vue之webpack打包工具的使用
vue之webpack打包工具的使用
一、什么是webpack?
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。
二、webpack的功能?
1、它可以把CSS,JS图片当做模块来处理
2、它可以把以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
3、根据模块之间的依赖关系进行分析,按需加载
4、可以安装一些插件,对插件进行打包处理
三、安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式:
手动打包:
a.js
webpack a.js /test/a2.js
自动打包:
四、简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test";
console.log(tcl);
require('style-loader!css-loader!./a.css');
执行命令
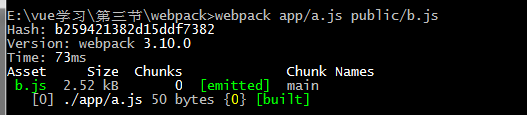
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
this is div test
</div>
<script src="bundle.js"></script>
</body>
</html>

vue之webpack打包工具的使用的更多相关文章
- vue 之webpack打包工具的使用
一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.c ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- 10. vue之webpack打包详解
一.什么是webpack webpack官网给出的定义是 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应 ...
- vue和webpack打包 项目相对路径修改
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下. 修改: 1,打开index.js assetsPublicPath:'/' 改为: asset ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- # webpack 打包工具(vue)
vue-webpack 打包工具 我的github iSAM2016 不是教程,是自我总结 目录 webpack.base.conf.js webpack.dev.conf.js webpack.pr ...
- Webpack打包工具学习使用
Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载.通过 ...
- vue的webpack打包
一个完整的项目离不开 开发环境 生产环境 测试环境 这三个环境 首先解释一下这三个环境的含义 开发环境:开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告 ...
- vue结合webpack打包问题
在使用vue开发项目时,如果要使用其单文件组件特性,必然要使用webpack或者其他打包工具打包,这里我用到的是webpack打包,首先是搭建vue环境和webpack环境,在这里遇到的一个问题是在成 ...
随机推荐
- web项目的实质
web项目的实质 web项目的实质其实也就是在用户发过来一个请求后,我们返回一个响应. 用户看到的页面就是我们响应中的响应体(里面是html代码). 所以,我们整个项目的所有操作都是围绕着怎么来写好这 ...
- 分享知识-快乐自己:Hibernate框架常用API详解
1):Configuration配置对象 Configuration用于加载配置文件. 1): 调用configure()方法,加载src下的hibernate.cfg.xml文件 Configura ...
- 分享知识-快乐自己:Mybatis缓存机制
论缓存机制: 1):mybatis 提供了缓存机制减轻数据库压力,提高数据库性能. 2):mybatis 的缓存分为两级:一级缓存.二级缓存 3):一级缓存是SqlSession级别的缓存,缓存的数据 ...
- c语言字符串 数字转换函数大全
最近学数据结构老是做实验 常用到字符串和数字的转换 想找却发现网上的资料太散 所以搜集整理一下 方便以后再用 atof(将字符串转换成浮点型数) atoi(将字符串转换成整型数) atol(将字符串转 ...
- python 3 - 写一个自动生成密码文件的程序
1.你输入几,文件里面就给你产生多少条密码 2.密码必须包括,大写字母.小写字母.数字.特殊字符 3.密码不能重复 4.密码都是随机产生的 5.密码长度6-11 import string,rando ...
- overflow:hidden真的失效了吗?
项目中常常有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗? 其实看似不合理的现象背后都会有其合理的解释. 我们知 ...
- listen 72
Warmer Temps May Bollux Botanicals Global warming might seem like a botanical boon. After all, milde ...
- codeforces 610D D. Vika and Segments(离散化+线段树+扫描线算法)
题目链接: D. Vika and Segments time limit per test 2 seconds memory limit per test 256 megabytes input s ...
- BZOJ-4327:JSOI2012 玄武密码(AC自动机模板题)
在美丽的玄武湖畔,鸡鸣寺边,鸡笼山前,有一块富饶而秀美的土地,人们唤作进香河.相传一日,一缕紫气从天而至,只一瞬间便消失在了进香河中.老人们说,这是玄武神灵将天书藏匿在此. 很多年后,人们终于在进香 ...
- Spring笔记04(DI(给属性赋值),自动装配(autowire))
给不同数据类型注入值: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="h ...
