vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧。同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端。不废话了,开始吧:
摘要:本篇文章介绍了vue环境配置,项目的搭建等。(如果有人node安装配置环境变量配不好,过几天我会再写一篇node安装和less在项目中的应用给大家看。)
我们接下来一个一个搭建安装:
一、基本环境安装:
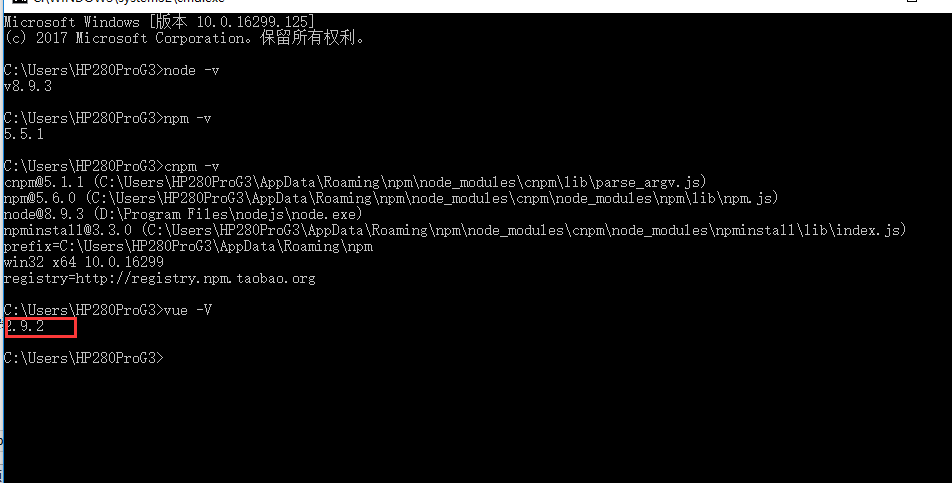
- 安装node:从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。测试:win+R(打开命令行)-------输入cmd-------敲入node -v。如果出现相应版本号,即安装成功,我的如下图:

2. 测试npm版本,不能低于3:命令行-------npm -v:

3.安装淘宝镜像:
在命令行里输入如下代码:npm install -g cnpm --registry=https://registry.npm.taobao.org
测试淘宝镜像是否安装成功:命令行-------cnpm -v

4.安装vue:
npm install vue
测试(注意,这里最后一个是大V哦):vue -V

5.安装vue-cli脚手架:
npm install vue-cli -g
6.安装webpack:
npm install webpack -g
7.安装less(现在的项目都用less或者sass啦,别犯懒,安装吧~~)
npm install -g less
好的,基本上我们需要的环境都安装了,接下来,要搭建项目啦~
二、项目搭建:
1.先建一个项目文件夹

2.在该文件夹下执行:npm install
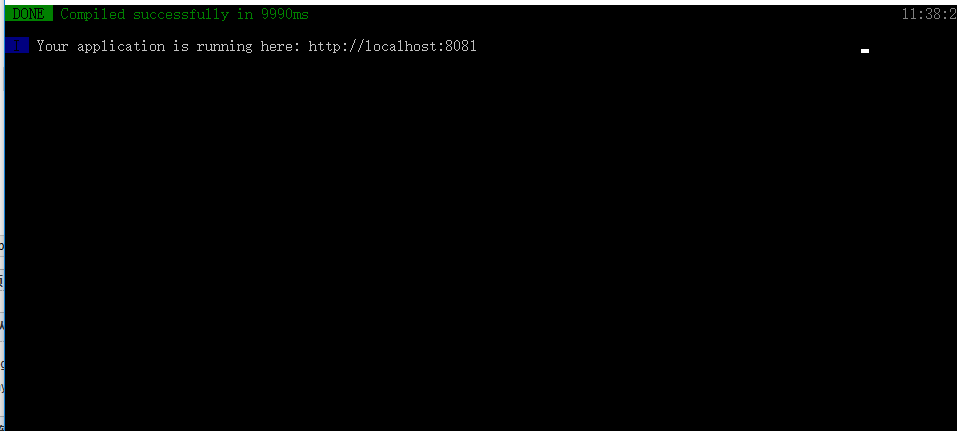
3.启动运行项目喽(这一步在每次启动项目前都要敲哦~):npm run dev 向下面这样,就启动成功啦!复制HTTP到浏览器你就能看到你的Hello Vue啦~~

二、项目准备:
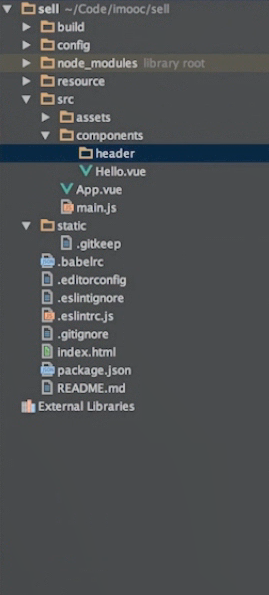
1、项目目录设计:


如图:黑色背景为刚下载好在编辑器中打开时的样子,第一幅白色背景的图片里面有一些需要添加的文件夹。我们所需要写的代码都在src文件夹里面。
1.common文件夹:该文件夹下应该再新建两个文件夹,一个命名为js,一个命名为css,common的里面是存放公共css和js的,有些情况下你会需要图标,所以还会有font文件夹。
2.components文件夹:这是本来就有的文件夹,是用来管理组件的。比如说头部header,内容里面的几个组件,尾部footer,这里并不是公共的组件,是你页面的结构所需要的都放在这里。以header文件夹为例,里面的header.vue是你需要敲写的代码,其他的header所需要的图片也放在这里。也就是说一个组件里除了.vue的文件之外,还可能包括图片等其他相关的资源等等。因为组件有一个很重要的设计理念就是就近维护。
3.router文件夹:负责路由的代码。
(还有其他文件夹还会陆续补充进来。。。。下一节为大家更新如何模拟数据,mock数据。)
vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)的更多相关文章
- vue2.0 vs vue
vue2.0相比vue1.0 有哪些改变,今天总结了一下 vue2.0组件中 template 不在支持代码片段 //vue1.0组件中template写法 <template> < ...
- Vue2.0学习--Vue数据通信详解
一.前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.组件间如何传递数据就显得至关重要.本文尽可能罗列出一些常见的数据传递方式,如p ...
- Vue2.0总结———vue使用过程常见的一些问题
Vue目前的的开发模式主要有两种:1.直接页面级的开发,script直接引入Vue2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
- Vue.js安装及环境搭建
Vue.js环境搭建-Windows版 步骤一:安装node.js 在搭建vue的开发环境之前,需要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者 ...
- Windows 系统下Vue的安装及环境搭建
Hope to help those in need and those who use Vue for the first time. 1.获得并安装node.js.nodejs官网:https:/ ...
- vue2.0 关于Vue实例的生命周期
什么是生命周期 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过 ...
- vue2.0之Vue Baidu Map 局部注册使用
文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/start/usage 局部注册 <template> <baidu-map id= ...
随机推荐
- POJ3728 THE MERCHANT LCA RMQ DP
题意简述:给定一个N个节点的树,1<=N<=50000 每个节点都有一个权值,代表商品在这个节点的价格.商人从某个节点a移动到节点b,且只能购买并出售一次商品,问最多可以产生多大的利润. ...
- javascript之创建对象的方式
1.object构造函数创建 var obj=new Object(); obj.name='xue'; 2.对象字面量创建 var obj={ name:'xue' } 3.构造函数创建 funct ...
- C++基础--完善Socket C/S ,实现客户端,服务器端断开重连
// WindowsSocketServer.cpp : 定义控制台应用程序的入口点.// #include "stdafx.h"#include <iostream> ...
- windows兼容dirent.h
尝试在windows下跑KCF算法,创建工程编译后出现: Error 4 error C1083: Cannot open include file: 'dirent.h': No such file ...
- HDU 1394 树状数组+离散化求逆序数
对于求逆序数问题,学会去利用树状数组进行转换求解方式,是很必要的. 一般来说我们求解逆序数,是在给定一串序列里,用循环的方式找到每一个数之前有多少个比它大的数,算法的时间复杂度为o(n2). 那么我们 ...
- JavaScript-Tool-导向:jquery.steps-un
ylbtech-JavaScript-Tool-导向:jquery.steps 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 0. http://www.jqu ...
- bzoj2718
二分图匹配 首先有个定理:最长反链=最小链覆盖 最小链覆盖可以重复经过点 所以我们不能直接建图 那么我们用floyd判断是否相连 然后建图就行了 #include<bits/stdc++.h&g ...
- Foreign Postcards
题意: 给定 n 张排成一堆的的卡片,每一次从堆顶上等概率随机取出 [1~当前卡片数] 个卡片,如果堆顶的卡片是反面朝上, 则将所有取出的卡片翻转,求问期望取出多少个反面朝上的卡片. 解法: 考虑dp ...
- Flutter实战视频-移动电商-12.首页_GridView类别导航制作
12.首页_GridView类别导航制作 首页导航区的制作 外面用一个gridview来写.里面单独提出来 新建导航组件 还是在home_page.dart里面写代码 新建一个静态的组件: 快捷键写组 ...
- PostgreSQL 务实应用(二/5)插入冲突
在项目中,有时会动态地按周期(如按月)封存统计数据,通常需要做这样的处理: 以按月封存为例,当月数据到达时,先需要检查该月是否有过记录,有则以更新的方式累加统计数字,无则添加一条记录. 假设我们创建以 ...
