React 实践记录 02 Flux introduction
Introduction
本文组成:
- React 官方文档翻译
- 相关实践心得。
内容上是Flux的介绍,例子将会在以后写出。
一旦稍微多了解一点React,很难避免听到Flux这个名词。
Flux是一个Facebook团队的前端开发架构。借助单向数据流等其它机制,使得React可以发挥了更加强大的功能。比起其它的框架,Flux更像是一种模式,我们可以投入较少的学习成本,快速上手Flux。
Flux应用有三个主要的组成部分:调度者(dispatcher), 仓库(stores),视图(view)。view由React组件构成。不要将Flux应用视作MVC架构。的确,Controller在Flux应用中也是存在的,但是他们被称作controller-views,实际上是最外层的React组件,用以从Store中获取数据,传送给子组件。
Flux使用单向数据绑定,每当用户与view交互时,view将会借助dispatcher传递action至各种存储应用数据与业务逻辑的store,对所有状态受到影响的react组件进行更新。
Structure and Data Flow
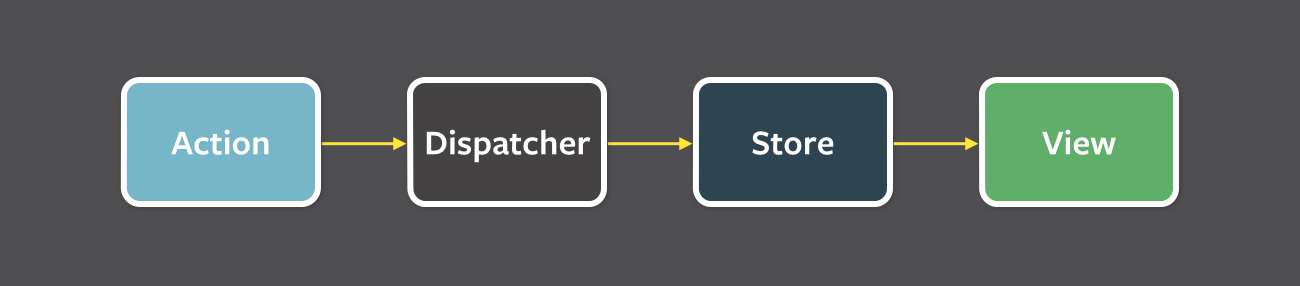
数据在Flux中的传递是单向的。

上面这张图是Flux应用的最基本模型。各个节点都是独立的。不要将Action想的过于复杂,它们只是数据的传播包。
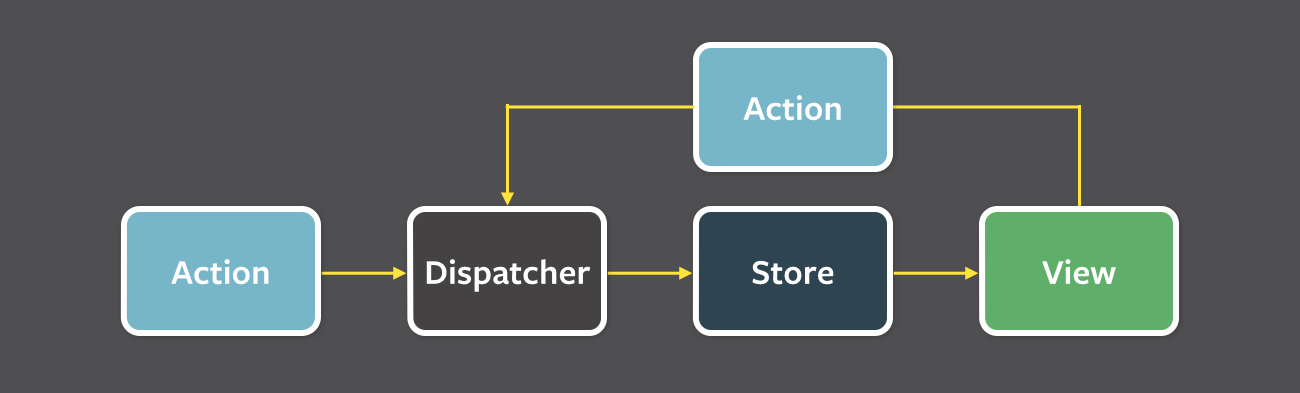
如果再考虑到客户端交互,这张图会变成下面这样,view会触发action,在应用中传播。

所有的数据经由dispatcher这个中央节点传播。dispatcher收到action后,会调用store所注册过的相应回调函数。而store则会告知controller-views新的数据已到达,触发后者的event handler。后者取得新数据,借助React的setState,触发组件的重渲染。
没有双向绑定的数据,所有的状态都在store中维护。可能各个sotre存在着依赖,但这种依赖由dispatcher管理,各模块良好解耦。
Dispatcher
dispatcher作为Flux应用数据传输的中央节点,实际上管理着store的各类callback注册,使得其可以在随后将action分发。
dispatcher还可以管理store之间的依赖,即,配置action到来时,按照一定的顺序调用已注册的callback。
AppDispatcher.register(function(action) {
var text;
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
text = action.text.trim();
if (text !== '') {
create(text);
TodoStore.emitChange();
}
break;
case TodoConstants.TODO_TOGGLE_COMPLETE_ALL:
if (TodoStore.areAllComplete()) {
updateAll({complete: false});
} else {
updateAll({complete: true});
}
TodoStore.emitChange();
break;
default:
// no op
}
});
Stores and Controller-Views
store包含了应用的状态与业务逻辑。它们的职责类似与MVC中的M。
store中的callback以action为参数。如之前的代码一样,根据不同的action类型,处理不同的业务。每当一个store更新,它都会以广播形式的事件,通知正在侦听的各类view。
React组件构成了view层,在view结构的最外层,即为侦听store广播的controller-view,每一个独立的controller-view可以用于处理页面中一部分组件的状态。
当收到store传来的事件时,它首先借助store提供的getter方法,获取新的数据,接着通过setState() 或 forceUpdate()来触发渲染。
本文结束。
React 实践记录 02 Flux introduction的更多相关文章
- React 实践记录 04 Flux demo
Introduction flux应用架构如下图所示,本文并不是讲述怎么立即做一个酷炫的应用,而是讲述如何依照这种框架,来进行代码的组织. 我们先把这个流程转述为文字:抛开与webAPI的交互不谈,以 ...
- React 实践记录 01 组件开发入门
Introduction 本文组成: Ryan Clark文章Getting started with React的翻译. 博主的实践心得. React由Facebook的程序员创建,是一个非常强大的 ...
- React 实践记录 03 React router
Introduction 本文主要参考了react router 的官方文档. React Router是一套完整的配合React的路由解决方案,可能你已经知道前端路由,或者知道后端有路由的概念,如下 ...
- React实践
React实践(一) 该实践取自官方教程:https://github.com/reactjs/react-tutorial 主要是自实现的过程以及一些心得体会 该实践是实现一个评论框. 一个展示 ...
- React 实践项目 (二)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- React 实践项目 (三)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! 上回说到使用Redux进行 ...
- React 实践项目 (五)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- Spring Boot 2 实践记录之 封装依赖及尽可能不创建静态方法以避免在 Service 和 Controller 的单元测试中使用 Powermock
在前面的文章中(Spring Boot 2 实践记录之 Powermock 和 SpringBootTest)提到了使用 Powermock 结合 SpringBootTest.WebMvcTest ...
- Spring Boot 2 实践记录之 使用 ConfigurationProperties 注解将配置属性匹配至配置类的属性
在 Spring Boot 2 实践记录之 条件装配 一文中,曾经使用 Condition 类的 ConditionContext 参数获取了配置文件中的配置属性.但那是因为 Spring 提供了将上 ...
随机推荐
- Java并发之synchronized
Java多线程同步关键词是常用的多线程同步手段.它可以修饰静态类方法,实例方法,或代码块.修饰static静态方法时是对整个类加锁. 一.实现原理 在JVM中对象内存分三块区域,对象头.实例数据.对齐 ...
- MTK USB 子系统
一.USB 子系统初始化 1. kernel/drivers/usb/core/usb.c subsys_initcall(usb_init); static int __init usb_init( ...
- bzoj4289
最短路 很容易想到边和边之间连边,但是这样菊花图就完蛋了 我们想办法优化一下,能不能不要每条边都连. 考虑查分,把一个点的出边串起来,这样就行了,每条无向边拆成两条就能保证了 #include< ...
- 【旧文章搬运】Windows中全局钩子DLL的加载过程
原文发表于百度空间,2011-03-24========================================================================== 看雪上别人 ...
- Nhibernate中多Or条件的查询,很多Or的查询
public IList<object[]> GetRequestAllByUserCodeUnitSysClassify1(string unitNo, string system, s ...
- MPTCP in Wireshark(转)
最新的wireshark可以直接识别出mptcp. Wireshark is a widely used network analyzer that can capture network traff ...
- [工作笔记]JDK版本不同导致的SSL异常
前言 遇到这个问题得说一下笔者的开发环境,笔者所在公司,平时开发用的web容器是jboss,使用的JDK是oracle的JDK,但是测试和生产环境用的是WAS,JDK用的是IBM的JDK,由于项目的不 ...
- c#类—成员函数和封装及构造函数、析构函数、静态成员
C# 类(Class) 当您定义一个类时,您定义了一个数据类型的蓝图.这实际上并没有定义任何的数据,但它定义了类的名称意味着什么,也就是说,类的对象由什么组成及在这个对象上可执行什么操作.对象是类的实 ...
- 学习RadonDB源码(二)
1. 为我新的一天没有放弃而喝彩 学习是一件很容易放弃的事情,因为就算是不学,我也能在现在的岗位上发光发热.可是人不就是一个热爱折腾的种群吗? 今天没有放弃不代表明天没有放弃,也许放弃的可能性大于坚持 ...
- Label-Free Proteomic Analysis of Exosomes Secreted from THP-1- Derived Macrophages Treated with IFN‑α Identifies Antiviral Proteins Enriched in Exosomes (文献分享一组-张霞)
文献名:Label-Free Proteomic Analysis of Exosomes Secreted from THP-1- Derived Macrophages Treated with ...
