BFC(块级 格式化上下文)的理解
本文转载(https://segmentfault.com/a/1190000013647777)
一.BFC的概念
1.规范解释
块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
2.通俗解释:
- BFC 是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品。
- 如果一个元素符合触发BFC的条件,则该元素中的布局不受外部影响。
- 浮动元素会创建BFC,所以浮动元素内部子元素主要受浮动元素影响,两个浮动元素之间是互不影响的。
二.创建BFC
- 根元素或包含根元素的元素
- 浮动元素 float = left | right 或 inherit(≠ none)
- 绝对定位元素 position = absolute 或 fixed
- display = inline-block | flex | inline-flex | table-cell 或 table-caption
- overflow = hidden | auto 或 scroll (≠ visible)
三.BFC的特性
- BFC 是一个独立的容器,容器内子元素不会影响容器外的元素。反之亦如此。
- BFC盒子之间垂直的间距是由 margin 决定的。
- 在同一个 BFC 中,两个相邻的块级盒子的垂直外边距会发生重叠。
- BFC 区域不会和 float box 发生重叠。
- BFC 能够识别并包含浮动元素,当计算其区域的高度时,浮动元素也可以参与计算了。
四.BFC的作用
1.包含浮动元素 (清除浮动)
- 浮动元素会脱离文档流(绝对定位元素也会脱离文档流),导致无法计算准确的高度,这种问题称为高度塌陷。
- 解决高度塌陷问题的前提是能够识别并包含浮动元素,也就是清除浮动。

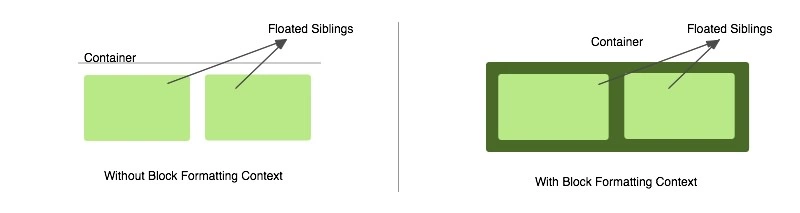
问题举例:如上左图所示,容器(container)没有高度或者 height = auto ,并且其子元素(sibling)是浮动元素,所以该容器的高度是不会被撑开的,即高度塌陷。
解决方法:在容器(container)中创建 BFC。
HTML:
<div class="container">
<div class="Sibling"></div>
<div class="Sibling"></div>
</div>
CSS:
.container {
overflow: hidden; /* creates block formatting context */
background-color: green;
}
.container .Sibling {
float: left;
margin: 10px;
background-color: lightgreen;
}
特别提示:
- 通过 overflow:hidden 创建 BFC,固然可以解决高度塌陷的问题,但是大范围应用在布局上肯定不是最合适的,毕竟 overflow:hidden 会造成溢出隐藏的问题,尤其是与 JS 的交互效果会有影响。
- 我们可以使用 clearfix 实现清除浮动,这里就不多介绍了。想了解 清楚浮动请参看另一篇文章(https://www.cnblogs.com/lauzhishuai/p/10953608.html)
2.BFC中的元素会产生外边距折叠
相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的垂直边距相遇时, 它们将形成一个外边距。这个外边距的高度等于两个发生折叠的外边距的高度中的较大者。

HTML
<div class="Container">
<p>Sibling 1</p>
<p>Sibling 2</p>
</div>
CSS
.Container {
background-color: red;
overflow: hidden; /* creates a block formatting context */
}
p {
background-color: lightgreen;
margin: 10px 0;
}
如上图所示:红色盒子(Container)中包含两个绿色的兄弟元素(P),并且红色盒子设置 overflow: hidden; 则一个BFC 已经被创建,即导致外边距折叠。
理论上两个兄弟元素之间的边距应该是两个元素的边距之和(20px),但实际是 10px。这就是外边距折叠导致的。
2.1 折叠外边距的取值
- 两个相邻的外边距都是 正数 时,折叠外边距是两者中较大的值。
- 两个相邻的外边距都是 负数 时,折叠外边距是两者中绝对值较大的值。
- 两个相邻的外边距是 一正一负 时,折叠外边距是两者相加的和。
2.2 折叠外边距产生的条件是margin必须相邻
3.避免外边距折叠
这一听起来可能有些困惑,因为我们在前面讨论了 BFC 导致外边距折叠的问题。但我们必须记住的是外边距折叠(Margin collapsing)只会发生在属于同一BFC的块级元素之间。如果它们属于不同的 BFC,它们之间的外边距则不会折叠。所以通过创建一个不同的 BFC ,就可以避免外边距折叠。
修改前面的例子并添加第三个兄弟元素,CSS不变。
HTML:
<div class="Container">
<p>Sibling 1</p>
<p>Sibling 2</p>
<p>Sibling 3</p>
</div>
结果不会改变,还会折叠外边距,三个兄弟元素(P)将会以垂直距离为 10px 的距离分开。原因是三个兄弟元素都属于同一个 BFC。
创建一个不同的 BFC ,就可以避免外边距折叠。
HTML:
<div class="Container">
<p>Sibling 1</p>
<p>Sibling 2</p>
<div class="newBFC">
<p>Sibling 3</p>
</div>
</div>
CSS:
.Container {
background-color: red;
overflow: hidden; /* creates a block formatting context */
}
p {
background-color: lightgreen;
margin: 10px 0;
}
.newBFC {
overflow: hidden; /* creates new block formatting context */
}

当第二和第三个兄弟元素属于不同的 BFC 时,它们之间就没有外边距折叠。
BFC(块级 格式化上下文)的理解的更多相关文章
- CSS2系列:BFC(块级格式化上下文)IFC(行级格式化上下文)
BFC 块级格式化上下文,不好理解,我们暂且把她理解成"具有特殊的一类元素" 哪些元素会生成BFC? 根元素 float属性不为none position为absolute或fix ...
- BFC块级格式化上下文
BFC块级格式化上下文 触发条件 overflow 值不为 visible 的块元素 根元素 html 元素 浮动元素(元素的 float 不是 none) 绝对定位元素(元素的 position 为 ...
- BFC——块级格式化上下文
BFC(块级格式化上下文) 一.BFC是什么? 从样式上看,具有BFC的容器和普通的容器没有区别.从功能上看,具有BFC的容器可以看作是隔离了的容器,容器里面的元素不会影响到外面的元素,并且BFC具有 ...
- 我理解的BFC(块级格式化上下文)
BFC(Block formatting context) 直译为"块级格式化上下文". BFC它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Bl ...
- BFC块级格式化上下文简述
做过页面编写的各位应该对定位不陌生了,这个样式表中的重头戏,也是最难把控的元素之一,今天在这里我们要讲到的就是与浮动与清除浮动相关的定位元素,对于定位有很多种,有绝对定位,还有相对定位,固定定位,静态 ...
- BFC(块级格式化上下文)
转载自:https://www.cnblogs.com/asheng2016/p/7281784.html https://blog.csdn.net/jiaojsun/article/details ...
- BFC(块级格式化上下文)笔记
BFC特性: 1.BFC是一个独立的布局容器,内部元素不会影响BFC外面的元素,反之亦然. 2.计算BFC高度时,会计算内部的浮动元素. 3.BFC会阻止外边距的合并. 4.BFC的区域不会与外部浮动 ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- 详解块级格式化上下文(BFC)
相信大家和我一样,第一次听到别人说CSS 块级格式化上下文(block formatting context,简称:BFC)的时候一头雾水,为了帮助大家弄清楚块级格式化上下文,我翻阅了W3C的CSS规 ...
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
随机推荐
- border-radius实现圆弧阴影效果
1 原理 利用border-radius实现一个圆弧边的矩形,并添加box-shadow,然后放在目标元素的下方 demo: html <div class="demo1"& ...
- java去任意范围的随机数
一.java.uitl.Randomrandom.nextInt(20),任意取[0,20)之间整数,其中0可以取到,20取不到 二.取某个范围的任意数public static String get ...
- django根据不同app配置相应的log文件
django根据不同app配置相应的log文件 settings.py # django logging LOG_PATH = "/var/log/blog/" LOGGING = ...
- 存储过程为参数NULL时的处理方法
准备一些数据: SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Goods]( ) NULL, ) NULL, ...
- 分类---Logistic Regression
一 概述 Logistic Regression的三个步骤 现在对为什么不使用均方误差进行分析(步骤二的) 由上图可以看出,当距离目标很远时,均方误差移动速率也很慢,不容易得到好的结果. Discri ...
- Search in a Binary Search Tree
Given the root node of a binary search tree (BST) and a value. You need to find the node in the BST ...
- java.lang.IllegalStateException: Cannot get a STRING value from a NUMERIC cell
异常 在使用POI读取Excel文件内容时,发生了异常,报错如下: 大概意思是不能从一个数值的列获取一个字符串类型的值,我使用下面的代码来获取单元格的值: //此处省略N行代码 String cell ...
- 使用Unity容器实现属性注入
简介 Unity :是微软用C#实现的轻量级,可扩展的依赖注入容器. 控制反转:(Inversion of Control,缩写为IoC),是用来消减程序之间的耦合问题,把程序中上层对下层依赖,转移到 ...
- 笔记-JavaWeb学习之旅19
Redis:redis是一款高性能的NOSQL系列的非关系型数据库 NOSQL: Not Only SQL ,意即"不仅仅是SQL",是一项全新的数据库理念,泛指非关系型数据库 r ...
- gitlab之source tree使用方法
一.简介 1.source tree 是什么 可视化项目版本控制软件,使用git项目管理,支持windows/mac 客户端使用source tree开发源码,图形化提交到gitlab 二.使用sou ...
