CSS盒模型-box-sizing
CSS中Box model是分为两种,第一种是W3C的标准模型,另一种是IE的传统模型
1、W3C的标准Box Model:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
2、IE)传统下Box Model(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”):
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
/*内盒尺寸计算(元素大小)*/
Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)
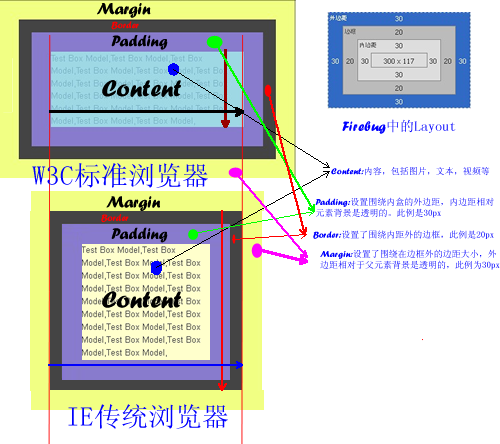
W3C标准浏览器(Firefox,Safari,Chrome,Opera,IE6+)和传统浏览器(IE6以下版本浏览器)的Layout截图

上图中明显可以看出IE6以下版本浏览器的宽度包含了元素的padding,border值,换句话来说在IE6以下版本其内容真正的宽度是(width-padding-boder)。
语法:
box-sizing : content-box || border-box || inherit
取值说明
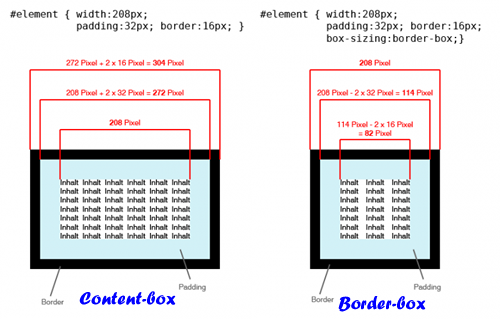
1、content-box:此值为其默认值,其让元素维持W3C的标准Box Model,也就是说元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:此值让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。
为了更能形像看出box-sizing中content-box和border-box两者的区别,我们先简单来看一人示例图,如下所示:

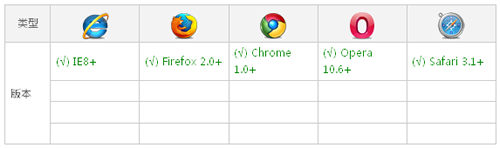
兼容浏览器

box-sizing现代浏览器都支持,但IE家族只有IE8版本以上才支持,虽然现代浏览器支持box-sizing,但有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,所以box-sizing兼容浏览器时需要加上各自的前缀:
/*Content box*/
Element {
-moz-box-sizing: content-box; /*Firefox3.5+*/
-webkit-box-sizing: content-box; /*Safari3.2+*/
-o-box-sizing: content-box; /*Opera9.6*/
-ms-box-sizing: content-box; /*IE8*/
box-sizing: content-box; /*W3C标准(IE9+,Safari5.1+,Chrome10.0+,Opera10.6+都符合box-sizing的w3c标准语法)*/
} /*Border box*/
Element {
-moz-box-sizing: border-box; /*Firefox3.5+*/
-webkit-box-sizing: border-box; /*Safari3.2+*/
-o-box-sizing: border-box; /*Opera9.6*/
-ms-box-sizing: border-box; /*IE8*/
box-sizing: border-box; /*W3C标准(IE9+,Safari5.1+,Chrome10.0+,Opera10.6+都符合box-sizing的w3c标准语法)*/
}
box-sizing在这两方面的运用:
一、box-sizing拯救我们的布局
为了能更好的说明问题,我们先来模仿一个两栏布局,先来看其HTML Code:
<div class="layoutDemo">
<div id="header" class="innerPadding border">Header Content</div>
<div id="content" class="clearfix">
<div id="left" class="aside innerPadding border">Left Sidebar</div>;
<div id="main-content" class="article innerPadding border">Main Content</div>
</div>
<div id="footer" class="innerPadding border"> Footer Content</div>
</div>
简单的分析一下,这里把LayoutDemo的div当作我们页中的body,而div#header是页面头部,div#left是页面左边栏,div#main-content是页面主内容,div#footer是页面的页脚,下面我们来模仿一个960的布局(比例缩小一半),我们加上平时布局的样式上去:
.layoutDemo {
width: 960px;
background: #000;
}
#header {
width: 100%;
background: orange;
}
#left {
width: 220px;
float: left;
margin-right: 20px
background: green;
}
#main-content {
width: 720px;
float: left;
background: gray;
}
#footer {
width: 100%;
background: red;
}
效果:

到目前布局来说一点问题都没有,那是因为我们子元素宽度加起来刚好与元素的是相等,那么我们现在来变动一下,如果根据设计需要,每个块中内容都离边缘有10px的距离,那么我们先来看看基header,left,main-content,footer这几个块加一个padding:10px,看看有什么变化:
.innerPadding {
padding: 10px;
}
效果:

上图清晰告诉我们,加了一个padding,恶梦就开始来了,header,footer撑破容器伸出去了,main-content也被掉到left的下面了。跟刚才当初的效果可是完全不一样的呀,有人可能会问,如果我不使用padding我只使用border什么怎么样呢?大家猜猜会怎么样?不用猜了,马上换个代码给大家看看,我们只要把刚才的padding注掉换成border,如下所示:
.border {
border: 10px solid yellow;
}
效果:

上图是去掉了padding只加了10px的边框,同样把布局给打乱了。接着把padding和border同时加进去,反正都撑破了布局,就破罐子破摔。加上的效果如下:

不上我说,大家都知道上图是因为加上了padding和border把布局给打乱了,下面主要看如何用box-sizing来修复这个撑破的布局,前面介绍了,上图中box-sizing是取了其默认值content-box,其Box Model完全符合W3C的标准,为了修复这样的布局,我们需要把Box Model改用IE传统下的解析,这样一加,我们给他加上下面box-sizing属性:
.box-sizing {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
效果:

通过box-sizing:border-box改变了Box Model后,布局神奇般的好了,记得以前为了处理这样的问题,我们需要改变box的宽度或者在box里面在嵌套一个div,在里面的div中增加padding和border来达到这样的效果。从今天开始,我们不需要那样做了,我们只要通过box-sizing:border-box来改变Box Model回到IE的传统模式下,就可以实现了,只是有一点遗憾的是,我们IE6和IE7不支持,如果为了达到一致的效果,在加上你知道CSS Hack如何写,这样也并不难,你只要让IE6和IE7的宽度改变一下,也能达到效果:
#left {
*width:180px;
}
#right {
*width: 680px;
}
通过上面的hack,我们在IE6和IE7下也能正常显示我们的布局需求。
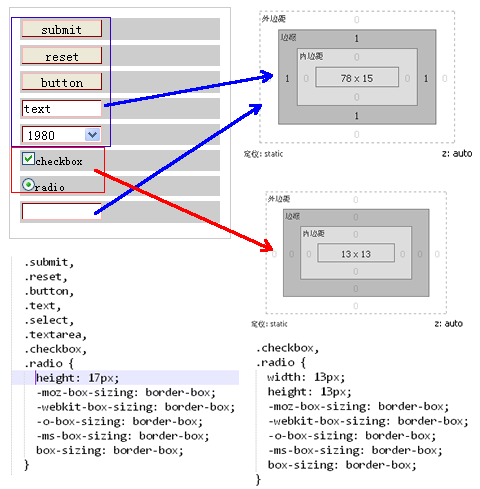
二、Box-sizing统一form元素风格
1、【type="submit"】、【type="reset"】、button、【type="text"】、select、textarea默认情况下都带有2px的border;
2、【type="submit"】、【type="reset"】、button默认情况下会有6px的左右padding;height在mac系统下会比在winxp win7系统下少1px,只有16px,(12px的字体时高度为17px);
3、【type="text"】默认情况下会有1px的上下padding;WinXP和Win7下高度为15px,Mac系统下为14px
4、【type="checkbox"】默认情况下会有margin:3px 3px 3px 4px,并且宽/高度默认为13px(IE6,IE7默认大约是15px,Mac系统下只有9px)
5、【type="radio"】默认情况下会有margin: 3px 3px 0 5px的外边,并且宽/高度默认为13px(IE6,IE7默认大约是15px,Mac系统下只有9px)
6、textarea默认情况带有1px的上下margin;
解决这样的兼容问题我们可以使用CSS3的box-sizing的border-box属性。下面我截取【type="text"】的解决高度不一到致的方法,运用到表单元素上来
.submit,
.reset,
.button,
.text,
.select,
.textarea,
.checkbox,
.radio {
margin: 0;
padding: 0;
border-width: 1px;
height: 17px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
} .checkbox,
.radio {
width: 13px;
height: 13px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
我们来看看加上了box-sizing:border-box的layout分析图:

从Layout图明显的可以看出,现在元素的参数都统一了,但是IE6和IE7是不支持box-sizing的属性,所以为了兼容我们还需要为他们写一个hack:
.submit,
.reset,
.button,
.text,
.select,
.textarea,
.checkbox,
.radio {
margin: 0;
padding: 0;
border-width: 1px;
height: 17px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
/*这里需要减去border的值,如果padding的值不是0还需要减去padding的值,*/
*height:15px;
*width: 15px;
}
上面详细介绍了form元素如何使用box-sizing来解决浏览器兼容问题。需要提醒大家一点的是,如果你在样式中没有对border进行设置的话,那么表单中除了checkbox和radio外默认都是2px的border,这样一来你的宽度和高度在都要相应的减去4px。
转载自http://www.w3cplus.com/
CSS盒模型-box-sizing的更多相关文章
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- CSS 盒模型与box-sizing
一.盒模型 一个web页面由许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在. MDN的描述: When laying out a docu ...
- 面试汇总——说一下CSS盒模型
本文是面试汇总分支——说一下CSS盒模型. 基本概念:W3C标准盒模型和IE盒模型 CSS如何设置这两种模型 JS如何获取盒模型对应的宽和高 根据盒模型解释边距重叠 BFC(边距重叠解决方案) 一. ...
- CSS盒模型详解(图文教程)
本文最初发表于博客园,并在GitHub上持续更新.以下是正文. 盒子模型 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并 ...
- 来谈谈你对CSS盒模型的认识?
任何一个网页的搭建都离不开盒模型的堆砌.应该说css模型是web的一个根基,最后呈现出来的效果不同无非就是在高宽.内容与背景删的区别而已. 那么CSS模型有什么认识的呢? 首先,css盒模型有几种呢? ...
随机推荐
- native-echarts 在安卓上无法显示出来
1.native-echarts 的配置是百度echarts 2.模拟器上试了很多次都显示不出来(具体不清楚,我的是这样) 3.真机测试可以显示图表,以下是配置: a.将node_modules\na ...
- Python-2-序列及通用序列操作
序列包括字符串,列表,元祖,序列中的每个元素都有编号,其中只有元祖不能修改 通用序列操作包括索引. 切片. 相加. 相乘和成员资格检查 索引 >>> greeting = ' ...
- Gym - 101810C ACM International Collegiate Programming Contest (2018)
bryce1010模板 http://codeforces.com/gym/101810 #include <bits/stdc++.h> using namespace std; #de ...
- python regex
re.match: match from the beginning of the string re.search: scan through the whole string to find a ...
- Memcached 未授权访问漏洞及加固
memcached是一套分布式的高速缓存系统.它以Key-Value(键值对)形式将数据存储在内存中,这些数据通常是应用读取频繁的.正因为内存中数据的读取远远大于硬盘,因此可以用来加速应用的访问. 漏 ...
- 将Form以强类型Model提交,后台获取不到的问题
F.TextBoxFor(m => m.Name) 不能自定ID属性
- YDKJ 读书笔记 01 Function vs. Block Scope
Introduction 本系列文章为You Don't Know JS的读书笔记. 书籍地址:https://github.com/getify/You-Dont-Know-JS Scope Fro ...
- Java 8新特性--Lambda表达式作为返回值
lambda表达式作为方法的返回值:
- JVM垃圾回收机制二
对象的回收 垃圾的回收涉及的几个问题:何时回收,由谁回收,怎样回收.这几个问题我们一一来解决. 1.何时回收----对象的生死判定 对象达到什么条件才能判断这个对象已经无用了.常见的判断对象生死的方法 ...
- LINUX一网卡多IP设置
方法1:少量IP手动绑定(这里以绑定IP到eth0为例,其它网卡的话修改相应的文件名即可) 1.复制ifcfg-eth0的网卡配置文件并改名为ifcfg-eth0:0 [root@akinlau /] ...
