百度地图API绘制带头箭头的折线
源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<title>绘制带有箭头的折线</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(); var lineList = new Array();//记录要绘制的线
var arrowLineList = new Array();//记录绘制的箭头线
var isFirstLoad = false;//是否是第一次加载,第一次加载不触发清除事件
var arrowLineLengthRate = 15 / 10;//15是你初始时设置的地图显示范围,10是你初始时设置的箭头的长度,当地图放大缩小时保证箭头线长度一致 var polyline = new BMap.Polyline([
new BMap.Point(116.425, 39.91936),
new BMap.Point(116.405, 39.920)
], {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5});
map.addOverlay(polyline);
lineList[lineList.length] = polyline;//记录要绘制的线
arrowLineList[arrowLineList.length] = addArrow(polyline,10,Math.PI/7);//记录绘制的箭头线 var marker = new BMap.Marker(new BMap.Point(116.405, 39.920)); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 isFitstLoad = true;//第一次加载 /**
* 在百度地图上给绘制的直线添加箭头
* @param polyline 直线 var line = new BMap.Polyline([faydPoint,daohdPoint], {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5});
* @param length 箭头线的长度 一般是10
* @param angleValue 箭头与直线之间的角度 一般是Math.PI/7
*/
function addArrow(polyline,length,angleValue){ //绘制箭头的函数
var linePoint=polyline.getPath();//线的坐标串
var arrowCount=linePoint.length;
for(var i =1;i<arrowCount;i++){ //在拐点处绘制箭头
var pixelStart=map.pointToPixel(linePoint[i-1]);
var pixelEnd=map.pointToPixel(linePoint[i]);
var angle=angleValue;//箭头和主线的夹角
var r=length; // r/Math.sin(angle)代表箭头长度
var delta=0; //主线斜率,垂直时无斜率
var param=0; //代码简洁考虑
var pixelTemX,pixelTemY;//临时点坐标
var pixelX,pixelY,pixelX1,pixelY1;//箭头两个点
if(pixelEnd.x-pixelStart.x==0){ //斜率不存在是时
pixelTemX=pixelEnd.x;
if(pixelEnd.y>pixelStart.y)
{
pixelTemY=pixelEnd.y-r;
}
else
{
pixelTemY=pixelEnd.y+r;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX=pixelTemX-r*Math.tan(angle);
pixelX1=pixelTemX+r*Math.tan(angle);
pixelY=pixelY1=pixelTemY;
}
else //斜率存在时
{
delta=(pixelEnd.y-pixelStart.y)/(pixelEnd.x-pixelStart.x);
param=Math.sqrt(delta*delta+1); if((pixelEnd.x-pixelStart.x)<0) //第二、三象限
{
pixelTemX=pixelEnd.x+ r/param;
pixelTemY=pixelEnd.y+delta*r/param;
}
else//第一、四象限
{
pixelTemX=pixelEnd.x- r/param;
pixelTemY=pixelEnd.y-delta*r/param;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX=pixelTemX+ Math.tan(angle)*r*delta/param;
pixelY=pixelTemY-Math.tan(angle)*r/param; pixelX1=pixelTemX- Math.tan(angle)*r*delta/param;
pixelY1=pixelTemY+Math.tan(angle)*r/param;
} var pointArrow=map.pixelToPoint(new BMap.Pixel(pixelX,pixelY));
var pointArrow1=map.pixelToPoint(new BMap.Pixel(pixelX1,pixelY1));
var Arrow = new BMap.Polyline([
pointArrow,
linePoint[i],
pointArrow1
], {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5});
map.addOverlay(Arrow);
return Arrow;
}
} //地图加载完毕事件
map.addEventListener("tilesloaded",function(){
//alert("地图加载完毕");
if(!isFirstLoad){
//map.clearOverlays();//清除所有的覆盖物
//清除上一次绘制的箭头线,不清除上一次的箭头线,当地图放大时箭头线也会跟着放大
for(var i=0; i<arrowLineList.length; i++){
map.removeOverlay(arrowLineList[i]);//清除制定的覆盖物,可以是直线、标注等
}
arrowLineList.length = 0;
//重新绘制箭头线
for(var i=0; i<lineList.length; i++){
arrowLineList[arrowLineList.length] = addArrow(lineList[i],15 / arrowLineLengthRate,Math.PI / 7);//记录绘制的箭头线
}
}
isFirstLoad = false;
}); //单击获取点击的经纬度
map.addEventListener("click",function(e){
alert(e.point.lng + "," + e.point.lat);
});
</script>
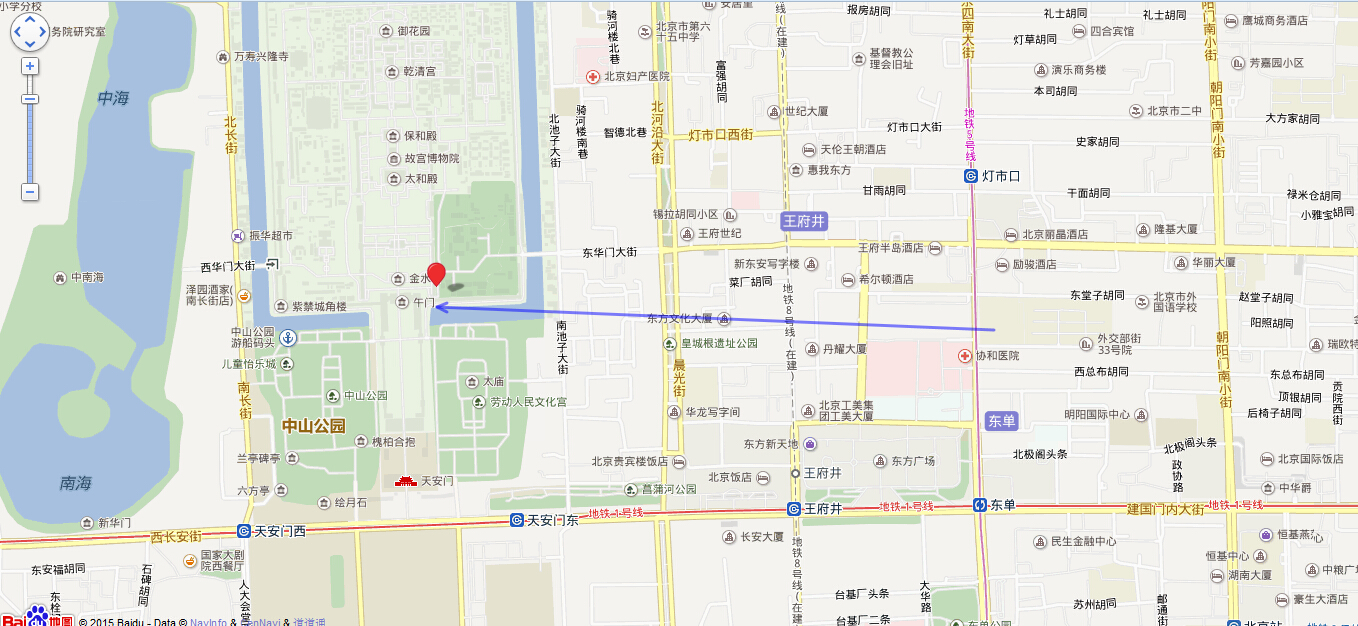
参考别人的代码进行修正后的效果,如图:

百度地图API绘制带头箭头的折线的更多相关文章
- 百度地图API 绘制轨迹历史
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 百度地图API,根据经纬度实现车辆移动轨迹绘制
百度地图,实现车辆轨迹绘制 实现思路: 1.根据经纬度实现车辆轨迹绘制 2.使用百度地图API的两个覆盖物实现,Polyline(折线)绘制轨迹,Marker(图标)绘制小车图标 3.将每两个坐标间连 ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
- 百度地图API开发指南
简介什么是百度地图API? 百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富.交互性强的地图应用.百度地图API包含了构建地图基本功能的各种接口,提供 ...
- Android端百度地图API使用详解
百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口,通过该接口,可以轻松的访问百度服务和数据,构建功能丰富.交互性强的地图应用程序. 百度地图移动版A ...
- 百度地图API使用介绍
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
随机推荐
- JavaScript运行机制浅析
从一个简单的问题谈起: <script type="text/javascript"> alert(i); var i = 1; </script> 输出结 ...
- Spark RDD概念学习系列之rdd持久化、广播、累加器(十八)
1.rdd持久化 2.广播 3.累加器 1.rdd持久化 通过spark-shell,可以快速的验证我们的想法和操作! 启动hdfs集群 spark@SparkSingleNode:/usr/loca ...
- 几款开源的图形化Redis客户端管理软件推荐
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库.不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起 ...
- 命令 "sudo -H" 中的这个 "H" 什么作用?
脚本中使用$HOME变量 问题描述:某些同事原来写的脚本中包含如下内容. BIN_DIR=${HOME}/tools TAIR_BIN_DIR=${HOME}/tair_bin TAIR_SRC_DI ...
- Linux下mysql数据库root无法登录的情况
今天安装lnmp环境后用mysql -u root -p连接密码后出现错误 Access denied for user 'root'@'localhost' (using password: YES ...
- 【C++自我精讲】基础系列二 const
[C++自我精讲]基础系列二 const 0 前言 分三部分:const用法.const和#define比较.const作用. 1 const用法 const常量:const可以用来定义常量,不可改变 ...
- Java jdbc数据库连接池总结!(转)
1. 引言 近年来,随着Internet/Intranet建网技术的飞速发展和在世界范围内的迅速普及,计算机 应用程序已从传统的桌面应用转到Web应用.基于B/S(Browser/Server)架构的 ...
- MYSQL 5.7 MTS 复制
http://www.linuxidc.com/Linux/2013-04/82712p2.htm http://keithlan.github.io/2016/06/28/MTS/ http://d ...
- 常用命令-eval简析
www.2cto.com 1. 工作原理及用法 用法:eval command-line 原理:eval主要用在对参数的特殊处理上面的,一般的命令行,shell处理参数就只执行一遍,像转义和变 ...
- Chapter 5 - How to Detect the Collisions
Chapter 5 - How to Detect the Collisions Our hero can fire bullets now, but the bullets are only vis ...
