用asp.net+Jquery+Ajax+sqlserver编写的 (英语六级记单词)
开始(英语对程序员的重要性引用) 出处
英语的重要性已经毋庸置疑,对于程序员来说更甚,一些最新的技术资料是英文的,如果想进入外企英语也是一个很重要的条件。对于程序员来说怎样学习好英语,在此谈一下我的一些学习经验。希望对英语像我这样不怎么好的朋友有所帮助,也欢迎大家提出意见和建议。
英语的学习不外乎“听说读写”,按照通常的英语学习来说“听说读写”这个顺序是有道理的,语言最大的用处就是用来交流,听说排在首位无可厚非。不过 对于程序员来说我认为读应该是最重要的,良好的阅读能力对于我们查阅资料、使用一些英文软件、订阅国外大牛的blog都会带来很大的方便。我个人将英语的 学习分为三个步骤:单词、阅读、听说,下面分别来说一下。
单词
单词英语学习的基础,上学时记单词总是抱着本四六级之类的字典,从A开始往后记,这样很费时间而且也没有针对性。对于工作了的朋友来说时间应该不会 像在学习时那样多了,在业余的时间要关注新的技术,有的人可能还会接点私活,挤点时间出来了可能还要陪老婆逛逛街,所以不太可能每天专门抽出固定时间来记 单词。我的做法是利用每天的若个的“小时间”,这个“小时间”是指上班的公交车上或地铁上(在车上有座就看书没座就记单词),上下班的路上时间可能很长, 这个时间可是很宝贵的,不能浪费了。类似这样的“小时间”每天会有很多,这个因人而异。至于单词的来源我都是在看英文资料,博客,等的时候出现不认识的我 都会记在一个小的便签本上,这个本随身携带,所有的“小时间”都可以拿出来看上一眼,像我每天晚上都会去健身房,有的人在跑步机上会听音乐看电视,而我在 边跑步时也会不时掏出小本看一下,二十几分钟下来也能记住不少。很多人都说没有时间,我觉得只要肯挤总会有的。
阅读
阅读我主要是看一些国外技术网站,博客,还有就是一些原版的技术书籍,不过看英文书籍的时候不多,主要原因还是水平不够,所以还是以博客为主。就像 上面所说的遇到不认识的单词我会记到便签本上,然后在每天的“小时间”去搞定。对于英文的东西,很多人会有抵触心理,当初我注册Twitter的时候,一 看全是英文的,也差点就直接点关闭了,不过最终还是注册并使用了,现在也很适应那种全英文的界面了。所以说适应是很重要的,随着词汇量的增大,会发现看懂 英文的文档或博客文章没有想象的那样难。
听说
听说才是语言的根本,在这里却排在了后面,因为在很多的程序员的工作中,更多的是需要查阅英文的资料或文档,而实际用英语来交流的相对较少。但是如 果在您有很好技术的同时还够讲一口流利的英语,那肯定会使您在职业生涯中获得更多的机会。我很喜欢看美剧,所以理所当然“听说”我也是从美剧入手,《老友 记》是用来练习口语的一个很不错的片子,够长也够生活化。第一遍用中文字幕,先了解大概故事内容,然后就可以使用英文字幕看了,并记录常用的语句,同样还 是利用“小时间”去记住它。光记住了还不行,得开口说,如果没有对话环境就自己对着镜子练吧。相信看完10季的《老友记》看完听说的能力一定会提升一个台 阶的。当然看视频时很费时间的,这个得每天抽出点时间来看。不要舍不得那点时间,听说能力练好了,老赵辛苦上传的那些视频我们就能享受到了。
总结
上面说了一些自己的一些学习方法,目前来看利用“小时间”记单词的方法是很有效的。其实每个人都有适合自己的学习方法,关键就是是否能持续学下去,坚持下去。如果您有什么好的学习方法欢迎和大家分享。
开始
那天看见了一个博友写的一个查询单词的jsp网站,感觉很不错,很实用! 于是我写有一个想法就是写一个查询单词的系统,做开发的我们有时候一个单词还真是难懂它的意思!
地址: 需要测试或者查看的或者需要源码的点击我!
需要测试或者查看的或者需要源码的点击我!
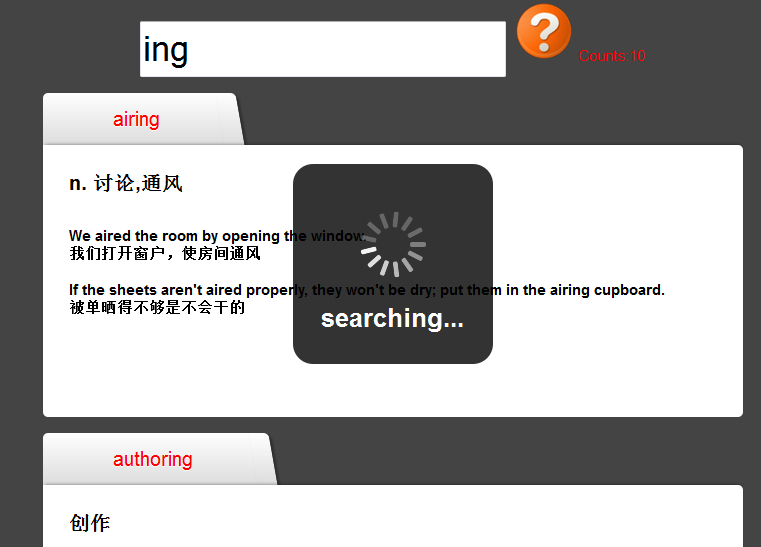
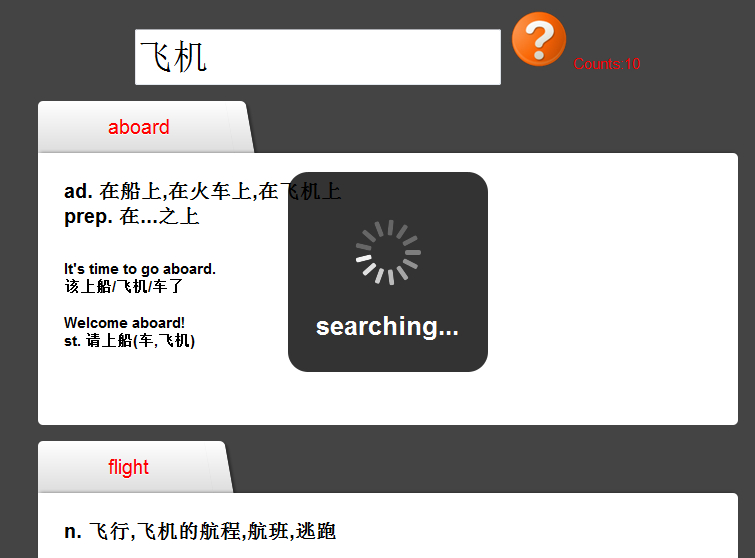
成果预览
支持根据汉字或者英文搜索!
 -
- 
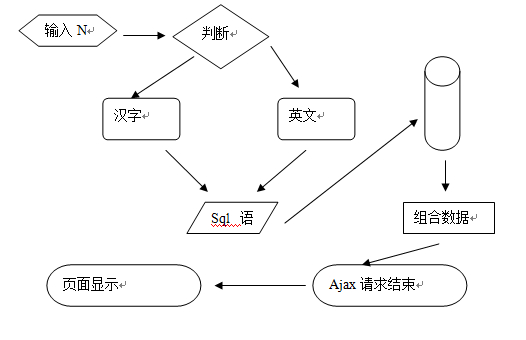
实现原理
原理图:
整个过程用ajax请求开始,前端数据展示结束!
前端代码:
$.post("Ajax.aspx", { "type": "get", "words": $("#txtwords").val() }, function (redata) {
if (redata == null || redata == "") {
$(".ui-ios-overlay").hide();
$("#laf").html("Counts:0");
return;
}
var obj = $.parseJSON(redata);
if (obj == null || obj == "") {
$(".ui-ios-overlay").hide();
$("#laf").html("Counts:0");
return;
}
var sampelist = [];
var result = "";
$("#laf").html("Counts:" + obj.length);
for (var i = 0; i < obj.length; i++) {
result = '<ul id="tabs"><li><a style="font-size:20px;color:red">' + decodeURIComponent(obj[i].words) + '</a></li></ul>' + '<div id="content"><div id="tab1"><h2>' + decodeURIComponent(obj[i].meaning) + '</h2>';
result = result + ('</div></div>');
$("#divresult").append("<br/>" + result);
if (obj.length == (i + 1)) {
$("#divresult").append("<br/>");
}
result = null;
sampelist = null;
sampelist = [];
}
redata = null;
obj = null;
$(".ui-ios-overlay").hide();
})
底层代码
/// <summary>
/// 是否为英文
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
private bool Isengchar(string str)
{
Regex r = new Regex("^[A-Za-z]+$");//构造表达式 Match m = r.Match(str);//匹配源文本 if (m.Success)
{
r = null;
m = null;
return true;
}
r = null;
m = null;
return false;
}
//英文
if (Isengchar(word))
{
sql = string.Format("select top 10 a,b from cetsix where b like '%{0}%'", word);//前十条
}
//汉字
else
{
sql = string.Format("select top 10 * from cetsix where b like '%{0}%' ", word);//前十条
} dt = db.GetDataTable(sql, null); sql = null;
word = null; if (dt != null && dt.Rows.Count > )
{
int length = dt.Rows.Count; for (int i = ; i < length; i++)
{
dt.Rows[i]["a"] = HttpUtility.UrlEncode(dt.Rows[i]["a"].ToString().Replace("/r", "<br/>").Replace("/n", "")).Replace("+", "%20");//加码
dt.Rows[i]["b"] = HttpUtility.UrlEncode(dt.Rows[i]["b"].ToString().Replace("/r", "<br/>").Replace("/n", "")).Replace("+", "%20");//加码
}
}
return Common.DataTableToJson(dt);
最后
祝大家的英语单词量大增,英语成绩快速提高! Android版本的在360平台里面搜“瓦特平台” 谢谢。
需要源码的可以联系我 点击这里
用asp.net+Jquery+Ajax+sqlserver编写的 (英语六级记单词)的更多相关文章
- ASP.NET jquery ajax传递参数
第一种:GET传递 前台 ajax GET 传递 :即在请求的地址后面加上参数,URL地址长度有显示,安全性低 后台接收:Request.QueryString[“参数名字”]! 例如: func ...
- Asp.Net+JQuery.Ajax之$.post
段时间有点跑偏,经过米老师和师傅的耐心指导,终于认识到自己的问题,现在回归常规路线,继续B/S的学习. 经过近半个月的熏陶,对JQuery慢慢的有了亲切感.当时我采访过一清,问他看完JQuery视频有 ...
- JQuery中$.ajax()方法参数详解 ASP.NET jquery ajax传递参数
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- ASP.NET Jquery+ajax上传文件(带进度条)
效果图 支持ie6+,chrome,ie6中文文件名会显示乱码. 上传时候会显示进度条. 需要jquery.uploadify.js插件,稍后会给出下载 前台代码 <%@ Page Langua ...
- ASP.NET JQuery Ajax 详解
在.NET中使用Ajax请求,我们可以使用一般处理程序,或者Web服务,还有一种是使用后台的Web方法(注意:当我们使用后台的Web方法是,后台方法必须加可访问性必须为: public,且为stati ...
- asp.net jquery+ajax异步刷新1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ASP.NET使用jQuery AJAX实现MD5加密实例
一个asp.net ajax例子,使用jquery,实现md5加密.在.NET 4.0,Visual Studio 2010上成功运行. 效果体验:http://tool.keleyi.com/t/m ...
- Jquery ajax 学习笔记
本人的js & jq 一直是菜鸟级别,最近不忙就看了看ajax方面的知识,文中部分内容参考自这里&这里 之前一直用js写ajax现在基于jq实现方便多了~ $.get & $. ...
- [转]JQuery Ajax 在asp.net中使用总结
本文转自:http://www.cnblogs.com/acles/articles/2385648.html 自从有了JQuery,Ajax的使用变的越来越方便了,但是使用中还是会或多或少的出现一些 ...
随机推荐
- android pm命令
把网络apk下载到盒子或者其他安卓设备上 1.adb push windows的原路径 android设备的路径 2.pm install android设备的路径 注意:这里pm命令是安卓设备才有的 ...
- querySelector/querySelectorAll
querySelector获取页面I属性D为test的元素: document.getElementById("test"); //or document.querySelecto ...
- nodejs学习8:windows连接mongodb出现的错误解决办法
今天遇到了在windows下连接mongodb错误的情况,因为之前安装是正常的,而重启的电脑之后就再也连接不上.于是在群里求助了下,无果,查阅了官网的英文文档,终于有些眉目了,故此一记. 先吐槽下命令 ...
- ArcSDE 10.1 For Windows 创建空间数据库与常见错误_SQL Server
本文是2013年时候参加ESRI竞赛,创建ArcSDE 10.1 for SQL Server时候出问题了,因此写了该文档. 由于一直忙于学习,忘了发布.今天一师弟也遇到同样问题,为此我觉得可能有不少 ...
- SQL Server扩展事件system_health会话总结
system_health会话概念 我们知道扩展事件(Extended Events)是从SQL Server 2008开始引入的.system_health会话是SQL Server默认包含的扩展事 ...
- Selenium3+webdriver学习笔记2(常用元素定位方式,定位单个元素共8种,总共有23种)
#!/usr/bin/env python# -*- coding:utf-8 -*- from selenium import webdriver import time,os # about:ad ...
- mongodb安全整理
本文大都网上参考的,我只是整理了一下 一默认配置情况 1.MongoDB安装时不添加任何参数,默认是没有权限验证的,任何用户都可以登录进来,而且登录的用户可以对数据库任意操作而且可以远程访问数据库,需 ...
- 在2017年,如何将你的小米4刷上Windows 10 mobile?(后附大量图赏)
众多攻略集大成者!资深软粉亲测有效! 参考教程: http://bbs.xiaomi.cn/t-11814358 http://bbs.xiaomi.cn/t-11736827 问:刷机前,我需要做什 ...
- HDU 5090 Game with Pearls (贪心)
一道贪心的题,因为最小的不能由别的转化,所以每次贪心找最小的,其余的转化成大的. 从小到大,最小的如果不存在那么就break,否则减去一个,剩下的加k继续判断. #include<cstdio& ...
- 删除Chrome地址栏记录中自动补全的网址
为了删除某个自动补全的网站,多年的历史纪录没了,还浪费我十多分钟,蠢哭_(:з」∠)_ 不是历史记录.不是清除浏览器数据.不是myactivity(谷歌账号)中的历史纪录,直接在书签中搜索,删除,OK ...
