html5 js跨域
介绍
当我们使用XMLHttpRequest发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确定接受请求则在返回结果中加入一个响应头:Access-Control-Allow-Origin;浏览器判断该相应头中是否包含Origin的值,如果有则浏览器会处理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。
一般设置分为两种,一种是动态请求,一种是服务器设置。
动态请求
<?php
header("Access-Control-Allow-Origin:*");
?>
解决方法就是 在资源的头中 加入 Access-Control-Allow-Origin 指定你授权的域. 我这里无所谓,就指定星号 * , 任何域都可以访问我的资源.一般在正式的生产环境中应该写入具体的地址。
服务器设置
location / {
add_header Access-Control-Allow-Origin *;
}
这里是以nginx的conf文件中添加的内容。
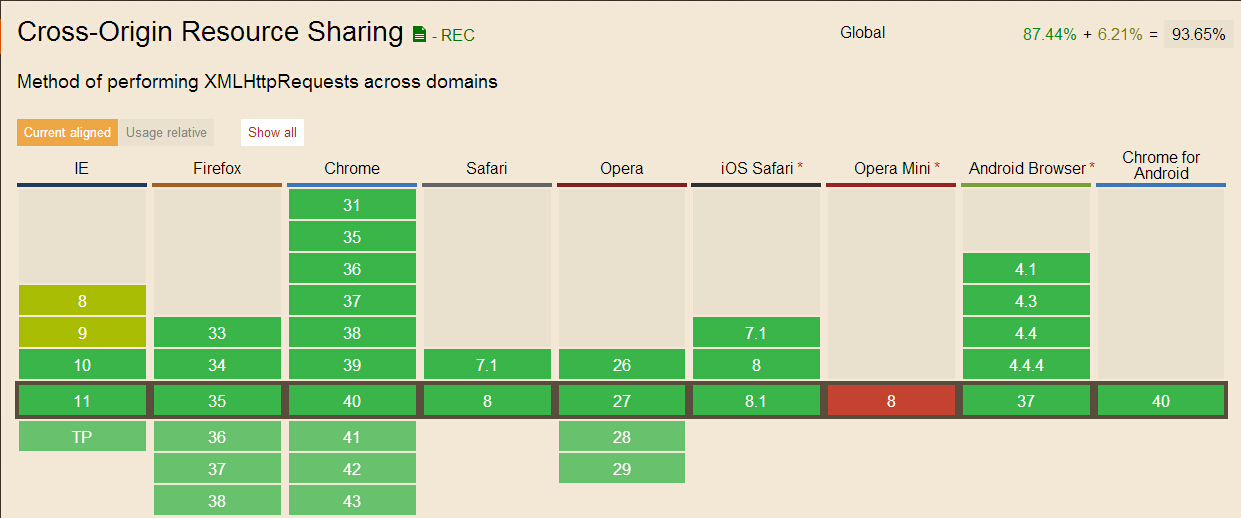
目前的兼容性

html5 js跨域的更多相关文章
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- 【js跨域】js实现跨域访问的几种方式
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【前端】【转】JS跨域问题总结
详情见原博客:详解js跨域问题 概念:只要协议.域名.端口有任何一个不同,都被当作是不同的域. 跨域资源共享(CORS) CORS(Cross-Origin Resource Sharing)跨域资源 ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- HTML5解决跨域问题
HTML5解决跨域问题 由于浏览器的同源策略,网络连接的跨域访问是不被允许的,XHR对象不能直接与非同源的网站处理数据交互.而同源指的是什么呢?同源的范畴包括:规则(协议),主机号(域名.ip等),端 ...
- 跨域的小小总结:js跨域及跨域的几种解决方法
一.什么是跨域?? js跨域请求就是使用js访问iframe里的不同域名下的页面内容,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同的域的iframe框架中的数据.即只要域名.协议. ...
- window.opener方法的使用 js跨域
原文:window.opener方法的使用 js跨域 最近公司网站登陆加入了第三方登陆.可以用QQ直接登陆到我们网站,在login页面A中点QQ登陆时,调用了一个window.open文件打开一个lo ...
- window.opener方法的使用 js 跨域
用到了这个方法: window.opener.location.reload() 与 window.opener.location.href=window.opener.location.href 都 ...
随机推荐
- poj Building a Space Station
http://poj.org/problem?id=2031 #include<cstdio> #include<cstring> #include<cmath> ...
- Windows系统编程之进程间通信
Windows系统编程之进程间通信作者:北极星2003来源:看雪论坛(www.pediy.com)Windows 的IPC(进程间通信)机制主要是异步管道和命名管道.(至于其他的IPC方式,例如内存映 ...
- POJ1062 昂贵的聘礼(最短路)
题目链接. 分析: 一开始以为简单的DFS,直接做,MLE了. 本体应该用最短路径(Dijkstra算法)做. 此题的关键在于等级限制的处理,采用枚举,即假设酋长等级为5,等级限制为2,那么需要枚举等 ...
- poj1797 - Heavy Transportation(最大边,最短路变形spfa)
题目大意: 给你以T, 代表T组测试数据,一个n代表有n个点, 一个m代表有m条边, 每条边有三个参数,a,b,c表示从a到b的这条路上最大的承受重量是c, 让你找出一条线路,要求出在这条线路上的最小 ...
- 【动态规划】XMU 1028 Game Boy Advance
题目链接: http://acm.xmu.edu.cn/JudgeOnline/problem.php?id=1028 题目大意: 求01背包最优解的方案.物件数和物件编号. 题目思路: [动态规划] ...
- 【3】JAVA---地址App小软件(AddPanel.class)(表现层)
添加地址信息界面. 年龄和地址必须是数字,否则会弹出窗口提示. 地址信息不能为空. /* * AddPanel.java * * Created on __DATE__, __TIME__ */ pa ...
- HDOJ 1048 The Hardest Problem Ever(加密解密类)
Problem Description Julius Caesar lived in a time of danger and intrigue. The hardest situation Caes ...
- Linux项目一
Linux项目一 引言: 这是我去年做的东西,一直没有时间整理,今天又要做一个基于这个项目的客户端与服务器版本. 以前我写的库文件中的函数耦合度很大,在一个函数中调用另一个函数,导致一无法拆开使用! ...
- HDU 4391 - Paint The Wall - 分块哈希入门
题目链接 : http://acm.hdu.edu.cn/showproblem.php?pid=4391 题意 : 给一段区间, 有两种操作 1 : 给 x 到 y 的区间染色为 z 2 : 查询 ...
- Mac 下 Scala 平台搭建
1.先要安装 JDK,下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html ...
