进击JavaScript核心 --- (2)函数和预解析机制
一、函数
function add(a, b) {
return a + b;
}
fn(); //
function fn() {console.log(1)}
var add = function(a, b) {
return a + b;
};
fn(); // Uncaught TypeError: fn is not a function
var fn = function(){console.log(1)};
var flag = true;
if(flag) {
function fn() {
console.log('flag 为true')
}
} else{
function fn() {
console.log('flag 为false')
}
}
fn();
// chrome, firefox, ie11 输出 flag 为true
// ie10及以下 输出 flag 为false
var flag = true;
var fn; if(flag) {
fn = function() {
console.log('flag 为true');
}
} else{
fn = function() {
console.log('flag 为false');
}
}
fn() //chrome, firefox, ie7-11 均输出 flag 为true
var add = function f(a, b) {
console.log(a + b);
}
add(1,2); //
f(1,2); // Uncaught ReferenceError: f is not defined
var add = function f(a, b) {
console.log(f);
}
console.log(add);
add(3, 5);
// ƒ f(a, b) {
// console.log(f);
// }
var add = new Function('a', 'b', 'return a + b');
public void add(int a, int b) {
System.out.println(a + b);
}
public void add(int a, int b, int c) {
System.out.println(a * b * c);
}
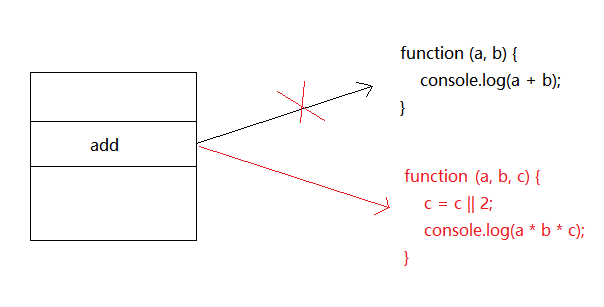
// 调用时,会根据传入参数的不同,而选择不同的方法,例如传入两个参数,就会调用第一个add方法
function add(a, b) {
console.log(a + b);
}
function add(a, b, c) {
c = c || 2;
console.log(a * b * c);
}
add(1, 2); // 4 (直接调用最后一个同名的函数,并没有重载)

function fn() {
console.log('hello')
}
fn()
// hello
既然fn是一个函数指针,指代函数的代码段,那能否直接在代码段后面加一对圆括号呢?
function fn() {
console.log('hello')
}()
// Uncaught SyntaxError: Unexpected token )
var fn = function() {
console.log('hello')
}()
// hello
console.log(fn); // ƒ fn() {console.log('hello');}
function fn() {
console.log('hello');
}
// 在function关键字前面加一个合法的字符,结果就把fn当做一个未定义的变量了
console.log(fn); // Uncaught ReferenceError: fn is not defined
+function fn() {
console.log('hello');
}
+function() {
console.log('hello')
}()
-function() {
console.log('hello')
}()
*function() {
console.log('hello')
}()
/function() {
console.log('hello')
}()
%function() {
console.log('hello')
}()
// hello
// hello
// hello
// hello
// hello
(function() {
console.log('hello');
})();
(function() {
console.log('hello');
}());
// hello
// hello
// 3! = 3*2*1
// 4! = 4*3*2*1 = 4*3! function factorial(num) {
if(num <= 1) {
return 1
}
return num * factorial(num - 1)
} console.log(factorial(5)) //
console.log(factorial(4)) //
function fn() {
console.log(arguments.callee)
}
fn()
// ƒ fn() {
// console.log(arguments.callee)
// }
function factorial(num) {
if(num <= 1) {
return 1
}
return num * arguments.callee(num - 1)
}
console.log(factorial(5)) //
'use strict'
function factorial(num) {
if(num <= 1) {
return 1
}
return num * arguments.callee(num - 1)
}
console.log(factorial(5))
// Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
var factorial = function jieCheng(num) {
if(num <= 1) {
return 1
}
return num * jieCheng(num - 1)
};
console.log(factorial(5)) //
var result = factorial;
console.log(result(4)); //
function add(a, b) {
console.log(a + b);
}
function sum1(a, b) {
add.apply(window, [a, b]);
}
function sum2(a, b) {
add.apply(this, arguments)
}
sum1(1, 2); //
sum2(3, 5); //
var color = 'red';
var obj = {
color: 'blue'
}; function getColor() {
console.log(this.color)
} getColor.call(this) // red
getColor.call(obj) // blue
二、预解析机制
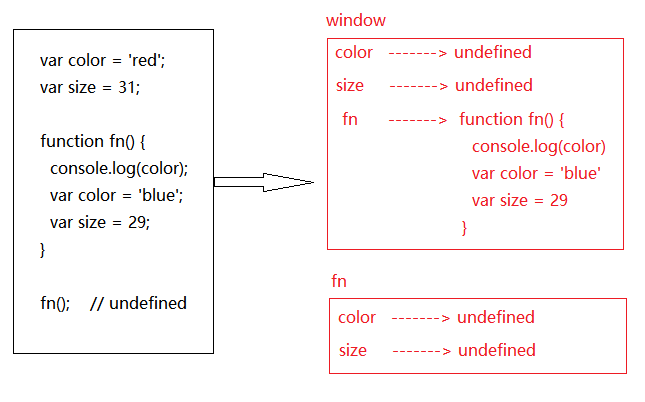
var color = 'red';
var size = 31; function fn() {
console.log(color);
var color = 'blue';
var size = 29;
} fn(); // undefined

console.log(fn) // ƒ fn() {}
function fn() {}
var fn = 32
console.log(fn); // undefined
var fn = function() {};
var fn = 32;
console.log(fn) //
console.log(fn); // ƒ fn() {console.log('你好 世界')}
function fn() {console.log('hello world')}
function fn() {console.log('你好 世界')}
预解析练习一:
var fn = 32
function fn() {
alert('eeee')
}
console.log(fn) //
fn() // Uncaught TypeError: fn is not a function
console.log(typeof fn) // number
// 按照上面的预解析规则,预解析第一步时,fn会被赋值为 function fn() {alert('eeee')};第二步从上到下逐步执行时,由于函数fn声明提前,优于var声明的fn执行了,
// 所以fn会被覆盖为一个Number类型的基本数据类型变量,而不是一个函数,其值为32
预解析练习二:
console.log(a); // function a() {console.log(4);}
var a = 1;
console.log(a); //
function a() {
console.log(2);
}
console.log(a); //
var a = 3;
console.log(a); //
function a() {
console.log(4);
}
console.log(a); //
a(); // 报错:不是一个函数
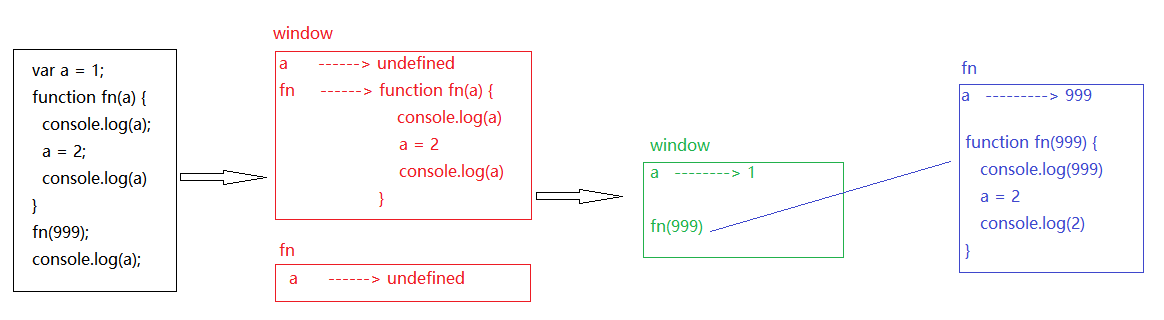
var a = 1;
function fn(a) {
console.log(a); //
a = 2;
console.log(a) //
} fn(999);
console.log(a); //

var a = 1;
function fn() {
console.log(a);
var a = 2;
} fn(); // undefined
console.log(a); //
var a = 1;
function fn() {
console.log(a);
a = 2;
} fn(); //
console.log(a); //
进击JavaScript核心 --- (2)函数和预解析机制的更多相关文章
- 轻松搞定javascript变量(闭包,预解析机制,变量在内存的分配 )
变量: 存储数据的容器 1.声明 var 2.作用域 全局变量. 局部变量. 闭包(相对的全局变量): 3.类型 a.基本类型(undefi ...
- JavaScript变量提升和函数声明预解析
1.首先理解函数作用域 在JavaScript中,变量的定义并不是以代码块作为作用域的,而是以函数作用作用域的.也就是说,如果变量是在某个函数中定义的,那么它在函数以外的地方是不可见的.而如果该变量是 ...
- 从var func=function 和 function func()区别谈Javascript的预解析机制
var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同:后者会先于同一语句级的其他语句. 即: { var k = xx(); function ...
- JavaScript 预解析机制
首先我们来看一段代码: <script> console.log(a); var a = 10; </script> 此时运行结果为 为什么会显示undefined呢?这就 ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
- javascript-初级-day06作用域、JS预解析机制
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- ECMAScript1.3 数组 | 函数 | 作用域 | 预解析
数组array 数组可以存储很多项,有顺序,很多项形成一个集合,就是数组. 数组字面量是:[] 如何获取数组中的数据:索引/下标,数组中的第一项的索引是从0开始的. ['kay', 'andy', 1 ...
- 轻松搞定javascript预解析机制(搞定后,一切有关变态面试题都是浮云~~)
hey,guys!我们一起总结一下JS预解析吧! 首先,我们得搞清楚JS预解析和JS逐行执行的关系.其实它们两并不冲突,一个例子轻松理解它们的关系: 你去酒店吃饭,吃饭前你得看下菜谱,点下菜(JS预解 ...
- JS预解析机制
JS的预解析过程: 1,预解析 2,再逐行解读代码, 实例: ---------------------------- <script> var name="xm& ...
随机推荐
- paper:synthesizable finite state machine design techniques using the new systemverilog 3.0 enhancements 之 standard verilog FSM conding styles(三段式)
Three always block style with registered outputs(Good style)
- Linux学习-SELinux 初探
什么是 SELinux 什么是 SELinux 呢?其实他是『 Security Enhanced Linux 』的缩写,字面上的意义就是安全强化的 Linux 之意! 当初设计的目标:避免资源的误用 ...
- tomcat6-servlet规范对接 与 ClassLoader隔离
之前写的一个ppt 搬到博客来
- Selenium WebDriver的多浏览器测试
1. IE浏览器,需要配合下载IEDriverSever.exe的驱动程序,目前selenium支持IE9以上. (驱动程序下载链接:https://pan.baidu.com/s/1YpaUsIs1 ...
- spark作业
假定用户有某个周末网民网购停留时间的日志文本,基于某些业务要求,要求开发 Spark应用程序实现如下功能: 1.实时统计连续网购时间超过半个小时的女性网民信息. 2.周末两天的日志文件第一列为姓名,第 ...
- selenium - 常用等待操作
# 4. 等待操作 # 强制等待from time import sleepsleep(10) # 隐性等待# 设置最长等待时间,在这个时间在只要有个时间点加载完成,则执行下一步代码,比sleep智能 ...
- 《完美应用Ubuntu》第3版 何晓龙 著
系统篇 用好Ubuntu掌握这些就够了 第1章 Ubuntu的进化 1.1 GNU/Linux的历史和文化 1.1.1 GNU/Linux是Linux的全称 1.1.2 Linux的诞生 1.2 Li ...
- 常用软件URL
1.MSDN:https://msdn.itellyou.cn/ 2.软碟通(UltraISO)http://rj.baidu.com/soft/detail/11522.html?ald Ultra ...
- Ubuntu 14.04 LTS 安装和配置Bochs
Ubuntu 14.04 LTS 安装和配置Bochs 系统是:Ubuntu 14.04 LTS 64位 安装的是:bochs-2.6.8 Bochs 需要在 X11 环境下运行,因此你的 ...
- NumPy数值计算(1)
NumPy数值计算(1) 将列表转为NumPy中的array from __future__ import print_function from numpy import * import oper ...
