HTML5的渐变色 渐变的两种类型 createLinearGradient 和createRadialGradient
今天又再看了html5的颜色渐变API,发现没有第一次看那么复杂。
不过我对这个颜色渐变存在着一个疑惑就是两种色带之间,那段是属于两种颜色混合的,有点模糊。
比如从红色变成黄色,在红与黄之间的那个地方,不会是纯色的红和黄,我一开始不是很明白,现在我是理解的:渐变颜色嘛,字面上的意思,就是渐变,在这两种颜色之间,由一种颜色渐变过渡到另一种颜色。
一、创建渐变颜色对象的步骤蛮简单的,线性渐变比径向渐变少了两个参数而已。具体步骤是这样的:
1、获取到你的canvas画布后,我们需要创建颜色渐变对象 var gradient
2、设置要渐变的颜色带 addColorStop(颜色带的所在点,"颜色")
3、将颜色渐变对象赋值给填充类型 fillStyle
4、进行绘制
ok了!
<body>
<!--
作者:1107989194@qq.com
时间:2014-04-12
描述:渐变色 linear radial
-->
<canvas id="myCanvas" width="300" height="150" style="border: 1px solid black"></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
var context = myCanvas.getContext("2d");
var gradient = context.createLinearGradient(0,0,myCanvas.width,0); //创建颜色渐变对象 gradient.addColorStop(0,'blue'); //设置颜色停止点(过渡颜色所在位置)
gradient.addColorStop(0.25,'white');
gradient.addColorStop(0.5,'purple');
gradient.addColorStop(0.75,'red');
gradient.addColorStop(1.0,'yellow'); context.fillStyle = gradient; //把渐变对象赋值给填充类型
context.fillRect(0,0,myCanvas.width,myCanvas.height); //绘制图形
</script>
<!--
作者:1107989194@qq.com
时间:2014-04-12
描述:径向渐变
-->
<canvas id="myCanvas2" width="300" height="150" style="border: 1px solid black">换个浏览器呗</canvas>
<script>
var myCanvas2 = document.getElementById("myCanvas2");
var context2 = myCanvas2.getContext("2d");
//var gradient2 = context.createRadialGradient(0,0,myCanvas2.width,myCanvas2.width,myCanvas2.height,myCanvas2.height); //创建颜色径向渐变对象
var gradient2 = context2.createRadialGradient(myCanvas2.width/2,myCanvas2.height/2,0,myCanvas2.width/2,myCanvas2.height/2,100); //创建颜色径向渐变对象(一个圆从中间向四周径向渐变) gradient2.addColorStop(0,'blue'); //设置颜色停止点(过渡颜色所在位置)
gradient2.addColorStop(0.25,'white');
gradient2.addColorStop(0.5,'purple');
gradient2.addColorStop(0.75,'red');
gradient2.addColorStop(1.0,'yellow'); context2.fillStyle = gradient2;
context2.fillRect(0,0,myCanvas2.width,myCanvas2.height);
</script>
</body>
两种颜色渐变函数的参数说明:
context.createLinearGradient(x0,y0,x1,y1);
| 参数 | 描述 |
|---|---|
| x0 | 渐变开始点的 x 坐标 |
| y0 | 渐变开始点的 y 坐标 |
| x1 | 渐变结束点的 x 坐标 |
| y1 | 渐变结束点的 y 坐标 |
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 createLinearGradient() 方法、createRadialGrradient()方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
关于径向渐变,我自己觉得最简单的理解就是:
例如我们要径向渐变一个圆,从圆心往四周颜色渐变,那么圆心所在的那个圆的坐标就是(x1,y1) r1=0,渐变的大圆的坐标(x2,y2) r2=r(r为圆的半径)。
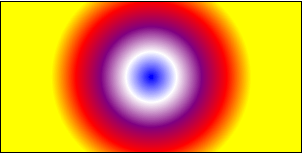
这是上面径向渐变的代码的效果截图:
从圆心(blue)——>四周(yellow)

HTML5的渐变色 渐变的两种类型 createLinearGradient 和createRadialGradient的更多相关文章
- .NET环境下导出Excel表格的两种方式和导入两种类型的Excel表格
一.导出Excel表格的两种方式,其中两种方式指的是导出XML数据类型的Excel(即保存的时候可以只需要修改扩展名为.xls)和真正的Excel这两种. using System; using Sy ...
- AspNetWebApi管线中如果定义两种类型的消息处理程序(全局/路由)
AspNetWebApi管线中如果定义两种类型的消息处理程序(全局/路由) 在AspNetWebApi管线中存在两种类型的消息处理程序(Message Handler) 1.全局消息处理程序,所有的请 ...
- apache软件no_ssl和openssl两种类型的区别
apache软件同一版本有两种类型:no_ssl和openssl: openssl多了个ssl安全认证模式,它的协议是HTTPS而不是HTTP,这就是带有SSL的服务器与一般网页服务器的区别了. 一般 ...
- 从上面的集合框架图可以看到,Java 集合框架主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合,另一种是图(Map),存储键/值对映射
从上面的集合框架图可以看到,Java 集合框架主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合,另一种是图(Map),存储键/值对映射.Collection 接口又有 3 ...
- JavaScript中两种类型的全局对象/函数【转】
Snandy Stop, thinking is the essence of progress. JavaScript中两种类型的全局对象/函数 这里所说的JavaScript指浏览器环境中的包括宿 ...
- Spring 让 LOB 数据操作变得简单易行,LOB 代表大对象数据,包括 BLOB 和 CLOB 两种类型
转自:https://www.ibm.com/developerworks/cn/java/j-lo-spring-lob/index.html 概述 LOB 代表大对象数据,包括 BLOB 和 CL ...
- 块级标签与预格式化文本标签----------大多数XHTML可以表示为两种类型的标签:块标签(block tag)和内联标签(inline tag)
<html> <head> <meta charset="utf-8"> <title>块级标签</title> < ...
- github page的两种类型
1. 什么是Github ? Github 官方主页 简单说,Github是一个基于git的社会化代码分享社区. 你可以在Github上创建免费的远程仓库(remote repository),分享你 ...
- HTML5 客户端存储数据的两种方式
HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是由 coo ...
随机推荐
- LeetCode【第217题】Contains Duplicate
题目: ''' Given an array of integers, find if the array contains any duplicates. Your function should ...
- Csharp Winfrom 多串口通信
Csharp 多串口通信 顾名思义,多串口通信,普通的PC机一般只有一个串口,现在很多家用的PC都没有串口,那么问题来了,如何保证多串口呢? 有一种神器,MOXA CP-168U Series PCI ...
- 为什么很多语言选择在JVM上实现
非常经济地实现跨平台.你的语言编译器后端只需要输出 JVM 字节码就可以.跨平台需要极大的工作量,举个例子,只是独立开发生成本地代码,就需要花费大量精力去针对不同平台和处理器进行优化(比如 Firef ...
- 密室经典逃脱N部--考验你的智力!据说全球没几人走出去!不要看攻略!【工作之余也来休闲一下】
密室经典逃脱N部-考验你的智力!据说全球没几人走出去!不要看攻略![工作之余也来休闲一下] 更多经典逃脱尽在:点击进入更多经典逃脱 测试你的反映速度:躲避小红球 测试你对鼠标的控制力 叫美女起床 ↓↓ ...
- 哈希,哈希表,哈希Map
数组: 数组存储区间是连续的,占用内存严重,故空间复杂的很大.但数组的二分查找时间复杂度小,为O(1):数组的特点是:寻址容易,插入和删除困难: 链表: 链表存储区间离散,占用内存比较宽松,故空间复杂 ...
- [Leetcode] Validate BST
给一个Binary Tree,检查是不是Binary Search Tree. 即是否满足对每个节点,左子树的中的所有节点的值 < 当前节点的值 < 右子树所有节点的值. Solution ...
- IIS tomcat共用80端口解决一个IP多个域名:使用Nginx反向代理方式使两者兼容
环境: windows server 2003,IIS6服务器,Tomcat7服务器 域名有几个: 以下是使用IIS的域名: http://www.formuch.com/ http://www.fo ...
- Analysis Guidelines
This section describes some best practices for analysis. These practices come from experience of ana ...
- 李洪强iOS开发之-Swift_00_介绍
SWIFT (计算机编程语言) Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Objective-C*共同运行于Mac OS和iOS平台,用于搭建基于苹果平台的应用程序. ...
- Android的那些轮子
整个AOSP代码,包天包地,从kernel,libc,gui,net……简直包括了绝大多普通程序员职业生涯涉及的整个领域.其实,开源界早已经遇到并且解决了Android的很多问题,不过google讨厌 ...
