回传值(代理、通知、block)
回传值问题,一直都是困扰初学者的问题,今写者 代理、通知、block 三者的回传值做了一个小小的总结,
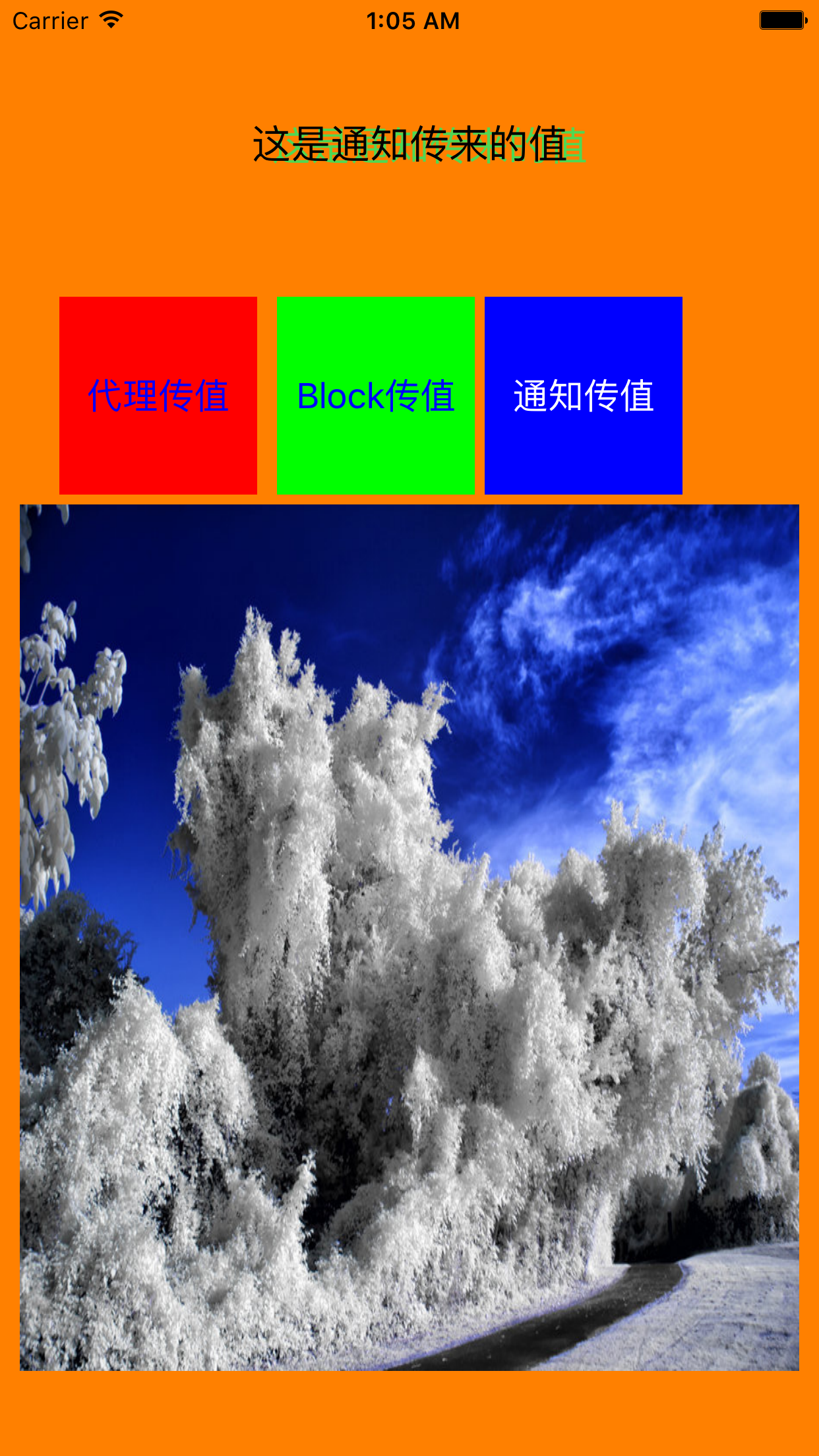
Main.storyboard 视图:
 通过代码分别创建三个代表 代理、通知、block 的按钮,点击相应的按钮,会将相应的文本传入文本框中显示出来
通过代码分别创建三个代表 代理、通知、block 的按钮,点击相应的按钮,会将相应的文本传入文本框中显示出来
代码如下:
// GWFMyDelegateBlockNotyView.h
// 回传值 #import <UIKit/UIKit.h>
@class GWFMyDelegateBlockNotyView; //协议
@protocol GWFMyDelegateBlockNotyViewDelegate <NSObject> //定义代理方法
-(void)GWFMyDelegateBlockNotyView:(GWFMyDelegateBlockNotyView *)view andString:(NSString *)string andImage:(UIImage *)image; @end @interface GWFMyDelegateBlockNotyView : UIView //定义 id 属性
@property (nonatomic,weak) id <GWFMyDelegateBlockNotyViewDelegate> myDelegate; //添加 block 属性
@property (nonatomic,copy) void (^myBlock)(NSString *,UIImage *); @end
// GWFMyDelegateBlockNotyView.m
// 回传值 #import "GWFMyDelegateBlockNotyView.h"
#import "SVProgressHUD.h"
#import "MBProgressHUD+Ex.h" @implementation GWFMyDelegateBlockNotyView - (instancetype)init
{
self = [super init];
if (self) { #pragma ==================================== 代理传值按钮 //1.创建 delegateBtn
UIButton *deleBtn = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
//设置背景颜色
deleBtn.backgroundColor = [UIColor redColor];
//设置title
[deleBtn setTitle:@"代理传值" forState:UIControlStateNormal];
//设置 title 的颜色
[deleBtn setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; //添加到控制器上
[self addSubview:deleBtn]; //添加 deleBtn 的监听事件
[deleBtn addTarget:self action:@selector(deleBtnClick) forControlEvents:UIControlEventTouchUpInside]; #pragma ==================================== Block传值按钮 //2.创建 Block 按钮
UIButton *blockBtn = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
//设置背景颜色
blockBtn.backgroundColor = [UIColor greenColor];
//设置 title
[blockBtn setTitle:@"Block传值" forState:UIControlStateNormal];
//设置 title 的颜色
[blockBtn setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; //添加到控制器上
[self addSubview:blockBtn]; //添加 blockBtn 的监听事件
[blockBtn addTarget:self action:@selector(blockBtnClick) forControlEvents:UIControlEventTouchUpInside]; #pragma ==================================== 通知传值按钮 //3.创建 notyBtn
UIButton *notyBtn = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
//设置背景颜色
notyBtn.backgroundColor = [UIColor blueColor];
//设置 title
[notyBtn setTitle:@"通知传值" forState:UIControlStateNormal];
//设置 notyBtn 的 title 的颜色
[notyBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; //添加到控制器上
[self addSubview:notyBtn]; //添加 notyBtn 的监听事件
[notyBtn addTarget:self action:@selector(notyBtnClick) forControlEvents:UIControlEventTouchUpInside]; }
return self;
} //实现按钮的点击事件
#pragma mark -------代理 -(void)deleBtnClick {
NSString *myText = @"这是代理传来的值";
UIImage *image = [UIImage imageNamed:@"0 (3)"]; //判断代理
if ([self.myDelegate respondsToSelector:@selector(GWFMyDelegateBlockNotyView:andString:andImage:)]) { //执行代理
[self.myDelegate GWFMyDelegateBlockNotyView:self andString:myText andImage:image]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD showWithStatus:@"正在连接..." maskType:SVProgressHUDMaskTypeBlack];
}); dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD dismiss];
UIApplication *app = [UIApplication sharedApplication];
NSURL *url = [NSURL URLWithString:@"http://www.dianping.com"];
[app openURL:url]; });
}
} #pragma mark -------block -(void)blockBtnClick {
NSString *myText = @"这是Block传来的值";
UIImage *image = [UIImage imageNamed:@"0 (2)"];
self.myBlock(myText,image); dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD showWithStatus:@"正在连接..." maskType:SVProgressHUDMaskTypeBlack];
}); dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD dismiss]; UIApplication *app = [UIApplication sharedApplication];
NSURL *url = [NSURL URLWithString:@"http://www.10010.com"];
[app openURL:url]; });
} #pragma mark --------通知 -(void)notyBtnClick {
NSString *myText = @"这是通知传来的值";
UIImage *image = [UIImage imageNamed:@"0 (7)"]; //发布一个通知
[[NSNotificationCenter defaultCenter] postNotificationName:@"myNoty" object:nil userInfo:@{@"myText":myText,@"image":image}]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD showWithStatus:@"正在连接..." maskType:SVProgressHUDMaskTypeBlack];
}); dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [SVProgressHUD dismiss]; UIApplication *app = [UIApplication sharedApplication];
NSURL *url = [NSURL URLWithString:@"http://www.youku.com"];
[app openURL:url]; });
} @end
控制器中:
// ViewController.m
// 回传值 #import "ViewController.h"
#import "GWFMyDelegateBlockNotyView.h" @interface ViewController ()<GWFMyDelegateBlockNotyViewDelegate> @property (weak, nonatomic) IBOutlet UILabel *myLabel;
@property (weak, nonatomic) IBOutlet UIImageView *myImageView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; self.view.backgroundColor = [UIColor orangeColor];
//添加 myView
GWFMyDelegateBlockNotyView *myView = [[GWFMyDelegateBlockNotyView alloc] init];
myView.frame = CGRectMake(, , , );
[self.view addSubview:myView]; //设置代理
myView.myDelegate = self; //block
myView.myBlock = ^(NSString *block,UIImage *myBlock){
self.myLabel.text = block;
self.myImageView.image = myBlock;
}; //添加通知的一个监听事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(noty:) name:@"myNoty" object:nil]; } //实现代理方法
-(void)GWFMyDelegateBlockNotyView:(GWFMyDelegateBlockNotyView *)view andString:(NSString *)string andImage:(UIImage *)image {
self.myLabel.text = string;
self.myImageView.image = image;
} //实现通知的监听方法
-(void)noty:(NSNotification *)noty {
self.myLabel.text = noty.userInfo[@"myText"];
self.myImageView.image = noty.userInfo[@"image"];
} @end
执行结果:
1> 点击代理按钮后:

2> 点击通知按钮后:

3>点击block按钮后:

回传值(代理、通知、block)的更多相关文章
- 页面之间传值方式的总结,五种方式,通知,block,代理,单例,NSUERDEFALUT,
首先代码拿上 1:单例 2:通知 3:代理 4:block方法 5:NSUSERDEFAULT(沙盒文件) 先是单例类: .h文件 @interface DataSource : NSObject @ ...
- iOS 页面跳转传值,属性传值,代理传值,代码块传值,单例传值,通知传值
有时候我们在页面跳转的时候回传递相应的参数,如,你想把在第一个页面的文本框里的内容显示在第二个文本框中,或者你又想把第二个文本框中的内容改变之后到第一个页面的文本框中,所有,这个时候我们就要用到页面跳 ...
- iOS 代理与block 逆向传值 学习
一般在项目中出现逆向传值的时候就需要用到代理.block 或者通知中心了.由于公司的项目底层封装的很好,所以项目做了三四个月就算碰到需要逆传的情况也不用自己处理.但是最近遇到了一个特别的情况就需要自己 ...
- 四大传值详解:属性传值,单例传值,代理传值,block传值
一:属性传值 传值情景:从前一个页面向后一个页面传值 a.在后一个页面,根据传值类型和个数,写属性 b.在前一个页面, 为属性赋值 c.在后一个页面, 使用值 例如: 第一个视图: #import & ...
- Android 组件系列-----Activity的传值和回传值
在这篇随笔里将讲解Activity的传值和回传值. 一.通过startActivity来进行Activity的传值 在Android中,如果我们要通过一个Activity来启动另一个Activity, ...
- asp.net中父子页面通过gridview中的按钮事件进行回传值的问题
这两天写BS程序,遇到父子页面传值的问题,以前没写过web系统,用了几天时间才将问题解决,总结下记录下来: 问题描述: 父页面A中有一个gridview,每行6个列,有5列中均有一个按钮,单击按钮,会 ...
- iOS 页面间传值 之 属性传值,代理传值
手机 APP 运行,不同页面间传值是必不可少,传值的方式有很多(方法传值,属性传值,代理传值,单例传值) ,这里主要总结下属性传值和代理传值. 属性传值:属性传值是最简单,也是最常见的一种传值方式,但 ...
- 在多个Activity中回传值(startActivityForResult())
业务逻辑: MainActivity打开A,A打开B,B把值传回MainActivity.适用在多个Activity中回传值. 实例:微信中选择国家-->省份-->城市的实现 实现方式分析 ...
- linux 中 ping的回传值
今天在学习鸟哥私房菜的过程中,不明白ping的回传值是怎么设置的,后来网上找的结果了,特此记录一下 1 题目大意是指,ping一个网段的机器,如果可以通,就显示UP,如果不通就显示Down,其中一 ...
随机推荐
- CodeForces 569A 第六周比赛C踢
C - C Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Submit Statu ...
- 转:Hprose for php(三)——客户端
文章来自于:http://blog.csdn.net/half1/article/details/21329785 本文将介绍Hprose for php客户端的更多细节. 1.直接通过远程方法名进行 ...
- 【HDOJ】1510 White Rectangles
这个题目很好,变形的题目也很多.简单DP. /* 1510 */ #include <cstdio> #include <cstring> #include <cstdl ...
- Android--广播BroadcastReceiver
前言 Android四大组件,Activity.Service.ContentProvider.BroadcastReceiver,除了BroadcastReceiver之外,其他的在之前的博客中都有 ...
- Java中的局部代码块、构造代码块、静态代码块
局部代码块: 作用:控制变量的生命周期: 在程序中,当我们已经使用完 x 后,并且在接下来的代码中,不会再用到x,那么就没必要让x 在内存中占用空间了,这用情况下,可以使用 局部代码块,将x及其所设计 ...
- 绘图(CGContext)
转自 http://blog.csdn.net/zhenyu5211314/article/details/24230581 0 CGContextRef context = UIGraphicsGe ...
- MVC控制器方法返回类型
控制器公开控制器操作.操作是控制器上的方法,在浏览器的地址栏中输入特定 URL 时被调用.例如,假设要请求下面的 URL: http://localhost/Product/Index/3 在这种情况 ...
- python:redis简单操作
一,安装redis-py pip install redis easy_install redis 二,简单用法 import redis # 连接redis服务器 def conn_redis(): ...
- 一、进程与信号之exec函数system函数
exec函数: 子进程调用exec函数执行另一个程序,exec函数进程完全由新程序代替,替换原有程序正文,数据,堆,栈段 #include <unistd.h> extern char * ...
- Object -C @property -- 笔记
避免函数名和字段重复: 代码:
