angular分页指令
目前的多个项目中都用到分页这个功能,为了提高可复用性,我特地分离出来写了个分页的指令。直接贴代码,详情如下:
index.html
<body id="sBill" ng-controller="map_ctrl">
<table class="table table-striped" style="margin: 0px;border:1px solid #ccc;width:800px;min-height:200px;">
<tbody>
<tr ng-repeat="l in orderList">
<td><input type="radio" name="id" ng-click="select(l.id)" value="{{l.id}}" /></td>
<td>{{l.time}}</td>
</tr>
</tbody>
</table>
<!-- paging datalist属性值(dataList)为要分页的原始数据-->
<rj-date datalist="dataList"></rj-date> </body>
index.js
var app = angular.module("doSBill",[]);
app.controller("map_ctrl",function($scope,$http,$location,$timeout){
// 原始数据
$scope.dataList=[
{'time':1},{'time':2},{'time':3},{'time':4},{'time':5},{'time':6},{'time':7},{'time':8},{'time':9},{'time':10},
{'time':11},{'time':12},{'time':13},{'time':14},{'time':15},{'time':16},{'time':17},{'time':18},{'time':19},{'time':20},
{'time':21},{'time':22},{'time':23},{'time':24},{'time':25},{'time':26},{'time':27},{'time':28},{'time':29},{'time':30},
{'time':31}
];
//$on:监听或接收数据;此处用于监听分页指令,修改的列表视图数据
$scope.$on("orderList", function(e, orderList){
$scope.orderList = orderList;
});
});
指令模板 page.html
<div>
<p>
<span>
总记录数:<span class="rjAllNums" ng-bind="page.nums"></span>
本页记录数:<span class="rjNowNums" ng-bind="page.nowNums"></span>
</span>
<button class="rjFirtPage" ng-click="jumpPage(1,dataList)">首页</button>
<button class="rjPrePage" ng-click="jumpPage(page.now-1,dataList)">上一页</button>
<span>
<span class="rjNowPage" ng-bind="page.now"></span>/
<span class="rjAllPage" ng-bind="page.pageCount"></span>
</span>
<button class="rjNextPage" ng-click="jumpPage(page.now+1,dataList)">下一页</button>
<button class="rjLastPage" ng-click="jumpPage(page.pageCount,dataList)">尾页</button>
到第
<input class="rjJumpInput" type="text" ng-model="page.jumpPage" name="rjPageName" value=""/>
页
<button class="rjJumpBtn" ng-click="jumpPage(page.jumpPage,dataList)">确定</button>
</p> </div>
指令定义page.js
app.directive('rjDate',function(){
return {
restrict: 'EA',
replace: false,
scope : {dataList:'=datalist'},//设置scope.dataList与指令属性“datalist”值绑定,详情看指令scop作用域
templateUrl: 'pageDirective/template/page.html',
link: function(scope,elem,attr){
var page={};//分页对象
scope.page=page;
scope.page.onePageNums=10; //每页记录数
scope.page.nums=0;
scope.page.now=1;
scope.page.nowNums=0;
scope.page.pageCount=1;
scope.getPage=getPage; //设置获取页面的ng-click
scope.page.orderList=[];
getPage(1,scope.dataList);//初始化获取第一页数据
scope.jumpPage=function(page,dataList){
if(!parseInt(page)){
return null;
}
getPage(page,dataList);
}
function getPage(pageNow,dataList){//获取指定的页面
scope.page.nums=dataList.length; //设置总记录数
scope.page.now=pageNow;//设置当前是第几页
pagination();//设置当前有多少页面 生成一个页面数组
scope.page.orderList=getOnePage(dataList);//获取一页的数据
scope.$emit("orderList", scope.page.orderList);//$emit:子传父,传递event与data;此处用于给父controller传递数据orderList
}
function getOnePage(arr){//获取一页的数据
if(arr==null){
return null;
}
var newarr=new Array();
if(scope.page.now<1){
scope.page.now=1;
}
if(scope.page.now>scope.page.pageCount){
scope.page.now=scope.page.pageCount;
}
scope.page.nowNums=scope.page.onePageNums;
var pagenow=scope.page.now;
var begin=(pagenow-1)*scope.page.onePageNums;
var end=begin+scope.page.onePageNums;
var lens=scope.page.nums;
if(end>lens){
end=lens;
scope.page.nowNums=lens-begin;
}
for(begin;begin<end;begin++){
newarr.push(arr[begin]);
}
return newarr;
}
function pagination(){//设置当前有多少页面 生成一个页面数组
if(scope.page.nums<=scope.page.onePageNums){
scope.page.pageCount=1;
}else{
if(scope.page.nums%scope.page.onePageNums==0){
scope.page.pageCount=scope.page.nums/scope.page.onePageNums;
}else{
scope.page.pageCount=parseInt(scope.page.nums/scope.page.onePageNums)+1;
}
}
}
}
}
});
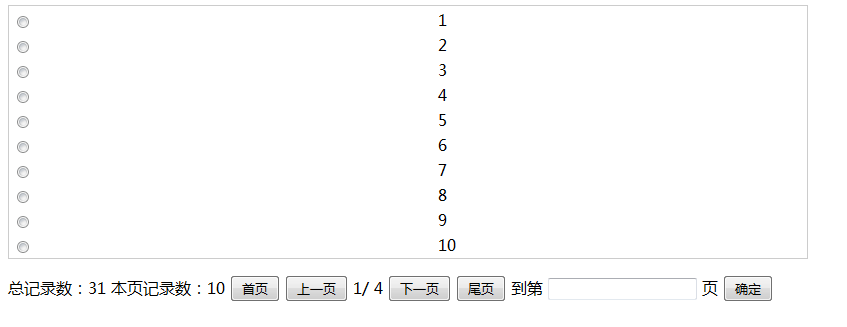
效果如图所示:


angular分页指令的更多相关文章
- angular+bootstrap分页指令案例
AngularJS中不仅内置了许多指令,而且开发人员也可以通过自定义指令来完成特殊操作,指令创建成功后可以到处复用. Web应用中的分页处理最为常见,我们可以将分页模块编写成一个可以复用的Angula ...
- AngularJs--angular-pagination可复用的分页指令
1.angular-pagination 是基于angular 编写的可复用分页指令 安装 克隆项目到本地: git clone https://github.com/febobo/angular-p ...
- Angular自定义指令(directive)
angular自定义指令,意我们可以通过angula自己定义指令,来实现我们的特殊要求,为所欲为,一支穿云箭,千军万马来相见 多少年的老规矩了,先看代码: <!DOCTYPE html> ...
- angular 自定义指令详解 Directive
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义自己的指令,可以满足 ...
- angular分页插件tm.pagination 解决触发二次请求的问题
angular分页插件tm.pagination(解决触发二次请求的问题) DEMO: http://jqvue.com/demo/tm.pagination/index.html#?current ...
- Angularjs+Bootstrap实现分页指令
本插件的开发目的主要给前端同学使用,本人是专注于后台开发的,对css样式不熟悉,但逼于前端要求做一个共公组件方便日常开发,所以这个插件在样式上可能不适合大部分人,喜欢的拿走吧,不喜欢的也请别喷. 一 ...
- Angular学习-指令入门
1.指令的定义 从用户的角度来看,指令就是在应用的模板中使用的自定义HTML标签.指令可以很简单,也可以很复杂.AngularJS的HTML编译器会解析指令,增强模板的功能.也是组件化未来的发展趋势, ...
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- Angular自定义指令directive:scope属性
在AngularJS中,除了内置指令如ng-click等,我们还可以自定义指令.自定义指令,是为了扩展DOM元素的功能.代码中,通过指定directive中的restrict属性,来决定这个指令是作为 ...
随机推荐
- 用Python和FFmpeg查找大码率的视频文件
用Python和FFmpeg查找大码率的视频文件 本文使用Python2.7, 这个工作分两步 遍历目录下的视频文件 用ffprobe获取是视频文件的码率信息 用ffprobe 获取json格式的视频 ...
- Learning Django Resources
Learning Django Django makes it easier to build better Web apps more quickly and with less code. Web ...
- 【转载】NIO客户端序列图
步骤一:打开SocketChannel,绑定客户端本地地址(可选,默认系统会随机分配一个可用的本地地址),示例代码如下: SocketChannel clientChannel = SocketCha ...
- Vs2010中rdlc报表绑定DataTable数据源
首先,新建一个网站,接着添加数据集,并且命名为student,如下图所示: 在该数据集对象上面添加datatable,并且设置列名,如下图所示: 添加一张报表,命名为student,如下图所示: 向报 ...
- Unity3D 之防止刚体碰撞导致旋转
有时候两个刚体发生碰撞的时候,其中一个质量小的会有发生旋转的情况 如果遇到这样的情况,只需要给刚体添加一个约束就行了. 添加这个就行了.
- ASP.NET MVC Identity 添加角色
using Microsoft.AspNet.Identity; public ActionResult AddRole(String name){ using (var roleManager = ...
- 关于安卓应用(APK文件)的二次打包
http://blog.csdn.net/baiyuliang2013/article/details/40426681 很多开发者,不管是个人或是公司都不太注重自己开发的应用的安全性,即是 否会被不 ...
- 第三篇:gradle 编译 Android app 概览
引言:经过上两篇的论述,我们已经从代码到架构都简单的熟悉了一遍,理论上,只要知道android app的编译过程,我们大可以自己写一份用gradle编译app的插件,插件内将将整个流程用Task的依赖 ...
- CSS边框属性一---border-radius
1.CSS outline 属性 outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用. p { outline:#00FF00 dotted thick; } ...
- 初识Angular2
Angular2是面向未来的科技,要求浏览器支持ES6+,我们现在要尝试的话,需要加一些 垫片来抹平当前浏览器与ES6的差异: angular2-polyfills - 为ES5浏览器提供ES6特性支 ...
