选择器 nth-child和 nth-of-type的区别
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- <li>5</li>
- </ul>
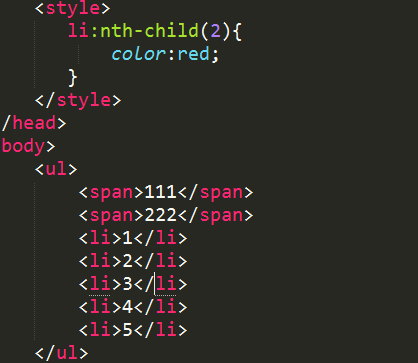
li:nth-child(2) {
color:red;
}

选择器:
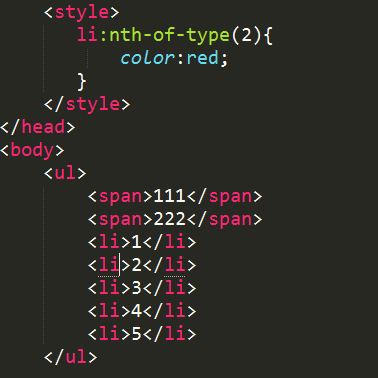
li:nth-of-type(2){
color:red;
}
显示的效果

这个时候 li:nth-child(2) 与 li:nth-of-type(2) 选择的是同一个 显示的效果是一样的
但............



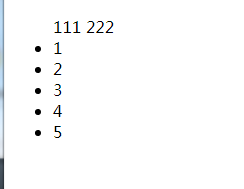
 因为没有选择到任何东西,所有这个时候 li:nth-child(2) 失效了
因为没有选择到任何东西,所有这个时候 li:nth-child(2) 失效了

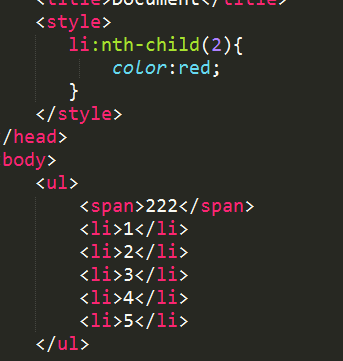
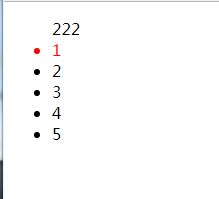
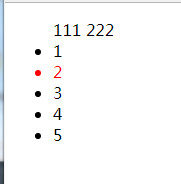
 选择是的 第二个li 元素 这个时候就看出来 nth-child 与 nth-of-type 这两个选择器的区别了
选择是的 第二个li 元素 这个时候就看出来 nth-child 与 nth-of-type 这两个选择器的区别了
选择器 nth-child和 nth-of-type的区别的更多相关文章
- ASP.NET控件<ASP:Button /> html控件<input type="button">区别联系
ASP.NET控件<ASP:Button />-------html控件<input type="button">杨中科是这么说的:asp和input是一样 ...
- const type& 与 type& 的区别
const type& 与 type& 是C/C++编程中容易混淆的两个知识点,现在以 cont int& 与 int& 为例讲解: 1.int& 讲解 int ...
- form表单重复提交,type=“button”和type=“submit”区别
公司测试提了一个项目后台在IE浏览器下(360,firefox就没问题)出现数据重复的问题,调试了好久终于发现问题所在,也不知道是谁写的代码,醉醉的.... 错误地点: <input type= ...
- 关于CSS各种选择器,还有各种引入样式表的区别,import导入样式表,在介绍一些伪类选择器
(一)CSS选择器: 1.标签选择器:通过HTML的标签名直接选择该标签 2.类选择器:通过.选择器的名称{} 来对添加了class属性的标签进行选中 3.ID选择器:通过#选择器的名称{} 来对添加 ...
- from中buttone 和 input type="button" 区别
在做一个表单提交时碰到的问题, 1.js判断阻止表单提交,如果是form 里面的button的话,恭喜你,你要再换个写法了.<button type="submit" ... ...
- Html中,id、name、class、type的区别
<input type="text" name="name" id="name" class="txt"> ...
- isinstance与type的区别
1.isinstance()内置函数 python中的isinstance()函数是python的内置函数,用来判断一个函数是否是一个已知类型.类似type. 2.用法: isinstance(obj ...
- linux 命令中的find locate whereis which type 使用区别
find 最强大,但参数也较多,需指定查找目录,如 find / -name “filename” locate 是一个快速查找命令,有预先索引好的数据库,由于数据库是定时更新,因此,结果上可能会有迟 ...
- python isinstance()与type()的区别
例如在继承上的区别: isinstance() 会认为子类是一种父类类型,考虑继承关系. type() 不会认为子类是一种父类类型,不考虑继承关系. class A: pass class B(A): ...
- jquery中选择器的 html() text() val() attr() 方法的区别与使用方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- SYN FLOOD学习理解
SYN FLOOD是一种比较常见的DoS攻击手段,它的特点就是防不胜防.SYN攻击属于DOS攻击的一种,它利用TCP协议缺陷,通过发送大量的半连接请求,耗费CPU和内存资源.SYN攻击除了能影响主机外 ...
- HTTP1.0 与HTTP2.0的区别
一.多路复用 HTTP2.0 使用了多路复用技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级. 二.数据压缩 HTTP1.1不支持header数据压缩,HTTP ...
- Linux 命令行 Tricks
区分文件和目录: ls -F ls -F -R:递归显示目录 仅改变文件的修改时间,而不修改文件的内容: touch filename: 使用 file 命令查看文件类型: ASCII text di ...
- <编程>比较两种素数表生成算法+计算程序运行时间+通过CMD重定向测试程序
最近学习加密算法,需要生成素数表,一开始使用简单的循环,从2开始判断.代码如下: #include<iostream> #include<cstdio> #include< ...
- Rsyslog 日志相关内容
[root@server vusers_home]# rpm -ql rsyslog|more ###.so结尾为模块,模块有分im为输入模块,om 为输出模块/etc/logrotate ...
- 关于try catch finally的执行顺序解释
偶然遇到了被问到finally的执行问题,忽然发现一直用的都是try catch 没有用过finally的情况,所以目前总结一下. 先抛出结论: 1.try内部正常执行try的内部逻辑,异常则执行ca ...
- C++学习笔记1-使用数组进行vector初始化
另外,如果是定义的时候,可以直接指定复制.比如:int s[5]={1,2,3,4,5};vector<int> v(s,s+5);就可以啦.
- jQuery.ajax各种参数及属性设置
$.ajax({ type: "post", url: url, dataType:'html', success: funct ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
