ArcGIS api for javascript 离线部署
一、说明:
1、本篇文章以及之后的相关的文章所使用的ArcGIS API for javascript 的版本是3.3。初学者为了学习简单,可以引用在线的 Javascript。但是如果只能连接内网,而假如无法连接互联网或者网速较慢的情况下,使用本地部署的 Javascript 是一个更佳的选择,我们在这里要部署到 iis上,电脑怎么安装IIS在这里不再赘述,不会安装的自己去问度娘。
2、部署步骤:
(1)、下载ArcGIS API for javascript引用文件
自己可以到官网下载,也可以在下面的百度网盘下载
链接:https://pan.baidu.com/s/1HK2VER8xXmGZGirCC6x25Q
提取码:jl76
(2)、部署到IIS
将下载的文件 解压
解压
用 记 事 本 打 开 : 解 压 目 录 \library\3.3\jsapi\init.js 文 件 , 将 文 本 中“[HOSTNAME_AND_PATH_TO_JSAPI]”,用“<myserver>/arcgis_js_api/library/3.3/jsapi/”替换,其中myserver 可以是机器名、IP 等,在这里我用的是 localhost,即将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换为”localhost/arcgis_js_api/library/3.3/jsapi/ “
用 记 事 本 打 开 :解 压 目 录 \library\3.3\jsapi\ js\dojo\dojo\dojo.js 文 件 , 将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换为“localhost/arcgis_js_api/library/3.3/jsapi/”。
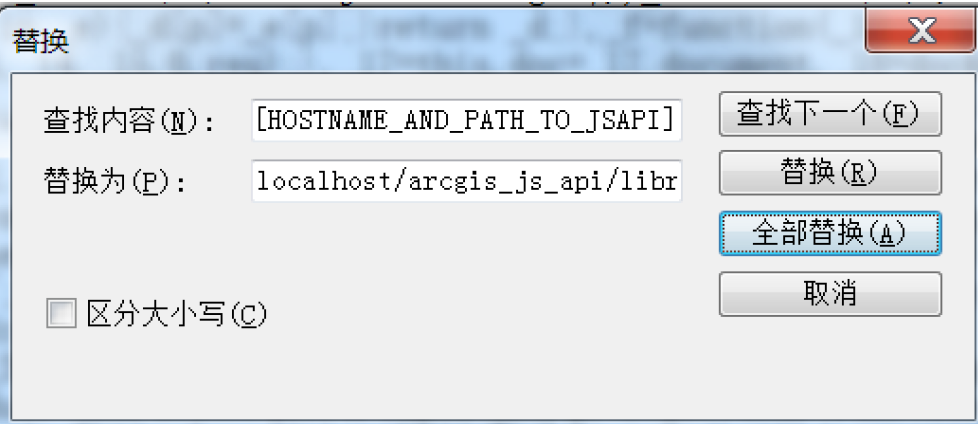
整个替换过程可以用记事本的查找替换功能,如下图:

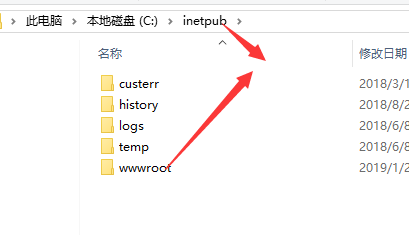
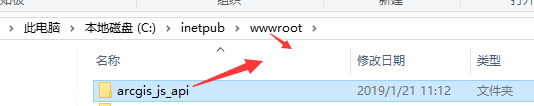
(3)、将修改后的文件连同解压目录内的所有文件拷贝到 Web 服务器根目录,以 IIS 为例,拷贝为wwwroot 目录下的 arcgis_js_api,最终的目录结构如下图:
说明:wwwroot 即为Web 服务器根目录,位于c盘中,我的wwwroot目录位于c盘中 文件夹下
文件夹下

直接把解压目录中arcgis_js_api直接拷贝到wwwroot文件夹中即可

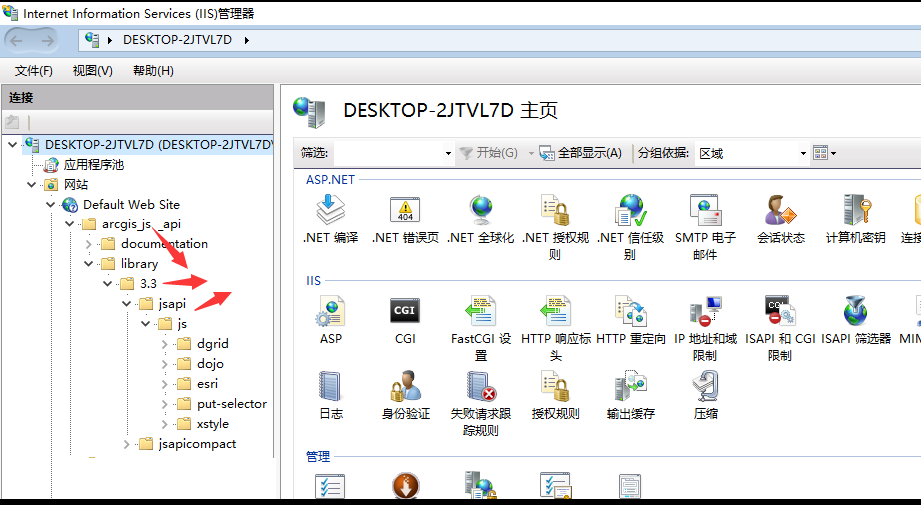
(4)、iis文档结构

(4)、示例
打开vs2012 新建项目 c# asp.net空web应用程序,并且添加HTML页面first.html
first.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一个地图应用</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<style type="text/css">
.MapClass
{ width:900px;
height:600px;
border:1px solid #000;
}
</style>
<script type="text/Javascript">
dojo.require("esri.map");
dojo.addOnLoad(function () {
var MyMap = new esri.Map("MyMapDiv");
var MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
MyMap.addLayer(MyTiledMapServiceLayer)
}
)
</script> </head>
<body class="tundra">
<div id="MyMapDiv" class="MapClass"></div> </body> </html>
运行 visual studio效果如下:

(5)、代码解释
<script type="text/Javascript">
dojo.require("esri.map");
dojo.addOnLoad(function ()
{
var MyMap = new esri.Map("MyMapDiv");
var MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
MyMap.addLayer(MyTiledMapServiceLayer) } ) </script>
(1)dojo.require("esri.map");
ArcGIS API for Javascript 是基于 dojo 的,dojo 有一个特点就是模块化,当然 ArcGIS API for Javascript也不例外,因为所用的地图对象是在 esri.map 当中,所以需要通过 dojo.require("esri.map")引入。其实 Dojo.require 就是加载了 Javascript 文件,功能类似于 script 标签的作用,该函数完成后,就可以使用不属于 dojo.js 文件中的代码。
(2)dojo.addOnLoad
这段脚本是这个应用程序的核心,dojo.addOnLoad 是 dojo 的一个事件,它的作用有点类似window.onload 事件,只不过 window.onload 事件是直到页面中引用的所有的外部资源都加载后才触发,这意味着,我们必须等待所有的图片、对象、CSS 文件下载,如果页面包很多或外部资源很大或网络速度很慢,我们要等很长时间,而 dojo.addOnLoad 它在所有的模块都可用时才触发,无论你要使用什么包。 在 dojo.addOnLoad 事件中,往往写的是一个初始化的代码,如同在 windows.onload 事件中一样,在这里初始化了一个 Map 和一个 ArcGISTiledMapServiceLayer 对象,并将 ArcGISTiledMapServiceLayer 对象添加到 Map 对象中,这样地图上就有了内容,正如我们看到的一样。
ArcGIS api for javascript 离线部署的更多相关文章
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体.符号变成方框的问题.这是遇到了跨域,只需要对所在服务器进行配置即可. 本篇使用的环境是:API配置在 ...
- ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI: 本篇则使用http下的Nginx配置,其原理基本一致.https的部 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
随机推荐
- Codeforces 916E Jamie and Tree (换根讨论)
题目链接 Jamie and Tree 题意 给定一棵树,现在有下列操作: $1$.把当前的根换成$v$:$2$.找到最小的同时包含$u$和$v$的子树,然后把这棵子树里面的所有点的值加$x$: ...
- SpringBoot优雅的全局异常处理
前言 本篇文章主要介绍的是SpringBoot项目进行全局异常的处理. SpringBoot全局异常准备 说明:如果想直接获取工程那么可以直接跳到底部,通过链接下载工程代码. 开发准备 环境要求 JD ...
- MySQL Workbench关键字转成小写设置
- python list删除数据 和复制 列表
复制列表的方法: lst = [1,2,3] lst1 = lst[:] # one way lst2 = list(lst) # another 删除数据的正确方法: num_list = [1, ...
- Linux下ntp时间同步
在root用户下执行 先安装同步时间软件,每台机器执行 yum install -y ntp 然后执行以下命令: crontab -e */10 * * * * /usr/sbin/ntpdate - ...
- spring Multiple MongoTemplate
<!-- 数据环境配置 --> <mongo:repositories base-package="com.my9yu.manager.module.server.repo ...
- Mysql 性能监控及调优
死锁概念: 两个或两个以上的进程在执行过程中,因争夺资源而造成的一种互相等待的现象 1.监控死锁(innotop): (1) 启用 innodb_status_file 在/etc/my.cnf添加如 ...
- JAVA Eclipse创建Android程序界面不显示怎么办
一般是由于你创建的Android应用程序版本太高导致的,请设置4或以下版本,对于已有的项目,可以在属性-Android中修改目标生成的版本号 ...
- Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental……
Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to th ...
- 面向对象在JavaScript中的接口实现
接口是面向对象编程的基础.它是一组包括了函数型方法的数据结构,与类一样.都是编程语言中比較抽象的概念.比方生活中的接口.机顶盒.人们利用它来实现收看不同频道和信号的节目,它宛如对不同类型的信息进行集合 ...
