Postman用法简介-Http请求模拟工具
在我们平时开发中,特别是需要与接口打交道时,无论是写接口还是用接口,拿到接口后肯定都得提前测试一下,这样的话就非常需要有一个比较给力的Http请求模拟工具,现在流行的这种工具也挺多的,像火狐浏览器插件-RESTClient,Chrome浏览器插件-Postman等等。这里主要介绍一下Postman。
一、Postman说明
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
二、安装(安装到chrome插件)
在安装时,最好是通过chrome浏览器打开chrome网上应用店直接添加到chrome插件中。如果是直接从网上先把postman下载好很可能按不到chrome上去。
进入chrome网上应用店需要翻墙,在这里默认你可以翻墙,大体步骤如下:
- 打开chrome浏览器的chrome网上应用店,搜索postman。
- 点击添加至CHROME。
三、基本使用方法
说明:在这里以一个提交多层嵌套的json数据格式的post请求为例。
如:
data=
{
"xxx":
{
"xxx": "xxxxxxxxxxx",
"xxx": "xxxxxxxxxxx"
},
"aaa": "xxxxxxxxxxx",
"bbb": "xxxxxxxxxxx",
"ccc": "xxxxxxxxxxx"
}
1、在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它,我们会看到如下界面:

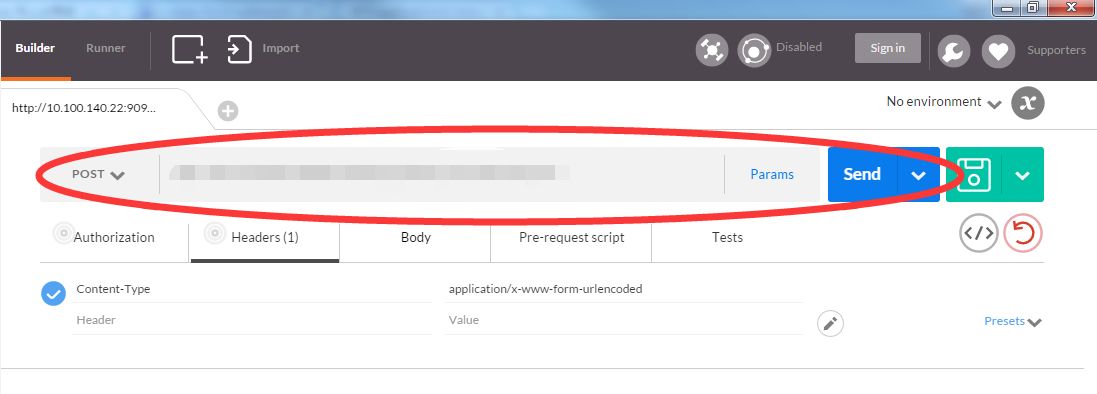
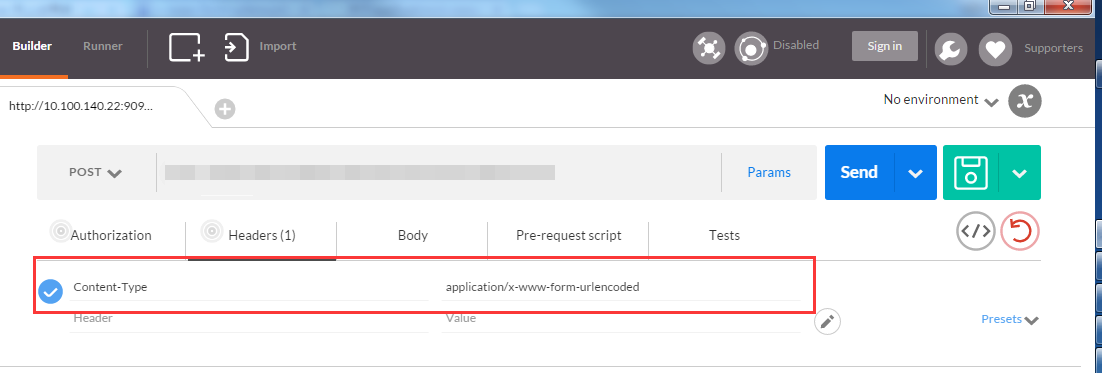
2、打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。
(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)
如图:

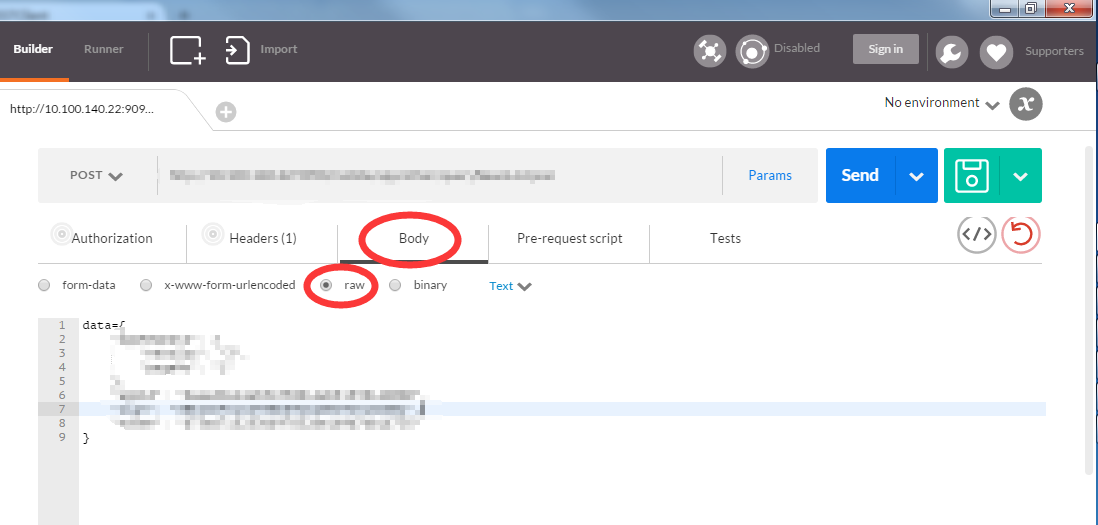
3、选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可:

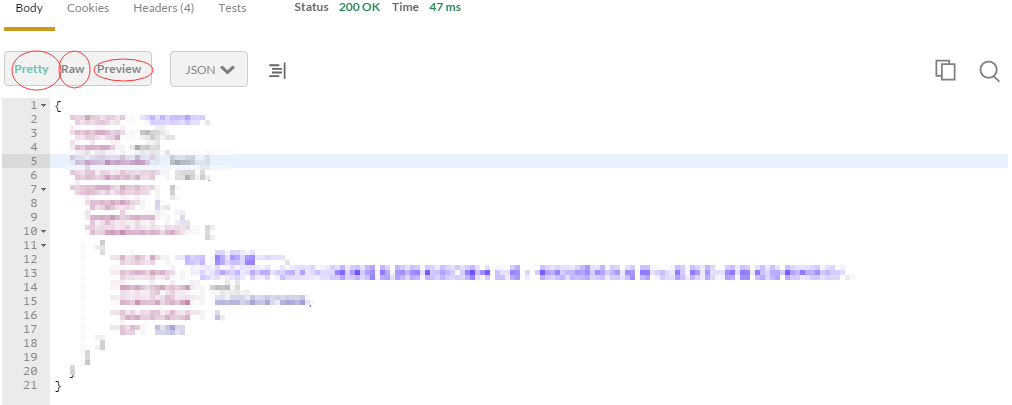
4、点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:

注:本篇文档只是简单举了个列子满足我们日常测试即可,更多的细节可登录Postman官方网站:https://www.getpostman.com
Postman用法简介-Http请求模拟工具的更多相关文章
- Postman用法简介
转自:http://blog.csdn.net/flowerspring/article/details/52774399 Postman用法简介 转载 2016年10月10日 09:04:10 10 ...
- Postman用法简介----https://blog.csdn.net/flowerspring/article/details/52774399
https://blog.csdn.net/flowerspring/article/details/52774399 Postman用法简介
- 模拟POST、Get 请求的工具----APIpost(中文版POSTMAN)
模拟POST.Get 请求的工具----APIpost(中文版POSTMAN) 快速生成.一键导出api文档 在线模拟调试,结果实时返回 模拟登录后请求API 支持团队协作 官网:https://ww ...
- Apache自带压力测试工具ab用法简介
ab命令原理 ab命令会创建很多的并发访问线程,模拟多个访问者同时对某一URL进行访问.它的测试目标是基于URL的,因此,既可以用来测试Apache的负载压力,也可以测试nginx.lighthttp ...
- 谷歌chrome浏览器和火狐firefox浏览器自带http抓包工具和请求模拟插件
谷歌chrome浏览器自带http抓包工具 chrome://net-internals/ 谷歌chrome浏览器http请求模拟插件:postman 火狐http请求模拟插件:httprequest ...
- 模拟发送http请求的工具推荐
做网站开发时,经常需要发送请求来测试自己的代码是否OK,这时候模拟发送http请求的工具就起到了很大的作用.特别是需要在请求带header时就更加的有必要使用工具.下面推荐的工具有的是基于系统开发的程 ...
- 在线GET/POST API接口请求模拟测试工具
在前后端开发过程中经常需要对HTTP接口进行测试,推荐几款比较好用的测试工具 Postman https://www.getpostman.com/ 强大的HTTP请求测试工具 支持多平台 Advan ...
- 在线HTTP POST/GET模拟请求api接口http请求测试工具https://post.jsonin.com/
在线HTTP POST/GET模拟请求api接口http请求测试工具 在线POST/GET接口测试工具https://post.jsonin.com/ Json在线解析及格式化校验工具 https:/ ...
- C++ Json工具--Jsoncpp用法简介
文章目录 Json简介 用法简介 数据类型 C++代码示例 代码执行输出结果 JSON在线解析及格式化验证 - JSON.cn Json简介 JSON(JavaScript Object Notati ...
随机推荐
- (经典)tcp粘包分析
转载自csdn:http://blog.csdn.net/zhangxinrun/article/details/6721495 这两天看csdn有一些关于socket粘包,socket缓冲区设置的问 ...
- Android Studio美化之优雅的logcat
博客: 安卓之家 微博: 追风917 CSDN: 蒋朋的家 简书: 追风917 博客园: 追风917 先来个图,图样吐sexy: 很简单,跟我走吧,两步: 1. 引入Logger库 首先,这个sexy ...
- Android - 获取字符串长度的宽度
Paint paint = new Paint(); float strWidth = paint.measureText(String);
- Android - 向服务器发送数据(GET).
在此,使用HTTP协议,通过GET请求,向服务器发送请求,这种方式适合于数据量小,数据安全性要求不高的情况下. 一,服务器端,使用Servlet. 在服务器端,定义一个HttpServlet的子类,以 ...
- MyEclipse中配置自己的JRE和tomcat
MyEclipse中配置自己的JRE:windows>Preference>java>Installed JREs>Add>Stantard VM>next> ...
- CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度.同样,它允许你增加行间距. 更多实例 设置元素的高度 这个例子演示了如何设置不同元素的高度. 使用百分比设置图像的高度 这个例子演 ...
- Windows phone 之自定义控件(补充)
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x= ...
- JavaScript学习总结【5】、JS DOM
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- 深入了解join用法
最近面试经常被问到inner join, right join , left join 今晚决定搞清楚这些: 首先先创建两个表: CREATE TABLE Persons ( Id_P int NO ...
- PHPCMS GET标签使用
大纲: get 标签概述get 标签语法get 标签创建工具get 调用本系统示例get 调用其他系统示例一.get 标签概述 通俗来讲,get 标签是Phpcms定义的能直接调用数据库里面内容 ...
