WPF常用控件应用demo
WPF常用控件应用demo
一、Demo
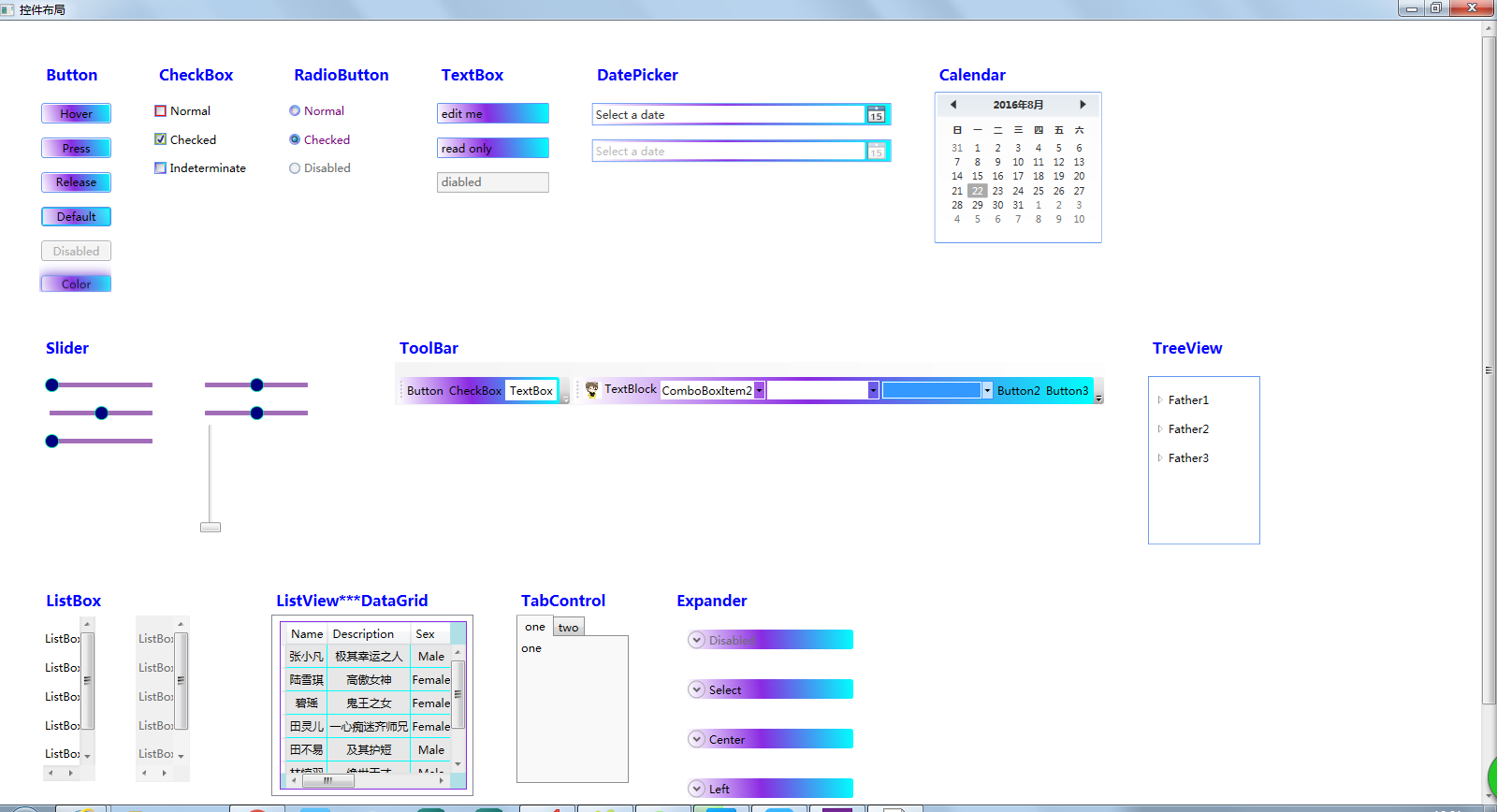
1、Demo截图如下:

2、demo实现过程
- 总体布局:因放大缩小窗体,控件很根据空间是否足够改变布局,故用WrapPanel布局。
<ScrollViewer BorderBrush="BlueViolet">
<WrapPanel Margin="40,0,0,40">
</WrapPanel>
</ScrollViewer>
- 窗体资源:同一种控件多处使用会有重复代码,为减少代码冗余,在窗体资源中设置控件Style。在这里给出demo中的Button和ListBox控件的Style。
<Window.Resources>
<Style TargetType="Button"
x:Key="ButtonStyle">
<Setter Property="Width"
Value="" />
<Setter Property="Margin"
Value="0,15,0,0" />
<Setter Property="BorderBrush"
Value="CornflowerBlue" />
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="1,0"
EndPoint="0,1">
<GradientStop Color="Aqua"
Offset="0.0" />
<GradientStop Color="BlueViolet"
Offset="0.55" />
<GradientStop Color="White"
Offset="1.0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ButtonColorStyle"
TargetType="Button"
BasedOn="{StaticResource ButtonStyle}">
<!--修改模板属性-->
<Setter Property="Template">
<Setter.Value>
<!--控件模板-->
<ControlTemplate TargetType="Button">
<Border x:Name="back"
Opacity="0.8"
CornerRadius=""
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<!--控件阴影效果-->
<Border.BitmapEffect>
<DropShadowBitmapEffect Color="BlueViolet"
ShadowDepth=""
Softness="0.8"
Noise=""
Opacity=""
Direction="" />
</Border.BitmapEffect>
<Border x:Name="fore"
BorderThickness=""
CornerRadius="">
<!--按钮内容-->
<ContentPresenter x:Name="content"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="{TemplateBinding Content}">
<ContentPresenter.BitmapEffect>
<DropShadowBitmapEffect Color="Blue"
Direction=""
ShadowDepth=""
Softness="0.1"
Opacity="0.3" />
</ContentPresenter.BitmapEffect>
</ContentPresenter>
</Border>
</Border>
<!--触发器-->
<ControlTemplate.Triggers>
<!--鼠标移入移出-->
<Trigger Property="IsMouseOver"
Value="True">
<Trigger.EnterActions>
<BeginStoryboard HandoffBehavior="Compose">
<Storyboard>
<DoubleAnimation To=""
Duration="0:0:0.1"
Storyboard.TargetName="back"
Storyboard.TargetProperty="Opacity" />
<ColorAnimation To="LawnGreen"
BeginTime="0:0:0.2"
Duration="0:0:0.2"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<DoubleAnimation To="0.4"
Duration="0:0:0.2"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.BitmapEffect).(DropShadowBitmapEffect.Softness)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
<!--按钮按下弹起-->
<Trigger Property="IsPressed"
Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="0.6"
Duration="0:0:0.3"
Storyboard.TargetName="back"
Storyboard.TargetProperty="Opacity" />
<ColorAnimation To="Red"
Duration="0:0:0.1"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<DoubleAnimation To="0.2"
Duration="0:0:0.1"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.BitmapEffect).(DropShadowBitmapEffect.Softness)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style TargetType="ListBox"
x:Key="ListBoxStyle">
<Setter Property="Margin"
Value="0,0,40,0" />
<Setter Property="BorderBrush"
Value="White" />
</Style>
</Window.Resources>
- 控件使用,调用资源。在此只给出Button、ListView和DataGrid结合使用的代码,Button控件是包含在ListBox里面的。
<ListBox Style="{StaticResource ListBoxStyle}">
<Label Style="{StaticResource LableStyle}"
Content="Button" />
<Button Content="Hover"
Click="BtnHover"
ClickMode="Hover"
Command="{Binding HoverCommand}"
Style="{StaticResource ButtonStyle}"></Button>
<Button Content="Press"
Click="BtnPress"
ClickMode="Press"
Command="{Binding PressCommand}"
Style="{StaticResource ButtonStyle}"></Button>
<Button Content="Release"
Click="BtnRelease"
ClickMode="Release"
Command="{Binding ReleaseCommand}"
Style="{StaticResource ButtonStyle}"></Button>
<Button IsDefault="True"
Content="Default"
Style="{StaticResource ButtonStyle}"></Button>
<Button IsEnabled="False"
Content="Disabled"
Style="{StaticResource ButtonStyle}"></Button>
<Button Content="Color"
Style="{StaticResource ButtonColorStyle}"></Button>
</ListBox> <ListBox Style="{StaticResource ListBoxStyle}">
<Label Style="{StaticResource LableStyle}"
Content="ListView***DataGrid" />
<ListView>
<Grid>
<DataGrid Name="Data"
Width=""
Height=""
Margin=""
CanUserAddRows="False"
AutoGenerateColumns="False"
Style="{StaticResource DataGridStyle}"
ItemsSource="{Binding}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}" />
<DataGridTextColumn Header="Description"
Binding="{Binding Description}" />
<DataGridComboBoxColumn Header="Sex"
SelectedItemBinding="{Binding Sex}"
ItemsSource="{Binding Source={StaticResource sexEnum}}" />
<DataGridCheckBoxColumn Header="CheckBox"
Binding="{Binding CheckBox}" />
<DataGridHyperlinkColumn Header="Email"
Binding="{Binding Email}" />
</DataGrid.Columns>
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="DataGridCell">
<TextBlock TextAlignment="Center"
VerticalAlignment="Center">
<ContentPresenter />
</TextBlock>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsSelected"
Value="True">
<Setter Property="Foreground"
Value="Black" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}">
<Setter Property="Background"
Value="#F2F2F2" />
<Setter Property="Height"
Value="" />
<Setter Property="Foreground"
Value="Black" />
<Style.Triggers>
<!--隔行换色-->
<Trigger Property="AlternationIndex"
Value="">
<Setter Property="Background"
Value="#e7e7e7" />
</Trigger>
<Trigger Property="AlternationIndex"
Value="">
<Setter Property="Background"
Value="#f2f2f2" />
</Trigger>
<Trigger Property="IsMouseOver"
Value="True">
<Setter Property="Background"
Value="LightGray" />
</Trigger>
<Trigger Property="IsSelected"
Value="True">
<Setter Property="Foreground"
Value="Black" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
</DataGrid>
</Grid>
</ListView>
</ListBox>
二、控件
1、WrapPanel布局控件:可以实现当空间不足时子控件自动往下一行布局,空间充足时又会自动调整行布局。常用布局控件还有StackPanel(设置其子元素是垂直排列还是水平排列)、Grid(通过定义行和列来绘制出一个表格)、Canvas(通过指定相对于其的坐标来指定子控件的位置)、DockPanel(设置其子元素如何停靠,DockPanel.Left、DockPanel.Right、DockPanel.Top、DockPanel.Bottom)。
2、ScrollViewer:滚动条,当内容显示不完整时可以通过滚动条查看余下内容。
3、ListBox:队列布局控件,可在其中添加队列内容,绑定数据,也可实现分页效果,也可添加其余控件。
4、Label:文本显示控件,快速获取少量数据。
5、Button:按钮控件,四种状态ClickMode:Hover:鼠标悬停在按钮上方引发单击事件;
Press:当单击按钮时引发单击事件;
Release:被按下然后松开时发生单击事件,默认为此。
6、CheckBox:bool,选择按钮,默认不选择,通过IsChecked="True"使其默认选择,Indeterminate达到选择按钮模糊。
7、RadioButton:与CheckBox类似,一般用于单选。
8、TextBox:文本显示,与Lable类似,但Lable不可用户不可在界面编辑,TextBox默认用户可编辑,也可设置为只读。
9、Password:密码显示框,输入字符后默认显示“*”。
10、DatePicker:日期控件,选择日期。
11、Calendar:日历控件,选择日期。
12、Slider:滑块,Slider控件继承自RangeBase类型,同继承自RangeBase的控件还有ProgressBar和ScrollBar,这类控件都是在一定数值范围内表示一个值的用途。
13、ToolBar:工具条,是一组通常在功能上相关的命令或控件的容器,在ToolBar中可添加button、textbox、image、comboBox等等控件。
14、TreeViewStyle:树形控件,可在其中添加节点。
15、DataGrid:数据表控件,表头数据类型有DataGridTextColumn、DataGridComboBoxColumn、DataGridCheckBoxColumn、DataGridHyperlinkColumn,其属性设置比较多,如SelectionUnit:包含Cell、FullRow 和CellOrRowHeader 三种单元选择模式。 Cell:选择单元格;FullRow:选择全行;CellOrRowHeader:可选择单元格,也可以通过点击行首选择全行。
16、Style:风格,可以使用Style来设置控件的某些属性值,并使该设置影响到指定范围内的所有该类控件或影响指定的某一控件。
附上控件之间继承关系图一张:

- 小结:Style、Template结合的灵活使用可以很好的改变控件样式,而变成你想要的样式。控件与控件之间的合理搭配是为了更好地展现界面。鄙人因初学WPF,不足之处请批评指正。
WPF常用控件应用demo的更多相关文章
- WPF常用控件样式( 内含一简单插件式开发示例)
最近离职,离职前面的一份外派然后又外包的工作,总觉得不妥,之后外派的办个入职手续都一再失约,干脆推了.恰逢清明时节,暴雨纷纷,于是打算先休息休息调整下状态,工作的事情还是谨慎点的好,免得影响心情.话说 ...
- WPF常用控件样式集锦
1.不规则形状按钮(通过更改path实现) <Style x:Key="ButtonStyleForPath" TargetType="{x:Type Button ...
- WPF 10天修炼 第六天- 系统属性和常用控件
WPF系统属性和常用控件 渐变的背景色 WPF中的前景色和背景色不同于传统Winform的设置,这些属性都是Brush类型的值.在XAML中,当为这些属性设置指定的颜色后将被转换为SolidColor ...
- WPF布局控件常用属性介绍
WPF布局控件常用属性介绍 其它 | 作者:慧都控件网 | 2011-04-06 13:41:57| 阅读 0次 有用(0) 评论(0) 概述:WPF布局控件都是派生自System.Windows ...
- Windows Phone开发(11):常用控件(下)
原文:Windows Phone开发(11):常用控件(下) WP控件大部分都可以从Silverlight中继承过来,这里我也只能拿一部分作演示,对于其它控件如何使用,可以参考SDK相关说明以及Sil ...
- Windows Phone开发(10):常用控件(上)
原文:Windows Phone开发(10):常用控件(上) Windows Phone的控件有几个来源,和传统的桌面应用程序开发或Web开发一样,有默认提供的控件和第三方开者发布的控件.一般而言,如 ...
- 两款不同应用场景的Wpf分页控件
简介 今天给大家分享两个Wpf分页控件,本篇博客主要介绍一些实现思路和使用方法,具体实现和应用代码请参考文末的Demo链接 废话不多说,先看一下效果~ (两款控件显示效果是一样的) 实现思路 一款控件 ...
- C# WPF DataGrid控件实现三级联动
利用DataGrid控件实现联动的功能,在数据库客户软件中是随处可见的,然而网上的资料却是少之又少,令人崩溃. 本篇博文将介绍利用DataGrid控件模板定义的三个ComboBox实现“省.市.区”的 ...
- Android音乐、视频类APP常用控件:DraggablePanel(2)
Android音乐.视频类APP常用控件:DraggablePanel(2) 附录文章1主要演示了如何使用DraggablePanel 的DraggableView.DraggablePanel ...
随机推荐
- android学习——android架构
android架构:在了解全局的情况下进行细致化的分析才能更有效的学习android的运行原理,才能更深刻的理解android开发: 1.架构图直观 2.架构详解 2.1.Linux Kernel 2 ...
- [PeterDLax著泛函分析习题参考解答]第1章 线性空间
1. 证明定理 1. 2. 验证上述结论. 3. 证明定理 3. 4. 证明定理 4. 证明: 由 $$\bex x=\sum_{k=1}^{n-1}a_k\cdot \sum_{j=1}^{n-1} ...
- ARM学习笔记3——数据处理指令
一.数据处理指令概述 1.概念 数据处理指令是指对存放在寄存器中的数据进行处理的指令.主要包括算术指令.逻辑指令.比较与测试指令以及乘法指令 如果在数据处理指令前使用S前缀,指令的执行结果将会影响CP ...
- HDOJ/HDU 1556 Color the ball(树状数组)
Problem Description N个气球排成一排,从左到右依次编号为1,2,3-.N.每次给定2个整数a b(a <= b),lele便为骑上他的"小飞鸽"牌电动车从 ...
- Jquery扩展- 倒计时
Source Code (function($) { $.fn.countdown = function(options) { // default options var defaults = { ...
- Mitmproxy首页、文档和下载 - 支持SSL的HTTP代理 - 开源中国社区
Mitmproxy首页.文档和下载 - 支持SSL的HTTP代理 - 开源中国社区 undefined 利用Dnspod api批量更新添加DNS解析[python脚本] - 推酷 undefined
- 在线App开发平台——应用之星傻瓜式开发平台
随着智能手机及APP应用程序的普及,越来越多的企业和个人意识到APP的营销价值,出于对技术的敬畏,很多企业下意识认为开发APP是一个有难度的技术活,所以很多时候有心无力,也担心APP的后续的技术支持. ...
- C#.net 创建XML
方法一:按照XML的结构一步一步的构建XML文档. 通过.Net FrameWork SDK中的命名空间"System.Xml"中封装的各种类来实现的 方法二:直接定影XML ...
- 运用HBuilder上传到GitHub
Hbuilder安装github插件 如图所示: 一.打开自己GitHub,新建一个"库" 2.设置自己项目名和简介 3.建完后,就会显示GitHub要上传路径 4.打开" ...
- Java Development Kit(JDK) 8 新特性(简述)
一.接口的默认方法 Java 8允许我们给接口添加一个非抽象的方法实现,只需要使用 default关键字即可,这个特征又叫做扩展方法. 示例如下: interface Formula { calcul ...
