IOS开发学习笔记037-九宫格代码实现
九宫格布局,用手机输入法时经常见到。先按3行3列写。
代码的实现主要是计算插入图片的位置。
每一张图片的位置和所在的行列密切相关。分析过程如下:

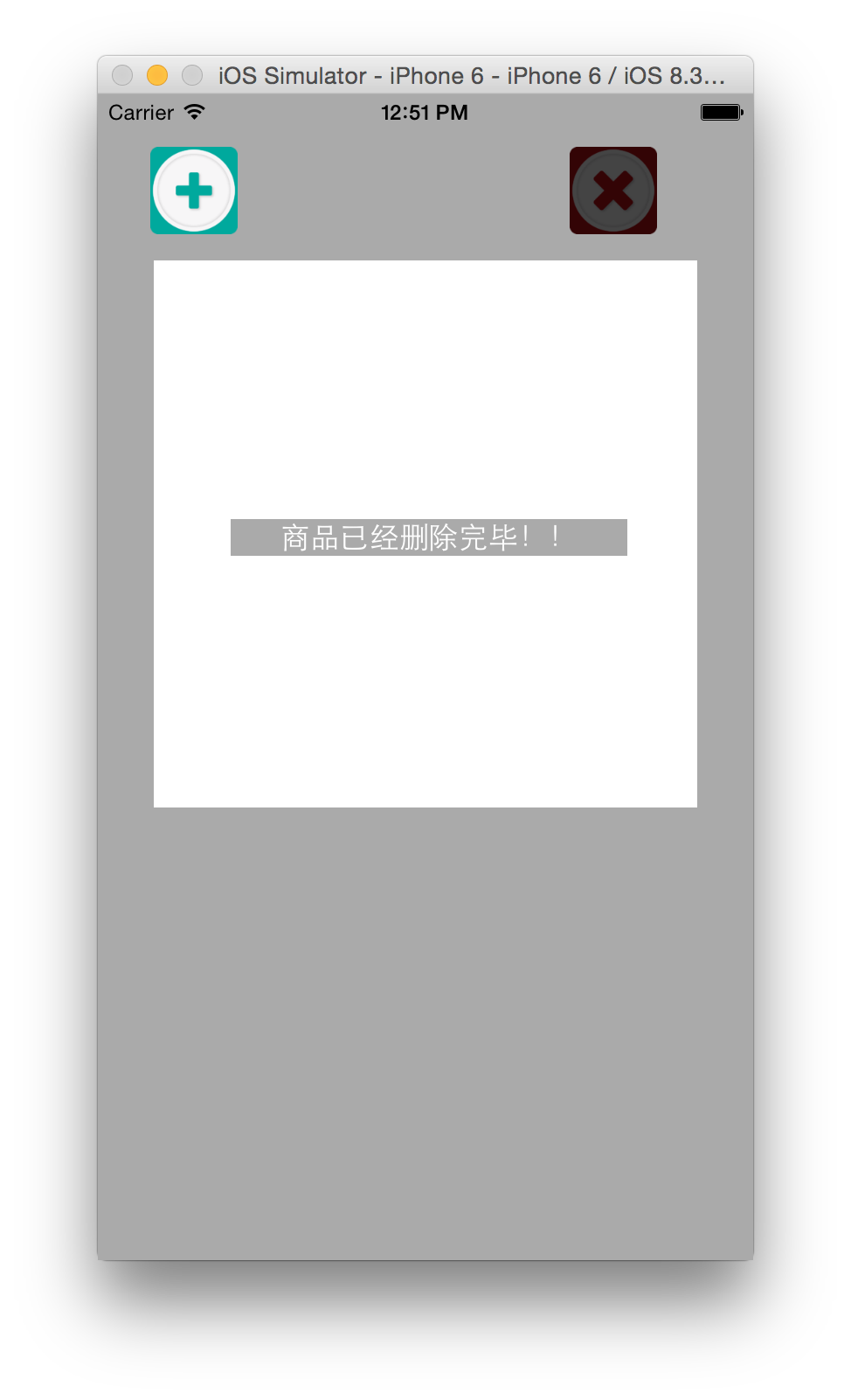
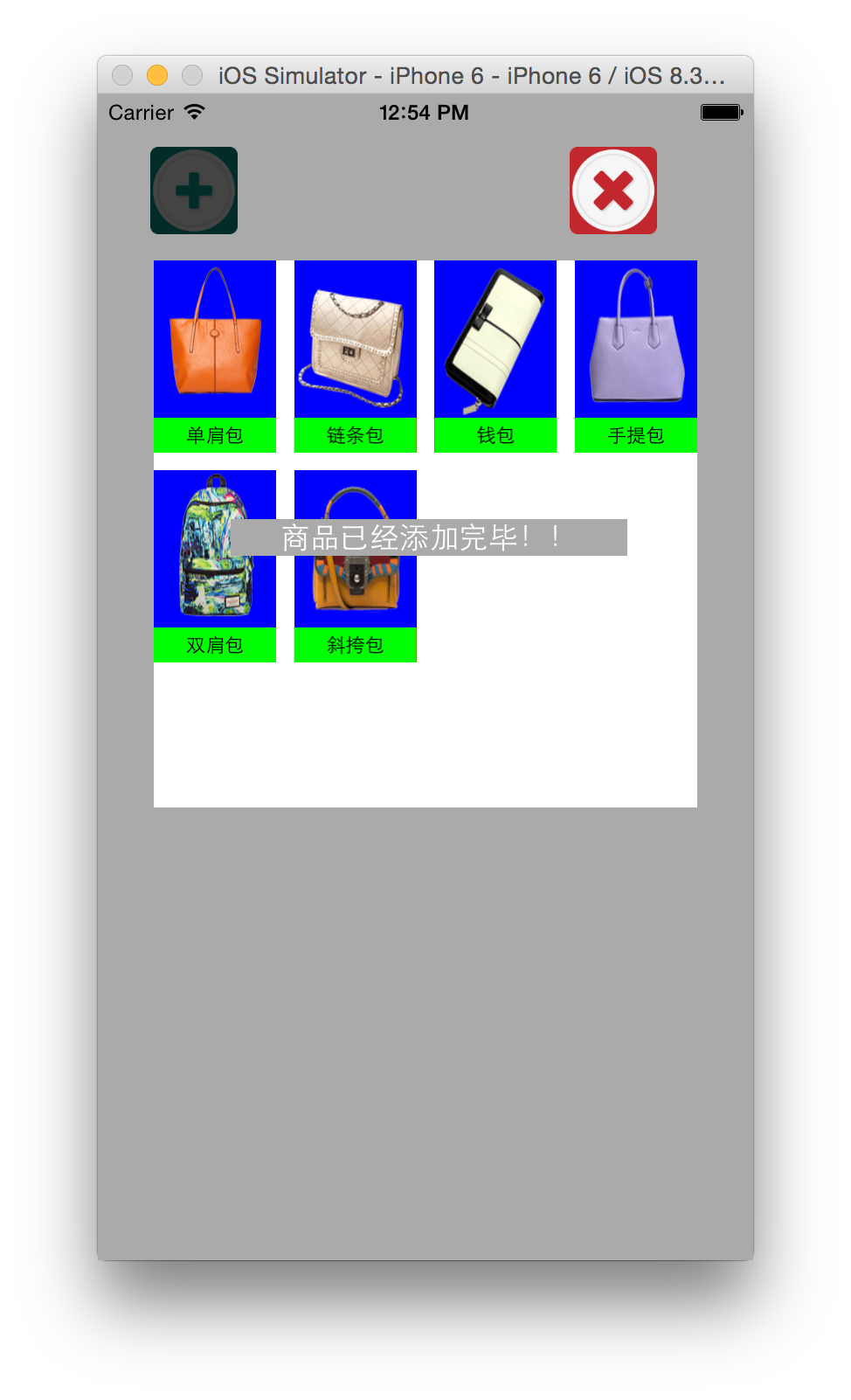
界面:

代码实现
1、把需要的图片资源添加进来
然后给界面添加两个按钮,一个删除按钮,一个添加按钮。和一个lable表示图片状态。
// 添加按钮
- (UIButton *)addButtonWithImage:(NSString *)image highImage:(NSString *)highImage disableImage:(NSString *)disableImage frame:(CGRect)frame action:(SEL)action
{
// 创建按钮
UIButton *btn = [[UIButton alloc] init];
// 设置背景图片
[btn setBackgroundImage:[UIImage imageNamed:image] forState:UIControlStateNormal];
[btn setBackgroundImage:[UIImage imageNamed:highImage] forState:UIControlStateHighlighted];
[btn setBackgroundImage:[UIImage imageNamed:disableImage] forState:UIControlStateDisabled];
// 设置位置和尺寸
btn.frame = frame;
// 监听按钮点击
[btn addTarget:self action:action forControlEvents:UIControlEventTouchUpInside];
// 添加按钮
[self.view addSubview:btn];
return btn;
}
2、响应添加按钮
// 添加
- (void)add
{
// 图片索引
if (_ShopIndex > ) {
return;
} NSLog(@"添加。。。。%ld",_ShopIndex); // 计算每次新 view 的位置
// 每个view 的宽度和高度
CGFloat viewW = ;
CGFloat viewH = ;
// 列数,控制显示的列数,可以修改其他值
NSInteger col = 3;
// 每个view的索引
NSInteger index = self.shopsView.subviews.count;
// 计算间隔
CGFloat margin = (self.shopsView.frame.size.width - col*viewW) / (col - );
// 计算xy坐标值
CGFloat viewX = (index % col ) * (viewW + margin);
CGFloat viewY = (index / col ) * (viewH + ); // 创建一个父控件显示图片和文字
UIView *shopView = [[UIView alloc] init];
shopView.backgroundColor = [UIColor redColor];
shopView.frame = CGRectMake(viewX, viewY, viewW, viewH);
[self.shopsView addSubview:shopView]; // 添加图片
UIImageView *iconView = [[UIImageView alloc] init]; iconView.image = [UIImage imageNamed:_shops[_ShopIndex][@"icon"]];
iconView.frame = CGRectMake(, , viewW, viewH - );
iconView.backgroundColor = [UIColor blueColor];
[shopView addSubview:iconView]; // 添加文字
UILabel *label = [[UILabel alloc] init];
label.text = _shops[_ShopIndex][@"name"];
label.frame = CGRectMake(,, viewW, );
label.font = [UIFont systemFontOfSize:];
label.backgroundColor = [UIColor greenColor];
label.textAlignment = NSTextAlignmentCenter;
[shopView addSubview:label];
// 索引自增
_ShopIndex ++;
[self checkBtn]; }
3、响应删除按钮
// 删除
- (void)remove
{
// 图片索引
_ShopIndex --;
[self checkBtn]; if(_ShopIndex < )
{
_ShopIndex = ;
return ;
} NSLog(@"删除。。。。%ld",_ShopIndex);
// 删除子控件
[[self.shopsView.subviews lastObject] removeFromSuperview];
}
4、检查按钮状态
如果图片添加完毕,则添加按钮失效,如果一张图片也没有,那么删除按钮失效。
// 判断按钮状态,
- (void)checkBtn
{
// 添加按钮的状态
self.addBtn.enabled = (self.shopsView.subviews.count < _shops.count);
// 删除按钮的状态
self.removeBtn.enabled = (self.shopsView.subviews.count > );
// 删除完毕
if(self.removeBtn.enabled == NO )
{
self.hudLable.hidden = NO;
self.hudLable.text = @"商品已经删除完毕!!";
[self performSelector:@selector(hideHUD) withObject:nil afterDelay:2.0];
}
// 添加完毕
else if (self.addBtn.enabled == NO && _ShopIndex == )
{
self.hudLable.hidden = NO;
self.hudLable.text = @"商品已经添加完毕!!";
}
// 计时器3
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self selector:@selector(hideHUD) userInfo:nil repeats:NO];
}
5、隐藏提示信息
- (void)hideHUD
{
// 隐藏 lable
_hudLable.hidden = YES;
}
效果如下:


在add方法中可以修改要显示的列数,来显示多列。

IOS开发学习笔记037-九宫格代码实现的更多相关文章
- iOS开发学习笔记:基础篇
iOS开发需要一台Mac电脑.Xcode以及iOS SDK.因为苹果设备都具有自己封闭的环境,所以iOS程序的开发必须在Mac设备上完成(当然,黑苹果应该也是可以的,但就需要花很多的精力去折腾基础环境 ...
- ios开发学习笔记(1)
objective-c基础总结 第一二章 1.application:didiFinishLauchingWithOptions:程序启动后立即执行 2.启动界面代码格式:self.window = ...
- IOS开发学习笔记039-autolayout 代码实现
本文转载至 http://www.cnblogs.com/songliquan/p/4548206.html 1.代码实现比较复杂 代码实现Autolayout的步骤 利用NSLayoutConstr ...
- iOS开发学习笔记
1 常用的第三方工具 1.1 iPhone Simulator 测试程序需要模拟器iPhone Simulator 1.2 设计界面需要Interface Builder,Interface Buil ...
- ios开发学习笔记(这里一定有你想要的东西,全部免费)
1,Search Bar 怎样去掉背景的颜色(storyboard里只能设置background颜色,可是发现clear Color无法使用). 其实在代码里还是可以设置的,那就是删除背景view [ ...
- IOS开发学习笔记017-第一个IOS应用
第一个IOS应用程序,就从最简单的开始吧. 1.先了解一下开发环境,Xcode的相关组成 2.还有模拟器 3.运行与停止按钮 4.新建一个工程 5.看看main函数里都有啥 6.现在来添加一个控件 1 ...
- ios开发学习笔记040-autolayout 第三方框架Masonry
不管是是界面创建约束还是代码创建约束,苹果官方提供的方式都比较繁琐.所以出现了第三方框架. Masonry 在github地址如下: https://github.com/SnapKit/Masonr ...
- IOS开发学习笔记026-UITableView的使用
UITableView的简单使用过程 简单介绍 两种样式 UITableViewStylePlain UITableViewStyleGrouped 数据显示需要设置数据源,数据源是符合遵守协议 &l ...
- IOS开发学习笔记021-练习2
只是简单练习一下,主要是学习里面的思想,处理问题的方法. 不过还有一个问题没想到解决方法. 那就是动态生成的按钮如何绑定按钮事件,请哪位大神指点一下啊.(知道怎么办了,原来是方法addTarget) ...
随机推荐
- uvm_hdl——DPI在UVM中的实现(四)
我们可以在uvm中实现HDL的后门访问,具体包括的function有uvm_hdl_check_path,uvm_hdl_deposit, uvm_hdl_force,uvm_hdl_release, ...
- uvm_reg_adapter——寄存器模型(十八)
uvm_reg_adapter 功能就是在uvm_reg_bus_op和总线操作之间的转换.主要包含两个函数reg2bus 和bus2reg. //-------------------------- ...
- C#调用Python脚本并使用Python的第三方模块
[转载]http://zh.5long.me/2015/dotnet-call-python/ 前言 InronPython是一种在.NET和Mono上实现的Python语言,使用InronPytho ...
- IOS UIActivityIndicatorView动画
● 是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般 用initWithActivityIndicatorStyle初始化 ● 方法解析: ● - (void)startAnimating ...
- Aizu 2304 Reverse Roads(无向流)
把有向图修改成无向图,并保证每条边的流量守恒并满足有向容量(即abs(flow(u,v) - flow(v,u)) <= 1)满足限制. 得到最大流,根据残流输出答案. 因为最后少了'\n'而W ...
- python基础一 day16 匿名函数
def add(x,y): return x+y add = lambda x,y:x+yprint(add(1,2)) dic={'k1':10,'k2':100,'k3':30}def func( ...
- 运维自动化之Cobbler系统安装详解
原文链接 参考文档 参考文档SA们现在都知道运维自动化的重要性,尤其是对于在服务器数量按几百台.几千台增加的公司而言,单单是装系统,如果不通过自动化来完成,根本是不可想象的. 运维自动化安装方面,早期 ...
- C#逻辑运算符
一.C#逻辑运算符 C#语言的逻辑运算符是对变量的值.表达式的运算结果进行比较,基比较结果为True或False. 二.示例 using System;using System.Collections ...
- windows2012服务器搭建mongodb并设置远程访问
因为python脚本需要用到mongodb,而且需要本地查看数据库,所以就在腾讯云的windows服务器上部署了mongodb服务器,因为网上大部分教程是针对linux的自己搜索走了很多坑,这里记录下 ...
- 适配iOS10和Xcode8
1.权限设置 iOS10,访问系统权限需要在info.plist中注册,否则直接crash! 注意,Value值不可为空,否则会被Appstore拒掉! 2.Notification,学习资料 喵神总 ...
