关于Redux到底是个什么鬼
我们故事的主人公,小明。
小明大学刚毕业,摆脱了宿舍的集体生活,自己在外面租了个一室一厅的小公寓住。
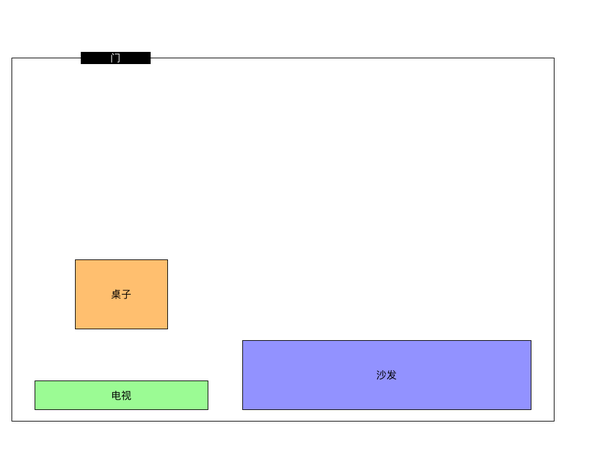
这是客厅的平面图:

一天小明邀请小马来家里做客。小马说:呀你家的家具摆放位置好奇特!这种通过眼睛看到的视觉效果,就是React。每一个家具都是一个component,各种不同的components组成了一个我们的web的‘页面’,或者说是所谓的‘view'。
又有一天小马又来家里做客,街边买了50个肉串和10个大腰子,准备和小明一起边撸串儿边看人类和电脑下棋的电视节目。但是小马突然发现,莫名其妙的你妹为什么在这老子坐下来边吃东西边看电视貌似是无法满足的需求啊。这种想法来源于小马与各种家具(components)的一些交互。之后小马跟小明说,我们能不能想点办法来解决这个问题呢?
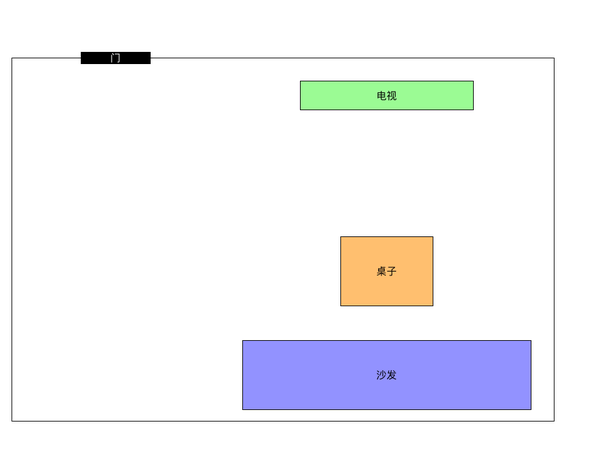
通过激烈的讨论和商议,小明和小马决定重新摆放家具的位置,然后画出了图纸如下:

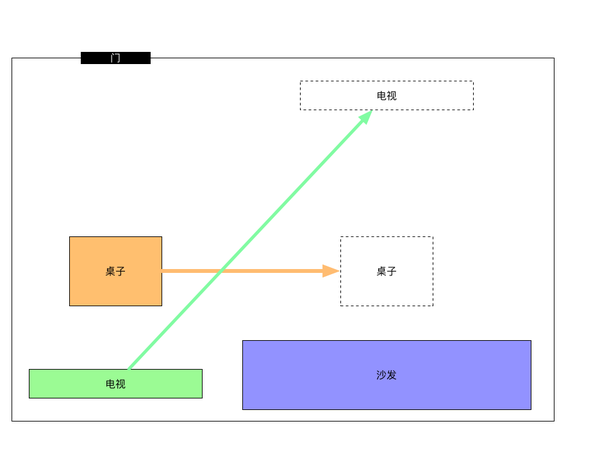
有了图纸就要准备干活了。第二天,小明叫来了李雷和韩梅梅来帮忙,小明说:
- “李雷,帮我把电视搬到沙发正对面然后靠墙的地方”
- “韩梅梅,帮我把桌子向沙发方向平移5米”

十分钟之后,房间内家具的位置变成了像图纸的那样。
问题解决了,第三天。小明,小马,李雷,韩梅梅四个小伙伴在家里快乐的吃起了火锅。
完。
=============== 我是分割线 ===============
先让我们回顾下整个故事:
小马发现家具的摆放不合理 ---> 画出规划图纸 ---> 小明给李雷和韩梅梅分配任务 ---> 李雷和韩梅梅动手搬家具 ---> 家具布局改变
再来说下Redux里的几个核心概念,这里我们把React也加进来:
- view(React)
- store(state)
- action
- reducer
接下来看看Redux/React与这个故事的联系:
- view(React) = 家具的摆放在视觉的效果上
- store(state) = 每个家具在空间内的坐标(如:电视的位置是x:10, y: 400)
- action = 小明分配任务(谁应该干什么)
- reducer = 具体任务都干些什么(把电视搬到沙发正对面然后靠墙的地方)
所以这个过程应该是这样的:
view ---> action ---> reducer ---> store(state) ---> view
如果放入一个web app中,首先store(state)决定了view,然后用户与view的交互会产生action,这些action会触发reducer因而改变state,然后state的改变又造成了view的变化。
完(这次是真的。。)
关于Redux到底是个什么鬼的更多相关文章
- 被顶级学术期刊枪毙的p.Value到底是个什么鬼
总结一下,在我看来,p.Value仅仅是在,假设检验,这理论框架下,对于证据力度的一个测量.而且,我们不大可能推翻假设检验这个框架,似乎也不必要,因为,这个框架非常合理,有广泛的应用场景,有强大的生命 ...
- HTTPS到底是个什么鬼?
HTTPS随处可见,那么它到底是个什么鬼?本文我们一起来探讨一下HTTPS为什么是安全的,以及HTTPS连接建立的过程. 一.HTTPS为什么是安全的? HTTP使用明文通信,可能会被第三方窃听.篡改 ...
- Python中的logger和handler到底是个什么鬼
最近的任务经常涉及到日志的记录,特意去又学了一遍logging的记录方法.跟java一样,python的日志记录也是比较繁琐的一件事,在写一条记录之前,要写好多东西.典型的日志记录的步骤是这样的: 创 ...
- JWT到底是个什么鬼?
前面一篇我们了解了微服务安全认证架构是如何演进而来的,但是发现v2.5架构仍然较重,有没有轻量级一点的方法呢?其实业界早已有了实践,它就是基于JWT的安全认证架构.JWT到底是个什么鬼呢?本篇为你解答 ...
- Flask中的g到底是个什么鬼?
g到底是个什么鬼? 在一次请求请求的周期,可以在g中设置值,在本次的请求周期中都可以读取或复制. 相当于是一次请求周期的全局变量. from flask import Flask,g app = Fl ...
- Google、Facebook等均开始支持的HTTP3到底是个什么鬼?
GitHub 19k Star 的Java工程师成神之路,不来了解一下吗! 最近一段时间以来,关于HTTP/3的新闻有很多,越来越多的国际大公司已经开始使用HTTP/3了. 所以,HTTP/3已经是箭 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- DSP到底是个什么鬼?看完你就懂了
DSP 即数字信号处理技术, DSP 芯片即指能够实现数字信号处理技术的芯片. DSP芯片是一种快速强大的微处理器,独特之处在于它能即时处理资料. DSP 芯片的内部采用程序和数据分开的哈佛结构,具有 ...
- (转)《SSO CAS单点系列》之 15分钟让你了解SSO技术到底是个什么鬼!
Web应用系统的演化总是从简单到复杂,从单功能到多功能模块再到多子系统方向发展. .当前的大中型Web互联网应用基本都是多系统组成的应用群,由多个web系统协同为用户提供服务. 多系统应用群,必然意味 ...
随机推荐
- NOIP计划索引
药丸的节奏 亟待解决的问题 灵光一现的trick 2018上学期刷题记录 NOIP2018 - 暑期博客整理 NOIP2018 - 一些板子 NOIP2018 - 每日填坑
- java的一些相关介绍(2013-10-07-163 写的日志迁移
java是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是由Sun Microsystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaSE, JavaEE, Jav ...
- POJ:1094-Sorting It All Out(拓扑排序经典题型)
Sorting It All Out Time Limit: 1000MS Memory Limit: 10000K Description An ascending sorted sequence ...
- 解决VMware vSphere Client无法连接ESXi虚拟主机方法
1 一般情况下重启services.sh就可以解决(或图形界面下restart management agent)services.sh restart2 若重启services.sh报错且仍然无法连 ...
- JS实现——贪吃蛇
把以下代码保存成Snake.html文件,使用Google或360浏览器打开 <!DOCTYPE HTML> <html> <head> <meta char ...
- WebApp开发入门
web app 的技术平台很多,如adobe phonegap.sencha touch.appcan(国产).dcloud(国产)平台.我选择了dcloud平台,原因:简单,容易上手. web ap ...
- Selenium WebDriver-打开3个网址截图,文件夹用年月日命名,图片用当前时分秒命名
import os import os.path import time from selenium import webdriver urls=["http://www.baidu.com ...
- python学习--Python之import与from...import的区别与用法
Python编码第一步是导入模块,有时候用import ***有时候用from...import,它们有什么区别呢,请看实例A/B: A: 1.当模块test.py中没有类,只有方法add,此方法实现 ...
- django html render_to_response
#coding=utf-8 from django.shortcuts import render from blog.models import BlogPost from django.short ...
- dpkg: deb包的操作命令
dpkg -i package.deb #安装包 dpkg -r package #删除包 dpkg -P package #删除包(包括配置文件) dpkg -L package #列出与该包关联的 ...
