初次了解CSS3
什么是CSS,什么是CSS3?
非常简单,CSS代表“Casading Style Sheets”,就是样式表,是一种替代并为网站添加样式的标记性语言。现在所使用的CSS基本是在1998年推出的CSS2的基础上发展而来的。10年前在internet开始普及的时候,就能够使用样式表对网页进行视觉效果的统一编辑,但是在10年间CSS基本没有什么太大的变化,一直到2010年终于推出了一个全新的版本---CSS3 。CSS3只是表示下一代CSS,3只是版本号,css3在css2.1版本上加入了一些新特性。
CSS3新特性
圆角效果
图形化边界
块阴影与文字阴影
使用 RGBA 实现透明效果
渐变效果
使用 @Font-Face 实现定制字体
多背景图
文字或图像的变形处理(旋转、缩放、倾斜、移动)
多栏布局
媒体查询
CSS3技术概述
CSS3选择器
CSS3文字与文字相关样式
CSS3盒相关样式
CSS3背景与边框相关样式
CSS3中的变形处理
CSS3布局相关样式
CSS3媒体查询(Media Queries)
CSS3颜色相关样式
CSS3渐变
CSS3选择器
选择器
CSS选择器是个难以置信地强大的工具:它们允许我们在标签中指定特定的HTML元素而不必使用多余的 class、 ID 或JavaScripts。而且它们中的大部分并不是CSS3中新添加的,而是没有被得到应有的广泛应用。如果你在尝试实现一个干净的、轻量级的标签以及结构与表现更好的分离,高级选择器是非常有用的。它们可以减少在标签中的class和ID的数量并让设计师更方便的维护样式表。
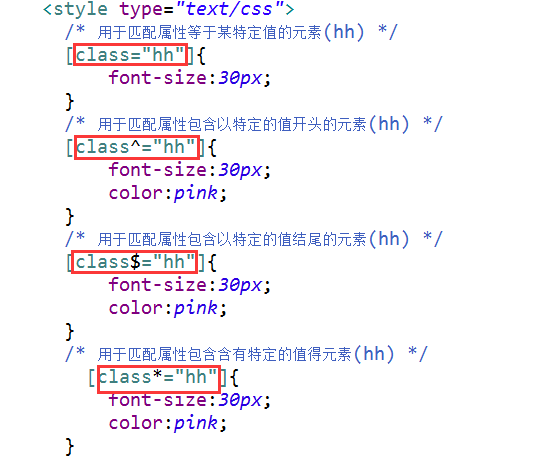
1. 属性选择器
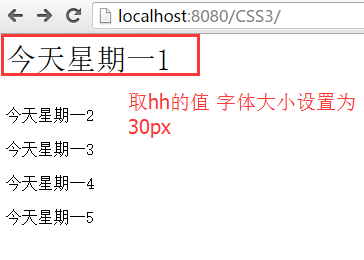
[att=“value”] 匹配属性等于某特定值的元素
[att^="value"] 匹配属性包含以特定的值开头的元素
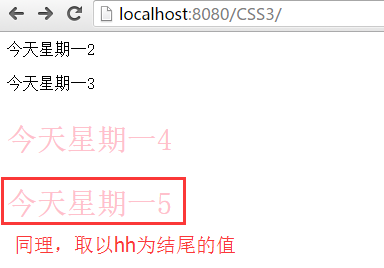
[att$="value"] 匹配属性包含以特定的值结尾的元素
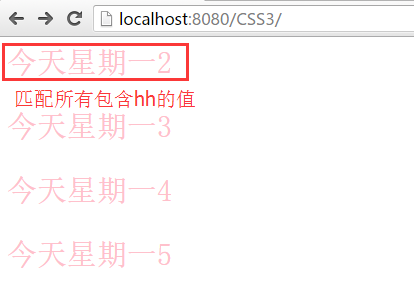
[att*=“value”] 匹配属性包含含有特定的值的元素
实例:
a[title$="tweetCC"] {
position: absolute;
top: 0;
right: 0;
display: block;
width: 140px;
height: 140px;
}
浏览器支持:
只有IE6不支持CSS的属性选择器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏览器都支持。所以在你样式中使用属性选择器是比较安全的
案例:






伪类选择器
伪类选择器是css中已经定义好的选择器,不能随便起名常用的伪类选择器是使用在
a元素上的几种,如:a:link,a:visited,a:hover,a:active.
伪元素
伪元素选择器不是针对真正的元素使用的选择器,而是针对css中已定义好的伪元素
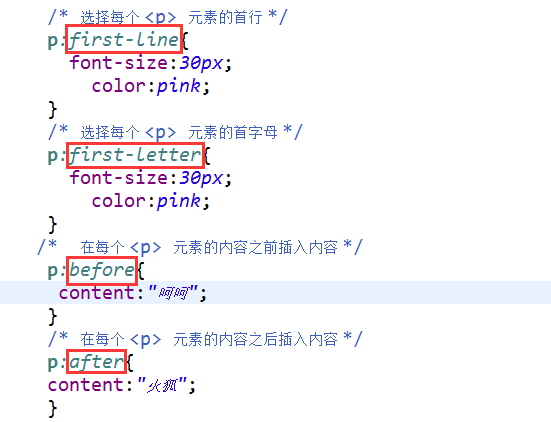
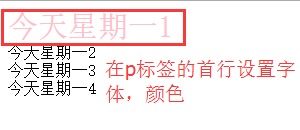
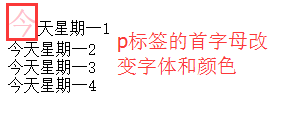
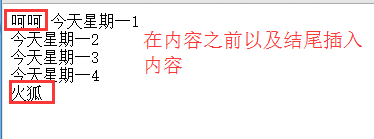
使用的选择器,css中有如下四种 first-line,first-letter,before,after
例如:p:first-line{color:red;},p:after{content:”内容”}


效果:



结构性伪类选择器
在css3中引入的结构行伪类选择器的共同特性是允许开发者根据文档树中的结构来指
定元素样式。
:root :not :empty :trget
:nth-child(n) :nth-last-child(n)
:only-child
:first-child :last-child
详解:
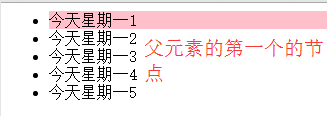
1. root
:root 伪类选择页面的根元素。十有八九根节点是 <html> 元素,例如:
:root { background-color: pink; }

2. not
:not 想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素。例如:
body *:not(h1) { background-color: pink; }
3.empty
:empty 当元素内容为空时被选中。例如:
:empty { background-color: pink; }
<table>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td></td></tr>
</table>

4.target
:target目标 当跳转到目标是进行改变
例如: :target h3{color:pink}


5.nth-child(n)和nth-last-child(n)
第一种: 简单数字序号写法
:nth-child(number):直接匹配第number个元素。参数number必须为大于0的整数。例如:
li:nth-child(3){background:orange;} /*把第3个LI的背景设为橙色*/
:nth-last-child(n)与上个选择器的思想同样,但是从后面匹配元素



第二种:倍数写法
:nth-child(an):匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
例子:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/


第三种:倍数分组匹配
li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
第四种:奇偶匹配
:nth-child(odd) 与 :nth-child(even)
分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n+1)结果一样;偶数(even)(2n)结果一样。


第五种 nth-of-tyoe() 为了解决在同一级别出现其他标签导致找不到想要的元素。

6.last-child 用于选择父元素下的最后一个子节点。例如:
li { border-bottom: 1px solid #ccc; }
li:last-child { border-bottom: none; }


7.first-child 用法同last-child相同,用于选择父元素下的第一个子节


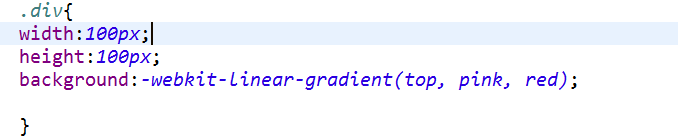
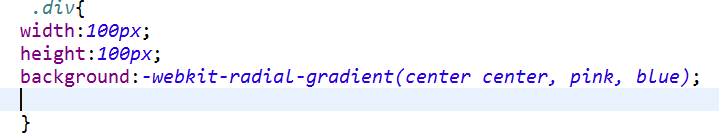
CSS3渐变效果
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue))
渐变的类型? (linear)
渐变起头的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
起头的颜色? (from(red))
竣事的颜色? (to(blue))
background:-webkit-linear-gradient(top, red, blue);
请注重我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里起头 ? (top – 我们也可以使费用数,好比 -45deg)
起头的颜色? (red)
竣事的颜色? (blue)







简单文字阴影:


初次了解CSS3的更多相关文章
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3 动画一瞥
伴随HTML5而来的CSS3让前端大湿们可以用简单的CSS样式即可写出动画效果来,而在这之前,一提到动画我们可能会想到JavaScript,Flash,Java插件等.如果是用JavaScript那倒 ...
- 转载:CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- 超赞的CSS3进度条 可以随进度显示不同颜色
原文:超赞的CSS3进度条 可以随进度显示不同颜色 现在的WEB已经不是以前的WEB了,传输更大的数据量,有着更加复杂的计算,这就需要利用进度条来提高用户体验,必要时可以让用户耐心等待,不至于因操作卡 ...
- css3 弹性效果上下翻转demo
最近扒了一个有弹性效果上下翻转demo 上图: 上代码: <!DOCTYPE html> <html lang="en"> <head> < ...
- CSS3 选择器 基本选择器介绍
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器.选 ...
- CSS3 Flexbox可视化指南
0. 目录 目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex-flow 44 ...
- Sublime Text3安装以及初次配置
Sublime Text3安装以及初次配置 工具:官网下载:Sublime Text3 安装:直接运行安装.http://write.blog.csdn.net/postedit 激活:参考文/晚晴幽 ...
- CSS3入门学习之属性大全手册
CSS Level 2 经历了 9 年的时间(从 2002 年 8 月到 2011 年 6 月)才达到 Recommendation(推荐) 状态.主要的原因是被一些 secondary featur ...
随机推荐
- express 安装与卸载
卸载: npm uninstall -g express安装指定版本: npm install -g express@3.5.0查看版本: express -V注意express -V中的V要大写,不 ...
- I/O多路复用之poll
poll函数和select函数非常相似,但是函数接口不一样. #include <poll.h> int poll(struct pollfd *fdarray, unsigned lon ...
- 用Python高亮org-mode代码块
文章同时可在我的github blog上阅读:http://cheukyin.github.io/python/2014-08/pygments-highlight-src-export-html.h ...
- Dynamic Web Module 3.0 requires Java 1.6 or newer报错
在项目的pom.xml的<build></build>标签中加入: <plugins> <plugin> <groupId>org.apac ...
- 当INPUT 连续输入是连续触发
在 Web 开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理 ...
- QQ空间API接口
(以下内容可能会随着时间改变而改变!) 查看对方QQ空间的背景音乐 http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?json=0& ...
- Flask jQuery ajax
http://www.runoob.com/jquery/jquery-ref-ajax.html http://jun1986.iteye.com/blog/1399242 下面是jQuery官方给 ...
- CentOS 6.8安装Python2.7.13
查看当前系统中的 Python 版本 python --version 返回 Python 2.6.6 为正常. 检查 CentOS 版本 cat /etc/redhat-release 返回 Cen ...
- arp欺骗
arp欺骗原理 某机器A要向主机B发送报文,会查询本地的ARP缓存表,找到B的IP地址对应的MAC地址后,就会进行数据传输.如果未找到,则广播A一个ARP请求报文(携带主机A的IP地址Ia——物理地址 ...
- 关于移动手机端富文本编辑器qeditor图片上传改造
日前项目需要在移动端增加富文本编辑,上网找了下,大多数都是针对pc版的,不太兼容手机,当然由于手机屏幕小等原因也限制富文本编辑器的众多强大功能,所以要找的编辑器功能必须是精简的. 找了好久,发现qed ...
