在AxureRP8中实现广告文字滚动效果
本文是实现动态文字在一个区域中滚动的效果,大概实现过程如下:
先准备一个区域,然后让文字在该区域内水平移动,本文是实现了从右到左的轮询的效果,其他雷同。
在Axure中,这种移动的过程需要动态移动,利用动态面板的状态切换来改变文本标签的值,从而实现了定时的功能
最后需要再页面加载的时候动态的触发动态面板的状态切换以及触发状态改变事件。貌似也可以不要触发状态改变事件。
具体流程如下:
1、打开Axure RP8软件后,系统自动创建了index页面,如图一所示:

图一 index页面
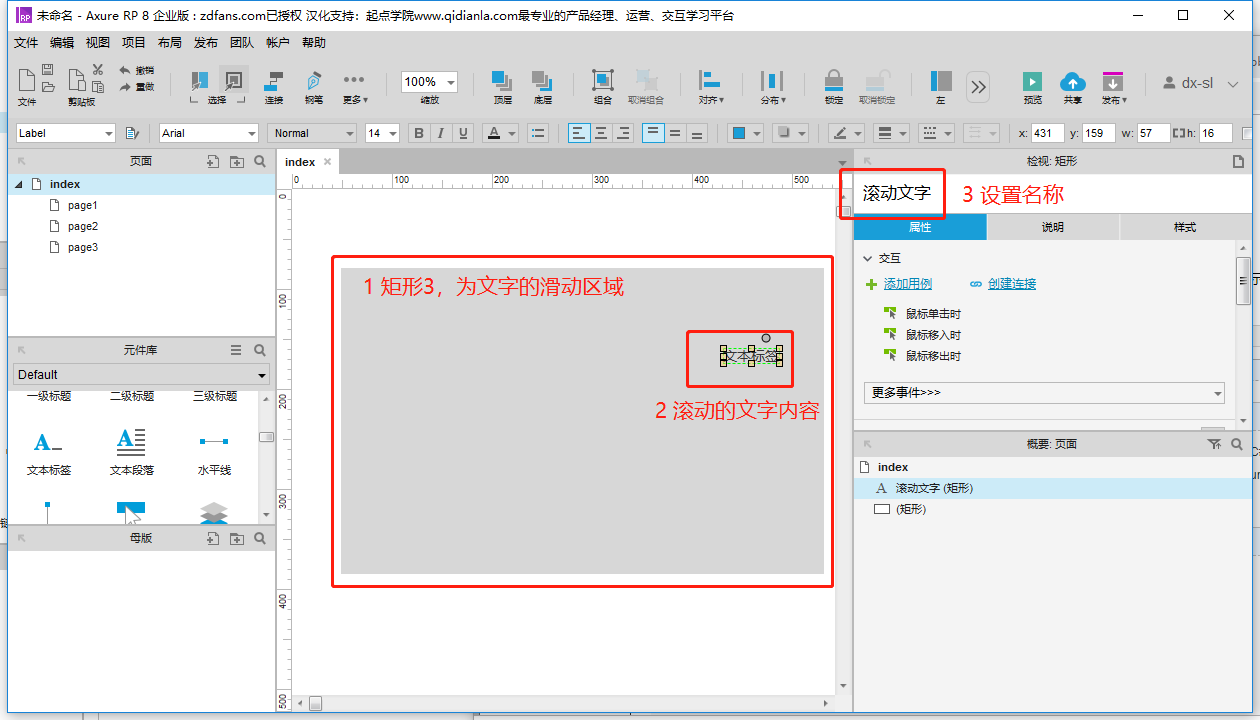
2、在内容区域内拖入一个矩形3,在拖入一个文本标签(将名称设置为:滚动文字),如图二所示:

图二 设置区域及文字信息
3、将文本标签转换为动态面板,操作为:选择“文本标签”,然后鼠标右键,选择“转换为动态面板”,然后将动态面板命名为“滚动文字动态面板”,如图三所示:

图三 转换动态面板
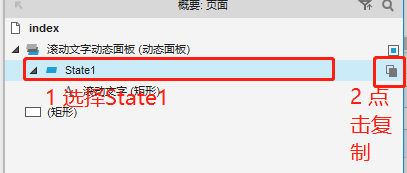
4、向“滚动文字动态面板”动态面板中添加状态,我采用了复制状态按钮实现,选择State1,然后State1中的“复制状态”按钮,如图四所示:

图四 复制状态
5、选择文字标签,然后再属性--交互--“状态改变时”双击,如图五所示:

图五 添加状态事件
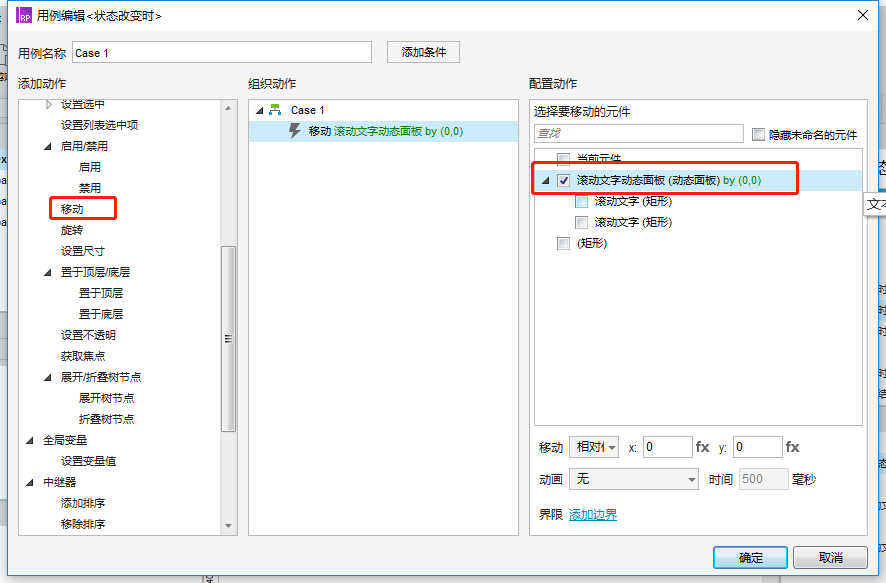
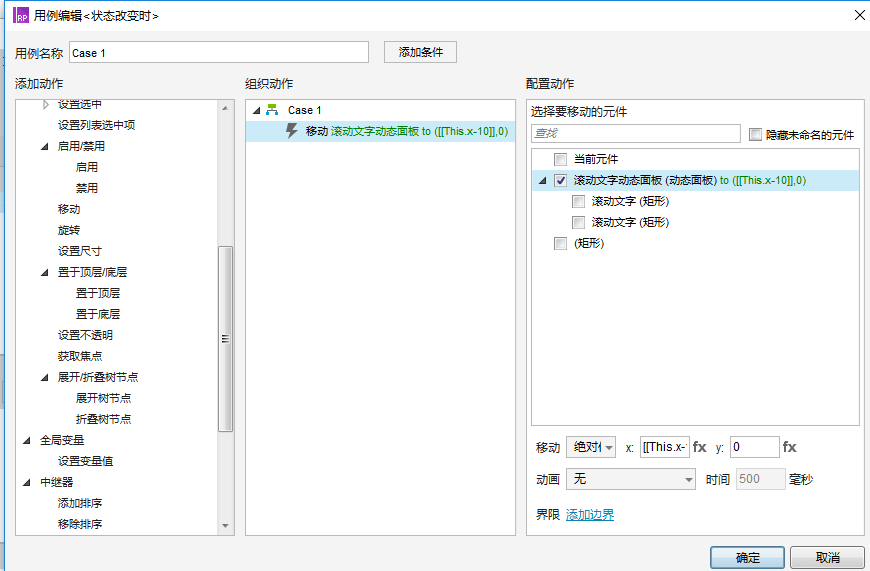
6、向文本标签设置动作,在弹出框中添加动作一栏,找到 “移动”后点击,然后在右侧配置动作中选中“滚动文字动态面板(动态面板)”,如图六所示:

图六 添加移动事件
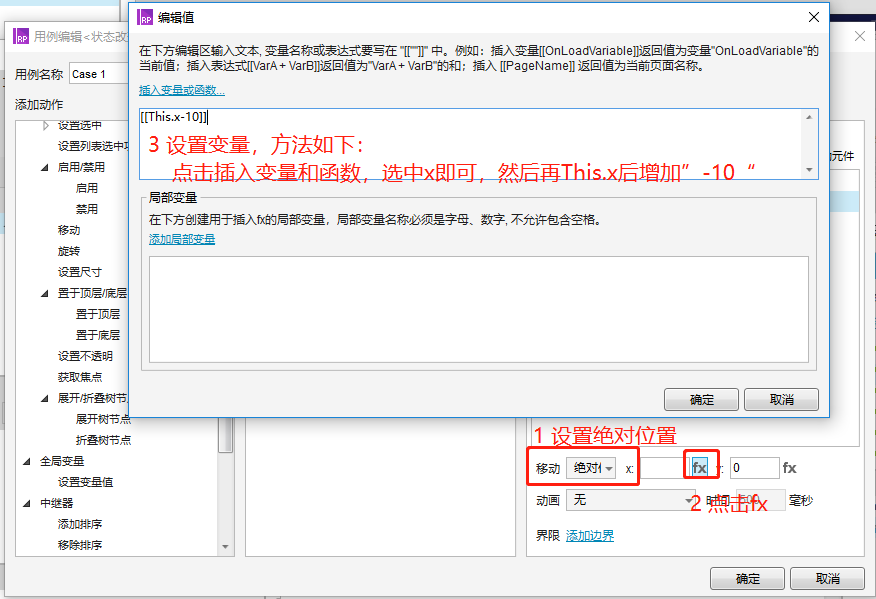
7、配置移动参数,还是在图六所示的图中,找到配置动作下方的移动选项,将移动选中设置为“绝对位置”,然后选中x:文本框后的fx,点击fx设置偏移量,
点击fx后弹出页面,在弹出页面中找到最上面的插入变量和函数并点击,然后选中元件中的x值,最后将This.x后增加“-10”
如图七所示:


图七 设置参数
8、增加全局变量my_move_x,将变量值设置为500(因为矩形3的宽度决定),如图八所示:

图八 添加自定义全局变量
9、添加判断条件,如图九所示:

图九 添加判断条件
10、将文本标签移动到右侧初始位置,如图十所示:


图十 移动文本标签
以上为文本标签移动配置,所有的准备好后,还需让让文本标签的“状态改变时”事件触发,下面开始触发“状态改变时”的事件。
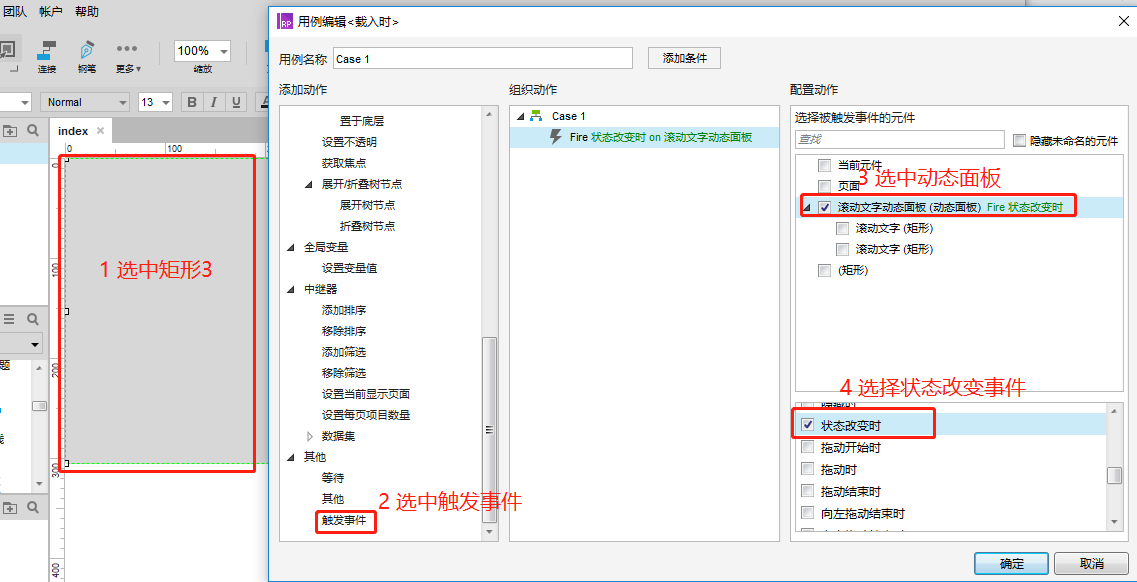
11、选中矩形3,然后右侧属性--交互中选中“载入时”,如图十一所示:


图十一 增加触发事件
总结:
动态面板状态改变可当作定时器来使用

附件下载地址:https://files.cnblogs.com/files/-ShiL/%E6%96%87%E5%AD%97%E6%BB%9A%E5%8A%A8%E6%A1%88%E4%BE%8B.rar
在AxureRP8中实现广告文字滚动效果的更多相关文章
- Flash 开发环境搭建和文字滚动效果实例
Flash 开发环境搭建和文字滚动效果实例 一.Flash 开发环境搭建 Flash发布的时候可以将资源(即将库中的元件)集成到swf运行文件中.Flash没有代码自动输入补全功能,因此需要一个英文一 ...
- android采用SurfaceView实现文字滚动效果
前言 为了实现文字的滚动效果,之前也重写了TextView效果都不太好,后来对SurfaceView进行完善. 声明 欢迎转载,但请保留文章原始出处:) 小崔博客:http://blog.c ...
- 如何在HTML中实现图片的滚动效果
<MARQUEE onmouseover=stop() onmouseout=start() scrollAmount=3 loop=infinite deplay="0"& ...
- JS平滑无缝滚动实现———实现首页广告自动滚动效果(附实例)
本文我们实现纯JS方式的滚动广告效果. 先show一下成品: 首先是网页样式: 1. #demo { 2. background: #FFF; 3. overflow:hidden; 4. borde ...
- js文字滚动效果实现
纯js实现,完整代码如下: <!doctype html> <html lang="en"> <head> <meta http-equi ...
- html笔记——网页中视频播放,文字滚动
转载地址:http://blog.chinaunix.net/uid-191945-id-2792153.html <代码1无限次播放> <EMBED src="地址&qu ...
- TextView文字滚动效果
ScrollText.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android&quo ...
- 文字滚动效果,jquery和marquee标签
链接:https://pan.baidu.com/s/1pMwHYH1 密码:r9ys marquee标签是微软创建的,后来大部分浏览器都适用后,微软在IE8把这个标签去掉了.为符合W3C规范,还是使 ...
- js文字滚动效果
function (global) { var logo = document.getElementById('logo'); var text = document.createTextNode(' ...
随机推荐
- MySQL 如何将Id相同的字段合并,并且以逗号隔开
数据库存的数据 sql: SELECT Id,GROUP_CONCAT(`Name` SEPARATOR ',') NAMES FROM `stu` GROUP BY Id;
- 【Python学习之五】高级特性2(切片、迭代、列表生成器、生成器、迭代器)
2.迭代 如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们称为迭代(Iteration).在Python中,迭代是通过for ... in来完成的. ...
- Python爬虫系列-Requests库详解
Requests基于urllib,比urllib更加方便,可以节约我们大量的工作,完全满足HTTP测试需求. 实例引入 import requests response = requests.get( ...
- day3-python 登录
import datetime # 1. f = open('users') result = f.read() f.close() user_list = result.split() # user ...
- vue使用原生js实现滚动页面跟踪导航高亮
需要使用vue做一个专题页面. 滚动页面指定区域导航高亮. BetterScroll:可能是目前最好用的移动端滚动插件 如何自定义CSS滚动条的样式? 监听滚动页面事件,对比当前页面的位置与元素的位置 ...
- css制作三角形,下拉框三角形
网站制作中常常需要下拉框,而如果下拉框如果只是单纯的矩形则会显得太过单调,所以这次教大家利用css制作三角形放在矩形上面 首先利用css制作三角形 div { width:0px; height:0p ...
- 原来针对新唐mcu,keil有免费许可
MDK for Nuvoton Cortex-M0/M23:The MDK for Nuvoton Cortex-M0/M23 is a license paid by Nuvoton. It is ...
- loadView、viewDidLoad及viewDidUnload的关系(转)
本文目录 一.loadView 二.viewDidLoad 三.viewDidUnload 四.三个方法的关系 标题中所说的3个方法,都是UIViewController的方法,跟UIViewCont ...
- vmware10下载地址
https://download3.vmware.com/software/wkst/file/VMware-Workstation-Full-10.0.1-1379776.x86_64.bundle ...
- Mysql显示某个数据库的所有表
显示表名: show tables; //先用use进入要查看表的库 mysql> use mysql; Database changed mysql> show tables; +--- ...
