vue2.0 + vux (三)MySettings 页
1.MySettings.vue
<!-- 我的设置 -->
<template>
<div>
<img class="img_1" src="../../assets/img/bg_cir.png">
<div class="news-wrap">
<cell title="我的消息" is-link>
<img slot="icon" width="15" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=">
</cell>
<cell title="我的博客" is-link>
<img slot="icon" width="15" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=">
</cell>
<cell title="我的活动" is-link>
<img slot="icon" width="15" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=">
</cell>
<cell title="我的团队" is-link>
<img slot="icon" width="15" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=">
</cell>
</div>
</div>
</template> <script>
import { Cell } from 'vux' export default {
name: 'MySettings',
components:{
Cell
},
data(){
return {
//
}
}
}
</script> <style lang="less" scoped>
.img_1{
width: 100%;
}
</style>
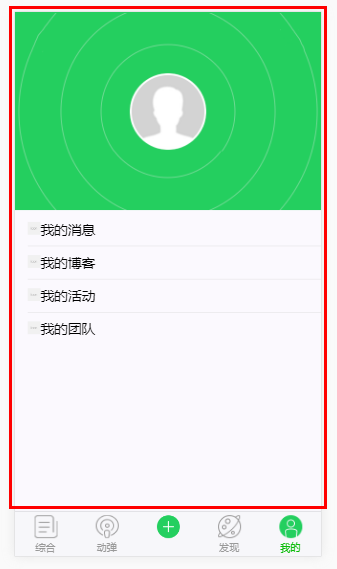
2.效果图

vue2.0 + vux (三)MySettings 页的更多相关文章
- vue2.0 + vux (六)NewsList 资讯页 及 NewsDetail 资讯详情页
设置代理,避免出现跨域问题 /*设置代理,避免出现跨域问题*/ proxyTable: { '/api':{ target: 'https://www.oschina.net/action/apiv2 ...
- vue2.0 + vux (四)Home页
1.综合页(首页) Home.vue <!-- 首页 --> <template> <div> <!-- 顶部 标题栏 --> <app-head ...
- vue2.0 + vux (二)Footer组件
1.Footer组件 Footer.vue <!-- 底部 footer --> <template> <div> <tabbar> <!-- 综 ...
- vue2.0 + vux (五)api接口封装 及 首页 轮播图制作
1.安装 jquery 和 whatwg-fetch (优雅的异步请求API) npm install jquery --save npm install whatwg-fetch --save 2. ...
- vue2.0 + vux (一)Header 组件
1.main.js import Vue from 'vue' import FastClick from 'fastclick' import VueRouter from 'vue-router' ...
- vue2.0 + vux 项目搭建
1.快速搭建项目模板 因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架 默认为 webpack2 模板,如果你需要使用webpa ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- 适用初学者:vue2.0构建单页应用最佳实战
参考:https://segmentfault.com/a/1190000007630677 自己gitHub项目地址:https://github.com/shixiaoyanyan/vue-wor ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
随机推荐
- RF操作滚动条(竖拉)
方式一:window.scrollBy(0, document.body.scrollHeight) 方式二:window.scrollTo(0, document.body.scrollHeight ...
- logging——日志
导读 很多程序都有记录日志的需求,并且日志中包含的信息即有正常的程序访问日志,还可能有错误.警告等信息输出,python的logging模块提供了标准的日志接口,你可以通过它存储各种格式的日志,log ...
- 融合RocksDB, Pregel, Foxx & Satellite Collections 怎样使数据库性能提升35%?
经过数月的研发测评,开源多模型数据库ArangoDB 终于发布了其 3.2 正式版,该版本消除了两个重大的障碍,添加了一个期待已久的功能,还集成了一个有趣的功能.此外,官方团队表示新版本将 Arang ...
- 九度oj 题目1397:查找数段
题目描述: 在BaiDu搜索引擎里,如何提高搜索效率是研发人员为之奋斗的目标.现在,JOBDU密码库里也有一段数字片段S(0<长度<=100,000),HQ想通过智能搜索得到包含关键字P( ...
- js只能输入汉字
var reg = new RegExp("[\\u4E00-\\u9FFF]+","g"); if(reg.test(val)){ al ...
- Jenkins+GitHub+maven
介绍: http://192.168.193.128:8115/jenkins/ 用户名:admin密码:admin电子邮箱:admin@admin.com root/12345678添加新用户: t ...
- bzoj1023【SHOI2008】cactus仙人掌图
题意:http://www.lydsy.com/JudgeOnline/problem.php?id=1023 求一棵仙人掌的直径 sol :orz YDC神犇 http://ydcydcy1.blo ...
- Java面试题之线程与进程的区别
进程是操作系统分配资源的最小单元: 线程是操作系统调度的最小单元: 一个程序至少有一个进程:一个进程至少有一个线程 每个进程对应一个JVM实例,多个线程共享JVM里的堆: 线程不能看做独立应用,而进程 ...
- scrapy怎么设置带有密码的代理ip base64.encodestring不能用 python3.5,base64库里面的encodestring()被换成了什么?
自己写爬虫时买的代理ip有密码,在网上查了都是下面这种: 1.在Scrapy工程下新建"middlewares.py": import base64 # Start your mi ...
- MockMvc详解
★ MockMvc - SpringMVC单元测试的独立测试: 一.简介 为何使用MockMvc? 对模块进行集成测试时,希望能够通过输入URL对Controller进行测试,如果通 ...
