青瓷qici - H5小游戏 抽奖机 4 运行脚本编写
hello,小伙伴们,我们来继续编写相关的程序。
前几章我们已经基本把界面等问题搞定了,现在我们就来写脚本让整个流程统一起来。
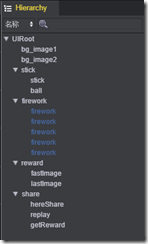
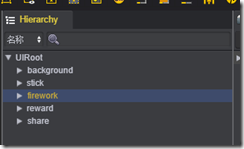
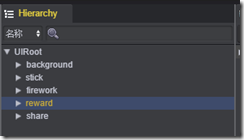
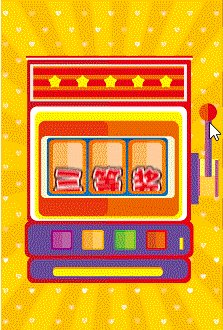
看看我们现在有了什么?一个界面还有他的层次结构
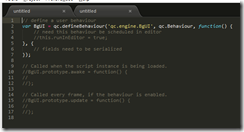
青瓷界面绑定UI.js创建


化成关系图如下,我们调整一下, 因为背景应该上面抽出一层,作为公共背景,让这个背景来控制自己到底显示高亮还是暗黑


调整完毕后,我们来划分需要编写的逻辑,前面最高控制整个程序的是UIRoot我们为他创建一个脚本。下面每个脚本控制一个效果。

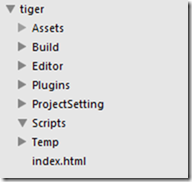
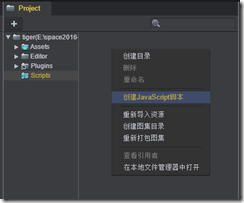
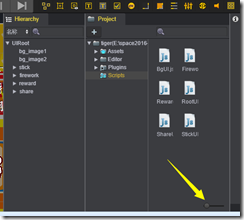
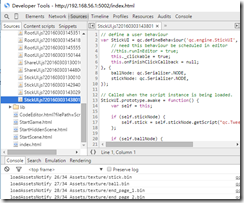
好的,我们来动手写程序。可以看到我们当前的目录结构如下,Script中啥也木有。为了少些点代码,我们在界面中创建JS脚本,会附带生成一些我们需要的UI关联参数。



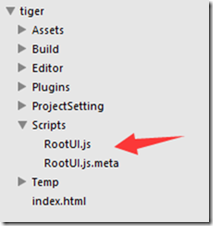
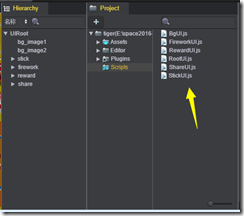
创建完成,qici编辑器会自动为我们生成js后缀的js文件,以及为我们的文件创建ID文件,也就是 js.meta 关联界面就是通过这个meta文件,所以版本管理的时候记得加上。


为了查看方便,在资源目录下方有个拉条,可以调整缩放比例,为了看全名字,一般调成最小列表形式。


文件都建好了,添加版本管理。我们可以忽略Build文件夹,理论上Temp文件夹也可以忽略,不过以免有时候忘记保存,还是加上Temp比较好,在我们编辑的时候Temp会临时保存我们的工作场景。资源文件会生成两个文件,分别是bin , bin.meta 系统帮我们进行了预处理。





-----------------------------------------------------------------
青瓷脚本设置UI节点关联
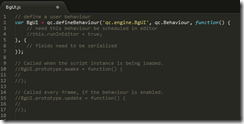
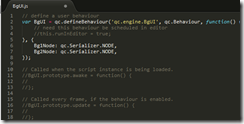
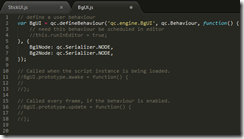
创建脚本,设置本脚本需要管理哪些子元素
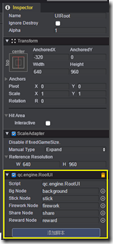
UIRoot的脚本设置。设置它名下管理5个Node节点元素。


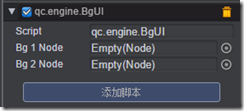
Bg脚本设置,名下管理两个UINode节点


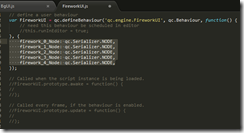
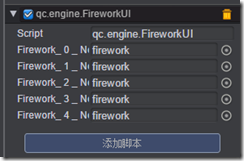
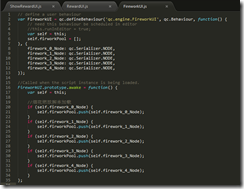
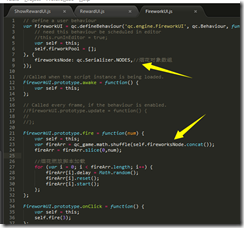
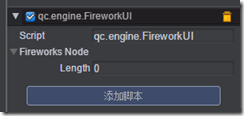
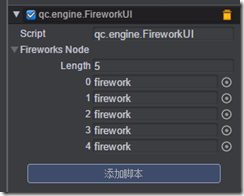
烟火节点的脚本,设置名下管理5个烟火节点。更好的方案是设置成节点数组,由外部设置数组长度和内容,而不必每个设置。



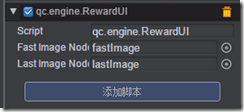
获奖节点的脚本,设置名下管理两个节点,分别是快速掉落奖励节点,和最终展示奖品节点


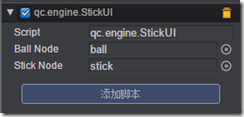
最后还有我们的拉杆节点,管理下属球节点和棍子节点。

写好了切回编辑器,在非运行模式下回加载修改的js,转转转,等一下。
在编辑器运行模式下要切回编辑模式,还要等一会,等后台自动加载修改,进入转转转界面。

青瓷UI元素绑定脚本
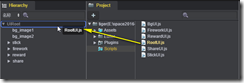
UIRoot节点,我们采取拖拽的方式,吧RootUI.js文件从项目资源窗口中,Script文件夹下,托转到节点上。点击UIRoot节点,在属性中就能看到已经绑定的脚本。
我们把我们脚本需要管理的几个Node节点拖拽关联到UIRoot的脚本之上,最终结果如下图。


第二步,绑定子元素对应的脚本,
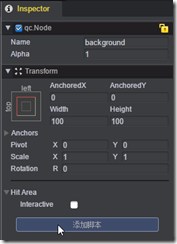
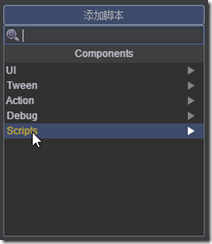
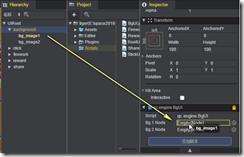
我们对background节点点击,在属性最下面添加脚本,并如图一步步选择对应的脚本。



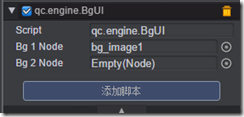
选择成功后对元素进行绑定



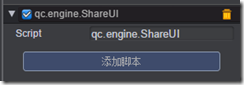
下面分别绑定拉杆,烟火和奖品,还有分享界面




青瓷如何在编辑器快速调试
既然已经开始写脚本了,那么调试肯定很频繁了。怎么比较快地调试呢?
在编辑器,不用改变UI的情况下,进入运行模式。修改代码之后,点菜单工程,刷新场景,
马上就能加载新的js脚本。编辑器会为我们的新代码加入时间后缀。如果要设断点就进入新的文件吧。



青瓷脚本调用前台资源、其他附属脚本、效果
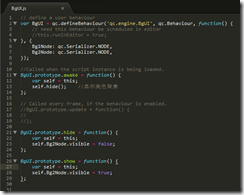
首先给我们的背景管理脚本增加两个操作,显示和消失暗黑的背景。
这里用var self = this;是一个比较好的选择,方便到时候函数中各种回调、方法里面直接调用本self中的元素。
另外脚本中对界面绑定的node对象操作,需要self.gameObject获取。


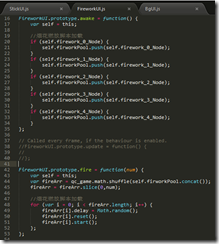
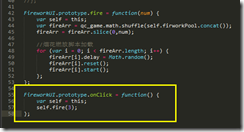
第二步,我们给烟火书写调用脚本。
我们预先排好了烟火的位置不是为了让它一起烧的,所以在函数里头通过外部指定燃放多少个烟火,把我们指定烟火随机截取出来,加入延时进行燃放。
烟火是粒子系统的元素,本身就有借口reset/start/delay。因此代码如下设置。

为了快速调试,我们为这个元素增加一个onClick方法。在编辑窗口运行的情况下,点击刷新场景,加载我们刚才编写好的代码。



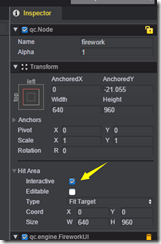
点击我们加载好刚才代码的节点,firework。在他的属性中激活点击事件的捕获。


来,见证奇迹的时刻。

青瓷Nodes数组元素传入绑定
前面我们烟火的绑定是一个一个对应的,事实上我们在内部还是作为数组处理,如果直接传入就是数组那不是更爽?
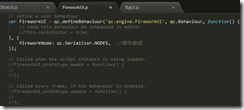
我们来动动手术。吧我们写了的
fireworks_0_Node: qc.Serializer.NODE,
转换成。
fireworksNode: qc.Serializer.NODES,//烟花对象数组
然后在界面上重新绑定一下。啊~世界清净了 



青瓷TweenPosition实现滚动效果
前面我们已经把遮罩部分做了。忘了回去翻前面的帖子(╯‵□′)╯︵┻━┻
笑
来来来,我们坐下来继续好好谈。
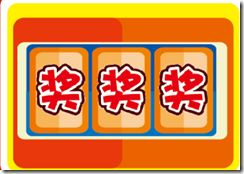
现在界面显示是酱紫的,其实上面覆盖了两个图像。

我们定义脚本中,先设定取值范围,因为我们的奖品设置关联的素材是雪碧图,所以我们可以直接通过切换frame名称得到对应的图。
我们现在吧frame名称写下来,以便后面从数组和对象里面获取。

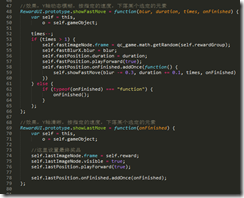
唤醒的时候加载下落的脚本,注意下文中获取对象脚本的方式。
// Called when the script instance is being loaded.
RewardUI.prototype.awake = function() {
var self = this;
if (self.fastImageNode) {
self.fastPosition = self.fastImageNode.getScript("qc.TweenPosition");
self.fastFilterGroup = self.fastImageNode.getScript("qc.FilterGroup");
self.fastBlurX = self.fastFilterGroup.filters[0];
self.fastImageNode.visible = false;
};
if (self.lastImageNode) {
self.lastPosition = self.lastImageNode.getScript("qc.TweenPosition");
self.fastImageNode.frame = self.default;
self.lastImageNode.visible = true;
};
};

我们把运动的效果制作一下,外部传入回调函数,当执行完成后调用回调函数。
外部传入初始的模糊度和速度,我们内部自己衰减
内部是一个递归函数,按照外部的次数来递归。

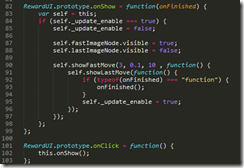
最后我们把这两个效果统一对外进行封装

为了调试方便,我们添加一个点击事件,调用自己的show。快速调试



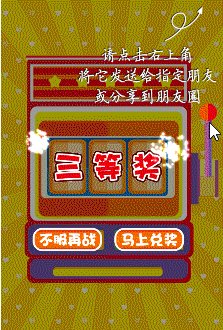
见证奇迹的时刻来了

青瓷实现拉杆效果,通过TweenPosition/TweenScale
下落的效果已经做过了,同样操作,先把节点对应的脚本加载到内存。
然后对他进行操作,并对外绑定回调函数,感知动作完成。
这里注意加上一个控制flag,以免在动作过程中被打断。只有完成了flag才有效


又来见证奇迹了

青瓷UI节点对子UI节点脚本的调用
写好了前面的逻辑,到最后关联就不是什么难事了,我们把UI关联了的节点的脚本获取一下
在加载中绑定动作效果的前后关系,在最后把还不应该显示的内容隐藏掉。
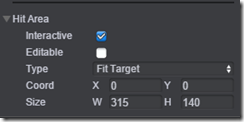
把棍子的接受外部点击的能力勾上。



烟花原本是置于抽奖奖品之下的,我们调整下显示顺序。

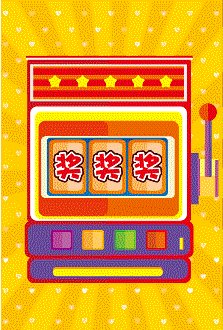
好的,现在。。。
又来看看这货。咦,我为什么说又。。

青瓷qici - H5小游戏 抽奖机 4 运行脚本编写的更多相关文章
- 青瓷qici - H5小游戏 抽奖机 “one-arm bandit”
写在前面 本文实现一个简单的抽奖效果,使用青瓷qici引擎,其中应用了Tween动画,粒子系统,遮罩,UI界面布局,项目设置,发布等功能呢. 目前开发采用1.0.7版本,后续如果界面有所变化请参考这个 ...
- 青瓷qici - H5小游戏 抽奖机 2 界面布局
背景图片 首先我们需要在当前场景下面创建UI的根节点,这个根节点决定了我们整个游戏的元素布局,以及适应多分辨率的缩放布局问题,所以我们其他的元素都要放在UIRoot下面. 考虑到我自己测试的时候在PC ...
- 青瓷qici - H5小游戏 抽奖机 3 效果设置
现在是万事俱备,只欠东风,好,我们一起动手,先来东风东. 烟花粒子效果 第一个来实现我们的烟花粒子效果,点击我们的粒子,按照下图方式配置. 注意此时我们已经加入了white.png作为粒子特效使用. ...
- 青瓷qici - H5小游戏 抽奖机 1 素材
素材链接… 我们准备好所有素材 青瓷的素材引入,可以通过拖动的方式.我们打开windows的资源管理器,所有素材拖动到texture里面 框架会帮你进行预处理方便加载 我们在atlas文件夹里面新建目 ...
- 青瓷qici - H5小游戏 抽奖机 0 创建工程
安装运行平台需要nodejs,具体方法请参照官方说明文档. 运行后打开了一个空空的窗口. 首先我们进行工程设置,菜单>工程>设置 菜单里面设置我们游戏的名称,到时候会显示在游戏的title ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(三)
前言: 在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写. 对于这一节,我在讲解的过 ...
- Egret白鹭H5小游戏开发入门(一)
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- 开发H5小游戏
Egret白鹭H5小游戏开发入门(一) 前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJ ...
随机推荐
- PTA 08-图7 公路村村通 (30分)
现有村落间道路的统计数据表中,列出了有可能建设成标准公路的若干条道路的成本,求使每个村落都有公路连通所需要的最低成本. 输入格式: 输入数据包括城镇数目正整数NN(\le 1000≤1000)和候选道 ...
- 解决Debian-7.1下Chrome浏览器字体难看的问题
首先在 Advance Setting 的 font 标签页下做如下配置: 然后在用户目录下创建 .fonts.conf 文件,内容如下: <?xml version='1.0'?> &l ...
- 【开发工具 - Git】之Git版本回退
这篇博客主要记录了关于 查看记录.版本回退.添加标签.删除文件 的操作 1.查看文件修改情况: 可以通过 git diff a.java查看a.java文件自从上次提交后的修改情况,如果自从上次提交之 ...
- How Many Fibs_hdu_1316(大数).java
How Many Fibs? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- BDB (Berkeley DB)数据库简单介绍(转载)
近期要使用DBD,于是搜了下相关的资料,先贴个科普性的吧: 转自http://www.javaeye.com/topic/202990 DB综述DB最初开发的目的是以新的HASH訪问算法来取代旧的hs ...
- phpcms 源码分析三:common.inc.php
这次是逆雪寒分析common.inc.php的数据库部分: <?php // 包含数据库操作类,下章详说 require PHPCMS_ROOT.'/include/'.$db_file.'.c ...
- 认识copy关键
首先先引用阳神Sunny博客中的一道面试题: 用@property声明的NSString(或NSArray,NSDictionary)经常使用copy关键字,为什么?如果改用strong关键字,可能造 ...
- UITableview自定义accessory按钮和ImageView大小一致
if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseI ...
- Cisco交换机设置管理IP
需要准备一根CONSOLE线和带串行接口的电脑. (图1) 用CONSOLE线连接好电脑与交换机(交换机的CONSOLE口一般都有表示). 然后按照图1点“开始→程序→超级终端”会弹出来一个窗口(图2 ...
- TCP/IP协议原理与应用笔记14:电路交换 和 分组交换
1. 电路交换: (1)建立连接 (2)数据传输 (3)拆除连接 2. 分组交换 (1)数据报: 根据网络的特性,将数据报分成不同大小的部分,经过不同网路传递到相同的目的地.如下: 这里A--X 和 ...
