APP 如何适应 iPhone 5s/6/6Plus 三种屏幕的尺寸
初代iPhone
2007年,初代iPhone发布,屏幕的宽高是 320 x 480 像素。下文也是按照宽度,高度的顺序排列。这个分辨率一直到iPhone 3GS也保持不变。
那时编写iOS的App(应用程序),只支持绝对定位。比如一个按钮(x, y, width, height) = (20, 30, 40, 50),就表示它的宽度是40像素,高度是50像素,放在(20, 20)像素的位置。
iPhone 4
2010年,iPhone 4发布,率先采用Retina显示屏,在屏幕的物理尺寸不变的情况下,像素成倍增加,达到 640 x 960 像素。
这样就出现一个问题,怎么让原有的App运行在新的手机上面?iPhone手机一个优势,就是有众多优秀的App,假如不兼容原有的App,就相当于放弃这个得来不易的优势,是很不明智的。
每当iPhone的屏幕有所变化,比如iPhone 3GS过渡到iPhone 4, iPhone 4过渡到iPhone 5, iPhone 5过渡到iPhone 6,苹果公司都需要想办法来解决上述的兼容问题。
为了运行之前的App,引入一个新的概念point(点)。点这个概念在iOS开发中十分重要,而非开发者很少关注。iPhone 4屏幕尺寸继续保持320 x 480,不过单位并非是像素,而是点。
在iPhone 3GS中,1个点等于1个像素。也就是说,点跟像素可以直接互换。
在iPhone 4中,1个点等于2个像素。
iPhone 4和iPhone 3GS的屏幕尺寸实际上是一样的,都是3.5英寸。同样一个点,实际上看起来是一样的。只是iPhone 4在单位英寸上像素更多,看起来更细腻。
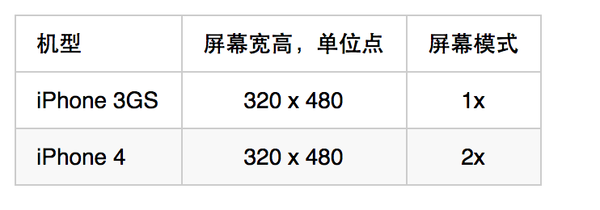
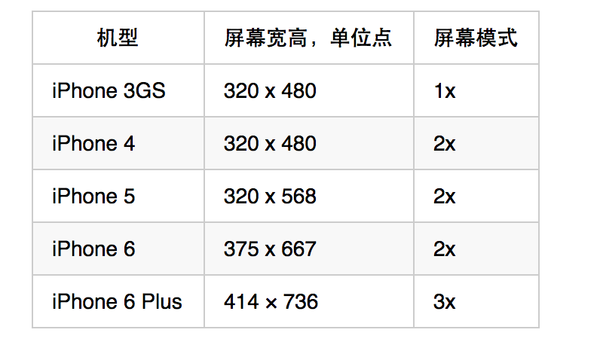
开发iOS的时候,使用点作为基本单位会更加方便。列表对比

这里的屏幕模式可以初步理解成,一个点等于多少个像素。2x,就是1个点等于2个像素。
总结一下单位
手机屏幕的物理长度,使用英寸作为单位。比如iPhone 4屏幕是3.5英寸,iPhone 5 是4英寸,iphone 6是4.7英寸,这里的数字是指手机屏幕对角线的物理长度。
屏幕像素,比如iPhone 3GS屏幕是320 x 480像素,iPhone 4是640 x 960像素,这里的像素可以想象成屏幕上真正用来显示颜色的发光小点。
点,开发App时候使用的单位,是一个虚拟的单位,并非实际存在的,因此点有时也叫虚拟点。点这个单位,用于屏蔽各个屏幕设备的不同,兼容以前的程序。
每英寸有多少个像素,称为ppi(pixel per inch)。我们可以简单算算,iPhone 4是640 x 960像素,对角线就是1154像素,除以3.5英寸,应该是330ppi。而官方给出的数字是326ppi。当像素太密,超过300ppi的时候,人眼也就不能区分出每个像素。因此iPhone 4的屏幕叫作Retina显示屏。Retina在英文中,是视网膜的意思。
iPhone 4之后(x, y, width, height) = (20, 30, 40, 50),就表示高度为40个点,宽度为50个点,放在(20, 20)个点的位置。这种处理方法,将之前以像素作为单位自动转换成以点作为单位,使得iPhone 3GS的应用程序,不用修改也可运行在iPhone 4上面。
文字,颜色等是矢量数据,放大不会失真。原有的iPhone 3GS程序,在iPhone 4上面运行,文字显示也十分清晰。
而图片并非矢量数据,处理方式有所不同。假设图片 example.png,大小为 30 x 40像素(这里的单位是像素,数字图片的单位通常都为像素)。当这张example.png在iPhone 3GS和iPhone 4中使用时候,都占据屏幕上30 x 40个点。而因为iPhone 4中1个点等于2个像素,也就是30 x 40像素的图片,占据了60 x 80像素的屏幕,因此这图片在iPhone 4中看起来就会模糊。
开发的时候,为使得图片清晰,需要进行图片适配。这时需要准备两张内容相同的图片,放在同一目录下。
example.png // 30 x 40像素
example@2x.png // 60 x 80像素
当程序中使用example.png的时候,会根据屏幕模式自动选择对应的图片。屏幕1x模式,就会选择example.png, 2x模式就会优先选择example@2x.png,假如example@2x.png不存在,就选择example.png。
图片跟屏幕一样,也有1x模式,2x模式。在iPhone 6 Plus中,还出现3x模式,原理是一样的。
当iPhone 4选中example@2x.png的图片,就会生成一张大小为30 x 40个点,2x模式的图片。这个时候,图片看起来就会很清晰了。而没有适配的旧程序,example@2x.png不存在,就选中example.png,生成大小为30 x 40个点,1x模式的图片,看起来比较模糊。但它们占据的屏幕点数是一样的。
iPhone 5
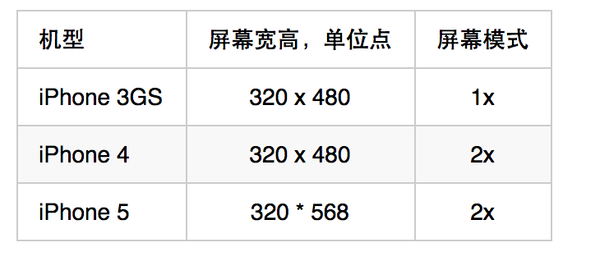
2012年,苹果发布iPhone 5。我们将所有机型对比,依然采用点作为单位。

跟iPhone 4做比较, iPhone 5的宽度保持不变。高度增加568 - 480 = 88个点。
在iOS开发中,44这个数字比较特殊。iOS界面指南写着,人类的手指有一定大小,点击区域低于44个点的时候,就难以点中。44的两倍就是88。
当原有程序没有适配iPhone 5的时候,也可以正常运行,但多出来的88个点将会将会被自动均分为上下两部分,使得上下出现黑边。我找不到好看的图片。

那么怎样才能告诉iOS系统,应用程序已经适配了iPhone 5呢?在这里,我们先扯开一下,谈一下启动图片。
点击主屏幕的图标,进入App的时候,会立即显示一张图片,这张图片就是启动图片(Launch Image)。App在正式启动的时需要做一些初始化处理,这通常比较费时。先出现启动图片,可以使用户觉得系统立即有响应,减少等待的焦虑感。
每个机型,比如同时支持iPhone和iPad的程序,需要分别为iPhone跟iPad指定启动图片。当旧的iPhone 4的程序,运行在iPhone 5上面,没有iPhone 5的启动图片,就采用兼容模式,上下留黑边。当为iPhone 5指定了新的启动图片,系统就认为这个应用程序是已经适配了iPhone 5的,上下就不会留黑边了。下面是微信启动图片,应该都很熟悉了。

微信启动图片中出现的那个地球,叫蓝色弹珠(The Blue Marble),是在1972年12月7日由阿波罗17号太空船的船员所拍摄的。这张照片当年很震撼,是普通人第一次可以通过照片直接看到地球的全貌。见问题为什么微信启动界面的地球图片没有转到中国这部分?这是否有损用户体验?
微信的启动图,为适配iPhone 5,相比与iPhone 4, 很明显狭长了。
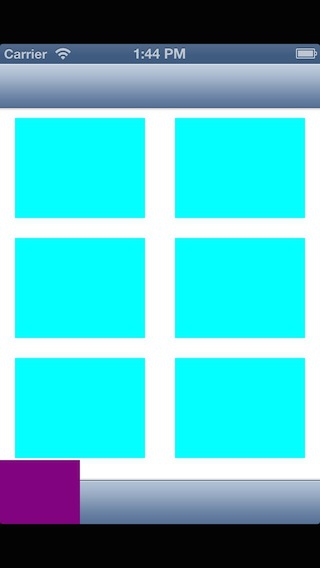
典型iPhone应用程序(游戏除外),很多是上面一个导航栏,下面一个工具栏或者标签栏, 中间一大块用于显示的内容区。iPhone 5拉长了,对于程序的适配,也不算麻烦,内容区的内容基本是动态生成的。适配时候可以简单上下不变,中间的内容区拉长就行了。注意,导航栏和工具栏的高度也是44个点。下面是同一程序,在iPhone 4跟iPhone 5的对比。


AutoLayout
到了这个时候,传统绝对定位的弱点就显露出来了。这时iPhone按照点作为单位,已经出现了两种不同尺寸的屏幕,算上iPad, 就有3种尺寸(有些App可以同时兼容iPhone和iPad,称为Universal)。
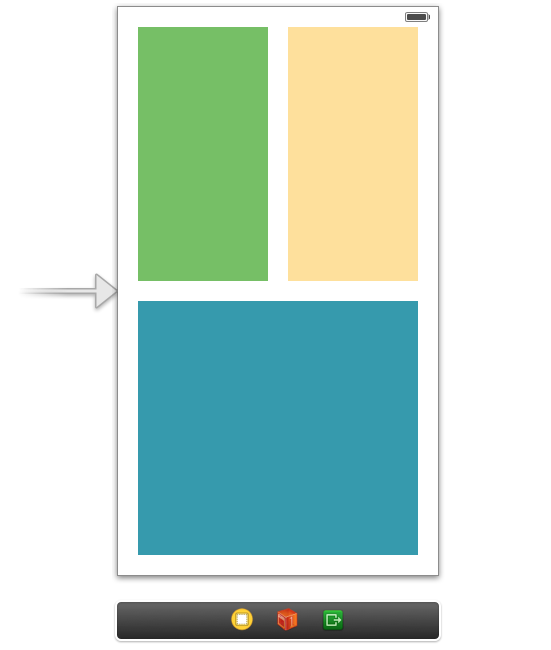
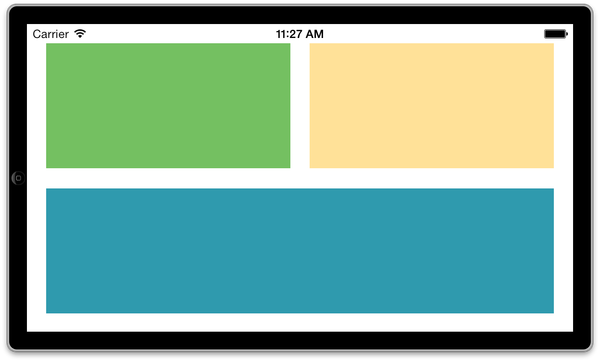
从iOS 6系统发布后,iOS开发中可以采用一种AutoLayout的技术。AutoLayout就像网页一样,指定View,Button,Text之间的相对位置,比如靠左多少,靠右多少,居中多少等等。举个例子,像下面的简单布局。

假设左上角的区域为view1, 右上角的区域为view2, 下面的区域为view3。AutoLayout会说:
view1.left = 20 // View1的左边距离边界20个点
view1.top = 20 // View1的上边距离边界20个点 view2.right = 20 // View2的右边距离边界20个点
view2.top = 20 // View2的上边距离边界20个点
view2.left = view1.left + 20 // View2的左边距离View1右边20个点
view2.width = view1.width // View1的宽度等于View2的宽度
view2.height = view1.height // view1高度等于view2高度 view3.left = view1.left // view3的跟view1左对齐
view3.right = view2.right // view3跟view2右对齐
view3.top = view1.bottom + 20 // view3的上边距离view1下边20个点
view3.bottom = 20 // view3下边距离边界20个点
view3.height = view1.height // view3高度等于view1高度
指定上面的约束条件后,AutoLayout就会自动算出对应的布局。上面我写得比较繁琐,事实上很多操作都是可以使用鼠标拖拉来指定的,并不一定需要使用代码。但就算用代码,也有简写的方法。下面是在xib中,拖拉鼠标指定约束时的界面。

而绝对定位,会直接说
view1.frame = (x1, y1, width1, height1)
view2.frame = (x2, y2, width2, height2)
view3.frame = (x3, y3, width3, height3)
绝对定位并非指定约束条件,而是开发者自己来精确指定View,Button, Text等的实际坐标大小。
对于一个屏幕,绝对定位可能跟AutoLayout的区别不算大,甚至绝对定位会更方便些。但当需要同时适配多个屏幕,AutoLayout根本不需要更改。而绝对定位就需要根据屏幕大小,一个个算出来。比如横屏,在AutoLayout下面,就自动变成。

这里不过是3个控件的布局,当出现的控件数越多,屏幕尺寸越多,AutoLayout的优势就显露出来了。另外AutoLayout有个好处是容易支持多语言,不同语言下,同一个意思文字的长度是不同的,使用AutoLayout也可以自动适配。
在iOS 6的时候,AutoLayout还比较少人使用,当时屏幕尺寸还比较少。iOS 7的时候,就开始很多人使用了。而到现在iOS 8了, 更加上iPhone 6, iPhone 6 Plus需要适配,AutoLayout大势所趋,不用不行了。
iPhone 6, iPhone 6 Plus
2014年,iPhone 6, iPhone 6 Plus发布后,情况又有新的变化。再次比较所有iPhone机型。

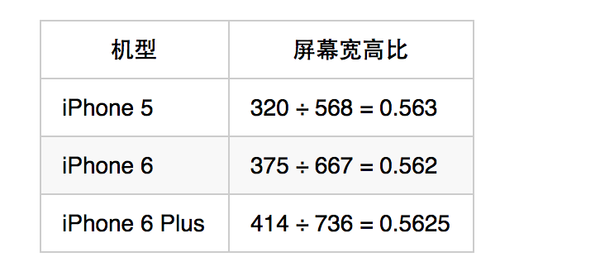
屏幕尺寸再度分裂。但是我们比较iPhone 5 跟 iPhone 6的宽高比例。

可以看出,iPhone 6跟iPhone 5虽然屏幕尺寸改变了,但是它们的比例是不变的。都是 9 ÷ 16 = 0.5625 的屏幕。
当旧的iPhone 5程序运行在iPhone 6上面,假如没有经过适配。旧程序自动等比放大,铺满新手机,旧程序也可以正常运行。这种方案可算是自动适配。但因为旧程序拉伸了,整体看起来有点虚,也不能更好利用大屏空间。
当需要开发者手动适配的时候,跟iPhone 4过渡到iPhone 5一样,在新程序中,指定一张新的启动图片。当指定了启动图,屏幕分辨率就已经变成应有的大小,这时候利用AutoLayout进行布局,同一份代码,就可以支持多个机型。新手机的屏幕更大,有更多的虚拟点,可以显示更多的内容。
值得注意一点是,iPhone 6 Plus。它的宽高是414 × 736个点,3x模式,理想上来说,应该有1242 × 2208像素。但iPhone 6 Plus的实际像素是 1080 × 1920,是比理想值要少一点的。iPhone 6 Plus的处理方式是将程序整体稍微缩小一点。分辨率很高,这点区别,实际上也看不出来。这样处理,可以使得44个点的点击区域约束,在物理上的真实长度,基本保持不变。
由分析可以看到,慢慢的为了适配多个机型,程序的启动图片也逐渐增多,为解决这个问题。iOS之后,可以使用xib来搭建启动界面,这样就可以同一个启动界面,适配多个机型,减少启动图片占用的空间。
建议
1、以后的应用程序,都使用AutoLayout, 不要再用绝对定位。
2、使用类似网页的方式来设计界面。
3、设计师好,程序员也好,尽量使用点这个单位进行思考,而不要使用像素。比如,你需要做44 x 66个点的按钮,2x模式,就乘以2, 3x模式就乘以3。这样的思考方式可以大致估计到真实的物理长度。44个点,就是手机上导航栏,工具栏的高度。假如用像素思考,容易使得做出的图片过大或者过小。
4、非矢量素材,就可以做尺寸最大的,之后再进行缩小。比如你需要兼容3x的屏幕,就直接做最高那种图片。
5、而当使用Flash之类的矢量工具来做素材的时候,应该直接做点那个尺寸。比如44 x 66个点的按钮。就建立一个44 x 66的场景。之后再导出成2倍图,3倍图,因为矢量放大不失真。不要建立一个3x的场景,导出成大图片,再进行缩小,这样就容易失真。更理想的是直接使用矢量图。
6、假如是那种导航栏,工具栏之类的背景图,需要横跨整个屏幕。可以只切一小块,让程序拉伸,拉伸方式是保持两边的像素不动,只拉伸最中间的一列像素。需要拉伸的话,横方向就不要出现一些渐变色。
7、按钮的点击区域,不应该少于44像素,就算按钮的图片看起来比较小,也应该使得点按钮周围的透明区也有反应。
8、可以按照你当前最方便测试机子的型号来做一些主要预览图,效果图。比如你手头有iPhone 5,可以按照iPhone 5的尺寸,320 x 568个点,需要兼容iPhone 6 Plus,就使用3x的模式。这样方便将图片放进手机里面看实际的效果。有多个测试机,就选较大的,之后再进行一些细调。假如支持iPhone 6 Plus的横屏模式,需要另外处理。
9、上面说的是应用的处理方式,游戏会有些特殊。现在很多游戏,按照1136 x 768的像素尺寸来设计场景,这样可以同时兼容iPad和iPhone,并只使用一份图。iPad 1x模式下尺寸是1024 x 768像素,iPhone 6在2x模式下,是1136 * 640。这种尺寸,可以简单将场景居中显示,各自将场景拉伸到最大。
APP 如何适应 iPhone 5s/6/6Plus 三种屏幕的尺寸的更多相关文章
- iOS 的 APP 如何适应 iPhone 5s/6/6Plus 三种屏幕的尺寸?(转)
原文:http://www.niaogebiji.com/article-4379-1.html?utm_source=tuicool 初代iPhone 2007年,初代iPhone发布,屏幕的宽高是 ...
- iOS 的 APP 如何适应 iPhone 5s/6/6Plus 三种屏幕的尺寸?
初代iPhone 2007年,初代iPhone发布,屏幕的宽高是 320 x 480 像素.下文也是按照宽度,高度的顺序排列.这个分辨率一直到iPhone 3GS也保持不变. 那时编写iOS的App( ...
- iOS:iOS 的 APP 如何适应 iPhone 5s/6/6Plus 三种屏幕的尺寸?
原文:http://www.niaogebiji.com/article-4379-1.html?utm_source=tuicool 初代iPhone 2007年,初代iPhone发布,屏幕的宽高是 ...
- App如何适应 iPhone 5s/6/6 Plus 三种屏幕的尺寸?
来自//www.cocoachina.com/ 初代 iPhone 2007 年,初代 iPhone 发布,屏幕的宽高是 320 x 480 像素.下文也是按照宽度,高度的顺序排列.这个分辨率一直到 ...
- 电视不支持AirPlay镜像怎么办?苹果iPhone手机投屏三种方法
导读:苹果手机多屏互动功能在哪里?iPhone苹果手机没有AirPlay镜像怎么办?三种方法教你苹果iPhone手机怎么投影到智能电视上. 前言: 苹果iPhone手机投屏到电视设备上,需要使用到Ai ...
- Android App监听软键盘按键的三种方式
前言: 我们在android手机上面有时候会遇到监听手机软键盘按键的时候,例如:我们在浏览器输入url完毕后可以点击软键盘右下角的“GO”按键加载url页面:在点击搜索框的时候,点击右下角的sea ...
- 键盘-App监听软键盘按键的三种方式
前言: 我们在android手机上面有时候会遇到监听手机软键盘按键的时候,例如:我们在浏览器输入url完毕后可以点击软键盘右下角的“GO”按键加载url页面:在点击搜索框的时候,点击右下角的sea ...
- Android App监听软键盘按键的三种方式(转)
最近有类似需求,在csdn上刚好发现,粘贴过来,以防止忘记喽 前言: 我们在android手机上面有时候会遇到监听手机软键盘按键的时候,例如:我们在浏览器输入url完毕后可以点击软键盘右下角的“G ...
- Android的三种主流资源尺寸
Android三种主流资源屏幕尺寸:QVGA.HVGA.WVGA VGA的分辨率是640x480像素 QVGA(Quarter VGA)就是320x240,即VGA分辨率的1/4 HVGA(Half ...
随机推荐
- Android中FTP服务器、客户端搭建以及SwiFTP、ftp4j介绍
本文主要内容: 1.FTP服务端部署---- 基于Android中SwiFTP开源软件介绍: 2.FTP客户端部署 --- 基于ftp4j开源jar包的客户端开发 : 3.使用步骤 --- 如何测试我 ...
- linux cat 命令详解--转
使用方式:cat [-AbeEnstTuv] [--help] [--version] fileName 说明:把档案串连接后传到基本输出(萤幕或加 > fileName 到另一个档案) 参数: ...
- select组件
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Android Studio快捷键指南(本文持续更新)
这是我在使用Android Studio过程中接触到的一些快捷键,和大家分享,后面会继续完善此文,也欢迎大家踊跃补充,一起完善. 快捷键 删除并剪贴行:Ctrl+X 复制一行:Ctrl+D 代码格式整 ...
- 一个苹果证书怎么多次使用(授权Mac开发)——导出p12文件
为什么要导出.p12文件 当我们用大于三个mac设备开发应用时,想要申请新的证书,如果在我们的证书里,包含了3个发布证书,2个开发证书,可以发现再也申请不了开发证书和发布证书了(一般在我们的证书界面中 ...
- 分享4个网址二维码API接口
说明:把url=后面的网址改成你的,四种任选一.http://pan.baidu.com/share/qrcode?w=150&h=150&url=http://lanyes.org ...
- js_BOM_05
1.下拉级联 |-select的API |-如何获得选中的option? |-如何创建option? |-如何将option添加到select? |-如何移 ...
- Visual C++ 打印编程技术-打印基础知识
打印机介绍 1.打印术语 *: 1 英寸= 2.54 厘米(cm)= 25.4 毫米(mm) cpi (Characters Per Inch): 每英寸内所含的字符数,用来表示字符的大小.间距 cp ...
- 当传递具有已修改行的 DataRow 集合时,更新要求有效的 UpdateCommand问题解决
1.目前看主要因为两种,第一种是select语句没有包含主键列,select * 就可以解决.或 select 主键列 这里的主键是指的primary key而不是unique key 2.最重要的 ...
- angularJS的核心特性
前几天师傅让我了解一下angularJS,angularJS是一个前端框架,具体的优缺点和运用场景我现在也还没有搞清楚,暂时就先不做描述了,留到运用以后进行补充吧. angularJS四大核心特性:M ...
