之前已经有一篇关于jquery.validate.js验证的文章,还不太理解的可以先看看:jQuery Validate 表单验证(这篇文章只是介绍了一下如何实现前台验证,并没有涉及后台验证remote方法)。
有时候我们不仅仅对表单所录入的信息进行验证还需要将录入的值与数据库进行比较,这时我们就需要借助remote方法来实现。这篇文章就是介绍 jquery.validate.js的后台验证的remote方法,准备工作,前台页面:
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
04 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> |
05 |
<title>Insert title here</title> |
06 |
<style type="text/css"> |
07 |
form{max-width:800px; margin:0 auto;} |
08 |
form label{display:inline-block;width:150px; text-align:right;} |
09 |
fieldset{margin-bottom:25px;} |
11 |
border: 1px solid #77848D; |
17 |
em.error{font-weight:normal; color:red;} |
19 |
<script src="test/jquery.js" type="text/javascript"></script> |
20 |
<script src="test/jquery.validate.js" type="text/javascript"></script> |
21 |
<script src="test/jquery.validate.message_cn.js" type="text/javascript"></script> |
25 |
<form name="test" id="testform" method="get" action="get.php"> |
27 |
<legend title="用户注册(User Register)">用户注册(User Login)</legend> |
29 |
<label for="name">用户名:</label> |
30 |
<input id="name" name="name" type="text" /> |
33 |
<label for="mail">邮箱:</label> |
34 |
<input id="mail" name="mail" type="password" /> |
37 |
<label for="password">密码:</label> |
38 |
<input id="password" name="password" type="password" /> |
41 |
<label for="repassword">重复密码:</label> |
42 |
<input id="repassword" name="repassword" type="password" /> |
45 |
<label for="hash">邀请码:</label> |
46 |
<input id="hash" name="hash" type="text" /> |
49 |
<label for="sel">选择:</label> |
50 |
<select id="sel" name="sel"> |
51 |
<option value="">请选择</option> |
52 |
<option value="1">选择1</option> |
53 |
<option value="2">选择2</option> |
54 |
<option value="3">选择3</option> |
55 |
<option value="4">选择4</option> |
59 |
<label for="type">用户类型:</label> |
60 |
<span><input name="type" type="radio" value="1" />类型1</span> |
61 |
<span><input name="type" type="radio" value="2" />类型2</span> |
62 |
<span><input name="type" type="radio" value="3" />类型3</span> |
65 |
<label for="submit"> </label> |
66 |
<input class="submit" type="submit" value="注册"/> |
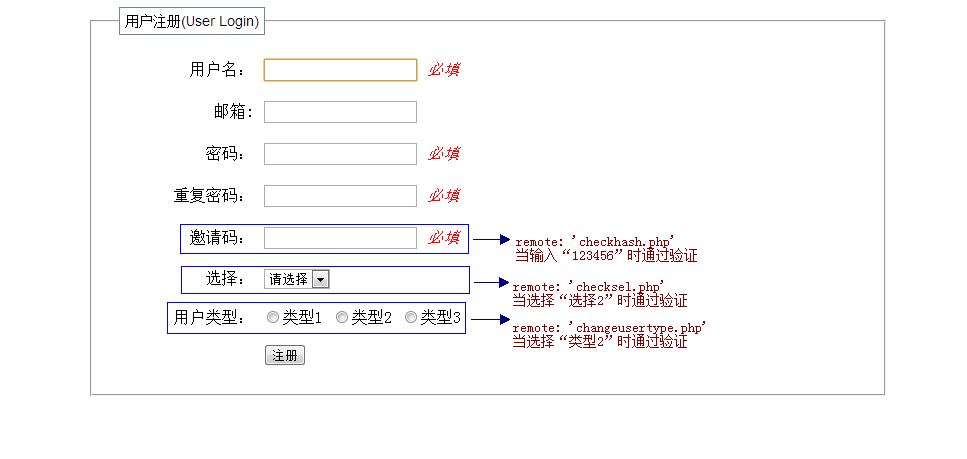
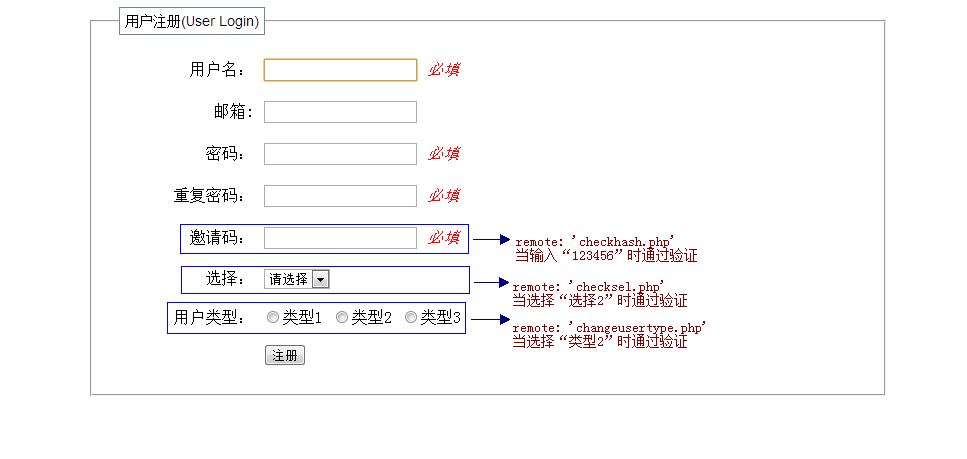
要实现的效果:

由图可知我们要准备三个远程验证的文件(这里只是做到这种效果,就不连接数据库查找数据了,如果要和数据库的数据进行匹配原理是一样的,在这里就不赘述查找数据的方法了,相信程序员们都该掌握数据库的操作才行。在这里我们直接定义一个变量来进行匹配):
1.checkhash.php
04 |
$hash = $_GET['hash']; |
2.checksel.php
3.changeusertype.php
04 |
$type = $_GET['type']; |
验证代码:
01 |
<script type="text/javascript"> |
03 |
$("#testform").validate({ |
19 |
remote: 'checkhash.php' |
22 |
remote: 'checksel.php' |
26 |
url: "changeusertype.php", |
30 |
'type': function(){return $('input[name="type"]:checked').val();} |
46 |
<span></span>equalTo: '两次输入的密码不一样' |
61 |
errorPlacement: function (error, element) { |
62 |
error.appendTo(element.closest("p")); |
66 |
submitHandler: function(form) { |
预览效果是这样的:

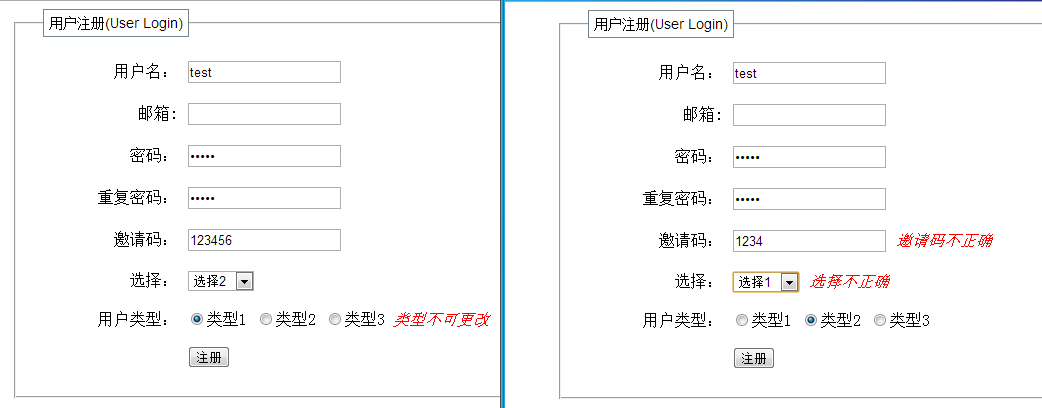
这样似乎已经达到了要求,但是有一个小问题当我们输入正确的值里点击提交出现了这样的问题(邀请码和选择的验证没有问题,但是单选按钮的出现了问题):

这是为什么?查阅了一些资料,在验证时会判断之前有没有验证过,当有验证过并有previousValue值时它就会忽略再次提交的值而是取上一次验证结果显示,有很多解决方法都是说更改源码,其它可以不用,我们在提交表单之前先清空之前一次验证绑定的previousValue值,这样就解决问题了。我们在验证方法之前加一个清空previousValue值的函数:
3 |
if($('input[name="type"]').data("previousValue")) |
4 |
$('input[name="type"]').data("previousValue").old = null; |
在提交表单之前调用这个方法:
1 |
<input class="submit" onclick="emptyValue()" type="submit" value="注册"/> |
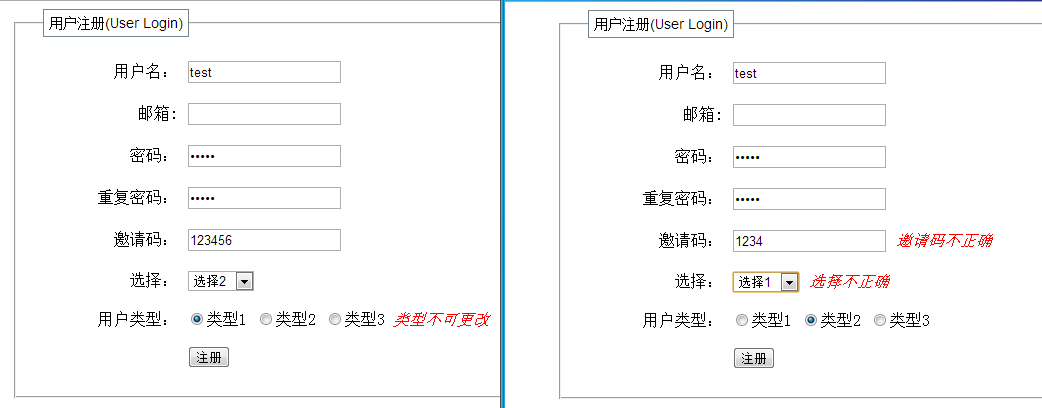
现在应该是这样的效果了(选择正确的用户类型点击提交应该可以通过验证):
这个问题是在工作时碰到的,纠结了好久是改源码呢还是不改呢,最后找到了解决方法,在闲暇的时间整理了一下,现在贴出来以作参考,如果你有更好的方法也可以告诉我哦!
- 关于Jquery.validate.js中动态删除验证remove方法的Bug
利用Jquery.validate.js 来做动态验证的时候,需要特定的情况下,删除添加opAmount的必须入力的Check $("#form").validate({ rule ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- jquery.validate.js自定义表单验证
$(document).ready(function() { //在下列位置输入页面加载的逻辑代码 $("#inputForm").validate({ rules: { seq: ...
- jquery.validate.js的remote用法
<script> $(function(){ $("#myform").validate( { rules: { name:{required:true,rangele ...
- 典型的一次jQuery.validate.js 表单中的验证应用
var validateOption = { onkeyup:false, rules:{ password:{ required:true, remote:{ url:'index.php?app= ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- jQuery验证控件jquery.validate.js使用说明
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- jquery.validate.js表单验证
一.用前必备官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ API: http://jquery.bassist ...
- jQuery表单验证插件——jquery.validate.js
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一.导入js库 <script src="../j ...
随机推荐
- CSS实现div居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Day4 内置函数补充、装饰器
li = [11,22,33,44]def f1(arg): arg.append(55)#函数默认返回值None,函数参数传递的是引用li = f1(li) print(li) 内置函数补充: ...
- c# 重新认识 Double 浮点型
double test1 = 0; for (int i = 0; i < 100000000; i++) { test1 += 0.0001; } 请问 test1 的值是几? 答案是:999 ...
- xcode导出ipa的几种方式-by
1,编译: Product -> Archive 2,导出: Window -> Organizer (Command + Shift +2) -> Archives ->Di ...
- 转:微博CacheService架构浅析
文章来自于:http://www.infoq.com/cn/articles/weibo-cacheservice-architecture 微博作为国内最大的社交媒体网站之一,每天承载着亿万用户的服 ...
- IDE 常用快捷键记录
一:Eclipse (1)删除当前行:Ctrl+D (2)最大化当前编辑窗口:Ctrl+m (3)关闭当前编辑器窗口:Ctrl+F4/Ctrl+w (4)导入依赖包:Ctrl+Shift+o 二:Ne ...
- [项目构建 十三]babasport Nginx负载均衡的详细配置及使用案例详解.
在这里再次说明下, 这个项目是从网上 找到的一套学习资料, 自己在 空闲时间学习了这些东西. 这里面的code当然会有很多不完善的地方, 但是确实也能学到很多新东西.感谢看过这一些列博文和评论的小伙伴 ...
- gnome/KDE安装,gnome出现问题,重新安装nvdia驱动
重新安装显示gtx745驱动NVIDIA-Linux-x86_64-346.59.run, yum groupremove kde-desktop yum groupinstall "Des ...
- POJ 1511 SPFA+邻接表 Invitation Cards
题目大意: 计算从 1 点 到 其他所有点的 往返距离之和, 因为是 有向图, 所以我们需要将图反存 一次, 然后求两次单源最短路, 结果就出来了. #include <iostream> ...
- 【字典树】【贪心】Codeforces 706D Vasiliy's Multiset
题目链接: http://codeforces.com/contest/706/problem/D 题目大意: 三种操作,1.添加一个数,2.删除一个数,3.查询现有数中与x异或最大值.(可重复) 题 ...




![]()
