React初识整理(三)--受控组件解决方法
1. 受控组件:组件处于受控制状态,不可更改输入框内的值。
2. 什么情况下会让组件变成受控组件?
- 文本框设置了value属性的时候
- 单选框或多选框设置了checked属性的时候。
3. 如何解决?
- 使用state设置值
- 绑定onChange事件 - 在事件处理方法中获取组件的值并更改state。

4. input框受控解决举例:
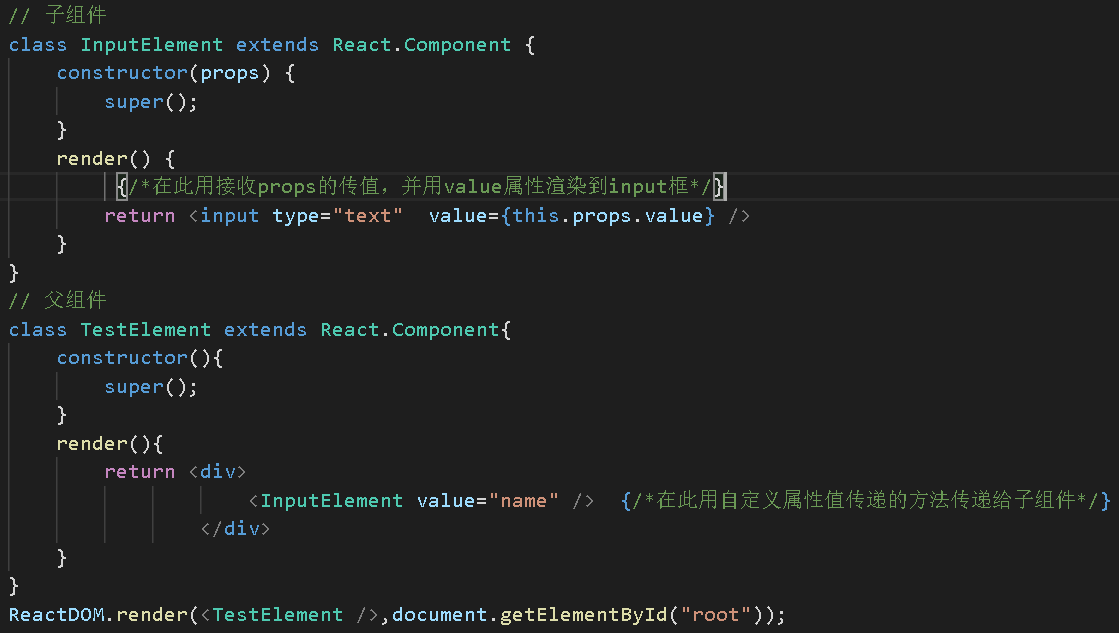
当父级传入1个值放到子组件的input框内时,如果采用props的方法接收,并用value属性渲染到input框里,
如:
此时我们会发现,input框的内容 “name”就不能修改、删除了。
并且浏览器给出警告,大致意思是用prop得到的value值渲染的表单元素,是一个只读的区域,不能做修改。

此时我们就要通过设置state与onChange事件并用的方式来解决受控组件的问题。
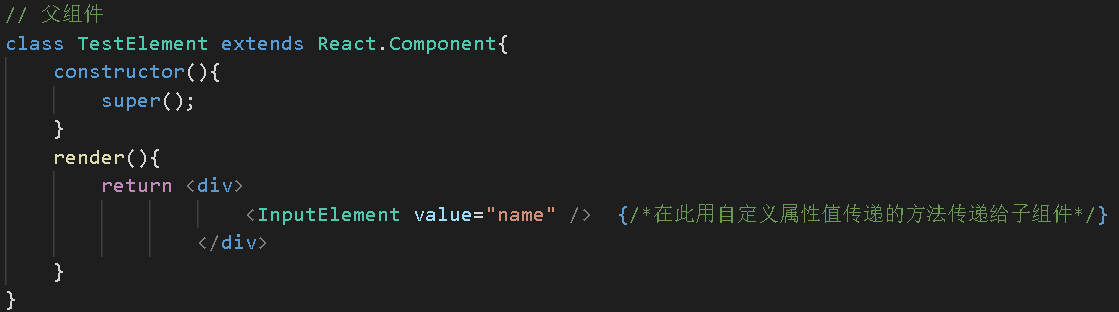
①首先,从父组件传值的方式我们不变。

②然后,从子组件接收这个值就要用props的值来设置到state上了。
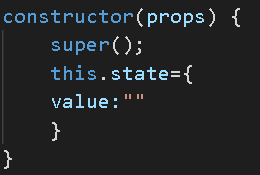
- 在子组件的constructor里初始化1个state的value值为空字符串(其实在这里也能获取到props的值,但是constructor只运行组件创建的第1次时运行,后续不运行,所以得不到我们后续传过来的value值)

- 初始化后,在props改变时候触发的componentWillReceiveProps(newProps)事件里设置state里的value值,其值为props传过来的value。

- 在input框value属性接收state里的value值,同时绑定onChange事件,即输入框的值改变的时候就触发设置state状态的值。

其中onChange事件的函数需用箭头函数,防止this值的改变。 - 完成上述设置后,就会发现input框的值可以改变啦,而且浏览器的警告也没有了。
以上是input框的设置方法,select框的设置方法类似,在此不做赘述,示例代码如下:

React初识整理(三)--受控组件解决方法的更多相关文章
- React初识整理(五)--Redux和Flux(解决状态传递问题)
Flux 1.引入:在React的应⽤中,状态管理是⼀个⾮常重要的⼯作.我们不会直接对DOM节点进⾏操作,⽽是通过将数据设置给state,由state来同步UI,这种⽅式有个潜在的问题,每个组件都有独 ...
- react系列(三)组件间通信
组件间通信 React的基本组件元素是一个个组件,组件之间可能存在关联.组合等关系.不同的组件之间,经常会发生数据传递或者交换,我们称之为组件间通信. 根据传递的复杂程度,可以分为三种情况: 父子间通 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- SqlServer 由于未在SqlServer的此实例上安装复制组件解决方法
sqlserver2005在复制订阅时出现: “由于未在SqlServer的此实例上安装复制组件,Microsoft SQL server 无法访问这些组件,请参阅SQL Server……” 解决方法 ...
- react中直接调用子组件的方法(非props方式)
我们都知道在 react中,若要在父组件调用子组件的方法,通常我们会采用在父组件定义一个方法,作为props转给子组件,然后执行该方法,可以获取到子组件传回的参数以得到我们的目的. 显而易见,这个执行 ...
- react 表单(受控组件和非受控组件)
我们知道表单元素与其他的普通DOM元素来说是不一样的,它们保存了自己的一些状态. 我们主要说的就是表单元素中的受控组件和非受控组件. 受控组件就是这个组件的状态是我们(react)控制的,这个组件的行 ...
- react第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能)
第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能) #课程目标 理解因为react的单向数据流 理解表单组件会因为react数据流变的不好维护 理解受控组件与非受控组件的实质区别 理解 ...
- React初识整理(二)--生命周期的方法
React生命周期主要有7中: 1. componentWillMount() :组件将要挂载时触发 ,只调用1次 2. componentDidMount() :组件挂载完成时触发,只调用1次 3. ...
- React初识整理(一)
一.React的特点 1.自动化的UI状态管理:自动完成数据变化与界面效果的更新. 2.虚拟DOM:创建1个虚拟的dom节点树,放在内存里(内存修改数据效率高),数据变化时先修改内存里的虚拟DOM,然 ...
随机推荐
- Codevs 1043 方格取数
1043 方格取数 2000年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Descri ...
- Cocoapods在OS X Yosemite上报错的解决方法
今天升级了Mac OS X 10.10-Yosemite以后运行pod install遇到下面的错误: /System/Library/Frameworks/Ruby.framework/Versio ...
- sql注入教学
新手入坑sql注入,以下是笔记 首先本人存在这么一个mysql数据库 爆库 方法一: 先猜有几列 ,,, 数字依次增加,发现有四列,然后通过database()来爆表名 ,, 方法二: 通过构造一个 ...
- 根据日期计算发布时间段(NSCalendar)
// 返回发布时间dateWithString - (NSString *)backReleaseTimeWithDateStr:(NSString *)dateWithString{ // 获取当前 ...
- DRF教程2-请求和响应
Request objects REST framework中有一个Request对象,是HttpRequest的扩展,提供了新的请求解析,Request的核心功能就是request.data,它和r ...
- Java EE学习笔记(六)
初识MyBatis 1.MyBatis的定义 1).MyBatis(前身是iBatis)是一个支持普通SQL查询.存储过程以及高级映射的持久层框架. 2).MyBatis框架也被称之为ORM(Obje ...
- 使用express+mongoDB搭建多人博客 学习(5)权限控制
修改index.js如下: var express = require('express'); var router = express.Router(); var crypto=require('c ...
- nginx 日志 log_format 及字段说明
1.log_format 普通格式 log_format main '$remote_addr - $remote_user [$time_local] $request ' '"$stat ...
- Spring AOP初步总结(二)
该篇为Spring AOP的一个应用案例:系统日志 需求:将任何删除,更改或新增数据库的操作汇总到数据库中 步骤1:编写切面 @Aspect @Component public class SysLo ...
- nl
-b -b -a 表示不论是否为空行,也同样列出行号 -b -t 如果用空行,空行不要列出行号 -n 列出行号表示方法,主要有3中 -n -n ln 行号显示在屏幕的最左方显示 -n rn 行号显示在 ...
