Android 自定义View修炼-仿360手机卫士波浪球进度的实现
像360卫士的波浪球进度的效果,一般最常用的方法就是 画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域。
今天我这用图片bitmap的方式,大概的方法原理是:
(1)首先用clipPath裁剪园区域,
(2)然后用4张图来不断绘制到画布上,再用偏移量来控制移动的速度,从而形成波浪动态效果。
(3)有一点需要注意的是,裁剪圆的时候用到的clipPath这个方法,在android 4.1,和4.2等某些系统上,裁剪出来不是圆,而是矩形,针对这些系统 需要在manifest.xml文件的activity中
将硬件加速关掉,因为默认是开启的。即添加这个:android:hardwareAccelerated="false"
(源码在下面最后给出哈)
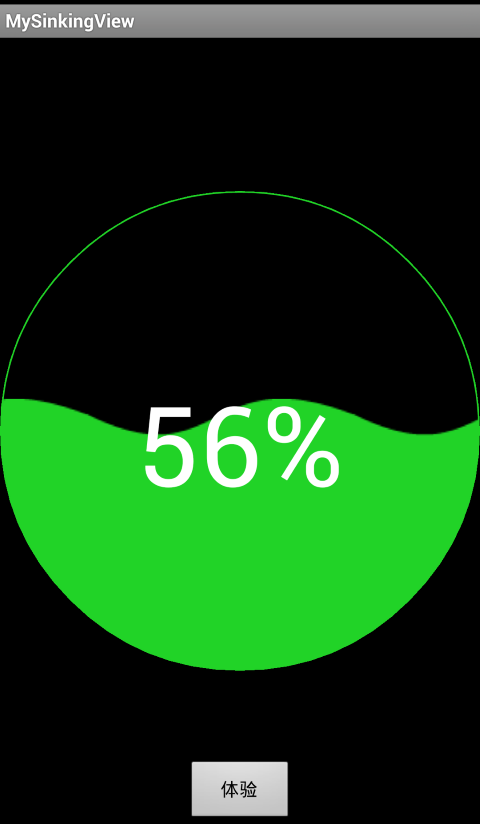
手机上的效果:


下面咱们就来看看怎么实现吧:
(1)自定义波浪View的实现:
package com.czm.mysinkingview; import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.Path.Direction;
import android.graphics.Region.Op;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.FrameLayout;
/**
* 水波浪球形进度View
* @author caizhiming
*
*/
public class MySinkingView extends FrameLayout {
private static final int DEFAULT_TEXTCOLOT = 0xFFFFFFFF; private static final int DEFAULT_TEXTSIZE = 250; private float mPercent; private Paint mPaint = new Paint(); private Bitmap mBitmap; private Bitmap mScaledBitmap; private float mLeft, mTop; private int mSpeed = 15; private int mRepeatCount = 0; private Status mFlag = Status.NONE; private int mTextColor = DEFAULT_TEXTCOLOT; private int mTextSize = DEFAULT_TEXTSIZE; public MySinkingView(Context context, AttributeSet attrs) {
super(context, attrs);
} public void setTextColor(int color) {
mTextColor = color;
} public void setTextSize(int size) {
mTextSize = size;
} public void setPercent(float percent) {
mFlag = Status.RUNNING;
mPercent = percent;
postInvalidate(); } public void setStatus(Status status) {
mFlag = status;
} public void clear() {
mFlag = Status.NONE;
if (mScaledBitmap != null) {
mScaledBitmap.recycle();
mScaledBitmap = null;
} if (mBitmap != null) {
mBitmap.recycle();
mBitmap = null;
}
} @Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
int width = getWidth();
int height = getHeight(); //裁剪成圆区域
Path path = new Path();
canvas.save();
path.reset();
canvas.clipPath(path);
path.addCircle(width / 2, height / 2, width / 2, Direction.CCW);
canvas.clipPath(path, Op.REPLACE); if (mFlag == Status.RUNNING) {
if (mScaledBitmap == null) {
mBitmap = BitmapFactory.decodeResource(getContext().getResources(), R.drawable.wave2);
mScaledBitmap = Bitmap.createScaledBitmap(mBitmap, mBitmap.getWidth(), getHeight(), false);
mBitmap.recycle();
mBitmap = null;
mRepeatCount = (int) Math.ceil(getWidth() / mScaledBitmap.getWidth() + 0.5) + 1;
}
for (int idx = 0; idx < mRepeatCount; idx++) {
canvas.drawBitmap(mScaledBitmap, mLeft + (idx - 1) * mScaledBitmap.getWidth(), (1-mPercent) * getHeight(), null);
}
String str = (int) (mPercent * 100) + "%";
mPaint.setColor(mTextColor);
mPaint.setTextSize(mTextSize);
mPaint.setStyle(Style.FILL);
canvas.drawText(str, (getWidth() - mPaint.measureText(str)) / 2, getHeight() / 2 + mTextSize / 2, mPaint); mLeft += mSpeed;
if (mLeft >= mScaledBitmap.getWidth())
mLeft = 0;
// 绘制外圆环
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(4);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.rgb(33, 211, 39));
canvas.drawCircle(width / 2, height / 2, width / 2 - 2, mPaint); postInvalidateDelayed(20);
}
canvas.restore(); } public enum Status {
RUNNING, NONE
} }
(2)布局文件的实现:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
tools:context=".MainActivity" > <com.czm.mysinkingview.MySinkingView
android:id="@+id/sinking"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" > <ImageView
android:id="@+id/image"
android:layout_width="400dp"
android:layout_height="400dp"
android:src="@drawable/charming2" />
</com.czm.mysinkingview.MySinkingView> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal" > <Button
android:id="@+id/btn_test"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="体验" /> </LinearLayout> </RelativeLayout>
(3)如何使用自定义波浪View:
package com.czm.mysinkingview; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView; /**
* 使用并测试用例页
*
* @author caizhiming
*/
public class MainActivity extends Activity {
private MySinkingView mSinkingView; private float percent = 0; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSinkingView = (MySinkingView) findViewById(R.id.sinking); findViewById(R.id.btn_test).setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
test();
}
}); percent = 0.56f;
mSinkingView.setPercent(percent);
} private void test() {
Thread thread = new Thread(new Runnable() { @Override
public void run() { percent = 0;
while (percent <= 1) {
mSinkingView.setPercent(percent);
percent += 0.01f;
try {
Thread.sleep(40);
} catch (InterruptedException e) {
e.printStackTrace();
} }
percent = 0.56f;
mSinkingView.setPercent(percent);
// mSinkingView.clear();
}
});
thread.start();
} }
最后,照例,给出源码地址:
立即下载:http://www.demodashi.com/demo/14687.html
真题园网:http://www.zhentiyuan.com
Android 自定义View修炼-仿360手机卫士波浪球进度的实现的更多相关文章
- Android 控件进阶修炼-仿360手机卫士波浪球进度控件
技术:Android+java 概述 像360卫士的波浪球进度的效果,一般最常用的方法就是 画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域. 今天我这用图片bitma ...
- Android 自定义View修炼-仿QQ5.0 的侧滑菜单效果的实现
有一段时间没有写博客了,最近比较忙,没什么时间写,刚好今天有点时间, 我就分享下,侧滑菜单的实现原理,一般android侧滑的实现原理和步骤如下:(源码下载在下面最后给出哈) 1.使用ViewGrou ...
- 仿360手机卫士界面效果android版源码
仿360手机卫士界面效果android版,这个今天一大早在源码天堂的那个网站上看到了一个那个网站最新更新的一个源码,所以就分享给大学习一下吧,布局还挺不错的,而且也很简单的,我就不把我修改的那个分享出 ...
- Android桌面悬浮窗效果实现,仿360手机卫士悬浮窗效果
大家好,今天给大家带来一个仿360手机卫士悬浮窗效果的教程,在开始之前请允许我说几句不相干的废话. 不知不觉我发现自己接触Android已有近三个年头了,期间各种的成长少不了各位高手的帮助,总是有很多 ...
- ANDROID——仿360手机卫士的旋转打分控件
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 简介 灵感源自360手机卫,主要功能就是实现显示评分或等级的效果.并稍微改良了一下,有更好 ...
- android自定义View之仿通讯录侧边栏滑动,实现A-Z字母检索
我们的手机通讯录一般都有这样的效果,如下图: OK,这种效果大家都见得多了,基本上所有的android手机通讯录都有这样的效果.那我们今天就来看看这个效果该怎么实现. 一.概述 1.页面功能分析 整体 ...
- Android 自定义View,仿微信视频播放按钮
闲着,尝试实现了新版微信视频播放按钮,使用的是自定义View,先来个简单的效果图...真的很简单哈. 由于暂时用不到,加上时间原因,加上实在是没意思,加上……,本控件就没有实现自定义属性,有兴趣的朋友 ...
- Android 自定义View修炼-Android 实现自定义的卫星式菜单(弧形菜单)View
一.总述 Android 实现卫星式菜单也叫弧形菜单的主要要做的工作如下:1.动画的处理2.自定义ViewGroup来实现卫星式菜单View (1)自定义属性 a. 在attrs.xml中 ...
- Android 自定义View修炼-自定义View-带百分比进度的圆形进度条(采用自定义属性)
很多的时候,系统自带的View满足不了我们功能的需求,那么我们就需要自己来自定义一个能满足我们需求的View,自定义View我们需要先继承View,添加类的构造方法,重写父类View的一些方法,例如o ...
随机推荐
- 精通phthon的条件
1. 熟知主流硬件体系(x86, x64)2. 熟知 CPython 的具体实现,如若可能至少通读源码三遍以上3. 熟知每条 Python bytecode 如何被解释执行4. 熟知每条 Python ...
- ActionBar官方教程(7)自定义操作项的view,如何得到它及处理它的事件
Adding an Action View An action view is a widget that appears in the action bar as a substitute for ...
- 被IDEA的打包功能打败了:dubbo服务端打包注意事项
下午在搭建一个基于dubbo和spring的服务端项目.结果打包成jar后各种报错. 起初是因为idea的机制,导致META-INF下自己的Mainfest.mf总是莫名被覆盖,于是报找不到主函数.后 ...
- error opening registry key software/javasoft/java runtime environment
些问题是由于多个版本java相互冲突,查看环境变量,删除其中一个即可.1.把Path里的%JAVA_HOME%\bin;放到最前面就可以,解决了给分! 2.是因为文件夹“%SystemRoot%\sy ...
- HDU-1036 Average is not Fast Enough!
Average is not Fast Enough! http://acm.hdu.edu.cn/showproblem.php?pid=1036 Problem Description A rel ...
- org.apache.hadoop.io.LongWritable cannot be cast to org.apache.hadoop.io.Text
代码缺少这一行:job.setInputFormatClass(KeyValueTextInputFormat.class);
- 归并排序 求逆序数 链表的归并排序 多线程归并排序 java
import java.util.Scanner; public class Main { private static int count=0; public static void mergeso ...
- nyoj 96 一个水题目
虽然很简单,发现自己用内存太高了了,算了,我就是这水平了. 描述 已知w是一个大于10但不大于1000000的无符号整数,若w是n(n≥2)位的整数,则求出w的后n-1位的数. 输入 第一行为M,表示 ...
- bzoj 3172 [Tjoi2013]单词(fail树,DP)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=3172 [题意] 题目的意思是这样的,给若干个单词,求每个单词在这一堆单词中的出现次数. ...
- Could not load db driver class: com.mysql.jdbc.Driver解决方法
14/03/26 22:43:24 ERROR sqoop.Sqoop: Got exception running Sqoop: java.lang.RuntimeException: Could ...
