天啦噜!原来Chrome自带的开发者工具还能这么用!
链接:https://zhuanlan.zhihu.com/p/22665710
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Chrome自带开发者工具。它的功能十分丰富,包括元素、网络、安全等等。今天我们主要介绍JavaScript控制台部分的功能。
我最早写代码的时候,也就是在JS控制台里输出一些服务器返回的内容,或者一些变量的值。但是后来通过一些深入的学习和了解,我发现Chrome的JS控制台原来还有这么多神奇的功能。
在这里我总结了一些特别有用的功能。要是你凑巧在Chrome里浏览这篇文章的话,现在就打开开发者工具,跟着随手试试吧!
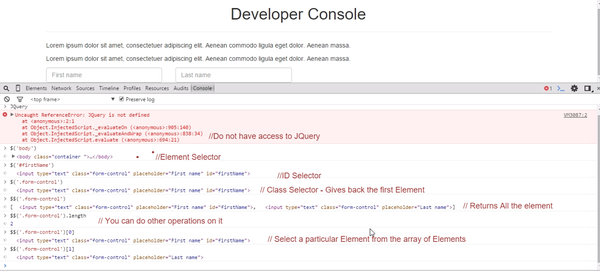
1.选取DOM元素
要是你用过两天jQuery的话,一定对 $('.className') 或者 $('#id') 这种选择器不会陌生。上面这俩货分别是jQuery的类选择器和ID选择器。
在一个网页没有引入jQuery的情况下,在控制台里你也可以通过类似的方法选取DOM.
不管 $('tagName') /$('.class')/ $('#id') 还是 $('.class #id') 等类似的选择器,都相当于原生JS的document.querySelector('') 方法。这个方法返回第一个匹配选择规则的DOM元素。
在Chrome的控制台里,你可以通过 $$('tagName') 或者 $$('.className') 记得是两个$$符号来选择所有匹配规则的DOM元素。选择返回的结果是一个数组,可以通过数组的方法来访问其中的单个元素。
举个栗子 $$('className') 会返回给你所有包含 className 类属性的元素,之后你可以通过 $$('className')[0] 和$$('className')[1] 来访问其中的某个元素。

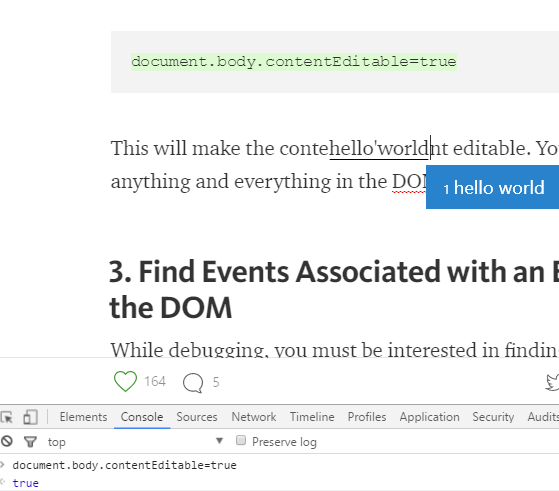
2.一秒钟让Chrome变成所见即所得的编辑器
你可能经常会困惑你到底能不能直接在浏览器里更改网页的文本内容。答案是肯定的,你可以只通过一行简单的指令把Chrome变成所见即所得的编辑器,直接在网页上随心所欲地删改文字。
你不需要再傻傻地右键审查元素,编辑源代码了。打开Chrome的开发者控制台,输入
document.body.contentEditable=true
然后奇迹就发生啦!要是你正在用Chrome现在就可以试试!

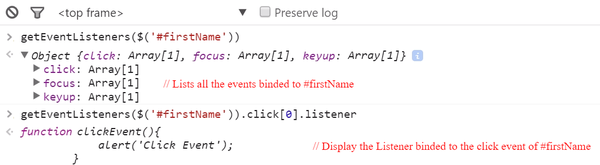
3.获取某个DOM元素绑定的事件
在调试的时候,你肯定需要知道某个元素上面绑定了什么触发事件。Chrome的开发者控制台可以让你很轻松地找到它们。
getEventListeners($('selector')) 方法以数组对象的格式返回某个元素绑定的所有事件。你可以在控制台里展开对象查看详细的内容。

要是你需要选择其中的某个事件,可以通过下面的方法来访问:
getEventListeners($('selector')).eventName[0].listener
这里的 eventName 表示某种事件类型,例如:
getEventListeners($('#firstName')).click[0].listener
上面的例子会返回ID为 firstName 元素绑定的click事件。
4.监测事件
当你需要监视某个DOM触发的事件时,也可以用到控制台。例如下面这些方法:
- monitorEvents($('selector')) 会监测某个元素上绑定的所有事件,一旦该元素的某个事件被触发就会在控制台里显示出来。
- monitorEvents($('selector'),'eventName') 可以监听某个元素上绑定的具体事件。第二个参数代表事件类型的名称。例如 monitorEvents($('#firstName'),'click') 只监测ID为firstName的元素上的click事件。
- monitorEvents($('selector'),['eventName1','eventName3',….]) 同上。可以同时检测具体指定的多个事件类型。
- unmonitorEvents($('selector')) 用来停止对某个元素的事件监测。
5.用计时器来获取某段代码块的运行时间
通过 console.time('labelName') 来设定一个计时器,其中的 labelName 是计时器的名称。通过console.timeEnd('labelName') 方法来停止并输出某个计时器的时间。例如:
console.time('myTime'); //设定计时器开始 - myTime
console.timeEnd('mytime'); //结束并输出计时时长 - myTime
//输出: myTime:123.00 ms
再举一个通过计时器来计算代码块运行时间的例子:
console.time('myTime'); //开始计时 - myTime
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('mytime'); //结束并输出计时时长 - myTime
//输出 - myTime:12345.00 ms
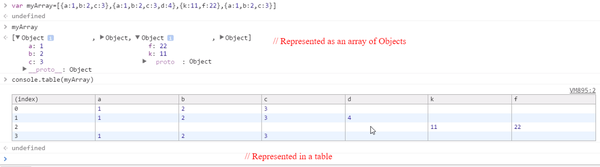
6.以表格的形式输出数组
假设我们有一个像下面这样的数组:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
要是你直接在控制台里输入数组的名称,Chrome会以文本的形式返回一个数组对象。但你完全可以通过console.table(variableName) 方法来以表格的形式输出每个元素的值。例如下图:

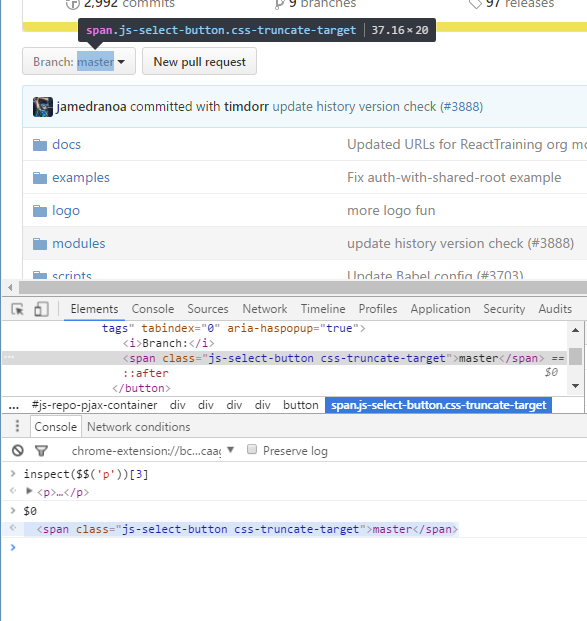
7.通过控制台方法来检查元素
你可以直接在控制台里输入下面的方法来检查元素
- inspect($('selector')) 会检查所有匹配选择器的DOM元素,并返回所有选择器选择的DOM对象。例如inspect($('#firstName')) 选择所有ID是 firstName 的元素,inspect($('a')[3]) 检查并返回页面上第四个 p元素。
- $0, $1, $2等等会返回你最近检查过的几个元素,例如 $0 会返回你最后检查的元素,$1 则返回倒数第二个。

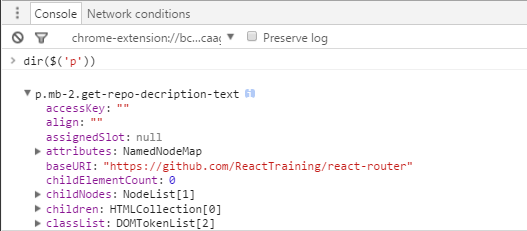
8.列出某个元素的所有属性
你也可以通过控制台列出某个元素的所有属性:
dir($('selector')) 会返回匹配选择器的DOM元素的所有属性,你可以展开输出的结果查看详细内容。

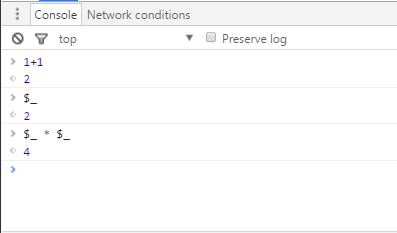
9.获取最后计算结果的值
你可以把控制台当作计算器使用。当你在Chrome控制台里进行计算时,可以通过$_来获取最后的计算结果值,还是直接看例子吧:
2+3+4
9 //- The Answer of the SUM is 9
$_
9 // Gives the last Result
$_ * $_
81 // As the last Result was 9
Math.sqrt($_)
9 // As the last Result was 81
$_
9 // As the Last Result is 9

10.清空控制台输出
当你需要这么做的时候,只需要输入 clear() 然后回车就好啦!
Chrome开发者工具的强大远远超出你的想象!这只是其中的一部分小技巧而已,希望能够帮到你!
感谢您的阅读,要是您有什么自己的独门小技巧,也希望您在评论区与大家分享!
天啦噜!原来Chrome自带的开发者工具还能这么用!的更多相关文章
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
天啦噜!原来Chrome自带的开发者工具还能这么用! (提升JS调试能力的10个技巧) Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript ...
- 天啦噜!原来Chrome自带的开发者工具能这么用你知道么!
Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript控制台部分的功能. 我最早写代码的时候,也就是在JS控制台里输出一些服务器返回的内容,或者一 ...
- Chrome及Chrome内核浏览器改变开发者工具字体大小
1.打开浏览器,按F12调用开发者工具 2.按Ctrl+数字加号键,可看到字体变大,按Ctrl+数字减号键,字体变小 3.重新启动浏览器后字体仍然保持修改后的字体大小
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- Chrome - 使用 开发者工具 对页面截图
概述 使用 开发者工具 对页面截图 背景 经常需要截图 常用的截图模式有这些 窗口截图 区域截图 gif 问题 Chrome 如何截长图 firefox 好像有插件 1. 解决: 使用 Chrome ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
- 神器——Chrome开发者工具(一)
这里我假设你用的是Chrome浏览器,如果恰好你做web开发,或者是比较好奇网页中的一些渲染效果并且喜欢折腾,那么你一定知道Chrome的开发者工具了.其实其他浏览器也有类似工具,比如Firefox下 ...
- 通过使用Chrome的开发者工具来学习JavaScript
本文作者是Peter Rybin,Chrome开发者工具团队成员. 本文中,我们将通过使用Chrome的开发者工具,来学习JavaScript中的两个重要概念”闭包”和”内部属性”. 闭包 首先要讲的 ...
- Chrome 开发者工具断点调试(视频教程)
很多人不了解 Chrome Dev Tools (开发者工具)的使用方法和技巧. 其中很多技能,无论是前端开发从业者,还是普通用户,了解一些还是对日常很有帮助的. 本猿定期录制.甚至根据您的需求来订制 ...
随机推荐
- VSCode编译C/C++(一)MinGW安装配置指南
为什么不用IDE? 更加专业.轻便.其过程对于理解计算机也有更多的帮助 安装过程: 首先进入http://mingw.org/ ,点击右侧最新发布,可以下载,然后安装 点击桌面MinGWInstal ...
- MyEclipse访问MSSQL2008数据库
首先到微软网站http://www.microsoft.com/zh-cn/download/details.aspx?id=21599下载sqljdbc_3.0.1301.101_chs.exe, ...
- 光学字符识别OCR-8 综合评估
数据验证 尽管在测试环境下模型工作良好,但是实践是检验真理的唯一标准.在本节中,我们通过自己的模型,与京东的测试数据进行比较验证. 衡量OCR系统的好坏有两部分内容:(1)是否成功地圈 ...
- [python] 求大神解释下 面向对象中方法和属性
面向对象中 类方法 实例方法 类属性 实例属性该如何理解呢?
- python学习--python 连接SQLServer数据库(两种方法)
1. python 学习.安装教程参照: http://www.runoob.com/python/python-tutorial.html 2. 集成开发环境 JetBrains PyCharm C ...
- PHPStorm.WebStrom等系列官方开发工具配置本地项目与运程服务器同步
PHPStorm.WebStrom配置本地项目与运程服务器同步 说明:PHPStorm.WebStrom等官方的系统开发工具配置本地项目与运程服务器同步的方法都基本一致没有,几乎没有什么不同之处,我们 ...
- 解压文件夹python
# _*_ coding: utf-8 _*_ import zipfile import shutil import os print os.getcwd() basedir = os.path.d ...
- HDU-1528/1962 Card Game Cheater
两组牌中两张牌相比能赢的就连,后求最大匹配. #include <cmath> #include <cstdlib> #include <cstdio> #incl ...
- 严格次小生成树[BJWC2010] (树链剖分,倍增,最小生成树)
题目链接 Solution 有几点关键,首先,可以证明次小生成树一定是由最小生成树改变一条边而转化来. 所以需要枚举所有非最小生成树的边\((u,v)\).并且找到 \(u\) 到 \(v\) 的边中 ...
- 【hihocoder】欧拉路径 并查集判连通
#include<iostream> #include<cstdio> #include<string> #include<cstring> #incl ...
