数据结构与算法JavaScript 读书笔记

由于自己在对数组操作这块比较薄弱,然后经高人指点,需要好好的攻读一下这本书籍,原本想这个书名就比较高深,这下不好玩了。不过看着看着突然觉得讲的东西都比较基础。不过很多东西,平时还是没有注意到,故写出读书笔记和诸君共勉!
第二张
2.2.1 创建一个数组
创建数组的方式有?那种比较高效?原因是? 第一种模式
var nums = [];
var numbers = [1,2,3,4,5];
console.log(numbers.length)//5
第二种模式 var nums = new Array[];
var numbers = new Array(10);
console.log(numbers.length)//10
从效率上说 第一种[]这个的效率更高 判断一个对象是否是数组:可以调用Array.isArray();
第三种模式
参见2.2.3
2.2.2 读写数组
var numbers = [1,2,3,4,5];
var sum=0;
if (Array.isArray(numbers)) {
// perform array tasks on numbers
sum=numbers[0]+numbers[1]+numbers[2]+numbers[3]+numbers[4];
console.log(sum);//15
} 当然更好的求和方案是用for循环,数组固有属性
numbers.length
2.2.3 由字符串生成数组
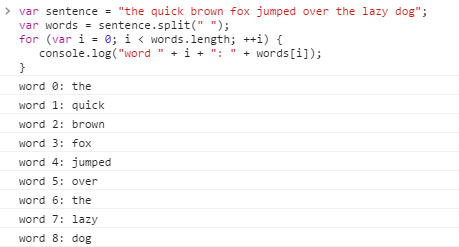
var sentence = "the quick brown fox jumped over the lazy dog";
var words = sentence.split(" ");//根据空格分组
for (var i = 0; i < words.length; ++i) {
print("word " + i + ": " + words[i]);
}
//结果参见下图

2.2.3 对数组的整体性操作
//浅复制:
var nums=[1,2,3];
var samenums=nums; nums[0]=0;
console.log(samenums[0]); //0 这里是0,而不是复制过来时候的1. //深复制
for(var i=0;i<nums.length;i++){
samenums[i]=nums[i];
}
//这时候我们再:
nums[0]=0;
console.log(samenums[0]) //1,这里依旧是1.
以上代码参见:http://www.cnblogs.com/zqzjs/p/5410138.html
2.3.1 查找元素
indexOf();
var names = ["David","Cynthia","Raymond","Clayton","Jennifer"];
//putstr("Enter a name to search for: ");
var name ="Clayton";
var position = names.indexOf(name);
if (position >= 0) {
console.log("Found " + name + " at position " + position);
}
else {
console.log(name + " not found in array.");
}
//Found Clayton at position 3
2016-04-25
2.3.1 数组的字符串表示
有两个方法可以将数组转化为字符串: join() 和 toString() 。这两个方法都返回一个包含
数组所有元素的字符串,各元素之间用逗号分隔开。下面是一些例子:
var names = ["David", "Cynthia", "Raymond", "Clayton", "Mike", "Jennifer"];
var namestr = names.join();
print(namestr); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
namestr = names.toString();
print(namestr); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
事实上,当直接对一个数组使用 print() 函数时,系统会自动调用那个数组的 toString()
方法:
print(names); // David,Cynthia,Raymond,Clayton,Mike,Jennifer
2.3.3 由已有数组创建新数组
concat() 和 splice() 方法允许通过已有数组创建新数组。 concat 方法可以合并多个数组
创建一个新数组, splice() 方法截取一个数组的子集创建一个新数组。
我们先来看看 concat() 方法的工作原理。该方法的发起者是一个数组,参数是另一个数
组。作为参数的数组,其中的所有元素都被连接到调用 concat() 方法的数组后面。下面的
程序展示了 concat() 方法的工作原理:
var cisDept = ["Mike", "Clayton", "Terrill", "Danny", "Jennifer"];
var dmpDept = ["Raymond", "Cynthia", "Bryan"];
var itDiv = cis.concat(dmp);
print(itDiv);
itDiv = dmp.concat(cisDept);
print(itDiv);
输出为:
Mike,Clayton,Terrill,Danny,Jennifer,Raymond,Cynthia,Bryan
Raymond,Cynthia,Bryan,Mike,Clayton,Terrill,Danny,Jennifer
第一行首先输出 cis 数组里的元素,第二行首先输出 dmp 数组里的元素。
2.4 可变函数
2.4.1 为数组添加元素
/**
* 请用浏览器的控制台直接拷贝运行分段测试
* @type {number[]}
*/
//Test1
var nums = [1,2,3,4,5];
console.log(nums); // 1,2,3,4,5
nums.push(6);
console.log(nums); //Test2
//unshift() 方法可以将元素添加在数组的开头,下述代码展示了该方法的用法:
var nums = [2,3,4,5];
console.log(nums); // 2,3,4,5
var newnum = 1;
nums.unshift(newnum);
console.log(nums); // 1,2,3,4,5
nums = [3,4,5];
nums.unshift(newnum,1,2);
console.log(nums); // 1,2,3,4,5
2.4.2 从数组中删除元素
使用 pop() 方法可以删除数组末尾的元素:
var nums = [1,2,3,4,5,9];
nums.pop();
print(nums); // 1,2,3,4,5
如果没有可变函数,从数组中删除第一个元素需要将后续元素各自向前移动一个位置,和
在数组开头添加一个元素一样低效:
var nums = [9,1,2,3,4,5];
print(nums);
for (var i = 0; i < nums.length; ++i) {
nums[i] = nums[i+1];
}
print(nums); // 1,2,3,4,5,
除了要将后续元素前移一位,还多出了一个元素。当打印出数组中的元素时,会发现最后
多出一个逗号。
shift() 方法可以删除数组的第一个元素,下述代码展示了该方法的用法:
var nums = [9,1,2,3,4,5];
nums.shift();
print(nums); // 1,2,3,4,5
这回数组末尾那个多余的逗号消失了。 pop() 和 shift() 方法都将删掉的元素作为方法的
返回值返回,因此可以使用一个变量来保存删除的元素:
var nums = [6,1,2,3,4,5];
var first = nums.shift(); // first gets the value 9
nums.push(first);
print(nums); // 1,2,3,4,5,6
2.4.4 为数组排序
剩下的两个可变方法是为数组排序。第一个方法是 reverse() ,该方法将数组中元素的顺
序进行翻转。下面这个例子展示了该如何使用该方法:
var nums = [1,2,3,4,5];
nums.reverse();
print(nums); // 5,4,3,2,1
对数组进行排序是经常会遇到的需求,如果元素是字符串类型,那么数组的可变方法
sort() 就非常好使:
var names = ["David","Mike","Cynthia","Clayton","Bryan","Raymond"];
names.sort();
print(names); // Bryan,Clayton,Cynthia,David,Mike,Raymond
但是如果数组元素是数字类型, sort() 方法的排序结果就不能让人满意了:
var nums = [3,1,2,100,4,200];
nums.sort();
print(nums); // 1,100,2,200,3,4
sort() 方法是按照字典顺序对元素进行排序的,因此它假定元素都是字符串类型,在上一
个例子中,即使元素是数字类型,也被认为是字符串类型。为了让 sort() 方法也能排序数
字类型的元素,可以在调用方法时传入一个大小比较函数,排序时, sort() 方法将会根据
该函数比较数组中两个元素的大小,从而决定整个数组的顺序。
对于数字类型,该函数可以是一个简单的相减操作,从一个数字中减去另外一个数字。如
果结果为负,那么被减数小于减数;如果结果为 0,那么被减数与减数相等;如果结果为
正,那么被减数大于减数。
将这些搞清楚之后,传入一个大小比较函数,再来看看前面的例子:
function compare(num1, num2) {
return num1 - num2;
}
var nums = [3,1,2,100,4,200];
nums.sort(compare);
print(nums); // 1,2,3,4,100,200
sort() 函数使用了 compare() 函数对数组按照数字大小进行排序,而不是按照字典顺序。
<style><!--
body{background: #000000!important;color: #ffffff!important;}
div{background: #000000!important;}
p{background: #000000!important;color: #ffffff!important;;font-size: 15px!important;}
span{background: #000000!important;color: #ffffff!important;;font-size: 14px!important;}
--></style>
数据结构与算法JavaScript 读书笔记的更多相关文章
- 《java数据结构和算法》读书笔记
大学时并不是读计算机专业的, 之前并没有看过数据结构和算法,这是我第一次看. 从数据结构方面来说: 数组:最简单,遍历.查找很快:但是大小固定,不利于扩展 ...
- 数据结构与算法JavaScript (一) 栈
序 数据结构与算法JavaScript这本书算是讲解得比较浅显的,优点就是用javascript语言把常用的数据结构给描述了下,书中很多例子来源于常见的一些面试题目,算是与时俱进,业余看了下就顺便记录 ...
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 读后感:数据结构与算法JavaScript描述
本书看完,对常见的数据结构与算法从概念上有了更深入的理解. 书中关于数组.栈和队列.链表.字典.散列.集合.二叉树.图.排序.检索.动态规划.贪心算法都有详细的介绍.算是一本不错的学习书籍. 栈和队列 ...
随机推荐
- 原生APP与移动Web App的比较
中国手机网民已超4.5亿,智能机用户超过3.8亿,中国移动互联网市场产值已超过712.5亿元,手机营销是未来必然趋势,而App恰恰是这个趋势下的一个强有力的营销工具: App已有两个主要的方向:原生A ...
- Axis2 WebService(基于REST风格)
http://www.lifeba.org/arch/java_axis2_webservice_rest.html Axis2除了提供传统的webservice方法外,还提供了对Rest的支持.Ax ...
- 未能找到类型或命名空间“Compare”
在用vs2012 .net Framework4.5 Mvc3做一个MVCMusicStore 的例子时,遇到这样一个问题 解决办法: 具体原因也不是很清楚,据说是引用Compare做验证时会有二 ...
- C# 多线程是否结束可通过线程池可以判断
C# ManualResetEvent信号状态判断线程池是否结束 这是一段重要的代码,小猪两个小时的研究成果,记下来备查. using System; using System.Collection ...
- 初学redux笔记,及一个最简单的redux实例
categories: 笔记 tags: react redux 前端框架 把初学redux的一些笔记写了下来 分享一个入学redux很合适的demo, 用redux实现计数器 这是从阮一峰老师git ...
- Cocos2d-x v3.3 lua绑定c++类方法总结
网上有很多cocos2d-x lua绑定c++类的接口教程,这篇文章也是总结他们的经验. 其中重点参考了 http://cn.cocos2d-x.org/tutorial/show?id=1295, ...
- bzoj 1878 [SDOI2009]HH的项链(离线处理+BIT)
Description HH有一串由各种漂亮的贝壳组成的项链.HH相信不同的贝壳会带来好运,所以每次散步 完后,他都会随意取出一段贝壳,思考它们所表达的含义.HH不断地收集新的贝壳,因此, 他的项链变 ...
- 使用Windows Azure创建Linux系统虚拟机-上
创建虚拟机来运行Linux 当您在Azure管理门户中使用映像图库时,创建运行Linux的虚拟机很容易.本指南告诉您如何做到这一点,假设你没有使用过Azure. 注意: 即使你不需要使用过Azure虚 ...
- mongodb的查询操作符
本文地址:http://www.cnblogs.com/egger/archive/2013/05/04/3059374.html 欢迎转载 ,请保留此链接! 官方参考: http://docs. ...
- 【Mysql学习笔记】浅析mysql的binlog
最近读一份关于“数据库事务故障恢复"的技术资料,发现对mysql的binlog的认识不够清楚,查阅mysql reference manual有所收获,作为笔记,记录于此. 1. What' ...
