pc端引入微信公众号文章
最近做了一个小需求,结果坑特别多。。。。。
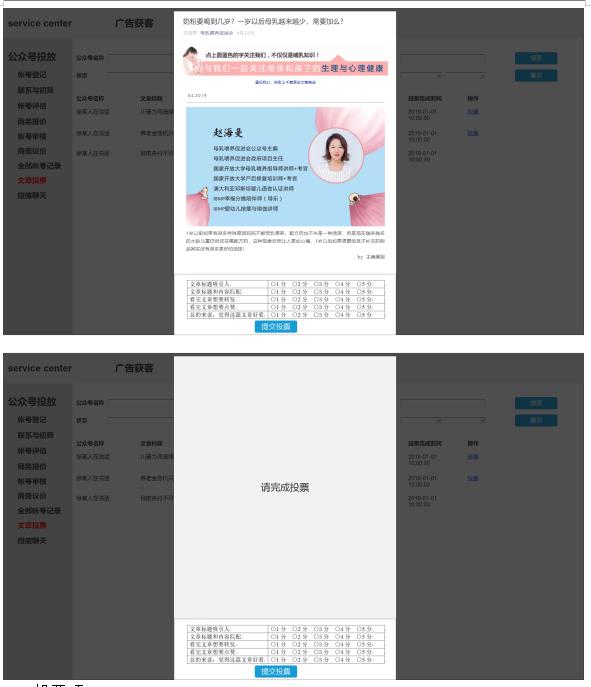
需求是这样的,要给公司内部做一个微信公众号广告投票系统,整个项目就不多赘述了,有个小功能,要求是这样的:
点击某条记录后的“投票”按钮,在当前页面弹出弹窗显示文章内容(读取文章url,需要正确展示文字、图片、排版等),保持3分钟,这期间在当前页面上不可进行任何操作,不可投票也不可关闭文章。3分钟后,文章下方的投票区域可用,点击“提交”按钮时,校验所有项目是否都已选择,如果没有,则弹窗提示。提交完成后,状态更改为“已投票”(只是针对该用户,不针对该公众号信息的记录)

这个小功能很简单,结果遇到了很多坑点
首先是微信公众号地址跨域了(第一个问题。。。。。)

解决这个问题,使用了ajax解决的,使用了一个第三方的跨域api代码如下:
//解决微信公众号文章的跨域问题
$.ajaxPrefilter( function (options) {
if (options.crossDomain && jQuery.support.cors) {
var http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
options.url = http + '//cors-anywhere.herokuapp.com/' + options.url;
}
});
$.get(
articleUrl,
function (response) {
var innerHtml = response;
$('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>')//解决微信公众号文章图片的防盗链问题
innerHtml = innerHtml.replace(/data-src/g, "src")
innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "")
$('.article-box').html('<div>' + innerHtml + '</div>')
}
);
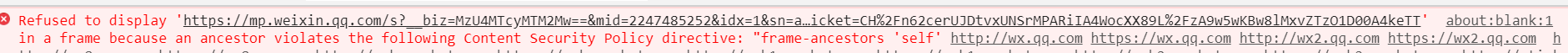
好了,解决了跨域,使用iframe的时候加载不进去,只能当做div元素嵌套在前端页面上(第二个问题。。。。。)
解决了这个之后,又有新问题微信的公众号文章里的图片,微信加了防盗链,会显示

然后查了一下发现,是微信给公众号文章加了防盗链,网上有几种解决办法,都比较复杂,经过观察发现,无法正常显示是因为,将图片的真正地址在data-src里,并且在图片的地址后面拼了wx_fmt这个参数,于是是这样解决的,将data-src放入src里,将图片后缀去掉,代码如下:
//解决微信公众号文章图片的防盗链问题
innerHtml = innerHtml.replace(/data-src/g, "src")
innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "")
之后,发现还有坑。。。。。(第三个问题。。。。)发现有的时候,会返回“访问过于频繁,请用微信扫描二维码进行访问”然后一个二维码一句话,document.write
把我的整个页面给覆盖掉了,然后和产品沟通了一下,产品说反正是让投票人看到文章就可以,通过二维码扫描也可以。。
于是我直接将这个页面放在了我的文章div里
innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html")
//解决微信公众号文章的跨域问题
$.ajaxPrefilter( function (options) {
if (options.crossDomain && jQuery.support.cors) {
var http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
options.url = http + '//cors-anywhere.herokuapp.com/' + options.url;
}
});
$.get(
articleUrl,
function (response) {
var innerHtml = response;
var isChecked = new RegExp("访问过于频繁,请用微信扫描二维码进行访问");
if(isChecked.test(innerHtml)){
//解决请求被微信拦截时的二维码显示
innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html")
$('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>')
}else{
//解决微信公众号文章图片的防盗链问题
innerHtml = innerHtml.replace(/data-src/g, "src")
innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "")
$('.article-box').html('<div>' + innerHtml + '</div>')
$('#js_pc_qr_code').remove()
}
}
);
整个页面的demo如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="never">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>投票</title>
</head>
<style>
p{margin: }
.article-loading{
width: %;
height:%;
display: flex;
justify-content: center;
align-items: center;
}
.article-loading div{
width: 4px;
height: 10px;
background-color: #2894FF;
display: inline-block;
margin-left:6px;
animation:load2 .5s cubic-bezier(0.77, 0.47, 0.64, 0.28) alternate infinite;
-webkit-animation:load2 .5s cubic-bezier(0.77, 0.47, 0.64, 0.28) alternate infinite;
}
.article-loading div:nth-child(){
animation-delay: -.5s;
}
.article-loading div:nth-child(){
animation-delay: -.4s;
}
.article-loading div:nth-child(){
animation-delay: -.3s;
}
.article-loading div:nth-child(){
animation-delay: -.2s;
}
.article-loading div:nth-child(){
animation-delay: -.1s;
}
@keyframes load2{
from{transform:scaleY();}
to{transform:scaleY();}
}
@-webkit-keyframes load2{
from{transform:scaleY();}
to{transform:scaleY();}
}
.vote-out-box{
/* display: flex; */
display: none;
position: fixed;
top: ;
right: ;
bottom: ;
left: ;
height: %;
width: %;
z-index: ;
background-color: rgba(, , , 0.65);
justify-content: center;
align-items: center;
}
.vote-con-box{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: %;
height: %;
background-color: #fff;
background-clip: padding-box;
border: ;
border-radius: 4px;
box-shadow: 4px 12px rgba(, , , 0.15);
padding: 5px;
z-index: ;
}
.article-box{
width: %;
flex:;
text-align: center;
position: relative;
overflow-y: scroll;
overflow-x: hidden;
}
.article-code-box{
width: %;
height: %;
display: flex;
justify-content: center;
align-items: center;
}
.plase-finash-vote-box{
width: %;
height: %;
display: flex;
justify-content: center;
align-items: center;
}
.plase-finash-vote{
width: %;
height: 50px;
line-height: 50px;
font-size: 20px;
text-align: center;
}
.vote-list-box{
width: %;
height: 104px;
margin: 10px auto 5px;
border: 1px solid #;
overflow: hidden;
}
.vote-list-box .vote-list-con{
border-top: 1px solid #;
height: 20px;
display: flex;
}
.vote-list-box .vote-list-first{
border-top: none;
}
.vote-left-menu{
width: %;
line-height: 20px;
border-right: 1px solid #;
padding: 5px;
color: #;
}
.vote-right-select{
display: flex;
justify-content: center;
align-items: center;
}
.put-Vote{
width: 100px;
height: 30px;
background: #2894FF;
line-height: 30px;
color: #ffffff;
border-radius: 4px;
text-align: center;
margin-bottom: 5px;
cursor: pointer;
}
.get-vote{
display: block!important;
}
/*访问过于频繁时二维码的大小*/
.qrcheck_img{
width: 300px;!important;
height: 300px;!important;
}
.goto-vote{
width: 100px;
height: 30px;
margin: 100px auto;
background: #2894FF;
line-height: 30px;
text-align: center;
border-radius: 4px;
color: #ffffff;
}
</style>
<body>
<div class='goto-vote'>去投票</div>
<!-- 投票弹框 -->
<div class="vote-out-box">
<ul class="vote-con-box">
<div class="article-box">
<div class="article-loading">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="vote-list-box">
<form class="get-vote">
<div class="vote-list-con vote-list-first">
<p class="vote-left-menu">文章标题吸引人</p>
<div class="vote-right-select">
<input type="radio" name="radioOne" value=>1分
<input type="radio" name="radioOne" value=>2分
<input type="radio" name="radioOne" value=>3分
<input type="radio" name="radioOne" value=>4分
<input type="radio" name="radioOne" value=>5分
</div>
</div>
<div class="vote-list-con">
<p class="vote-left-menu">文章标题和内容匹配</p>
<div class="vote-right-select">
<input type="radio" name="radioTwo" value=>1分
<input type="radio" name="radioTwo" value=>2分
<input type="radio" name="radioTwo" value=>3分
<input type="radio" name="radioTwo" value=>4分
<input type="radio" name="radioTwo" value=>5分
</div>
</div>
<div class="vote-list-con">
<p class="vote-left-menu">看完文章想要转发</p>
<div class="vote-right-select">
<input type="radio" name="radioThree" value=>1分
<input type="radio" name="radioThree" value=>2分
<input type="radio" name="radioThree" value=>3分
<input type="radio" name="radioThree" value=>4分
<input type="radio" name="radioThree" value=>5分
</div>
</div>
<div class="vote-list-con">
<p class="vote-left-menu">看完文章想要点赞</p>
<div class="vote-right-select">
<input type="radio" name="radioFour" value=>1分
<input type="radio" name="radioFour" value=>2分
<input type="radio" name="radioFour" value=>3分
<input type="radio" name="radioFour" value=>4分
<input type="radio" name="radioFour" value=>5分
</div>
</div>
<div class="vote-list-con">
<p class="vote-left-menu">总的来说,觉得这篇文章好看</p>
<div class="vote-right-select">
<input type="radio" name="radioFive" value=>1分
<input type="radio" name="radioFive" value=>2分
<input type="radio" name="radioFive" value=>3分
<input type="radio" name="radioFive" value=>4分
<input type="radio" name="radioFive" value=>5分
</div>
</div>
</form>
</div>
<div class="put-Vote">提交投票</div>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="https://cdn.11bee.com/scripts/static/js/jquery-3.0.0.min.js"></script>
<script type="text/javascript">
var voteContentId=[
{normName:'文章标题吸引人'},
{normName:'文章标题和内容匹配'},
{normName:'看完文章想要转发'},
{normName:'看完文章想要点赞'},
{normName:'总的来说,觉得这篇文章好看'},
] //文章加载完成3分钟后需要进行的操作
function isUseable(cbk){
timer=setTimeout(function () {
$('.article-box').html('<div class="plase-finash-vote-box"><p class="plase-finash-vote">请完成投票</p></div>')
$('.vote-list-box input').removeAttr("disabled");
$('.put-Vote').off()
$('.put-Vote').on('click',function(){
var selectValue = $(".get-vote").serializeArray();
//3分钟后投票选项是否全部完成
if(selectValue.length<){
alert('请完成所有投票选项')
}else{
for(var i=;i<selectValue.length;i++){
voteContentId[i].id=selectValue[i].name
voteContentId[i].score=selectValue[i].value
}
clearTimeout(timer);
$('.vote-out-box').css('display','none');
// 提交按钮,提交数据
$.ajax({
type: "post",
url: "/admin/serving/addVoteResult",
data: { voteNorms: customerUserName, voteContentId: voteContentId },
dataType: "json",
async: false,
success: function (data) {
console.log(data)
cbk && cbk
}
});
}
})
}, );
} //渲染函数
function voteRender(articleUrl,cbk){
isUseable(cbk)
$('.vote-list-box input').attr("disabled","disabled");
// 未到3分钟时弹窗提示
$('.put-Vote').on('click',function(){
alert('您有3分钟的时间阅读文章,请先阅读文章')
}) //解决微信公众号文章的跨域问题
$.ajaxPrefilter( function (options) {
if (options.crossDomain && jQuery.support.cors) {
var http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
options.url = http + '//cors-anywhere.herokuapp.com/' + options.url;
}
});
$.get(
articleUrl,
function (response) {
var innerHtml = response;
var isChecked = new RegExp("访问过于频繁,请用微信扫描二维码进行访问");
if(isChecked.test(innerHtml)){
//解决请求被微信拦截时的二维码显示
innerHtml = innerHtml.replace(/document.write/g, "$('.article-code-box').html")
$('.article-box').html('<div class="article-code-box">' + innerHtml + '</div>')
}else{
//解决微信公众号文章图片的防盗链问题
innerHtml = innerHtml.replace(/data-src/g, "src")
innerHtml = innerHtml.replace(/(wx_fmt=gif)|(wx_fmt=png)|(wx_fmt=jpg)|(wx_fmt=jpeg)/g, "")
$('.article-box').html('<div>' + innerHtml + '</div>')
$('#js_pc_qr_code').remove()
}
}
);
} //文章的URL
var articleUrl='https://mp.weixin.qq.com/s?__biz=MzU4MTcyMTM2Mw==&mid=2247485252&idx=1&sn=a760748c5b174ee96c92edc779a5528b&chksm=fd420b38ca35822e2e77f7c7d6f11b5013b54606fcbacbe42abf0ec6cd0b93596f0e2b88131a&scene=0&xtrack=1&key=7f1d049d633b1d67ab8c356a0a47bd7d5e3c526a1e4f6219a1a788ac49e4cc710e2fb869c6eea5600601c386667b75385600c7bf33b4944ae03c7480fd9cd3e7ba310080b1f664396993c4364cc9f804&ascene=1&uin=OTM3NDg5NDQx&devicetype=Windows+10&version=62060833&lang=zh_CN&pass_ticket=CH%2Fn62cerUJDtvxUNSrMPARiIA4WocXX89L%2FzA9w5wKBw8lMxvZTzO1D00A4keTT' //点击提交按钮之后的函数,自定义函数
function cbk(){ } $('.goto-vote').on('click',function(){
$('.vote-out-box').css('display','flex');
voteRender(articleUrl,cbk)
}) </script>
一个简单的小功能做的我好恶心。。。。。。
pc端引入微信公众号文章的更多相关文章
- iframe引入微信公众号文章
微信在文章页面设置了响应头""frame-ancestors 'self'"阻止了外部页面将其嵌套的行为,文章的图片也设置了防盗链的功能,这就导致了直接在iframe中引 ...
- 使用Python爬取微信公众号文章并保存为PDF文件(解决图片不显示的问题)
前言 第一次写博客,主要内容是爬取微信公众号的文章,将文章以PDF格式保存在本地. 爬取微信公众号文章(使用wechatsogou) 1.安装 pip install wechatsogou --up ...
- 制作的excel表格如何放到微信公众号文章中?
制作的excel表格如何放到微信公众号文章中? 我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件 ...
- Chrome浏览器保存微信公众号文章中的图片
用chrome浏览器打开微信公众号文章中时,另存为图片时保存的是640.webp,不是图片本身,用IE则没有此问题.大部分chrome插件也无法保存图片. 经过多番尝试,找到一款插件可以批量保存微信公 ...
- 【技巧】如何使用客户端发布BLOG+如何快速发布微信公众号文章
[技巧]如何使用客户端发布BLOG+如何快速发布微信公众号文章 1 BLOG文档结构图 2 前言部分 2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也 ...
- Python 微信公众号文章爬取
一.思路 我们通过网页版的微信公众平台的图文消息中的超链接获取到我们需要的接口 从接口中我们可以得到对应的微信公众号和对应的所有微信公众号文章. 二.接口分析 获取微信公众号的接口: https:// ...
- 用Markdown写微信公众号文章
目前微信公众号的编辑器是不支持Markdown语法的,那怎么办呢? 有一款叫Markdown Here的插件可以解决这个问题(支持Chrome.Firefox.Safari). 官方网站:http:/ ...
- 破解微信防盗链&微信公众号文章爬取方案
破解微信图文防盗链:https://www.cnblogs.com/xsxshmily/p/8000043.html 图片解除防盗链:https://blog.csdn.net/show_ljw/ar ...
- 微信公众号文章转语音tts
微信公众号里面的文章在走路或者开车时候不方便浏览,希望能增加一个文字转语音功能,那么问题来了,到底哪家文字转语音技术强呢? 经过验证,目前发现最好用的还是balabolka ,国内的什么“录音啦”,试 ...
随机推荐
- 算法学习--Day5
其实今天是第六天,不过昨天写的题目有些杂乱,都是贪心的算法,所以昨天的题目就不放上来了. 今天开始入手数据结构吧啦吧啦.. 数据结构当时学的时候感觉挺简单的,不过现在真正上代码之后发现情况并不妙,还是 ...
- test markdown style
code // Forward declaration of isBadVersion API. bool isBadVersion(int version); class Solution { pu ...
- Unity UGUI鼠标穿透UI问题(Unity官方的解决方法)
简述 最近在用UGUI的时候遇到了鼠标穿透的问题,就是说在UGUI和3D场景混合的情况下,点击UI区域同时也会 触发3D中物体的鼠标事件.比如下图中 这里给Cube加了一个鼠标点击改变颜色的代码,如下 ...
- Unity3D研究院之IOS&Android收集Log文件(六十二)
开发项目的时候尤其在处理与服务器交互这块,如果服务端程序看不到客户端请求的Log信息,那么无法修改BUG.在Windows上Unity会自动讲Log文件写入本地,但是在IOS和Android上确没有这 ...
- c#二维数组传递与拷贝
定义 string[,] arr = new string[12, 31] 另一种string[][] ary = new string[5][];相当于一维数组 常量二维数组定义, 用readonl ...
- uoj#283. 直径拆除鸡(构造)
传送门 好神的构造题 vfk巨巨的题解 //minamoto #include<bits/stdc++.h> #define R register #define fp(i,a,b) fo ...
- js 判断当前操作系统 ios, android, 电脑端
一 . js判断移动端的操作系统(ios或Android) $(function () { var u = navigator.userAgent; var isAndroid = u.index ...
- (转) Git
http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
- Cordova 系列之Mac OS 环境配置
1.从AppStore 安装xcode 2.安装node.js环境 http://nodejs.org/ 3.使用命令行安装 cordova 命令行帮助:http://cordova.apache.o ...
- mvn从下载安装到纯命令行创建第一个mvn程序(编码,编译,测试,安装,打包)全过程细致分解
1.maven的下载和安装: a.maven的下载注意事项:如果你是windows,请选择①号,如果你是linux,请选择②号,下载地址:http://maven.apache.org/downloa ...
