BOM 和 JavaScript 中的 trim
今天遇到一个 IE7 下 JSON.parse 失败的问题。经过排查发现:服务端某个配置文件编码是 UTF-8 + BOM,输出的字符串最开始包含了 BOM 字符,不是合法的 JSON。
IE7 不支持原生 JSON,我们项目中使用的是 json2.js,但解析不了开头有 BOM 字符的 JSON 不是 json2 的错,其他浏览器正常是因为它们忽略了响应正文开头的 BOM。如果像下面这样写,每个浏览器都会抛异常:
<script>
var a = '{"a":1}';
try {
JSON.parse(a);
} catch(e) {
alert(e.message);
}
</script>
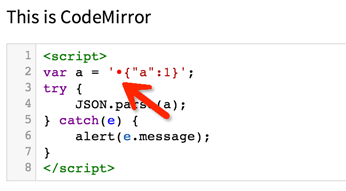
把这段代码贴进无敌强大的 CodeMirror,就能轻松发现这个不可见的 BOM 字符:

就今天遇到的情况来看,虽然问题出在接口提供方,但考虑到代码健壮性,也可以先 trim 字符串,再 JSON.parse。
String.prototype.trim 是 ES5 增加的方法,对于老旧浏览器,还得使用自己实现的 trim。我们先来看看 QWrap 和 jQuery 关于 trim 的实现:
//jQuery 1.7.2:
trimLeft = /^[\s\xA0]+/;
trimRight = /[\s\xA0]+$/;
return text == null ? "" : text.toString()
.replace( trimLeft, "" )
.replace( trimRight, "" );
jQuery 1.7.2 会过滤字符串两端的 \s 和 \xA0。对于IE 低版本,\s 等价于 [ \t\v\f\r\n]。这些字符的含义如下表:
| 名称 | Unicode 编码 | 字符串表示 | 说明 |
|---|---|---|---|
| <SP> | U+0020 | " ", "\x20", "\u0020" | 半角空格符,键盘空格键 |
| <TAB> | U+0009 | "\t", "\x09", "\u0009" | 制表符,键盘 tab 键 |
| <VT> | U+000B | "\v", "\x0B", "\u000B" | 垂直制表符 |
| <FF> | U+000C | "\f", "\x0C", "\u000C" | 换页符 |
| <CR> | U+000D | "\r", "\x0D", "\u000D" | 回车符 |
| <LF> | U+000A | "\n", "\x0A", "\u000A" | 换行符 |
| <NBSP> | U+00A0 | "\xA0", "\u00A0" | No-Break Space 禁止自动换行空格符 |
最后的「禁止自动换行空格符」<NBSP>,实际上就是 HTML 中经常用到的 。HTML 中,连续空白字符(半角空格、换行、tab 等)会被合并为一个空格, 则不会与其它相邻的空白字符合并。
可以看到,至少在 IE 低版本下,jQuery 1.7.2 无法过滤字符串两端的 BOM 字符。
//jQuery 1.8.1
rtrim = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,
return text == null ?
"" :
text.toString().replace( rtrim, "" );
jQuery 1.8.1 在之前的基础上,又增加了 \uFEFF。它是 ES5 新增的空白符,叫「字节次序标记字符(Byte Order Mark)」,也就是前面提到的 BOM。
| 名称 | Unicode 编码 | 字符串表示 |
|---|---|---|
| <BOM> | U+FEFF | "\uFEFF" |
Unicode3.2 之前,\uFEFF 表示「零宽不换行空格(Zero Width No-Break Space)」;Unicode3.2 新增了 \u2060 用来表示零宽不换行空格,\uFEFF 就只用来表示字节次序标记了。
可以看到,jQuery 1.8.1 可以过滤 BOM。另外,考虑到某些浏览器实现的 trim 不过滤<NBSP> 或 <BOM>,jQuery 加了一层检测,并不是存在原生 trim 就一定用原生的。
//QWrap 1.1.6
return s.replace(/^[\s\uFEFF\xa0\u3000]+|[\uFEFF\xa0\u3000\s]+$/g, "");
QWrap 的 trim,还增加了 \u3000。它是「表意文字空格(IDEOGRAPHIC SPACE)」,用于 CJK 统一表意文字,可以简单地认为它就是平时我们经常遇到的中文全角空格。
| Unicode 编码 | 字符串表示 | 说明 |
|---|---|---|
| U+3000 | " ", "\u3000" | IDEOGRAPHIC SPACE,CJK 全角空格 |
再来看看浏览器的 trim 应该处理哪些字符,ES5 文档中这样描述:
Let T be a String value that is a copy of S with both leading and trailing white space removed. The definition of white space is the union of WhiteSpace and LineTerminator.
也就是说字符串两端的 WhiteSpace 和 LineTerminator 都要去掉。
ES5 文档规定的 WhiteSpace,除了包含上面提过的 <SP>、<TAB>、<VT>、<FF>、<NBSP> 和<BOM> 之外,还包含 <USP> 定义的其它空白字符,USP 表示 Unicode 中「Separator, Space」分类下的字符,具体内容如下(来源:1、2):
| Unicode 编码 | 说明 |
|---|---|
| U+0020 | SPACE,<SP> |
| U+00A0 | NO-BREAK SPACE,<NBSP> |
| U+1680 | OGHAM SPACE MARK,欧甘空格 |
| U+180E | Mongolian Vowel Separator,蒙古文元音分隔符 |
| U+2000 | EN QUAD |
| U+2001 | EM QUAD |
| U+2002 | EN SPACE,En 空格。与 en 同宽(em 的一半) |
| U+2003 | EM SPACE,Em 空格。与 em 同宽 |
| U+2004 | THREE-PER-EM SPACE,Em 三分之一空格 |
| U+2005 | FOUR-PER-EM SPACE,Em 四分之一空格 |
| U+2006 | SIX-PER-EM SPACE,Em 六分之一空格 |
| U+2007 | FIGURE SPACE,数字空格。与单一数字同宽 |
| U+2008 | PUNCTUATION SPACE,标点空格。与同字体窄标点同宽 |
| U+2009 | THIN SPACE,窄空格。em 六分之一或五分之一宽 |
| U+200A | HAIR SPACE,更窄空格。比窄空格更窄 |
| U+200B | Zero Width Space,<ZWSP>,零宽空格 |
| U+200C | Zero Width Non Joiner,<ZWNJ>,零宽不连字空格 |
| U+200D | Zero Width Joiner,<ZWJ>,零宽连字空格 |
| U+202F | NARROW NO-BREAK SPACE,窄式不换行空格 |
| U+205F | MEDIUM MATHEMATICAL SPACE,中数学空格。 用于数学方程式 |
| U+2060 | Word Joiner,同 U+200B,但该处不换行。 Unicode3.2 新增,代替 U+FEFF |
| U+3000 | IDEOGRAPHIC SPACE,表意文字空格。即全角空格 |
| U+FEFF | Byte Order Mark,<BOM>,字节次序标记字符。 不换行功能于 Unicode3.2 起废止 |
再来看看文档对 LineTerminator 的定义,除了前面介绍过的 <LF>(Line Feed,换行符)和 <CR>(Carriage Return,回车符),还有两个:
| 名称 | Unicode 编码 | 说明 |
|---|---|---|
| <LS> | U+2028 | 行分隔符 |
| <PS> | U+2029 | 段落分隔符 |
可以看到,ES5 定义的 trim 方法十分强大。浏览器实现方面,我测试了 Chrome 和 Firefox,上述大部分不可见字符都能被过滤,也能被正则里的 \s 匹配到。
QWrap 或 jQuery 实现的 trim,则只处理了常见字符,通常也够用。如果需要与 ES5 更加一致的 trim,可以看看 es5-shim 这个项目:
var ws = "\x09\x0A\x0B\x0C\x0D\x20\xA0\u1680\u180E\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200A\u202F\u205F\u3000\u2028\u2029\uFEFF";
if (!String.prototype.trim || ws.trim()) {
// http://blog.stevenlevithan.com/archives/faster-trim-javascript
// http://perfectionkills.com/whitespace-deviations/
ws = "[" + ws + "]";
var trimBeginRegexp = new RegExp("^" + ws + ws + "*"),
trimEndRegexp = new RegExp(ws + ws + "*$");
String.prototype.trim = function trim() {
if (this === void 0 || this === null) {
throw new TypeError("can't convert "+this+" to object");
}
return String(this)
.replace(trimBeginRegexp, "")
.replace(trimEndRegexp, "");
};
}
BOM 和 JavaScript 中的 trim的更多相关文章
- JavaScript中的trim自定义
先直接贴代码 String.prototype.trimfy=function (val){ var demo=String(this); if(demo.indexOf(val)>=0){ i ...
- JavaScript中trim 方法实现
Java中的 String 类有个trim() 能够删除字符串前后的空格字符.jQuery中也有trim()方法能够删除字符变量前后的字符串. 可是JavaScript中却没有对应的trim() 方法 ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- 深入理解javascript中的焦点管理
× 目录 [1]焦点元素 [2]获得焦点 [3]失去焦点[4]焦点事件 前面的话 焦点作为javascript中的一个重要功能,基本上和页面交互都离不开焦点.但却少有人对焦点管理系统地做总结归纳.本文 ...
- 【小贴士】探一探javascript中的replace
javascript字符串与数组有很多精巧的方法,比如splice.indexOf,而replace在字符串处理中偶尔会产生让人愉悦的效果 比如underscore中的模板引擎替换部分,又如信用卡分割 ...
- javascript中正则表达式的基础语法
× 目录 [1]定义 [2]特点 [3]元字符[4]转义字符[5]字符组[6]量词[7]括号[8]选择[9]断言[10]模式[11]优先级[12]局限性 前面的话 正则表达式在人们的印象中可能是一堆无 ...
- Javascript中的正则表达式
Javascript中的正则表达式 刚开始接触正则表达式的时候,觉得这是个很死板的东西(没办法,计算机不能像人眼一样能很快的辨认出我们需要的结果,它需要一定的规则来对它进行限制),了解的越多,发现这个 ...
- javaScript中的数据类型
一.综述 javaScript中的数据类型分为两类: 简单类型:Boolean,Number,String 引用类型:Object 其他:undefined代表变量没有初始化,null代表引用类型为空 ...
随机推荐
- Python创建list
Python内置的一种数据类型是列表:list.list是一种有序的集合,可以随时添加和删除其中的元素. 比如,列出班里所有同学的名字,就可以用一个list表示: >>> ['Mic ...
- <一> jQuery 简单介绍
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数. 可以通过下面的标记把 jQuery 添加到网页中: <head> <script ty ...
- tar + find
将tar 和find 结合,选定目录下指定的文件类型进行打包解压: tar命令用语对文件进行归档以及恢复归档文件,"tar xzvf"命令用于释放<恢复>". ...
- Winform datagridview相关操作
datagridview显示行号的2种方法: 方法一: 网上最常见的做法是用DataGridView的RowPostPaint事件在RowHeaderCell中绘制行号: privatevoiddat ...
- 实现SELECT的全选,反选,AB选的JAVASCRIPT代码
参考网上,用原生JS粗糙实现. 我发现用UIKIT的BUTTON会自动刷新我那核心的模态窗口,只好用另外的LABEL或CODE标签了. $(".btn-select-all").c ...
- Hibernate 一对多自身双向关联关系 用于类别表的实现
分类:一对多自身双向关联关系 Java持久化类: package com.hyy.hibernate.one_to_many.domain; import java.util.HashSet; imp ...
- [Gauss]POJ1681 Painter's Problem
和POJ1222(分析)完全相同 题意也类似, 可以涂自己以及上下左右五个位置的颜色 问几次能全部涂色 不能输出inf 01方程组 用异或来求解就好了 ][]; // 增广矩阵 ]; // 解 ]; ...
- easyui源码翻译1.32--Form(表单)
前言 使用$.fn.form.defaults重写默认值对象下载该插件翻译源码 form提供了各种方法来操作执行表单字段,比如:ajax提交, load, clear等等.当提交表单的时候可以调用va ...
- [wikioi]二叉树最大宽度和高度
简单的DFS,用数组w记录每一层的宽度就行了,就是遇到一层就++.中间发现在C++里面,如果int未初始化就是用也是有异常的.还有二叉树的数组表示时,从1开始计数会比较好.还有后来学会了数组这样的初始 ...
- Spring事务传播机制
Spring在TransactionDefinition接口中规定了7种类型的事务传播行为,它们规定了事务方法和事务方法发生嵌套调用时事务如何进行传播,即协调已经有事务标识的方法之间的发生调用时的事务 ...
