SilverLight:布局(1) Border(边框)对象、Grid(网格)对象
| ylbtech-SilverLight-Layout:布局(1) Border(边框)对象、Grid(网格)对象 |
- A, Border(边框)对象
- B, Grid(网格)对象
- C, Grid(网格)对象之合并行、和并列
| 1.A, Border(边框)对象返回顶部 |

<Border BorderBrush="SteelBlue" Margin="25" Background="LightYellow" BorderThickness="8" CornerRadius="15">
<Button Content="Button" Margin="10" />
</Border>
3,Margin,
Background, BorderBrush[边框颜色], BorderThickness[边框宽度], CornerRadius[圆角半径]
| 1.B, Grid(网格)对象返回顶部 |

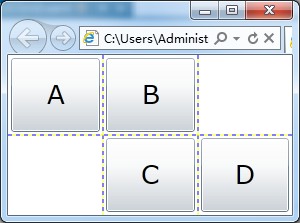
<Grid ShowGridLines="True" Background="White">
<!--定义表格的行和列 begin-->
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--定义表格的行和列 end--> <!--A 按钮位于第一行第一列-->
<Button Grid.Row="0" Grid.Column="0" Content="A" Margin="3" FontSize="26"/>
<Button Grid.Row="0" Grid.Column="1" Content="B" Margin="3" FontSize="26"/>
<Button Grid.Row="1" Grid.Column="1" Content="C" Margin="3" FontSize="26"/>
<Button Grid.Row="1" Grid.Column="2" Content="D" Margin="3" FontSize="26"/>
</Grid>
3,ShowGridLine[现实网格线], background,
Grid.RowDefinitions[定义网格行], Grid.ColumnDefinitions[定义网格列],
RowDefinition[行定义], ColumnDefinition[列定义],
Grid.Row[坐标行], Grid.Column[坐标列]
| 1.C, Grid(网格)对象之合并行、和并列返回顶部 |

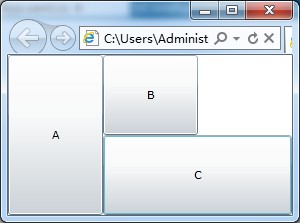
<Grid ShowGridLines="False" Background="White">
<!--定义表格的行和列 begin-->
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--定义表格的行和列 end-->
<Button Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Content="A"/>
<Button Grid.Row="0" Grid.Column="1" Content="B"/>
<Button Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Content="C"/>
</Grid>
3, 同上文B.3
+, Grid.RowSpan[合并行], Grid.ColumnSpan[和并列]
| 1.D,返回顶部 |
| 1.E,返回顶部 |
| 1.F,返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
SilverLight:布局(1) Border(边框)对象、Grid(网格)对象的更多相关文章
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- SilverLight:布局(2)GridSplitter(网格分割)垂直分割、水平分割
ylbtech-SilverLight-Layout: 布局(2)GridSplitter(网格分割)垂直分割.水平分割 A, Splitter(分割)对象之 GridSplitter(网格分割)1: ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- WPF入门教程系列十——布局之Border与ViewBox(五)
九. Border Border 是一个装饰的控件,此控件绘制边框及背景,在 Border 中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel 控件放置在父 Border 中.然后可 ...
随机推荐
- goalng导出excel(csv格式)
最近项目中有个小需求,需要将查询结果导出到excel.之间前java比较容易,使用POI很容易就能实现,查了下golang的文档,发现golang下边并没有导出excel的包,但是却有一个encodi ...
- Ubuntu 深度炼丹环境配置
Ubuntu 深度炼丹环境配置 深度炼丹最麻烦的就是环境配置了,下面过程记录了本人进行深度炼丹环境的配置. 首先是安装图形显卡驱动,按如下指令进行即可 sudo add-apt-repository ...
- curl 请求
一.Linux curl用法举例: . linux curl抓取网页: 抓取百度: curl http://www.baidu.com curl http://www.baidu.com 如发现乱码, ...
- 正则表达式与python中re模块
一个网站,正则表达式入门的,很好 http://www.jb51.net/tools/zhengze.html 下面这个包含对python中re的介绍,也是很不错的http://www.w3cscho ...
- HDU-2448 Mining Station on the Sea
先根据不同的起点跑最短路,记录距离,从而建立二分图求最小匹配. 一开始我求最短路的时候我把港口直接加到图中,然后发现进了港口就不能出来了,所以连接港口的边就要从双向边改成单向边…………这也搞得我n和m ...
- scrapy之Pipeline
官方文档:https://docs.scrapy.org/en/latest/topics/item-pipeline.html 激活pipeline,需要在settings里配置,然而这里配置的pi ...
- visual studio NuGet 常用包管理命令
visual studio NuGet 常用包管理命令 查找包 Find-Package [包名] Find-Package [包名] -AllVersions 安装包 Install-Package ...
- hdu 1695 容斥原理或莫比乌斯反演
GCD Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- 【BZOJ1059】矩阵游戏(二分图最大匹配)
题意:矩阵游戏在一个N*N黑白方阵进行.每次可以对该矩阵进行两种操作: 行交换操作:选择矩阵的任意两行,交换这两行(即交换对应格子的颜色) 列交换操作:选择矩阵的任意行列,交换这两列(即交换对应格子的 ...
- springboot整合mybatis(SSM开发环境搭建)
0.项目结构: ---------------------方法一:使用mybatis官方提供的Spring Boot整合包实现--------------------- 1.application.p ...
