ASP.NET-FineUI开发实践-9(四)
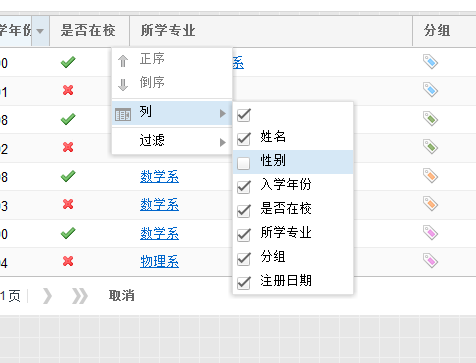
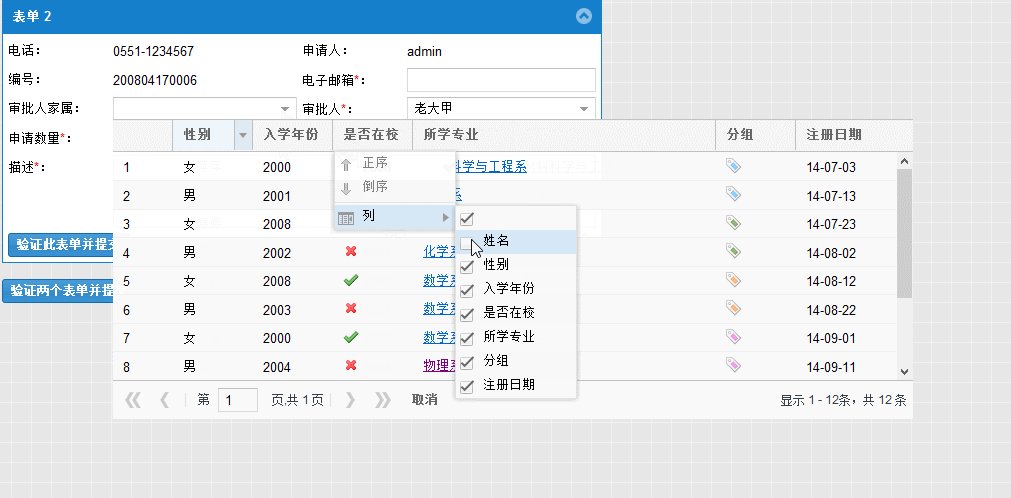
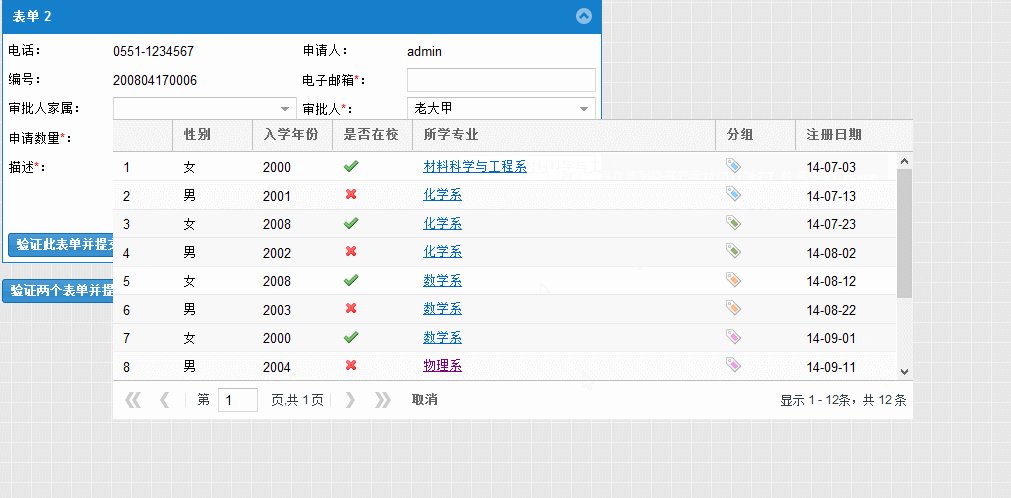
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的。

- onColumnCheckChange:function(checkItem, checked){
- var header =Ext.getCmp(checkItem.headerId);
- header[checked ?'show':'hide']();
- },
- onColumnCheckChange:function(checkItem, checked){
- if(Ext.grid.Panel){
- Ext.override(Ext.grid.Panel,{
- if(Ext.grid.Panel){
- if(Ext.grid.header.Container){
- Ext.override(Ext.grid.header.Container,{
- onColumnCheckChange:function(checkItem, checked){
- var header =Ext.getCmp(checkItem.headerId);
- header[checked ?'show':'hide']();
- F.customEvent("触发后台操作");
- }
- });
- }
- if(Ext.grid.header.Container){
- for(; i < itemsLn; i++){
- item = items[i];
- menuItem =newExt.menu.CheckItem({
- text: item.text,
- checked:!item.hidden,
- hideOnClick:false,
- headerId: item.id,
- menu: item.isGroupHeader ?this.getColumnMenu(item):undefined,
- checkHandler:this.onColumnCheckChange,
- scope:this
- });
- for(; i < itemsLn; i++){
- if(Ext.grid.header.Container){
- Ext.override(Ext.grid.header.Container,{
- onColumnCheckChange:function(checkItem, checked){
- var header =Ext.getCmp(checkItem.headerId);
- header[checked ?'show':'hide']();
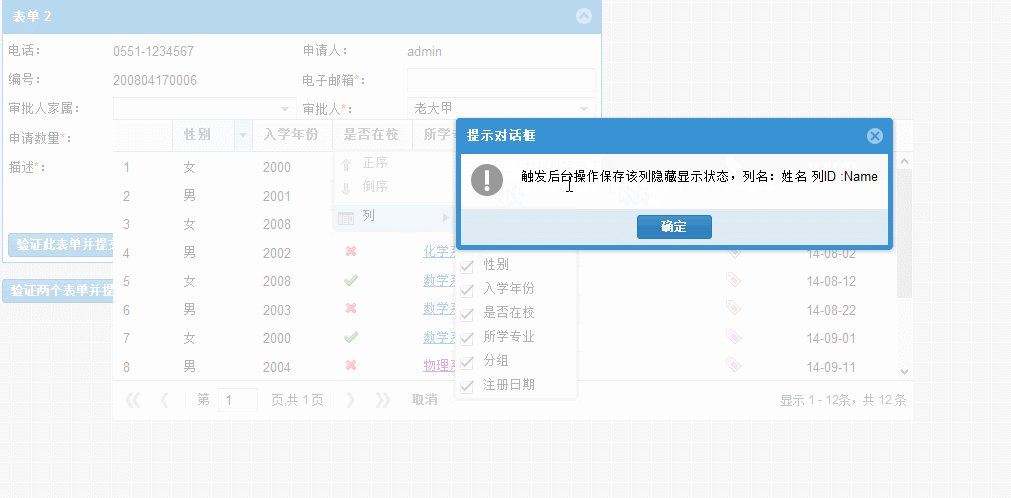
- F.customEvent("触发后台操作保存该列隐藏显示状态,列名:"+checkItem.text+" 列ID :"+checkItem.headerId+" 选择状态:"+checked+";gridID:"+this.grid.id);
- }
- });
- }
- if(Ext.grid.header.Container){

ASP.NET-FineUI开发实践-9(四)的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- Xamarin.Android开发实践(四)
原文:Xamarin.Android开发实践(四) Xamarin.Android下获取与解析JSON 一.新建项目 1.新建一个Android项目,并命名为为NetJsonList 2.右击引用,选 ...
- Git工程开发实践(四)——Git分支管理策略
A successful Git branching model https://nvie.com/posts/a-successful-git-branching-model/ Git工程开发实践( ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- Angular开发实践(四):组件之间的交互
在Angular应用开发中,组件可以说是随处可见的.本篇文章将介绍几种常见的组件通讯场景,也就是让两个或多个组件之间交互的方法. 根据数据的传递方向,分为父组件向子组件传递.子组件向父组件传递及通过服 ...
- ASP.NET MVC开发微信(四)
- Django博客开发实践,初学者开发经验
python,Django初学者,开发简易博客,做了一下笔记,记录了开发的过程,功力浅薄,仅供初学者互相 交流,欢迎意见建议.具体链接:Django博客开发实践(一)--分析需求并创建项目 地址:ht ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
随机推荐
- CSS,点击去除虚线边框代码
- javascript知识图谱
- 35 Search Insert Position(找到数的位置Medium)
题目意思:在递增数组中找到目标数的位置,如果目标数不在数组中,返回其应该在的位置. 思路:折半查找,和相邻数比较,注意边界 class Solution { public: int searchIns ...
- java计算一个月有多少天和多少周
import java.util.Calendar; /** * 功能概述:计算指定年月的天数和周数<br> * 创建时间:2010-5-17 下午05:25:58<br> * ...
- git branch分支管理用法总结
查看分支(远程和本地) 1 查看本地分支: $ git branch 2 查看远程分支: $ git branch -r 3.查看本地和远程分支 $ git branch -a 创建分支 1.创建本地 ...
- VISUAL STUDIO 2005连接MYSQL数据库
// mysql.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <string.h> #include &l ...
- 如何在django中使用多个数据库
http://blog.chinaunix.net/uid-16728139-id-4364343.html
- IOS--UIActivityIndicatorView的使用方法详细
IOS--UIActivityIndicatorView的使用方法详细 // UIActivityIndicatorView的常用方法 活动指示器,就是旋转进度轮 UIActivityIndica ...
- poj 3686 The Windy's
http://poj.org/problem?id=3686 #include <cstdio> #include <cstring> #include <algorit ...
- 关于JavaScriptSerializer使用的问题
初学C#的同学们,你们有没有这样的问题:遇到不懂的问题,就到处搜索,好不容易搜索出来答案吧,却发现缺少引用,缺少引用就添加引用吧,结果在添加中找不到!是不是很恼火? 解决办法:查看项目的目标框架,如果 ...
