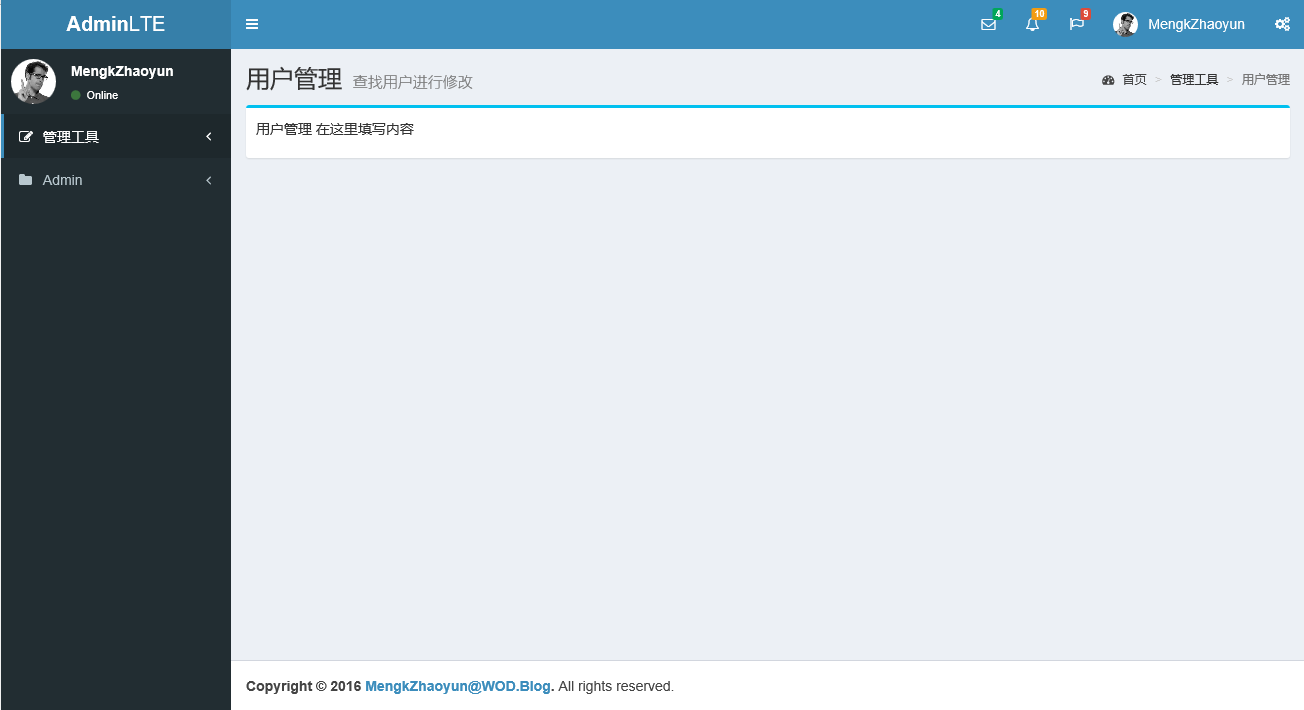
下面是最终效果,将会通过{% extends 'layout.tpl' %} 继承整个母板框架的内容

下载源代码:https://github.com/Mengkzhaoyun/nodepractise
源代码路径:02.Swig&Bootstrap
5.使用Grunt发布前端代码
Grunt是一款Nodejs前端自动化工具,参考http://www.gruntjs.net/。
由于项目上的大部分业务使用IIS作为Web服务器,需要将所有写好的前端代码发布成html部署,使用Grunt,可以很轻松的做到这一切。
首先在CMD中安装Grunt-Cli命令工具
$ npm install grunt-cli -g
然后打开项目的package.json增加Grunt和Grunt-swig-template模块。
{
"name": "swigbootstrap",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"swig": "*",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
},
"devDependencies": {
"grunt-swig-templates": "*",
"grunt": "*"
}
}
新增一个配置文件Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
//将views/*.tpl编译输出为htmls/*.html
swig: {
default_options: {
options: {
templatePath: 'views/',
data: {
title: 'Swig Express Samples By MengkZhaoyun'
}
},
expand: true,
cwd: 'views/',
src: ['*.tpl'],
dest: 'htmls/',
ext: '.html'
}
}
})
// 加载包含 "swig" 任务的插件。
grunt.loadNpmTasks('grunt-swig-templates');
// 默认被执行的任务列表。
grunt.registerTask('default', ['swig']);
};
打开CMD运行Grunt命令
$ cd 02.Swig&Bootstrap
$ grunt
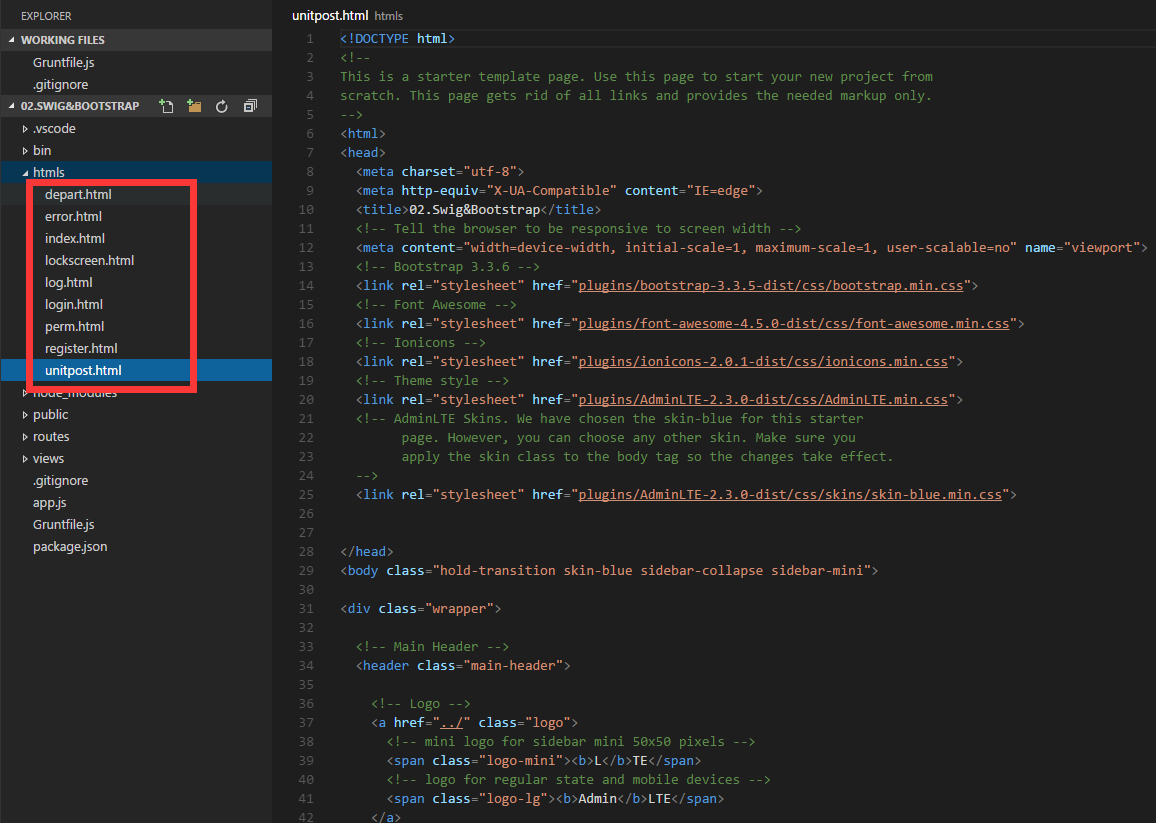
命令执行后多出htmls目录,下面是已编译的html

Nodejs in Visual Studio Code 05.Swig+Bootstrap的更多相关文章
- crossplatform---Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 11.前端工程优化
1.开始 随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的.很遗憾这些项目很少关注前端优化的问题 ...
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
1.开始 部署IISNode环境请参考:Nodejs in Visual Studio Code 08.IIS 部署Nodejs程序请参考:Nodejs in Visual Studio Code 1 ...
- Nodejs in Visual Studio Code 10.IISNode
1.开始 Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html 参考此篇内容 ...
- crossplaform---Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 01.简单介绍Nodejs
1.开始 作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis 目标读者:供自己以后回顾 2.我看No ...
- Nodejs in Visual Studio Code 07.学习Oracle
1.开始 Node.js:https://nodejs.org OracleDB: https://github.com/oracle/node-oracledb/blob/master/INSTAL ...
- Nodejs in Visual Studio Code 06.新建Module
1.开始 Node.js:https://nodejs.org 2.Moudle js编程中,由于大家可以直接在全局作用域中编写代码,使开发人员可以很容易的新建一个全局变量或这全局模块,这些全局变量或 ...
随机推荐
- RSA体系 c++/java相互进行加签验签--转
在web开发中,采用RSA公钥密钥体系自制ukey,文件证书登陆时,普遍的做法为:在浏览器端采用c++ activex控件,使用 c++的第三库openssl进行RAS加签操作,在服务器端采用java ...
- servlet 配置到服务器
最近写了个安卓项目,服务端用的servlet.因为第一次写java项目,写完如何发布不是太清除,于是把这回经理写出来,一来做个记录,二来也给和我同样经历的朋友一点启示. 首先配置你的java主机和你的 ...
- Web.Config文件中添加数据库配置文件
1获取所有配置文件节点的类ConfigurationManager 2数据库节点<ConnectionStrings> <add> name ="Sqlconnect ...
- C#多线程lock解决数据同步
1.代码实例: public class ThreadTest4 { public static void Init() { //多个线程修改同一个值,使用lock锁解决并发 ; i < ; i ...
- 该项目中不存在目标 precomputecompiletypescript The target "PreComputeCompileTypeScript" does not exist in the project
Open Microsoft.TypeScript.targets file located under C:\Program Files (x86)\MSBuild\Microsoft\Visual ...
- 用Hopper搞定Mac迅雷的会员以及离线下载功能
转自 用Hopper搞定Mac迅雷的会员以及离线下载功能 先定位Mac迅雷的可执行文件 snakeninnys-iMac:~ snakeninny$ ls /Applications/Thunder. ...
- 修路方案(nyoj)
算法:次小生成树 描述 南将军率领着许多部队,它们分别驻扎在N个不同的城市里,这些城市分别编号1~N,由于交通不太便利,南将军准备修路. 现在已经知道哪些城市之间可以修路,如果修路,花费是多少. 现在 ...
- 测试最新的log4cplus1.1.2版
#include "stdafx.h" #include <sstream> class AB{ public: void do_test() { ...
- Chrome 中的 JavaScript 断点设置和调试技巧 (转载)
原文地址:http://han.guokai.blog.163.com/blog/static/136718271201321402514114/ 你是怎么调试 JavaScript 程序的?最原始的 ...
- wamp虚拟机配置
1.找到httpd.conf 里面:找到 # Virtual hosts 开启虚拟机Include conf/extra/httpd-vhosts.conf 2 编辑httpd-vhosts.con ...
